When we start with WordPress it can be complicated... And when you discover a theme it adds a new layer! What is the functioning of Divi and Divi Builder in WordPress? Where does WordPress stop and where does Divi and his builder start? That's what the students ask me at every new training...
The purpose of this article is to democratize the fundamentals of creating a WordPress site with the theme Divi (You can also use it if you use another theme).
When do we have to set WordPress, when do we set the Divi theme and when does the Divi Builder come into the scene?
These are many questions that are posed by those who discover WordPress and have the ambition to create their site with the theme Divi.
- Anatomy of a WordPress site
- Where does WordPress stop and where does Divi start?
- Divi Tips Layout Analysis
- In conclusion

1 – Anatomy of a WordPress site


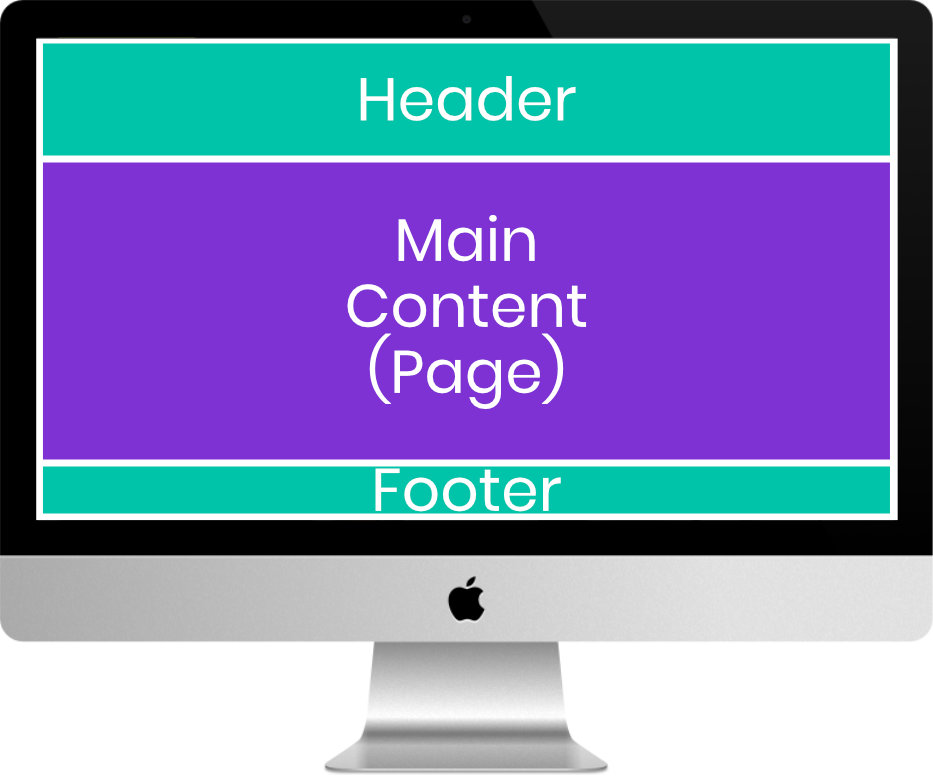
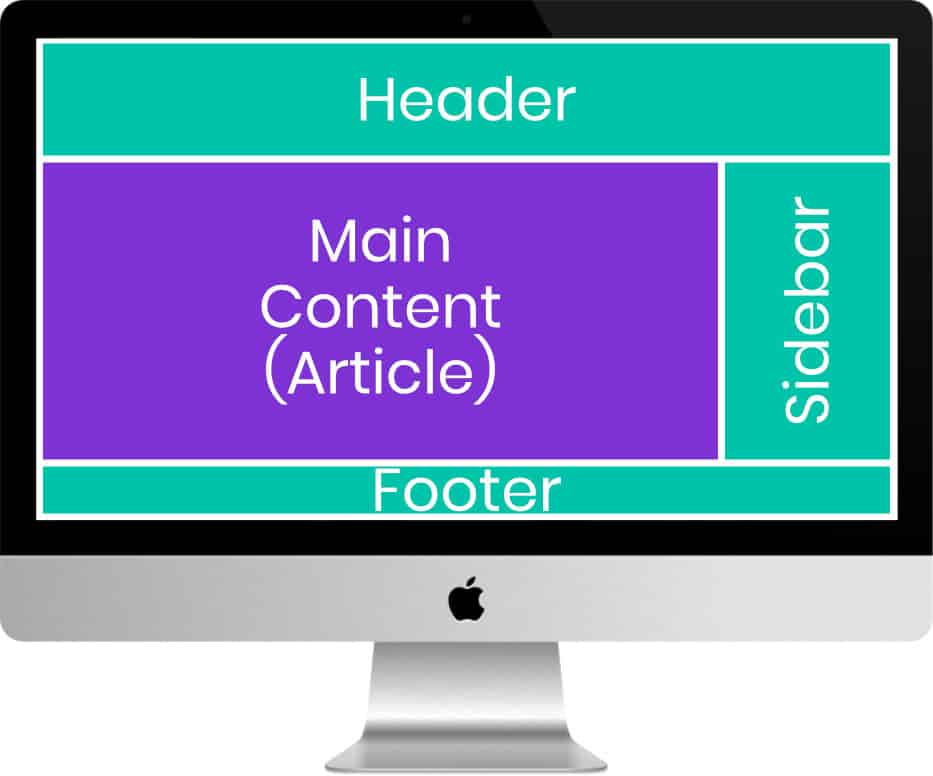
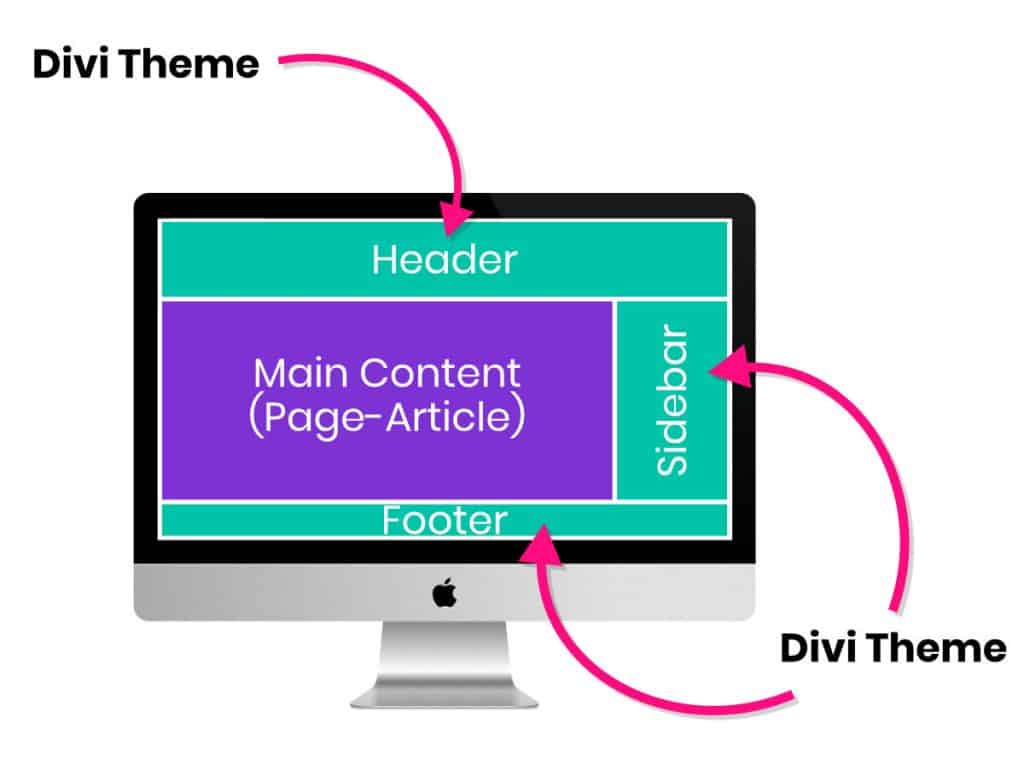
On the two images above, you can see – simplified – of what is composed a WordPress site.
At the top of the screen, we often find HEADER, followed by MAIN CONTENT (Main Contents). At the bottom of the screen is the FOOTER (footer).
This design, Generalmay behave differently depending on the type of publication.
For example, an article will have a SIDEBAR (image 2) while a page will not (image 1). Although many themes allow to add a sidebar on the pages too.
But all this is just a hypothesis because with PAGE BUILDERS as the Divi Builder, everything may be questioned. One could add a SIDEBAR within a page for example, and not activate the SIDEBAR on the articles. Everything is just a question of setting options...

