This is the first time you install the theme Divi and you wonder how to set it? Perfect, you're in the right place. In this article we will review all options in the General tab of the Divi theme.
This will allow you to understand what these options correspond to and how to choose them so that your site agrees with your project.
Like the DIVI OPTIONS are detailed through many tabs, you can navigate in the series of articles dedicated to him.
But for now, let's see in detail the General tab (general settings).
Here is the program of this article:
- The Divi theme options: how does it work?
- What do the options in the General tab of the Divi theme match?
- Other theme setting options
1 – The Divi theme options: how does it work?
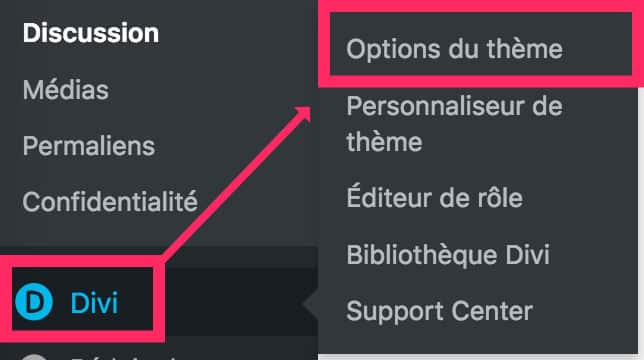
Once you get installed and activated the Divi theme on your WordPress site, a new element will appear, at the bottom of the left sidebar of your site administration, named "Divi".

When you pass the mouse over this tab, sub-elements appear whose tab « Theme options ».
If you click on this tab, you will arrive on a Divi-colored screen that will offer you many items to set up.
We'll start with General tab :

Let's take a closer look...
2 - What do the options in the General tab of the Divi theme match?
To keep screenshots not too loaded, I cut the contents of the General tab options into 3 parts.
Discover all you can do with the theme Divi
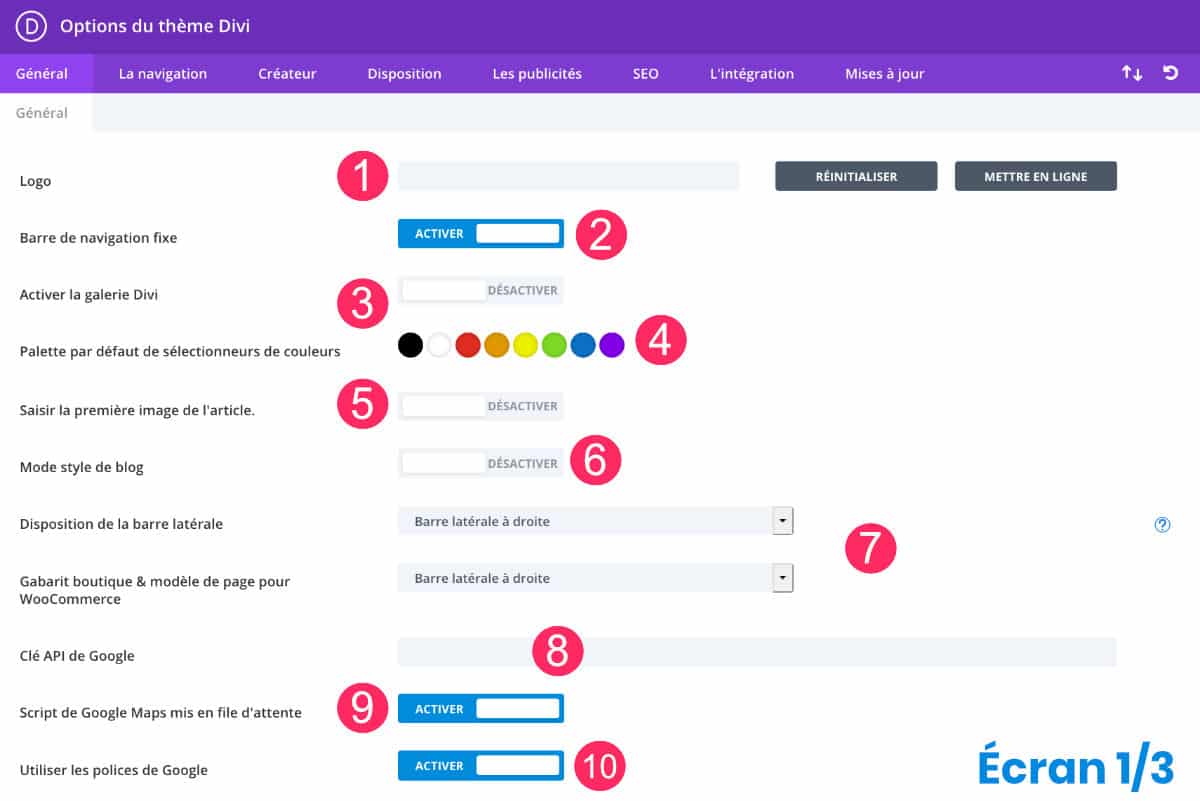
2.1 – General Tab – Part 1

1 – Logo
Here you can download the logo of your site.
