We talk very often about Divi modules, but we should talk about Divi Builder modules.
Indeed the modules for build a layout are available from the Divi Builder (Visual Builder) Theme Divi (do not confuse the theme Divi with the Divi Builder).
Good news: this means you can use the manufacturer Divi with any theme and not just with Divi.
For example, you could very well use the Divi Builder with the theme Twenty Nineteen d
Learn more about the Divi Builder.
Note: Since Divi version 3.29.x, the Divi Builder a integrated 16 new modules that you will find only if you use WooTrade. With the arrival of WooCommerce Builder of Divi, 16 new modules have come to enrich the 46 modules already present. You can now build your product sheets with the Visual Builder.
In this article, I propose you to discover the complete list of the 46 Divi modules... Here is the program:
Contents
- What is a module?
- Divi modules differ according to the Divi section used
- The 46 modules available to build your pages:
- Accordion Module
- Call for Action Module
- Audio Module
- Lateral Bar Module
- Switch Module
- Blog module
- Boutique Module
- Button Module
- Map Module
- Search Module
- Code Module
- Comments Module
- Bar Meter Module
- Circle Meter Module
- Number Meter Module
- Counting Module
- Posts Scroll Curder Module
- Video Scroll Curder Module
- Slide Module
- Optin Email Module
- Contact Form Module
- Gallery Module
- Image Module
- Navigation Module in Posts
- Tabs module
- Person Module
- Portfolio Module
- Filterable Portfolio Module
- Summary Module
- Module Log in
- Follow us on Social Networks
- Splitter Module
- Tariff Table Module
- Text module
- Post Title Module
- Testimony module
- Video module
- Full Screen Map Module
- Full Width Code Module
- Full width Posts Scroll Curder Module
- Full-Width Scroller Module
- Full Screen Header Module
- Full Width Image Module
- Full Screen Menu Module
- Full Screen Portfolio Module
- Title module of the Post in full screen
- Alternatives to Divi modules
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
What is a module?
A module is a small block that is added in a section to build the layout of a web page (page layout). Thus, a layout is a succession of small blocks following each other and/or next to each other.