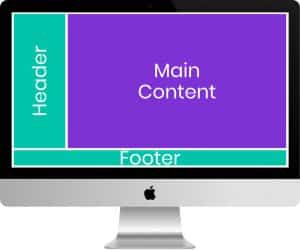
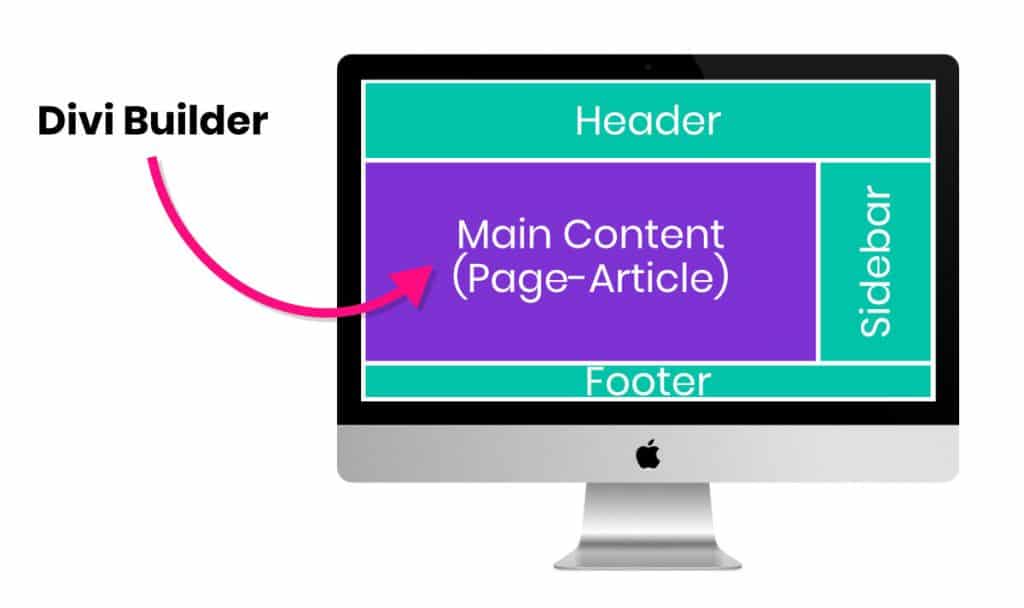
Note: depending on the choices you make in the theme settings options, you can get a different design. In this image (image 3), you can notice that the HEADER has been moved to the left of the screen.
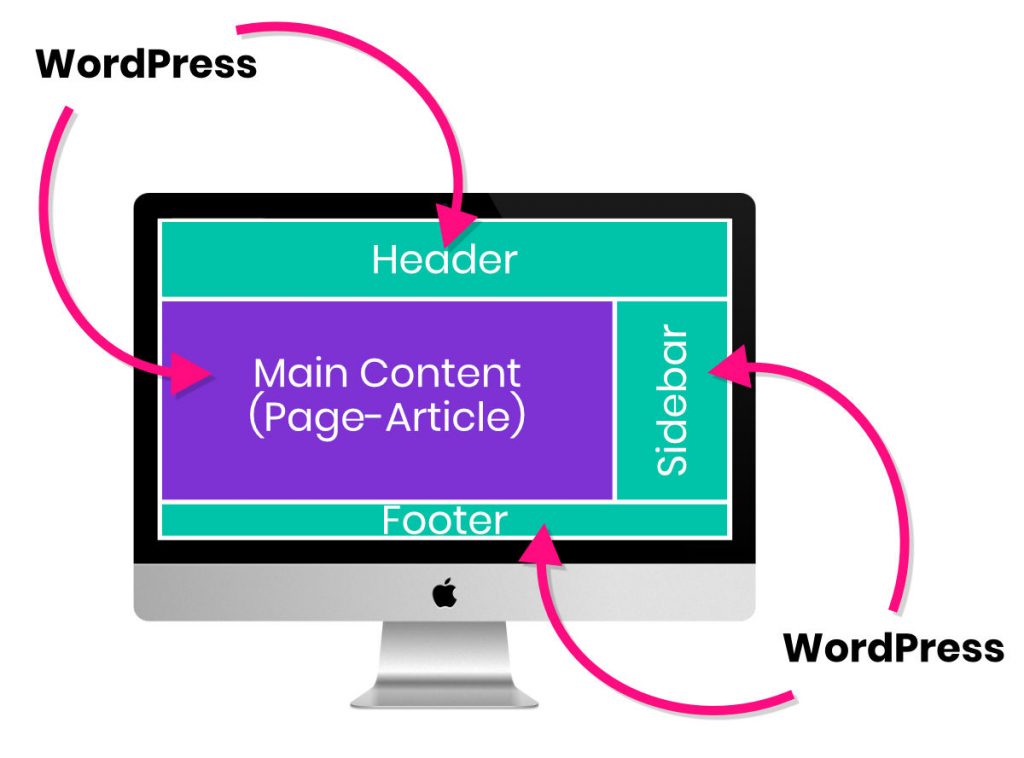
2 - Where does WordPress stop and where does Divi start?