Clicking on "Getting Online", you will access your library and you will be able to choose your logo.
If your media library does not yet contain your logo, you can upload it from your computer (from the tab "Send Files").
2 - Fixed navigation bar
By default, the fixed navigation bar is enabled, if you disable this option, your main menu – located at the top of the screen – will only appear when the visitor descends further down your page (on the scroll).
Follow this tutorial if you want to set your menu to the scroll.
3 – Activate Divi Gallery
All WordPress sites can make appear an image gallery but the theme Divi proposes to replace the default style of WordPress with its own style. To do this, you will need to enable this option.
4 - Default color palette
When working on a web project, you have color codes to respect and this option allows you to pre-define up to 8 colors.
It's very interesting since you can easily use them throughout your site, whenever the Divi Builder proposes to choose a color.
Be sure to enter the values of the colors you use when installing Divi, you will save a crazy time when installing design your web designs.
5 - Enter the first image of the article
Here is another important option.
If this option is enabled, "Priority image" (or featured image) of each item will be replaced by the first image in your article.
If you disable this option, the thumbnail of your item will match "The front page image" that you download via the field « image put forward » located at the bottom right of each of the WordPress articles.
If you want to use several forward images, follow this tutorial.
6 - Blog Style Mode
It's a funny translation, I give you...
In fact, this option should not be enabled for questions of SEO (natural reference).
Divi uses the excerpts from your articles but if you prefer to display the entire content of your articles (in archives, blog page etc.) then you will have to activate (j
7 – Sidebar Layout and Gabarit boutique
From these two options, you can choose the location of your blog and shop sidebar (sidebar).
