Les sites de tourisme se doivent d’être attrayants et « vendeurs ». Opter pour le thème Divi devient alors stratégique puisque vous pouvez réaliser tous les types de sites web avec !
Entre portfolios, designs et fonctionnalités diverses, cette sélection montre l’étendue de ce que l’on peut faire avec Divi dans le domaine du tourisme.
Certains de ces sites de tourisme sont des sites pros d’agences, des tours opérators, des campings ou encore des sites d’office du tourisme…
On a donc là aussi une grande variété de styles et de besoins.
On retrouve souvent la possibilité de réserver des services en ligne (croisières, visites, emplacements de campings, etc.).
Lorsque le site est attaché à un lieu particulier, il est très intéressant de voir comment son design et son style nous donne un avant-goût d’évasion.
- 1 – Rock my adventure
- 2 – Busses Camping
- 3 – Walk on Kunanyi
- 4 – Office de tourisme de la ville de Hambourg
- 5 – Iceberg Quest Tour
- 6 – SeaTREK Helmet Diving
- 7 – Egasail Orion
- 8 – Mykonos Seajets
- 9 – Office du tourisme de Zionsville
- 10 – Camping Gl Aalbo
- 11 – Military Vehicle Tour
- 12 – Maru Charters
- Dernier mot… sur ces 12 sites de tourisme faits avec Divi
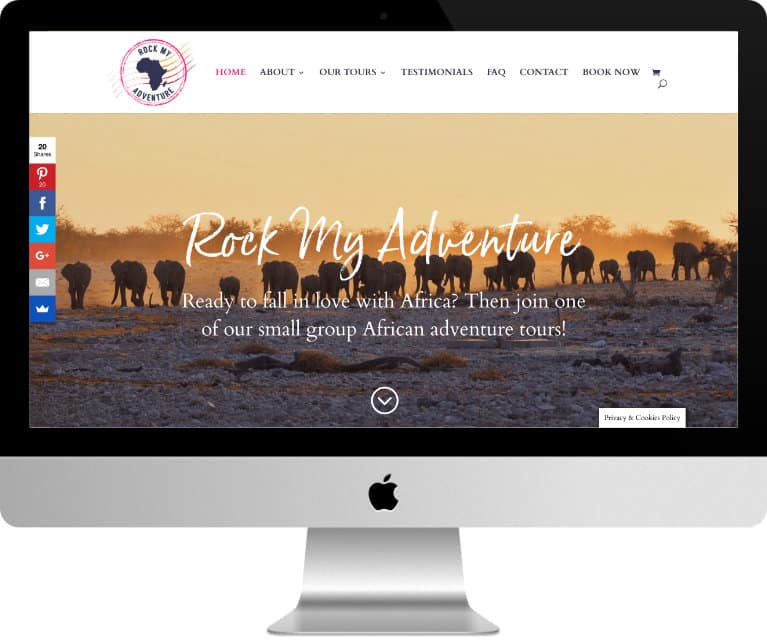
1 – Rock my adventure

Rock My Adventure est une petite agence de tourisme qui propose des expéditions en Afrique.
Leur site tire bien parti de Divi avec un accueil riche, des sections À propos, Témoignages et FAQ, ainsi qu’une boutique pour réserver des voyages en ligne.
Il mêle harmonieusement les côtés « roots » et moderne pour un rendu inspirant !
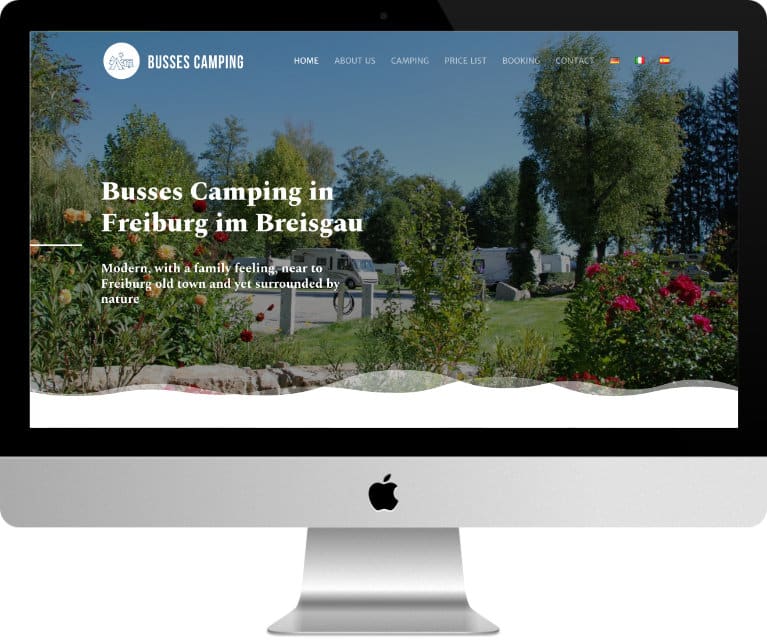
2 – Busses Camping