Let us return to this recurring question: How do we know if it is in WordPress or in Divi that we have to do our settings?
When you know WordPress well, everything is clear but I understand that this is not the case for beginners... I was!
If I had to give you two words, I'd say: WordPress deals with the creation, content, structure and functionality of your site. While the theme (Divi or other) takes care of the overall design of the site. The Divi Builder (or other page builder) deals with content ONLY (instead of the native WordPress system).
But I'm sure that if you got to this article, you need more explanation... Let us see this in detail!
2.1 – What does WordPress do?
Often, those who discover WordPress want to burn the steps. They look forward to tackling the design of the site, looking for a theme, defining colors and fonts etc. But it's a mistake!
Before the design, you need to focus on on Basic WordPress settings, content creation and site structure. Without any content, you will find it hard to set your theme!
For example, you will not be able to set your HEADER if your navigation menu is not yet created. Just as you will not get a menu if you have not yet created and published pages. Same for the blog side, you will not be able to define the blog design if you have not yet published articles... Are you following me?
Here's what you can do with WordPress:
- Create Pages => PAGES tab
- Create articles => ARTICLES tab
- Create and Manage Categories => ARTICLES tab > CATEGORIES
- Create and manage labels => ARTICLES tab > LABELS
- Create navigation menus and set their location => APPARENCE tab > MENUS
- Download and manage images => MEDIA tab
- Manage sidebar content => APPARENCE tab > WIDGETS
- Add, delete, enable or disable plugins => tab EXTENSIONS
- Set the global settings of your site => BRANCH tab
- Add, edit or delete users => tabs USERS
- Moderator comments => tab COMMENTS
- Download a free or paid theme => APPARENCE tab > THEMES (see how to install the Divi theme)

You have understood, WordPress manages the contents as well as the functionality settings but does not manage the design (this is the theme that takes care of it). If features are missing, you can add them with plugins.
2.2 - What is the topic of Divi?
The theme Divi will take care of the global design of your site and in particular HEADER and FOOTER.

The main settings (the theme options) will be under The DIVI tab and under APPEAL > PERSONALIZE.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
Here's what you can do with the Divi theme since The DIVI tab :
- DIVI tab > THEME OPTIONS > GENERAL : In this tab you can add your logo, set your default color palette, enter your social profiles etc.
- DIVI tab > THEME OPTIONS > NAVIGATION : In this tab you will find some options such as deactivating the top item of the menu when it displays sub-elements.
- DIVI tab > THEME OPTIONS > INTEGRATION : This tab will allow you to add code to your header for example. It's very interesting if you need to add scripts like that of Google Analytics.
- DIVI tab > THEME OPTIONS > UPDATE: This tab lets you add your API key that you get when you subscribe to an ElegantThemes license. This will allow you not only to update your Divi theme but also to be able to download all-ready layouts.
- DIVI tab > MODULE PERSONNALIST: Here you will find some basic options for each of the 46 Divi Builder modules. Honestly, there's not much to do here.
- DIVI tab > ROLE EDITOR: this tab may be interesting if you are several to manage the site. Thus, you can define who has access to certain settings according to the roles of your users.
- DIVI tab > DIVI LIBRARY: This is where your backups of modules, sections or layouts will be stored when you save them as a model. It is also here that you can import certain external layouts.
- DIVI tab > CENTER SUPPORT: You can use this tab for debug purposes if you have problems or conflicts in your site.
As you may have seen in this list, The DIVI tab Only offers global design or theme functionality options. To configure more relevant design options, go to APPEAL > PERSONALIZE.
Here's what you can do with the Divi theme since APPEAL > PERSONALIZE:
- General Settings tab: This is the most important tab. Here you can define your typography, the background color orbackground image as well as layout settings (such as Boxed Layout).
- Header and Navigation tab: the header is a key element in the design of a site. Here you will find all the options for the appearance of your various menus. Read this article for detailed explanations.
- Page Footer tab: Here you can change the credits in the footer of the site, set layout for widgets at footer, change colors etc.
- Buttons tab: Here you can set the default appearance of all the buttons on your site. Thus, by inserting a Button module when building your layout, your buttons will be uniform.
- Tabs Blog, Styles on Mobile and Colour Pallets offer some options but nothing very interesting.