You will then decide to make it appear to the right or left.
If you wish get a fixed sidebar, follow this tutorial.
8 / 9 – Google Map API and Script Key
If you use a Google developer account for your cards (Google Map), you can enter your API key here and decide to queue scripts for improve the performance of your site.
10 - Use Google fonts
This option is enabled by default. It allows you to use all Google Fonts directly from the Divi Builder.
If you do not wish to use Google Fonts to gain performance and preserve the confidentiality of your readers, you can disable it.
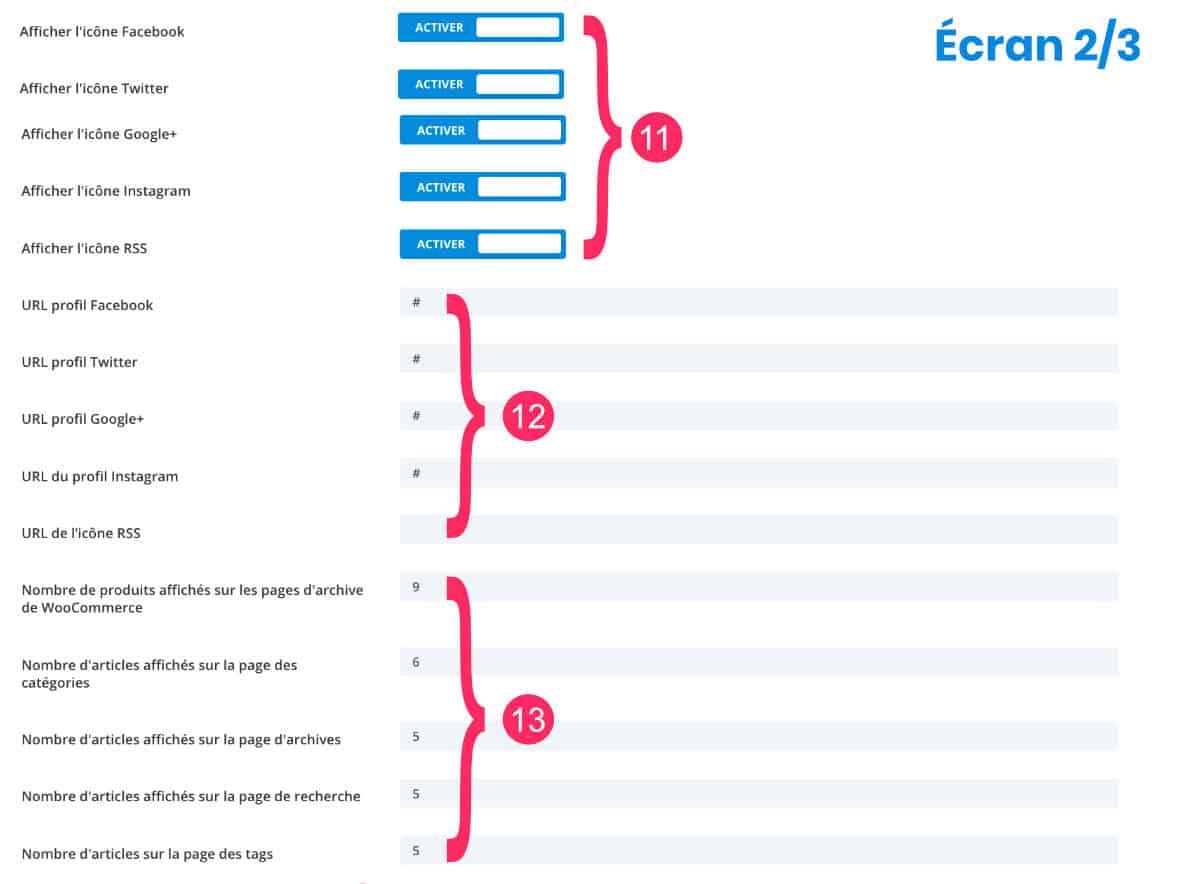
2.2 – General Tab – Part 2

11 - Social media icons
For each social network, you can decide to make its icon appear at the footer of your site.
By default, only 5 icons are available: Facebook, Twitter, Google+, Instagram and RSS feed.
If you need more icon, you will need to code it manually in a child theme => read this article for add new icons to the footer.
12 - Social media URLs
Depending on the icons you have enabled in the previous step, you will need to enter the corresponding URLs.
For the RSS feed of your site, you can enter the following address: https://mon-site.com/feed
13 - The post number per archive
Archive pages are pages generated automatically by WordPress.
Whether it is the archives of your e-commerce products, the category archives, the search page or the label archives, Divi proposes to set page by page the number of items to display.
For a question of SEO, it is advisable not to restrict this number too much.
So feel free to display 50, 100 or even 100 items per archive. This will prevent robots from indexing too many subpages.
This is one of the tips to make Divi SEO-Friendly.
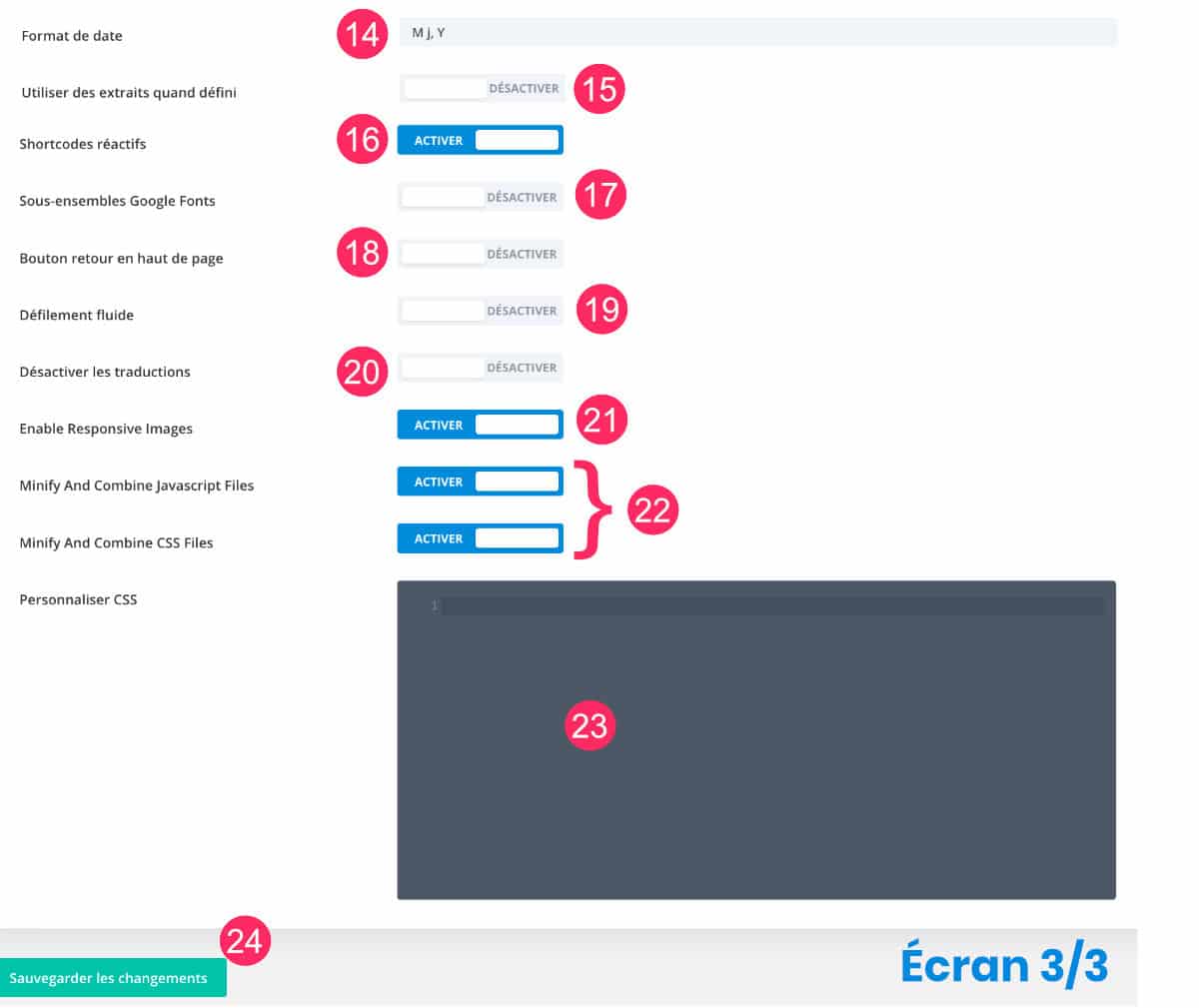
2.3 – General Tab – Part 3

14 - Date format
Here you can define the format of the date of your articles.
This date is displayed all over your blog (in the metas article, in the extract etc.).
Default format is Mj,Y what gives Jan 2, 2018. If you choose the format j F Y That'll make 2 January 2018.