Busses Camping est l’un des sites de tourisme Divi qui tire le meilleur parti de cet outil.
Il fait la promotion d’un camping à Fribourg en Allemagne.
L’accueil comporte des superpositions d’images et des choix graphiques intéressants pour la transition entre les différentes parties.
Les sections À propos et Camping (avec vidéo, mini-portfolio et compteurs dynamiques) mettent l’accent sur un storytelling très étudié.
Il supporte plusieurs langues et la possibilité de réserver en ligne. Le résultat est convivial et chaleureux !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
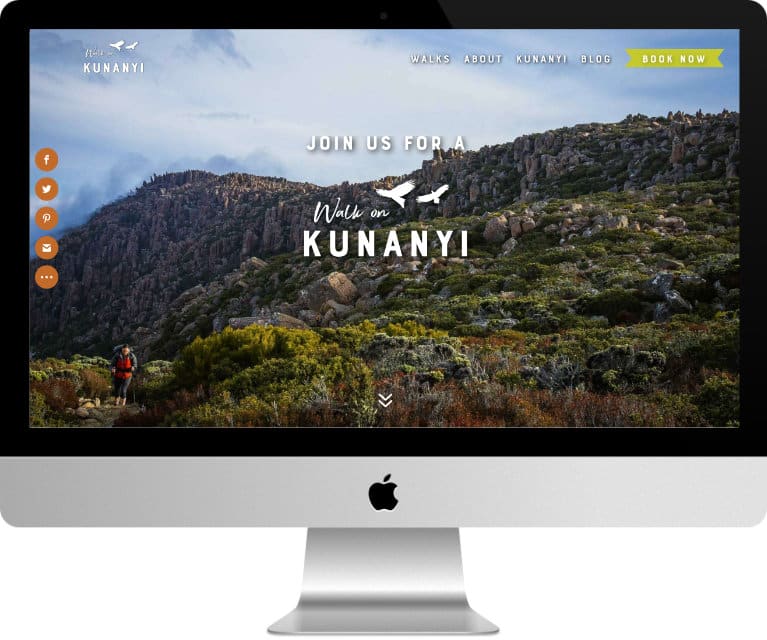
3 – Walk on Kunanyi