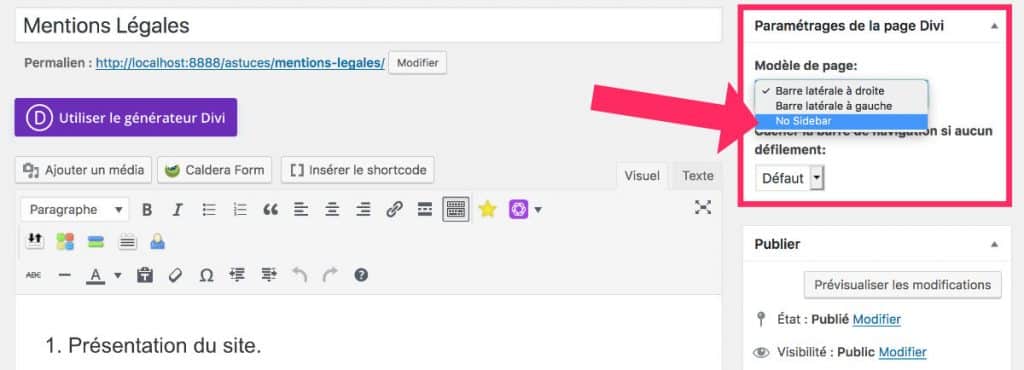
Tip to remove Sidebar on pages not using the Divi Builder
You may have noticed that when you do not activate the Divi Builder to use the native WordPress editor, the Divi theme displays by default a Sidebar (even within your pages).

This can be easily disabled from the box « Divi page settings » located at the top right, within the page in question.
2.3 What's the Divi Builder doing?
The Divi Builder is responsible for the design of your content. That is, the design of your pages (and possibly your articles).

Note: activation of a builder page is optional because WordPress allows you natively to create content within your pages and articles.
The Divi Builder therefore only intervenes inside your "posts" (pages, articles or post-type custom). And none else: neither in the HEADER nor in the FOOTER (because this is the theme that is in charge).
Here's what you can do with the Divi Builder:
- Manage text, images, fonts, colors
- Managing Backgrounds
- Add animations to the page loading or overflight
- Add icons
- Manage columns
- Master Responsive rendering
- Define the visibility of modules or sections according to screens
- Add "dividers" to give a nice effect to your sections
- Add Custom Code
- Embarking external elements such as YouTube videos, Google Maps, Tweets etc...
- And the list is still very long! Discover here the list of all the modules of the Divi Builder.
Learn more about the Divi Builder.

3 – Divi Tip Layout Analysis
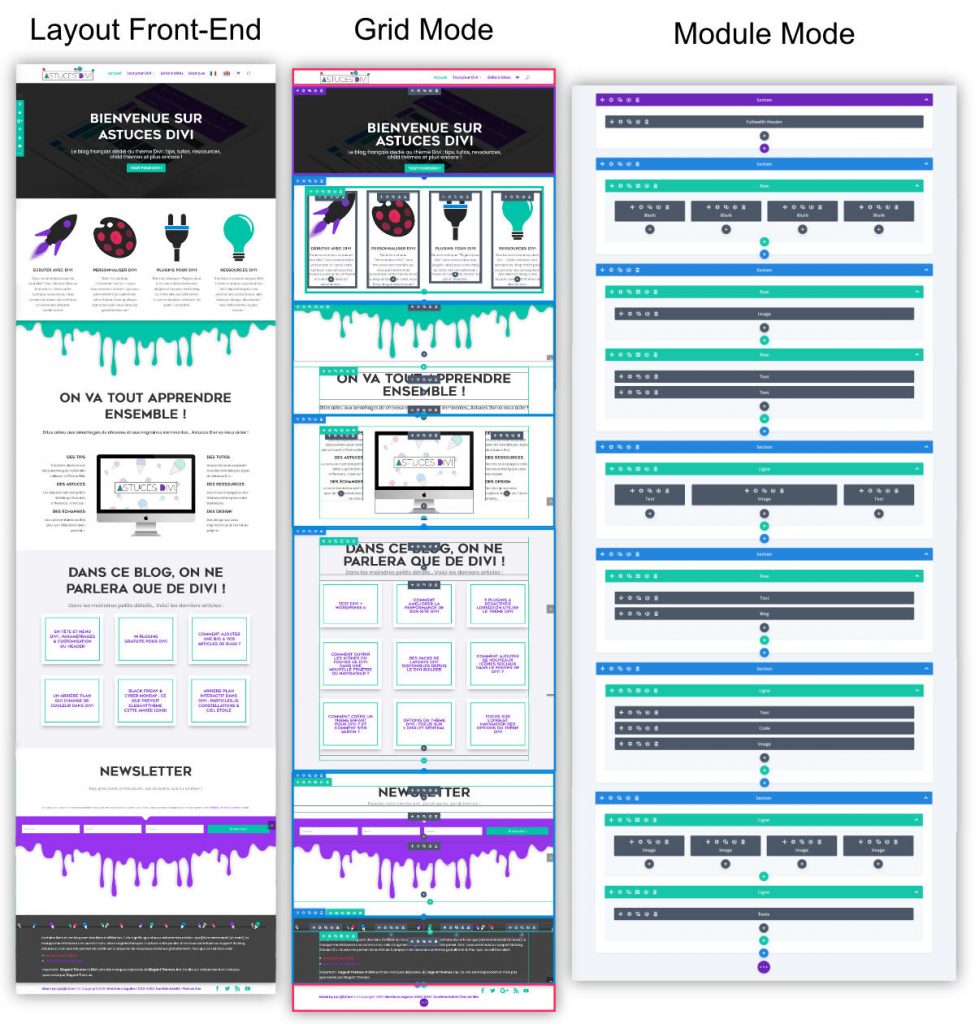
To better understand the functioning of Divi and Divi Builder in WordPress, let's analyze together the layout of the home page of Divi Tips.