If you prefer other formats, I invite you to visit this page dedicated to date formats.
15 - Use of extracts
If you disable this option, your extracts will not be used.
To find out where you need to enter excerpts from your articles, be sure to enable a WordPress option when you are in publishing an article.
At the top of your screen, on the right, there is a small tab named "screen options". Open it and check "extract".
From then on, all your articles will display a new field to enter the extract, rather watch this video...
16 – Reactive shortcodes
Activate option "Reactive shortcodes" allows to display shortcode elements in a responsive way, i.e. adaptable to all screens.
17 – Google Fonts subset
This feature activates Google fonts for languages other than English.
18 - Back to top
This is the option to activate or disable the small button located at the bottom right of your site and allowing you to go back easily and quickly to the top of the page.
19 - Flow
I do not know if this option is important, it would make it possible to offer a smoother scrolling when it is scrolle Using the mouse... To see!
20 - Disable Translations
You can disable this option if you want to use the theme interface in English because you find that Divi is mistranslated.
21 – Responsive Image
This option adds an attribute srcset to your images during import. This attribute is recommended by CSS3 to make your images adaptable to all screen sizes.
Without this active option, Your images should still be responsible.
22 – Minify JavaScript and CSS
These options allow minifier and combine some JavaScript and CSS files to improve the performance of your site.
This is the kind of option that a cache plugin like WP Rocket For example.
For information: MINIFICATION removes all the spaces and line jumps contained in a file, whether it is a CSS or JS file.
It has been recognized that minification improves the loading time of a site by a few seconds, thus improving performance.
If you are using a cache plugin, do not check this option.