Walk on Kunanyi est le site d’une petite agence qui organise des marches sur le mont Kunanyi, en Tasmanie (Australie).
Doté d’un design cohérent aux teintes du lieu (vert, brun, ocre), il propose des sections pour présenter les circuits, le lieu et l’agence.
Le blog contient assez peu d’articles, mais il est très bien présenté, avec des vignettes sur largeur fixe et hauteur variable, sur deux colonnes. Il est bien sûr possible de réserver en ligne.
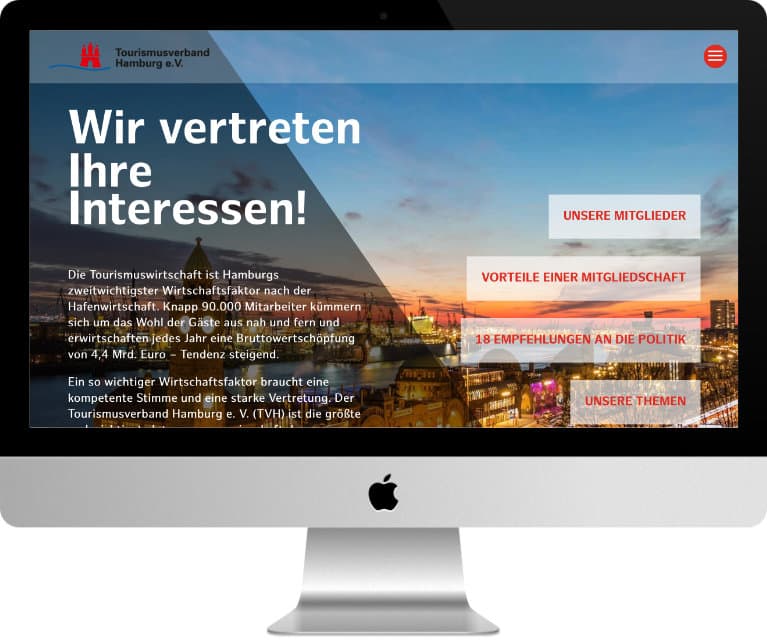
4 – Office de tourisme de la ville de Hambourg

Retour en Allemagne avec cette fois un site d’office du tourisme – celui d’Hambourg pour être exact.
Leur site reflète parfaitement l’atmosphère urbaine, avec ses lignes droites et angles pointus et ses tons chauds et lumineux.
L’accueil affiche des blocs dynamiques, avec un parallaxe en fond.
Les différentes sections mettent en avant l’aspect pratique, avec un côté très pro (Hambourg est aussi un centre d’affaires très commerçant).
On regrettera un peu le manque de chaleur qui en découle, mais on est là sur un site institutionnel – et dans ce secteur, c’est l’un des plus réussis !
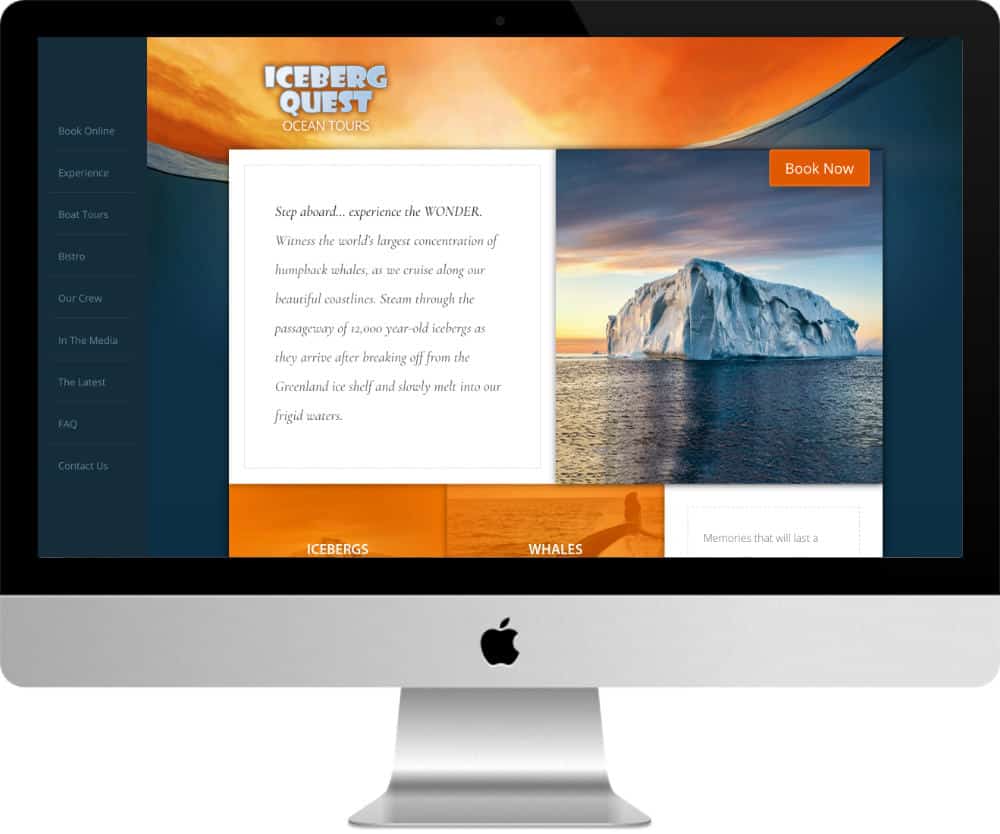
5 – Iceberg Quest Tour