When building a page using a builder page, add sections to which add modules.
The page builders revolutionized WordPress: thanks to them, one could get "complex" layouts, since WordPress at the time proposed only a classic editor.
Before WordPress version 5, text, images, shortcodes and HTML could only be added to CMS pages.
Recently, Gutenberg leaves us with greater flexibility but the latter has not yet buried the previously known building pages: Divi Builder, Elementor or Beaver Builder.
Modules are the strength of building pages. If these page builders do not offer effective or "Fashion", users could turn to competing solutions. The stakes are therefore crucial.
It is certainly for this reason that Divi Builder natively embarks 46 modules while other building pages offer add-ons to compensate for their limited modules.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
Divi modules differ according to the Divi section used
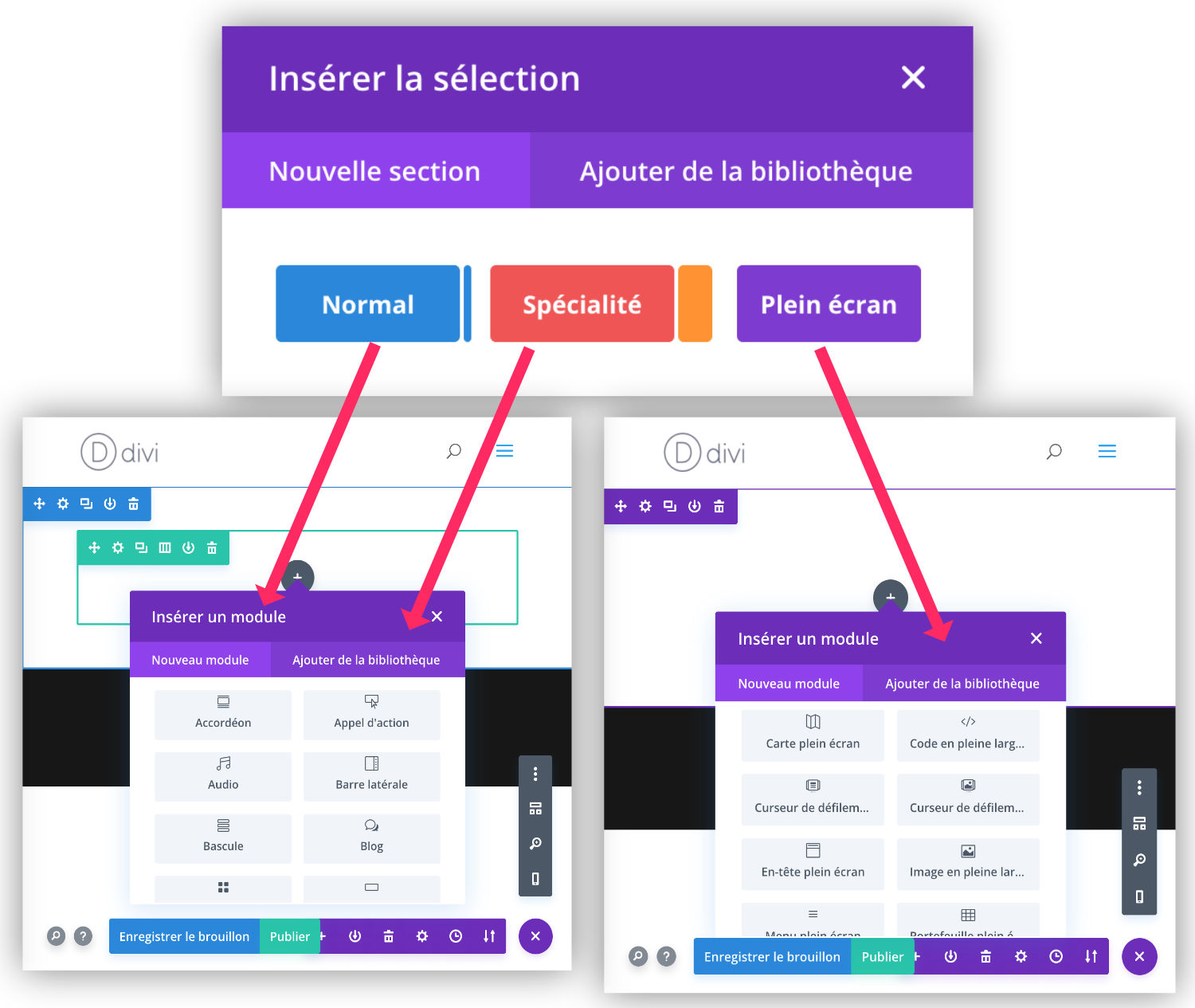
As I said, the modules are inserted into sections. Divi offers 3 types of sections:
- "Standard" sections
- "Speciality" sections
- "Full screen" sections
Depending on the sections used, Divi will offer you different modules.
The "Normal" and "Specialty" sections share the same modules. However, specific modules are proposed for "Full screen" sections.
Short story:
- Modules 1 to 37 can be used in the sections "Normal" and "Specialty" (see summary list)
- Modules 38 to 46 can be used in "Full Screen" sections only (see summary list)
The 46 modules available to build your pages:
Let us discover without further delay the list of 46 modules available in the Divi Builder…
Learn more about the Divi Builder.
Module #1: Accordion
An accordion allows you to add visible content only if internet users click on it. Thus you will be able to insert a succession of information by making reading more fluid for the internet user.
When an accordion opens, the precedent closes. It's ideal to build a FAQ page (Frequently Asked Questions) or to improve part of your sales page.
The Divi "Accordion" module is fully customizable: colors, icons, titles, rounded corners etc.
See official documentation | Return to summary