On the above image, the left layout corresponds to the one that users see, the one you see when you visit this blog.
On the Middle layout, we can better understand the operation of Divi and Divi Builder in WordPress and this concept of page layout construction.
See? that a layout is a succession of sections (in blue). Each section may consist of one or more lines (green). In these lines, modules are placed as required (in grey).
If this is still a little blurred, look at the right layout (always on this picture): Here everything is clear! A layout is a succession of boxes in boxes. And this is possible thanks to page builders like the Divi Builder. This possibility is not offered by the theme, only by its builder.
Last precision and reminder: if you look back carefully at the middle layout, you can see that the Header and Footer (pink boxes on the image) are not supported by the Divi Builder. This is the Divi theme that will have to be set.
4 - In conclusion
I hope my explanations have been quite clear and will help many beginners to better understand the functioning of Divi and Divi Builder in WordPress. The most important thing is to dissociate what is managed by the theme, by the builder page and by WordPress.
Brief summary:
- WordPress manages the content, structure of the site and its features
- The Divi theme manages the overall design of the site as well as the few features of the theme itself
- The Divi Builder manages the construction of your content (pages, CPT articles) and their design.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!







Bonjour,
Comme d’habitude, c’est un super travail bien expliqué, détaillé et illustré.
Lorsque l’on sait le temps que ça prend pour rédiger un tel Post (en plus d’une vie très active), je dis BRAVO Lycia et merci pour ce généreux partage.
Merci Jérôme, ça me va droit au cœur ! Peu s’en rende compte malheureusement… Mais toi tu es là 😉 pour me motiver à continuer !!!
À bientôt
Bonjour Lycia, je partage l’avis de Jérome. Je débute avec DIVI et la création de site et m’arrache pas mal les cheveux.
Tes explications sont très pédagogues et je vais bien fouiller partout dans tes pages d’explication. Je me rends bien compte du temps que cela peut demander même si tu maîtrise !! Merci et bravo à toi !!
Sylvie
Merci Sylvie ! Ton commentaire m’encourage ! J’ai des tas d’idées d’articles mais c’est le temps qui me manque… J’espère que tu trouveras ton bonheur ici 😉
À bientôt !
Lycia
Bonjour Lycia,
Merci de prendre le temps pour nous aider. Ton article est super bien écrit et très clair. Pour moi qui débute complètement, c’est vraiment une chance. Je vais aussi fouiner partout et j’ai un peu plus l’espoir d’y arriver maintenant.
Encore merci et continue, on compte sur toi pour nous éclairer.
Je te suis!
Super Frédérique ! Merci 🙂
Bonjour Lycia,
Je viens de me lancer dans l’aventure wordpress et DIVI et je sens que ton site va être ma bible pour les prochains mois ((-:
Tes articles sont clairs, complets, bien structurés et pédagogues !
Bravo et un grand merci !
Merci Saskya 😉
Bonjour,
Je viens juste de commencer à utiliser Divi – un grand merci, votre blog m’aide beaucoup car contrairement à ce qu’annonce certains tutos, ce n’est pas facile pour un débutant !
Une petite question, je veux créer une e-boutique, j’ai lu qu’il était intéressant d’acheter en plus de Divi, Divi bodycommerce, je m’y perds un peu….
Bonjour Bertrand !