23 – Customize CSS
This field is no more than the reflection of the WordPress option available from the tab Appearance > Customize > Additional CSS.
To customize your Divi theme, you will need it regularly. Sometimes, if the changes you want to make to Divi are simple, you won't need to create a child theme and this option will be sufficient.
24 – Save
Once you have set this first tab, remember to save your changes.
If a small PopUp appears from your browser, proposing to update your password, select "not to register". This will avoid password conflicts.
3 – Other theme setting options
Nothing was very complicated in this tab and anyway, there is no good or bad settingsAll this is subjective.
Why then, I wanted to write this series of articles dedicated to the options available in the theme Divi ?
Simply because there's a start to everything and we don't all have the same knowledge about websites and jargon.
So I hope these articles can be useful to the novices among us!
Go to the other articles in the series to continue setting up your site with Divi:
- How to set The General tab of the Divi theme ? (you are on this article)
- How to set The navigation tab of the Divi theme ?
- How to set The Creator tab of the Divi theme
- How to set The Divi theme layout tab ?
- How to set The Divi theme ad tab ?
- How to set The SEO tab of the Divi theme ?
- How to set the Integration tab and Updates tab of the Divi theme ?
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!



Bonjour, j’ai installé Divi sur mon site wordpress, mais je n’ai pas de nouvel élément qui a apparu, qui doit se trouver en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise ce thème avec LearnDash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet? Ou alors j’ai mal installé le thème ? Merci
Bonjour, j’ai installé le thème divi sur mon site wordpress, mais je n’ai pas ce nouvel élément qui a apparu, en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise le thème avec Learndash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet ? Ou est ce que j’ai mal installé le thème ? Merci
Bonjour Marie, je me demande quel thème vous utilisez ? LearDash ou Divi ? Divi est un thème. Mais il existe aussi le Divi Builder, qui est un plugin de construction de page. Donc, peut-être il faudrait creuser de ce côté là ? Si vous avez installé le thème Divi, il faudra l’activer à la place de LearnDash. Si vous avez installé le Divi Builder, il faudra activer le plugin et voir s’il est bien compatible avec LearnDash.
Bonjour,
Je voudrais créer une barre latérale avec mes icônes de réseaux sociaux (comme sur cette page https://astucesdivi.com/options-divi-general/, barre verte à gauche), comment faut-il procéder?
Bonsoir Maelle,
La barre dont vous parlez est faite avec le plugin Monarch. Celui-ci est un plugin premium qui est disponible avec la licence Divi. Si vous l’avez, vous pouvez facilement l’installer et le paramétrer.
À bientôt.
Bonjour,
Merci pour toutes ces petites précisions qui ont éclairé certaines de mes questions.
J’ai un souci avec mon entête de site. J’ai un logo officiel qui est présent, mais je dois ajouter, toujours au niveau de la barre de menu (voire sur le menu secondaire), deux logos qui sont obligatoires d’un point de vue juridique.
Je travaille sur le thème Divi, mais je n’arrive pas trouver cette option.
Merci pour votre aide !
Anouchka
Bonjour Anouchka, pour ajouter le logo au niveau du menu principal, vous devez aller à Divi > Option du Thème > Général et télécharger votre logo. Pour insérer un logo dans la barre supérieure, il faudra certainement effectuer un développement spécifique.
Bonjour
J ai tout fait
Je rencontre un problème
Comment lier WordPress a mon .com
J arrive à me servir de divi sur WordPress par contre qd je vais sur mon site les changements ne se font pas
Help ! Suis à bout je trouve pas !
Merci d avance
Bonjour Marie, c’est un peu vague ce que vous m’expliquez… est-ce un problème de pointage de nom de domaine ? Si oui, vous pouvez voir cela avec votre hébergeur… quant à vos modifications, est-ce que vous les enregistrez bien ? Est-ce que vous rafraîchissez votre page dans le navigateur ?
Bonjour, merci pour l’article très clair !
J’ai un problème avec la taille du logo sur le site que je créé en ce moment, le logo est parfait sur desktop, mais tout petit sur tablette et smartphone, j’ai une page statique avec une taille de logo à 80% sur desktop et une hauteur de menu à 200.
J’ai cherché pendant des heures pour résoudre le pb sans succès …
Merci pour votre aide !
Bonjour Virginie. Peut-être pouvez-vous partager votre url pour que je puisse mieux visualiser ?