Module #2: Call to Action
What would websites without CTA (call for action) be? A call to action must make the Internet user want to click on it.
A simple button is often not enough, the Divi module "Call for action" allow you to add a title + text + button. You can customize the background with an attractive color or even with an inspiring image.
See official documentation | Return to summary

Module #3 : Audio
The Divi audio module is simple and elegant. It will be necessary if your blog or site is in the theme of music or if you propose podcasts.
You can add a cover image (album cover), choose the background color as well as various arrangements.
See official documentation | Return to summary

Module #4: Lateral bar (Sidebar)
The sidebar is also known as Sidebar. This is a native WordPress feature.
A sidebar is a location that is usually found on the blog side of a WordPress site (on the blog page and on each article) and displays your Widgets (Tab Appearances > Widgets).
However, the location of the sidebar(s) depends on the theme.
For example, the last theme of WordPress (Twenty Nineteen) does not offer a sidebar, if you want to add it, you will have to code it in a theme child.
The Divi Builder proposes a Sidebar module This means you can add a sidebar wherever you want. You can place it on the right, on the left, on a page etc.
You can customize its appearance but also change its content with each new insertion of this module (which is not the case with a classic sidebar).
See official documentation | Return to summary

Module #5: Switch (Toggle)
The module Divi switch (also known as "Toggle") looks a lot like Accordion module. You add content in tabs that the user can open or close.
The difference with the accordion is that when you open an accordion, the previous one closes automatically while the Toggle tabs remain open, unless the user closes them.
See official documentation | Return to summary

Module #6: Blog (Blog)
While WordPress allows to define a page as "the page to host blog articles" (on the tab Settings > Reading), Blog module Divi will allow you to add a series of articles to the pages of your choice.
This module is very interesting! Some customization options are available such as the choice of display of items in list or grid, categories to display or exclude, icons etc.
See official documentation | Return to summary
Module #7: Shop (Shop)
The Boutique module (Shop) behaves in the same way as the Blog module. Instead of finding the products of your shop on the Store page Only (page generated and/or suggested by WooCommerce), you can display all or part of your products on any page, or even within your articles (if you use the Divi Builder)!
See official documentation | Return to summary

Module #8: Button (Button)
What would a buttonless web page be? No call to action? Indispensable on a sales page, for example, the Divi button module allow you to choose the background color, color and border thickness, add an animation and even an icon. Not to mention the shape of the corners: square, rounded or completely round.
See official documentation | Return to summary

Module #9: Map
The Divi card module allows to display a Google Custom Map. Sometimes you won't need this module and you can simply integrate a map using its URL into a text module...to be tested!
See official documentation | Return to summary

Module #10: Search (Search)
The Search button offers the feature of search on site. By adding this module to your layout, you will allow your visitors to search by keyword within your content. In addition, you may exclude some inappropriate content.
See official documentation | Return to summary

Module #11: Code (Code)
Sometimes you will need to add some bits of code to your content. It can be HTML, CSS or even Javascript. The kind of code that is usually inserted into the header of a web page.
The Code module Divi will allow you to do this easily. This can be a major asset when you wish import/export layouts all-ready with some embedded features.
Attention, as a security measure, only a user with admin status can add this type of code.
In addition, for this code to work, you will need to create it in a text editor and minify it (all on the same line / no line jump).
To learn more, discover how to use the Code module.
See official documentation | Return to summary

Module #12: Comments (Comments)
The Divi Comments module allows you to insert a comment feature anywhere on your page. This prevents your reader from going down at the end of the article to leave you a message. Is that a good idea? To see...
See official documentation | Return to summary

Module #13: Bar Counters
This module allows to display progress bars with a lazy-load animation. It is ideal for displaying skills, as a percentage bar. For example: WordPress 90%, Javascript 80%, HTML 95%, CSS 95% etc. The rendering will be optimized if your percentages are different.
See official documentation | Return to summary

Module #14: Circle counter
This is another way to display your skills. Instead of displaying them as a bar, this Divi module allows you to display them as a circle, with the percentage in the center. An animation in "lazy load" allows you to fill the circle in a clockwise direction.
See official documentation | Return to summary

Module #15: Number counter
This other way of displaying your skills will also allow you to display any other number. You won't have to use percentages.
For example, a web agency could use it to display the number of projects carried out, the number of customers, the number of coffee buses etc.
See official documentation | Return to summary
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"

Module #16: Countdown Timer
The countdown module allows to display a visual timer with countdown.
It's ideal to create a craze in a coming soon page, when a product is launched or to announce the upcoming opening of your site.
See official documentation | Return to summary

Module #17: Posts Scroller (Post Slider)
It's a kind of slider that makes some of your articles scroll. You can set the type of item to display, automatic animation, speed etc.
You can also add options like parallax effect which gives a nice effect to the slider.
See official documentation | Return to summary

Module #18: Video Scroller (Video Slider)
The module Video scroller allows to display a slider of several videos. As with the slider posts, you can set some settings to customize its display.
See official documentation | Return to summary

Module #19: Slide (Slider)
The Slide module is simply a slider. You can place it wherever you like and above all, you can mix the images with the videos.
You can also activate the parallax option which always gives a very nice effect. On each slide, you can add text and a action call button.
See official documentation | Return to summary

Module #20 : Email Optin (Email Optin)
The Email Optin module offers the same functionality as Bloom, the plugin of ElegantTheme included in the license.
Bloom allows you to place a registration form at strategic locations on your site while the Email Optin module allow you to place this form anywhere on your page.
It is easy to use and is compatible with about 20 suppliers such as MailChimp, Aweber, FeedBurner, MailPoet and many others.
See official documentation | Return to summary