Voici clairement l’un des sites de tourisme Divi les plus originaux et dynamiques.
Iceberg Quest est une société de croisières qui propose des voyages en mers arctiques.
Leur site est un peu lourd à charger, mais la récompense est au rendez-vous.
Il s’ouvre sur une introduction dynamique, qui s’enchaîne sur un magnifique onepage site à dominante orange et ardoise.
On est tout de suite immergé dans les mers polaires !
La fonctionnalité de réservation est externalisée sur un site tiers (bookeo), ce qui je pense est un bon choix pour ne pas surcharger ce site déjà très impressionnant.
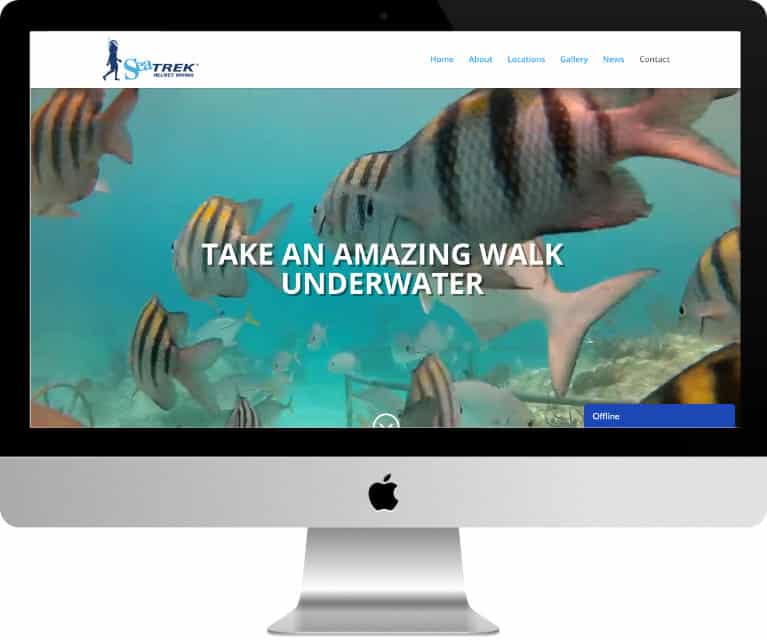
6 – SeaTREK Helmet Diving

L’agence SeaTREK propose des plongées avec casque intégral pour marcher au fond de l’eau.
Ce concept très original impose un site qui se démarque tout en exposant clairement le service proposé.
Pari gagné avec une vidéo pleine page en accueil très attractive, suivie d’un CTA pour découvrir l’activité.
Une carte interactive vient compléter le tout pour indiquer dans quelles locations on peut retrouver SeaTREK.
La découverte se poursuit avec une galerie photo et quelques liens vers des pages dédiées pour approfondir.
La page contact, sobre et efficace, invite à aller plus loin et commencer l’expérience.
Ne tardez plus ! Découvrez le thème Divi ici !
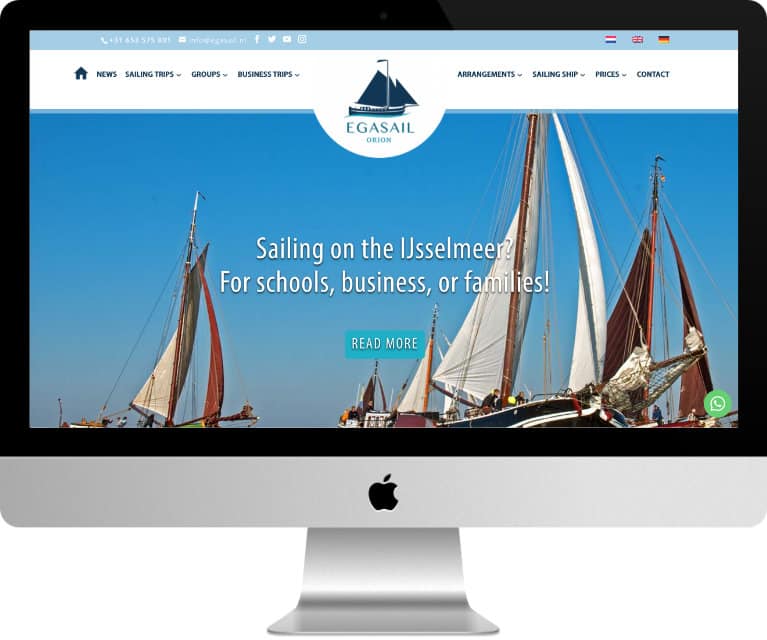
7 – Egasail Orion