Bonjour
e cherche a installer l’option qui fait apparaitre seulement un bout d’un article et lorsque l’on appuie sur lire plus le reste du texte s’affiche.
Merci
Hello Sylvie, vous trouverez ça dans les options du thème Divi, onglet général
Bonjour, Est-il possible de créer un dossier sur une page (comme une chemise sous Windows ou MAC) et y inclure des fichiers PDF. Exemple : j’ai 4 documents PDF qui doc1.pdf, doc2.pdf, doc3.pdf et doc4.pdf, Ces 4 documents seraient placés dans une chemise ou dossier nom Rencontre du 1er décembre. Les visiteur cliquent sur la chemise et voient les 4 fichiers PDF, Merci
Je ne suis pas sûre Yves… Vous pouvez mettre ces 4 PDF dans un dossier zippé et mettre ce dossier en téléchargement ? Sinon, vous pouvez télécharger ces 4 fichier dans la bibliothèque de média puis les ajouter dans des modules de Divi sur une même page ? Il y a plusieurs solutions je pense, reste à savoir celle qui vous convient le mieux…
Bonjour,
Bien q’ayant rentré le nom du site, je ne le vois pas apparaitre?
comment dois je faire ?
Salut Xavier,
L’affichage du nom de ton site dépend du thème. Et Divi ne l’affiche pas. Par contre, sur ta homepage, tu peut ajouter un bloc de texte ou de titre pour inscrire le nom de ton site.
Bonjour,
J’utilise Divi avec woocommerce pour ma boutique. Il me manque de pouvoir proposer l’option du choix de tailles ou couleurs sur la page produit.
Comment puis-je installer cette option ?
Meci
Salut Patier.
Pour créer des variations de produit (par taille, couleur etc.), il faut que tu crées des « produits variables » et non des « produits simples ».
Tu pourras alors créer des attributs de produit ainsi que des variations.
Cela ne dépend en aucun cas de Divi. C’est WooCommerce lui-même qui te permet de faire ça.
Peut-être que ce tuto peut t’aider.
😉
Bonjour,
Merci pour vos articles, je me permet néanmoins de poser une question concernant le paramétrage des texte dans divi pour laquelle je ne trouve de réponse nulle part…
En effet, mes paragraphes se « découpent » par eux même et parfois en plein milieu d’un mot ça passe à la ligne. Ce n’est pas très clair pour le lecteur… Avez vous une solution pour que les mots ne se divisent pas par eux meme?
Merci d’avance
Salut Lycia,
Je cherche à désactiver la fonction zoom lorsqu’on clique sur une photo depuis le module Galerie de Elegantheme lorsque celui-ci est organisé en diapo. Tu trouveras le lien ci-dessous pour avoir une idée en pratique de la situation : https://maurelarchitectes.ch/project/concours-de-lecole-de-neirivue/. Pourrais-tu m’aider ?
Salut Ludovic, on dirait que tu as trouvé une solution car je ne vois pas de zoom sur cette galerie 🙂
Salut Lycia,
Merci pour ta réponse.
J’ai en effet utilisé la fonction suivante dans les paramêtrages CSS de projet des pages contenant la fonction Gallery..
.mfp-bg { display: none;
}
.mfp-fade { display: none;
}
.mfp-ready { display: none;
}
Pourrais-tu me dire si cela est adapté ou s’il y a mieux ?
Si ça marche, c’est bon non ? 😉
Bonjour,
j’ai un souci… quand je veux partager une photo de ma galerie sur facebook.. quand je clique sur le lien, cela m’emmène sur une page article mais ma photo est doublée car je pense que par défaut, il y a une mise en avant de la photo sur l’article…. Comment puis je modifier cela… L’article est créé automatiquement par la galerie (gmédia) et non pas moi…
merci pour votre aide
camille
Salut Camille, je ne comprend pas, tu utilises un plugin de galerie ? Car Divi ne fait pas ce que tu dis.
oui , j’utilise un autre plugin pour les galeries photo (gmédia), mais j’ai trouvé la solution…. par défaut le thème met la première photo de l’article en avant, j’ai décoché cette option et cela marche.