Module #21: Contact Form (Contact Form)
This module offers you the possibility insert a contact form easy and fast. You won't have hundreds of possibilities either, but you can still create custom fields.
The Contact Form module is sufficient if you just want to be contacted. The advantage is that it fits perfectly into your page (from a Design point of view).
See official documentation | Return to summary

Module #22: Gallery (Gallery)
As its name indicates, the Divi Gallery module, allows to insert several images presented as a gallery.
You can choose various options to improve the appearance of the display: add a legend, a shadow, make the corners rounded and even change the icon on the flyover.
When the Internet user clicks on a photo, it will open in a lightbox.
See official documentation | Return to summary

Module #23: Image (Image)
The Divi Image Module looks like gallery module. It offers the same types of customizations except that you can only insert one image instead of several.
You can also add an animation and a link (URL) to the image's destination.
See official documentation | Return to summary

Module #24: Post navigation (Post Navigation)
This module allows to insert navigation links Fully customizable.
So you will get a button « previous » and "Next" which will allow the Internet user to navigate freely between certain categories or blog pages.
You can set this module according to several criteria depending on the content or with advanced settings.
See official documentation | Return to summary

Module #25: Tablets (Tabs)
The module Divi tabs (Tabs) allows to display content as tabs separated by interlayers. Kind of like a binder.
You can name each tab with a title and add text, images, videos, shortcodes and more!
See official documentation | Return to summary

Module #26: Person (Person)
The Divi Person Module allows to add a kind of "identity card" to present a person.
It is ideal for displaying your profile or presenting your team members. You can add a photo, text and links to social networks.
The presentation is pretty basic. If you wish add your bio at the end of your articles, read this tutorial instead.
See official documentation | Return to summary

Module #27: Portfolio (Portfolio)
The Divi Portfolio Module (Portfolio) will only be useful if you use on "projects" Divi.
Projects behave like blog posts but portfolio way. It's ideal if you want show your various achievements.
In this way, this module will display your latest achievements at your desired location, within your page. You will access various settings that will allow you to choose certain categories, display in grid mode or full screen etc.
If you wish change the size of your portfolio images, read this detailed article.
See official documentation | Return to summary

Module #28: Filterable Portfolio (Filtrable Portfolio)
The portfolio module Filterable offers the same functionality as the Classic portfolio module : it allows you to display your projects (portfolio).
The difference is that you can display your projects in a categorised way in Tabs.
It's ideal if you're a graphic designer and you have a lot of achievements to display like logos, packaging, flyers, visiting cards, etc.
See official documentation | Return to summary

Module #29: Summary (Blurb)
The Divi Summary Module (Blurb) is a module that can be used in many cases.
It allows to add text as well as images or icons. If you place these modules on a line split in 3, 4 or 5 columns, you can align several icons/texts to present your services or summaries pointing to other pages of your site (through the insertion of a link on this module).
See official documentation | Return to summary

Module #30: Log in (Login)
The Log in module from Divi (Login) allows you to insert a login form anywhere within your page.
This is ideal if your site offers a part accessible only to member users or some restricted users.
See official documentation | Return to summary
Module #31: Follow us on Social Media Follow
The "Follow us on social networks" module (Social Media Follow) allows you to add up to 14 social media icons.
Simply set them up with your social media links (Facebook page, Twitter account, etc.) so that your users become loyal followers!
This module can be inserted anywhere in your Divi Builder page.
See official documentation | Return to summary

Module #32: Splitter (Divider)
The Separator module divi (divider) allows to insert a space between two sections.
This space can take the form of a line from which you can choose the color and thickness. You may also decide to use this spacing horizontally or vertically.
See official documentation | Return to summary

Module #33: Pricing Table
The Divi Rate Table Module (Pricing Table) allows you to display your rates in an original and professional way.
It is ideal if you offer your services under 3 offered offers. You will be able to highlight an offer compared to others and compare services included or excluded with a visually different display.
You can choose the location of the icon of the currency used, add a suffix to offer a subscription rate and a call to action button.
See official documentation | Return to summary

Module #34: Text
The Divi Text module is certainly the most used module on a site.
By adding to any place on your page, you will get a text editor resembling the one proposed by WordPress before the Gutenberg version.
In addition, you will have many settings options.
See official documentation | Return to summary