Il s’agit cette fois d’une agence qui propose des voyages en voilier.
Egasail affiche en accueil un slider plein écran, suivi de belles vignettes avec ombre qui évoquent les voiles et qui permettent d’entrer dans les détails de la présentation, une vidéo pleine page et quelques sections supplémentaires.
L’accueil peut sembler un peu chargé et manque d’un CTA unique et bien clair, mais il est tout de même très bien réalisé : petit bonus pour l’en-tête personnalisé avec un logo en décalé et en arrondi.
La partie blog est sobre mais peu fournie.
La compagnie est néerlandaise, mais le support de plusieurs langues, dont l’incontournable anglais, est prévu.
Ce site marque surtout par son harmonie et l’accord entre le fond et la forme, les choix esthétiques et l’envie qu’il vous donne de monter à bord !
8 – Mykonos Seajets

Autre prestation maritime, cette fois des croisières d’une journée autour de l’île de Mykonos, en Grèce.
Le parti-pris est beaucoup plus dynamique que celui d’Egasail. Chaque élément ou presque bénéficie d’une animation.
C’est très bien réalisé et très inspirant. Le contenu informatif et les images font rêver – ces dernières se révèlent en ouverture latérale.
Ici, le CTA est clair et donne envie de se laisser tenter : un bouton avec ombre et dégradé pour réserver sa balade en mer.
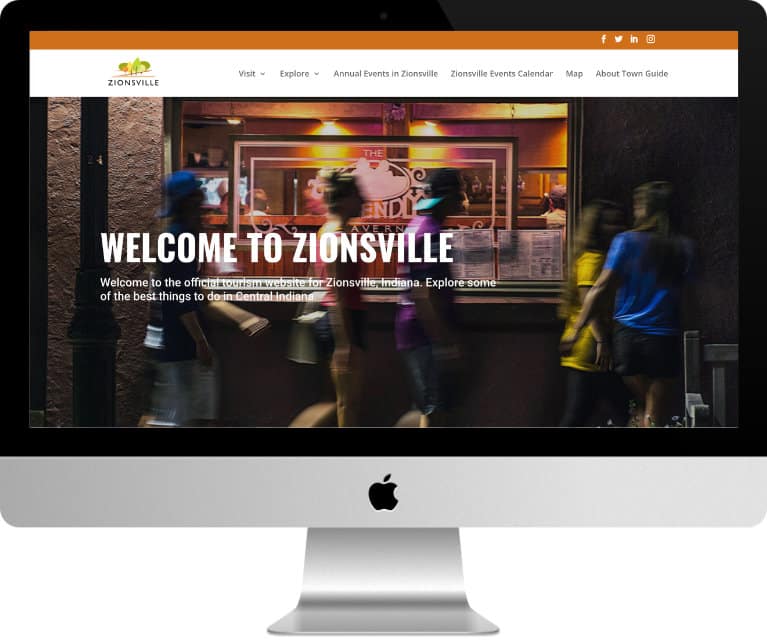
9 – Office du tourisme de Zionsville