Merci à vous 😉
Si vous voulez créer une boutique en ligne, vous avez seulement besoin de WooCommerce, un plugin qui permet de transformer un site vitrine en site e-commerce. Le reste est superflu.
J’espère avoir répondu à votre question.
Bonne journée
Lycia
Bonjour Lycia ,
vos explications nous sont d’une grande aide
merci pour votre super travail
Merci beaucoup Abdallah 😉
Bonjour,
Merci pour ces explications. Avec la dernière version de l’OS « Catalina », c’est la cata ! IWEB n’est plus pris en charge et je suis contraint de passer à autre chose pour gérer mon site. C’était trop simple et convivial… J’ai opté pour « WordPress » et « DIVI » et en tant que béotien, je m’arrache les cheveux car je ne parviens à rien. Je vais approfondir vos articles et j’espère y trouver des solutions.
Merci.
Merci Decoster !
Je suis surprise que Catalina soit déjà là ! Il faut que je mette mon ordi à jour…
Concernant iWeb, je n’ai jamais testé mais je suppose que cette solution n’était plus trop utilisée, ils ont dû certainement arrêter de la maintenir.
Dommage pour vous…
Je suppose que WordPress est bien plus complexe et je comprends votre « arrachage de cheveux ».
Courage pour vous mettre dans le bain : une fois qu’on a compris son fonctionnement, ça roule !
Je ne sais pas si cela peut vous aider mais je propose un ebook PDF qui explique la création d’un site avec WordPress (mais cet ebook n’aborde pas le thème Divi, c’est alors encore un autre apprentissage).
À bientôt 😉
Lycia
Bonjour,
Grand débutant mais déterminé à progresser, je me permets de vous remercier et féliciter pour votre site !
C’est clair, complet et rassurant…
Je sens que je vais progresser plus rapidement que prévu et ça me redonne du courage…
David
C’est fait pour ! David ! Bienvenue sur Astuces Divi 😉
Bonjour Lydia,
Je débute sur wp et divi.
Je ne trouve pas la possibilité d’automatiser la mise à jour des url modifiées.
Vous pouvez m’aider svp ?
Merci
Salut Jean Luc,
Je ne vois pas ce que tu veux dire ? Tu parles de redirection automatique ?
Si c’est cela que tu cherches, il va falloir trouver un plugin je pense mais je ne sais pas si ça existe. Disons que je ne me suis jamais penchée sur la question…
Bonjour Lycia,
Tout d’abord, un grand merci pour vos articles qui sont hyper clairs et très bien rédigés.
Tout devient plus simple avec vous!
J’avais une question concernant la compatibilité des plans WordPress et Divi. Ce dernier peut être utilisé peu importe l’abonnement WordPress sélectionné? En conseillez-vous un en particulier (Premium ou Business)?
Merci de votre aide.
Bien à vous
Salut Alex,
Je ne connais pas trop WordPress .com : si vous parlez d’abonnement, je suppose que vous faites référence à la solution d’Automattic ?
Du coup, je ne pourrais pas répondre à votre question.
Quant à WordPress .org, il n’y a pas de problème…
bonsoir Lycia
je pensais avoir bien compris mais
du coup depuis la page 162 de ebook pour word press je vois des trucs que je n’ai pas
moi sur la gauche j’ai tous les parametres de Divi
j’ai jamais Document blocs etc….
est ce normal ? et en ai je besoin ?
et quand je vais aux articles page 184 etc.. mais comment vais je mettre les étiquettes et les catégories ?
merci
Tu parles de la barre de gauche ou de droite ? On parle bien de WordPress et non de Divi…
Les onglets de gauche disparaissent lorsque tu édites une page ou un article avec Gutenberg. C’est nouveau : c’est pour avoir plus de place dans l’éditeur. Mais ça ne change rien, tu retournes au back-office en cliquant sur le W de WordPress, en haut à gauche.
Pour la barre de droite, elle doit sûrement être cachée, il suffit de la faire apparaitre en cliquant sur l’icône des réglages (la roue dentée) à haut à droite de Gutenberg.
Bonjour Lycia, moi aussi je m’y mets !! une de plus sur WP et Divi 🙂
Tu m’as convaincue d’embarquer Divi… J’espère que je vais m’en sortir car je suis assommée par la quantité de choses à voir/comprendre :-/
J’ai pris la version Divi à vie (!) et j’ai activé Divi comme thème dans WP mais j’ai repéré un Layout Pack qui m’irai bien (donné dans ElegantTheme). Juste je ne comprends plus trop si ce Layout aura les mêmes caractéristiques qu’un thème enfant ? Je début totalement et j’ai peur de mal commencer … (si j’utilise ce thème et que ça risque de tout sauter si je fais une mise à jour ce sera ballot).