Module #35: Post Title
The Module Post Title allows to display the title of the article/page in which you insert.
Options allow to display the forward image (over or below the title), add metas in a custom way etc. Thus, your page will get a unique layout.
See official documentation | Return to summary

Module #36: Testimony
With the Divi Test Module (Testimonial), you can easily display customer reviews in an original way.
You can add the customer's name, position within the company, company name, link to a website, profile photo etc.
See official documentation | Return to summary

Module #37: Video (Video)
The Divi video module is very interesting because it allows you to add more than just a video.
You will be able to insert a video available in your library (this is not really recommended because it might add to your website) or a YouTube-hosted video for example (thanks to its link).
In addition to this, you will be able to display a custom image that will cover your video while waiting for the internet user to click to start playback.
See official documentation | Return to summary
Module #38: Full Screen Map (Fullwidth Map)
With the module Full screen map (Fullwith Map), you can insert a map Google Map in a Section Full screen (violet colour section). As with the Map module classic you must be in possession of a Google Developer Key APIto be able to use this module.
See official documentation | Return to summary

Module #39: Full Width Code (Fullwidth code)
The module Code in full width (Fullwidth Code) works the same way as the Code module classic but it cannot be inserted only in a Section Full width (violet section).
This module is ideal for developers or to integrate a third party code, add Javascript, HTML, CSS etc.
See official documentation | Return to summary
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"

Module #40: Fullwidth Post Slider
The module Full width post scroller Simply lets you add a slider of your latest articles.
This module can only be inserted into a section in full width (violet) and has the same function as the module Post scroller classic.
See official documentation | Return to summary

Module #41: Fullwidth Slider
The module Full width scroller insert only in a Section Full width (violet section) and offers the same features as the module Classic slide.
See official documentation | Return to summary

Module #42: Fullscreen Header (Fullwidth Header)
The module Full screen header (Fullwith Header) is the ideal module to create a Header Hero. You can add a large image, text, logo and one or two call to action buttons.
This module can only be inserted in a Section Full width(violet)
See official documentation | Return to summary

Module #43: Full Width Image (Fullwidth Image)
The module Image in full width works as the Image module classic. You can use it within a Section Full screen (violet section) only.
See official documentation | Return to summary

Module #44: Full Screen Menu (Fullwidth Menu)
This is an interesting feature. The Full Screen Menu module is a module only available for Sections Full screen (violet section). In other words, there is no "classical version" available in other section types.
This module will allow you add a new navigation in your pages, different from your main navigation.
Even better, you could use this module to delete main navigation from your site and move it down your page.
So you could first add a "header hero" section followed by the menu (instead of doing the opposite).
This module will allow you to build original layouts, which are out of the ordinary.
Besides, that's what I suggest you do in this tutorial: replace the main menu with a menu attached to the scroll.
See official documentation | Return to summary
Module #45: Fullscreen Portfolio (Fullwidth Portfolio)
The module Full Screen Portfolio offers the same features as the Portfolio module classic. You can insert your portfolios in a Section Full screen (violet section).
See official documentation | Return to summary

Module #46: Fullwidth Post Title
The module Title of the full screen post works as the module Post Title classic. However, like other "full screen" modules, you can use only in one Fullscreen section (violet section).
See official documentation | Return to summary
Alternatives to Divi modules
We just saw all the modules that the Divi Builder offers. The list is impressive... However, it may not be sufficient for your project.
How can we enrich the Divi modules? There are lots of solutions:
- Add plugin/addon for Divi: Read my article listing free plugins for Divi. There will certainly be features you are looking for and in addition it's free...
- Add 49 new modules thanks to Divi Supreme Pro.
- Use a ShortCode plugin: on shortcodes allow to add content very easily, by a simple copied-paste of a code resembling that [chuckles].
- Better yet! Use Divi hidden features for Gutenberg Hey! These are pre-set shortcodes that you can make appear wherever you want.
- Develop (or have developed) your own modules according to your needs: ElegantTheme recently opened the possibility of developing its own modules. Admittedly, this is not given to everyone because you need to master many technologies and web languages to achieve this, but a seasoned developer should come out of it with his hands. Especially when we see the quality of the documentation made available by ElegantThemes.
- Fureter marketplaces dedicated to Divi : There are a lot of marketplaces that offer tips, tutorials, layouts, free or paid plugins... The best known are: AspenGrove, DiviCake, DiviBooster, DiviSpace, DiviDen, DiviExtended And I guess there's still so many...
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!























































25 Comments