Autre bel exemple est celui de l’office du tourisme de la ville de Zionsville, dans l’Indiana (USA).
Comment mettre en valeur une petite ville de banlieue américaine ? En insistant sur son aspect bucolique et tranquille, sur l’histoire et les endroits où vous pourrez passer d’agréables moments.
Le choix de couleurs douces contraste avec le choix de polices anguleuses, ce qui offre un rendu moderne et sécurisant.
Les contenus variés (textes, photos, vidéos, pictogrammes originaux) sont mis en valeur par un dynamisme parfaitement dosé.
Dommage que la carte proposée sur le site ne soit pas interactive, mais au vu de la taille de la ville, ce n’était pas vraiment nécessaire.
Et cela confirme, si besoin était, que Zionsville est un petit cocon où vous ne risquez pas de vous perdre !
Besoin de plus d’inspiration ? Découvrez tous les Divi Showcases officiels.
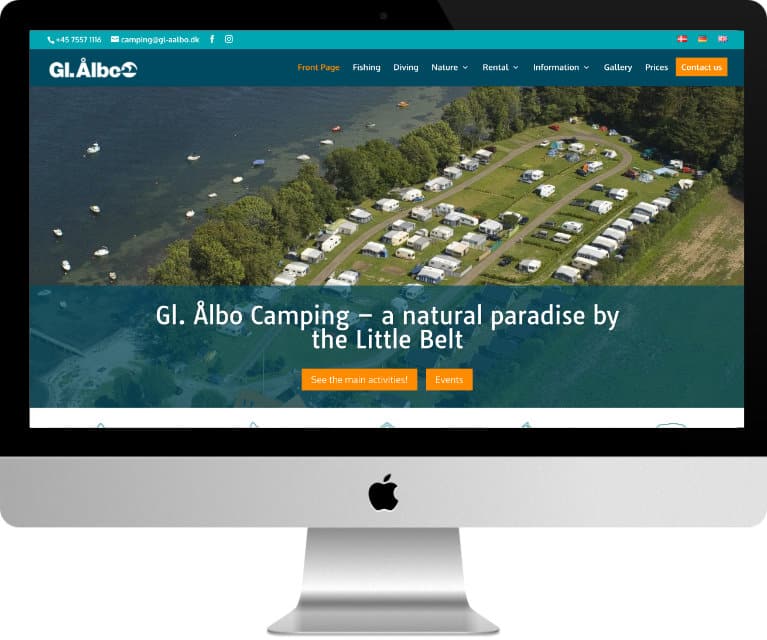
10 – Camping Gl Aalbo

Nouveau site de camping, très différent du Busses de Fribourg : celui-ci est situé au Danemark et semble plus grand et plus classique.
Les activités proposées (pêche, plongée, balades en nature) tranchent également.
La présentation est assez classique, car le public visé est assez large et familial.
Cependant, le Gl Aalbo s’en sort très bien, avec des pictos efficaces, une présentation alternée, des informations, des images et un formulaire de contact en première page.
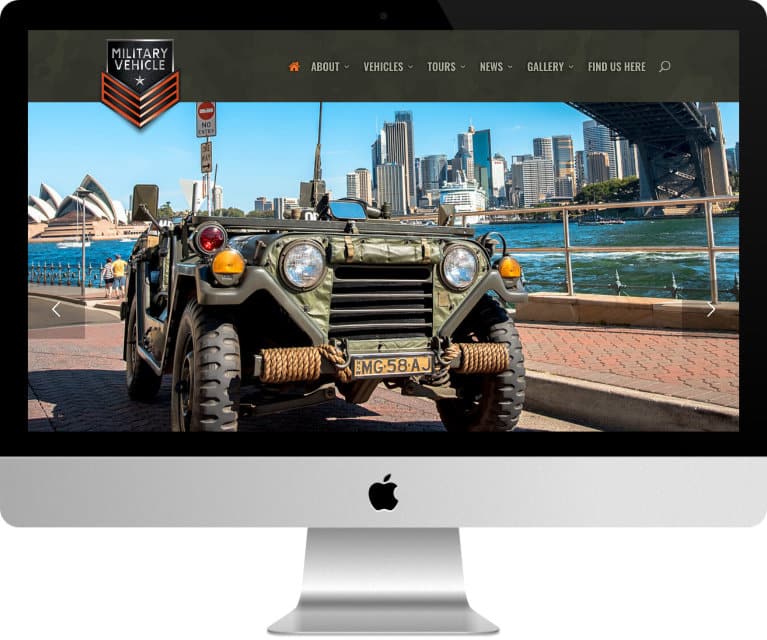
11 – Military Vehicle Tour