Merci infiniment pour toutes les ressources que tu mets à disposition (je suis allée voir ton profil Webeuse, ça me redonne espoir car je débarque dans le web après avoir fait plein d’autres choses bien différentes).
Salut Anne ! Super ! Bienvenue ! T’inquiète pas, tu peux télécharger tous les layouts que tu veux, rien ne sautera … un thème enfant te permet de faire des modifications de fonctionnalités. Tu n’en a presque plus besoin depuis que le thème Builder existe. Rien ne t’empêche d’installer un thème enfant même si tu ne l’utilises pas. Le principal est de ne jamais modifier les fichiers du thème parent (le thème Divi lui-même). Bon courage !
Salut et merci pour votre article.J’ai un problème que je n’arrive pas à résoudre sur mon essai de site.
lorsque j’active mon visual builder sur DIVI mes mise en forme (boutons, couleur de fond, etc..) apparaissent exactement comme je les ai travaillé, ensuite quand je quitte visual builder pour voir ma page, mes boutons et mes couleurs de fond apparaissent par défaut sans aucune modification, malgré mes sauvegarde mais rien n’y change.
Avez-vous une solution ?
Salut Caré… Je pense que cet article va répondre à ta question : https://astucesdivi.com/probleme-enregistrement-modifications-divi/
Bonjour,
Je viens de créer mon site avec WordPress et le thème DIVI, qui semble attirer beaucoup de suffrages.
Si la création est énormément facilitée par ces outils, je me suis « cassé les dents » sur les encadrés arrondis des articles (bordure) et sur les marges intérieures de ces articles (espacement), qui, d’une page à l’autre, ont des aspects différents.
Il me semble avoir tout essayé sur l’article avec ses 3 niveaux d’encapsulation et dur la page qui contient l’article.
Rien n’y fait… Pas plus de succès sur la page qui contient cet article.
Quelqu’un sait-il comment résoudre ce problème, si problème il y a ?
Avec mes remerciements anticipés.
TGN_59
Salut TGN, as-tu utilisé le Thème Builder pour créer tes articles et uniformiser tes marges ?
Bonjour,
je suis entrain de créer un site avec l’aide de Divi.
Tout se passer bien jusqu’à ce matin. Je vous explique :
– J’ai d’abord créé dans le « thème builder » de Divi mon « squelette de page » comprenant un header, une section Body toute simple et un footer.
– J’ai ensuite créé 2 pages, dans lesquelles j’ai importé mon « squelette de page » et où j’ai mis en place tout mes contenus dans la section Body de mon squelette.
Après avoir passé plusieurs période dessus tout se passer bien jusqu’à ce fameux message « Module de contenu post manquant ».
Et depuis je ne peux plus afficher ou modifier mes pages (qui sont toujours présentes).
Qu’est-ce qui se passe ????
Est-ce que quelqu’un a la solution ???
En vous remerciant par avance.
Sylvain
Salut Sylvain, c’est bizarre, le problème est toujours là ?
Pour précision : dans le thème builder, tu crées un MODELE, ton body devras avoir le module PUBLIER UN CONTENU. Ensuite, dans tes pages, tu ne dois pas importer ta mise en page créée avec le thème builder. Tu dois simplement créer ta mise en page avec le Divi Builder (et non le thème builder). Et là, il ne doit pas y avoir de conflit.
Bonjour
Actuellement en création de mon site internet avec Divi, j’avance mais ne comprends pas certaines subtilités :
J’ai créé par mal de pages pour les menus avec le Divi Visual Builderet mais quand je retourne dans mon interface WordPress dans l’onglet Divi-Theme builder, je n’ai pourtant rien ( à part le Global header que j’ai créé)
Alors à quoi sert ce Divi Theme Builder vs Visual Builder et pourquoi ne sont ils pas reliés ?!
Merci pour votre aide
Vladimir
Vladimir le Visual Builder sert à créer le contenu des pages tandis que le Thème Builder sert à créer les modèles de thème que tu appliques ensuite à des pages…. Tes pages tu les trouves dans Pages > Toutes les pages
Bonjour Lycia
je suis débutant sur wordpress et divi et j’ai ma petite question que voilà : le contenu de la page « Comment fonctionnent Divi, le Divi Builder et WordPress : fondamentaux pour les débutants » date de 2019. Est-il toujours à jour ?
Merci de votre retour. Merci pour les efforts de partage de connaissances.
Alain
Bonjour, oui, c’est toujours d’actualité.