Il me reste un ptit souci.. quand je veux partager une image via l’icone de partage de la galerie gmédia, sur un réseau social, la première image proposée est l’image en avant de mon site. Si j’annule et que je recommence de suite, là c’est bon, c’est l’image désirée à partager… Pour les visiteurs, j’imagine que c’est pas top de se rendre compte de cela… En cas où tu avais déjà vu le problème…
En tout cas merci pour la réponse…
Ah ok Camille, non je ne connais pas ce plugin, désolée…
Concernant le format de la date, je rencontre un souci
Sur le Module Blog, j’ai défini la date en j M Y pour les pages en français et M d Y pour les pages en anglais.
En anglais tout ce passe bien mais en français le mois reste en anglais ( par exemple 2 Aug 2020 )
Voir sur guideyourtrip.com en bas de page
J’ai essayé jFY mais le format reste identique
Auriez-vous une idée ?
Bonjour Gilles. Si je comprends ton site est multilingue ? Je sais pas trop d’où peut venir le souci. Il y a des options de réglages de la date dans les réglages de Divi et aussi dans le module blog. Du coup as-tu vérifié que tous les réglages ont été fait ?
Bonjour Lycia
Oui J’ai bien tout paramétré
Sur Divi Options du Théme le format date est mise à j F Y
Idem sur le module Blog
Compliqué de trouver la solution
Désolée Gilles, je ne vois pas alors…
En recherchant dans le code function
J’ai remarqué cette partie
Je pense que c’est cela qui force la date et laisse le mois en anglais
Le souci c’est que je ne connais pas le php
Auriez-vous une idée ?
function et_last_modified_date_blog( $the_date ) {
if ( ‘post’ === get_post_type() ) {
$the_time = get_post_time( ‘His’ );
$the_modified = get_post_modified_time( ‘His’ );
$currentlang = get_bloginfo(‘language’);
if($currentlang=== »fr-FR »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘j M Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
elseif ($currentlang=== »en-GB »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘M j, Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
endif;
}
}
add_action( ‘get_the_date’, ‘et_last_modified_date_blog’ );
add_action( ‘get_the_time’, ‘et_last_modified_date_blog’ );
Salut Gilles,
Je ne sais pas trop. Perso, je ne toucherais pas à cette fonction. Envoie-moi la capture d’écran de l’endroit où le mois reste en anglais STP
Bonjour,
J’ai ma barre de menu en haut (logo à gauche puis 5 boutons à droite à l’horizontale).
Je voudrais ajouter un nouveau bouton à mon menu mais je n’y arrive pas…
Je suis un peu novice. Help !
Merci d’avance !
Bonsoir Thomas, le menu se gère depuis Apparence > Menu
Bonjour Lycia,
J’ai suivi à la lettre vos instructions concernant les URL des réseaux sociaux. Cependant, lorsque j’insère le logo facebook (ou un autre) avec le module « suivez-nous sur les réseaux sociaux », bien que l’icone apparaisse, le lien de redirection m’envoie vers la page d’accueil de mon site wordpress, et non sur ma page facebook. J’ai pourtant bien renseigné l’URL de ma page dans l’onglet général des options du thème Divi. Savez-vous ce qui coince et comment je pourrais résoudre ce problème ?
Merci d’avance !
Bonjour Lycia,
2 problèmes à te soumettre :
1 au démarrage du site, le signe « v » pour les sous-menus est remplacé par le chiffre 3 dans le menu principal
2 la vidéo d’entête d’une des pages ne s’active pas alors qu’en mode modification de page, aucun problème. Dès que je quitte le visual builder, la vidéo ne marche plus ! 🙁
Bonjour Christian, il doit y avoir un problème de cache. Si vous utilisez WP Fastest Cache, désactivez-le, je ne vois que des problèmes avec. Si vous avez WPRocket, videz le cache et si ça ne marche toujours pas, désactivez les options de performance de Divi, à l’onglet Divi > Options du thèmes > Général > Performance.
Le point 1 a été résolu avec tes conseils (Divi Performances)
Mais la vidéo ne veut toujours pas s’afficher, alors qu’en mode Visual Builder, aucun problème, la vidéo s’affiche bien. Mais que je quitte le VIsual Building, cela mouline dans le vide 🙂
Du coup je ne sais pas
Est-ce que tout est à jour ? Même la version PHP chez l’hébergeur ?
Bonsoir Lycia,
Apparemment, le problème viendrai de la minification.
Si j’affiche la page non minifiée, cela fonctionne.
Mais je ne trouve pas où changer le paramètre ?
Christian