Basée à Sydney en Australie, l’agence Military Vehicle Tour propose des excursions en véhicules militaires de type Jeep, Rover, etc.
Encore un concept assez original et un design très adapté au service proposé.
On trouve évidemment une couleur kaki dominante, intelligemment rehaussée d’éléments oranges (pictos, lignes séparatrices…).
Le blog mélange articles originaux et curation (y compris vers du contenu YouTube) de manière très harmonieuse.
Sa présentation fait très « magazine » avec des items en largeur fixe et hauteur variable, ainsi que des tons brun-ocre pour les infos sur les sources.
J’adore ce site qui sait allier les côtés militaire et décontracté-famille. Il faut dire que j’ai un petit faible pour ce genre de véhicules…
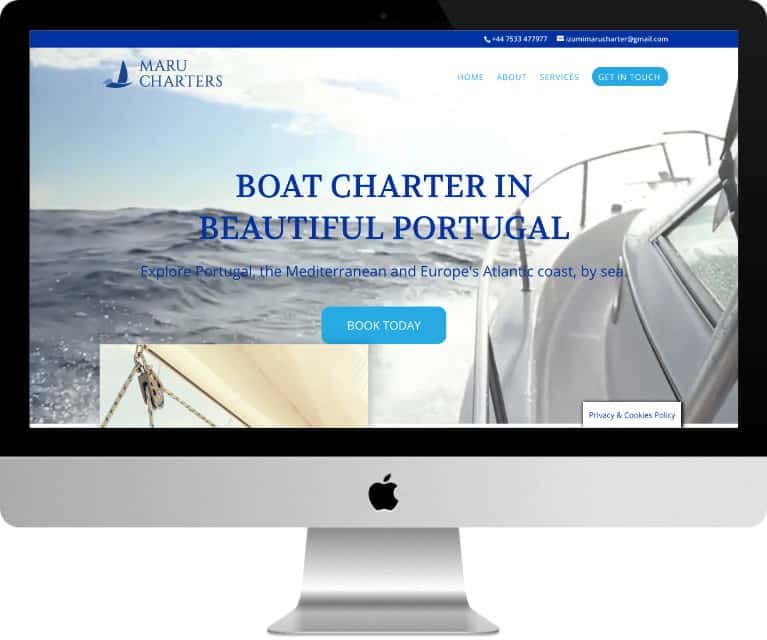
12 – Maru Charters

On termine cette liste des plus beaux sites de tourisme Divi avec un magnifique site de croisières en voilier.
C’est un peu la cerise sur le gâteau car il cumule presque toutes les qualités.
Son design one-page fonctionne très bien avec d’entrée une vidéo pleine page inspirante complétée par un appel à l’action clair en surimpression.
Ensuite une photo en chevauchement, des effets de vague tout à fait dans le ton, des pictos simples et parlants.
Sans oublier les illustrations adaptées telle que le plan du bateau dans la section À propos : on s’y croit déjà !
Et enfin un formulaire de contact simple et engageant, qui – fait assez rare pour être signalé – est parfaitement en phase avec le reste du site.
À voir absolument !
Besoin d’autres ressources pour Divi ? Découvrez les autres articles de cette rubrique !
Dernier mot… sur ces 12 sites de tourisme faits avec Divi
Alors, que pensez-vous de cette liste de 12 inspirations ?
Pour ma part, je trouve qu’elle illustre bien les nombreuses possibilités de l’outil.
Cette thématique offre une variété immense et il est très agréable de se balader sur ces sites pour y puiser de l’inspiration ou simplement profiter des images…
Si vous connaissez d’autres sites de tourisme faits avec Divi (qu’il s’agisse ou non du vôtre), n’hésitez pas à les mentionner dans les commentaires 😉


Cet article a été rédigé par David Albert, rédacteur freelance qui aide les entrepreneurs à publier du contenu de qualité. Plus d’infos sur son site.


0 commentaires