Le sport est une thématique très variée qui couvre énormément de besoins et de spécificités. Elle ouvre donc sur des designs uniques et très intéressants. Avec ces exemples de sites de sport Divi, vous allez voir ce que Divi permet de réaliser dans ce domaine.
Parmi les sites que vous allez voir, certains parlent d’un sport précis, d’autres sont consacrés à une équipe, à des méthodes d’entrainement, à du coaching… Si vous êtes intéressé par la thématique du coaching, vous trouverez de nombreux autres exemples de sites de coaching dans cet article.
Les sites de sport Divi analysés ici pourront bien sûr vous servir d’inspiration pour créer le vôtre. Précisons en passant qu’ils ne sont pas présentés dans un ordre particulier.
- 1 – Maxime Chabloz : un site de sport Divi original
- 2 – Cen Cal Sports : un site plutôt institutionnel
- 3 – Oz Tennis Leagues : un site coloré
- 4 – Mayhem in the Mountains
- 5 – Jason Joseph : un autre site de sport fait avec Divi…
- 6 – London Fight Factory
- 7 – How to Beast
- 8 – Future 500 id Camp
- 9 – Mijn Personal Trainer
- En conclusion : quel site de sport Divi préférez-vous ?
1 – Maxime Chabloz : un site de sport Divi original

Commençons ce tour d’horizon des sites de sport Divi avec celui de Maxime Chabloz, champion du monde junior de kitesurf.
Ce très beau one page site propose une photo pleine largeur en guise d’accueil, avec une séparation originale en forme de petits éclats d’écume et un effet de parallaxe au défilement. On poursuit avec :
- Une photo portrait avec des boutons de réseaux sociaux en superposition.
- Un texte où Maxime s’adresse directement au visiteur.
- Une citation suivie de son palmarès.
- Sa galerie Instagram (réalisée grâce au plugin Instagram Feed Pro).
- La liste de ses sponsors.
- Ses vidéos YouTube.
- Et on termine avec un formulaire de contact (plugin utilisé : Contact Form 7).
La séparation en forme d’éclaboussures d’écume se retrouve à plusieurs endroits du site. Elle apporte une touche personnalisée très appréciable en lien avec la discipline de Maxime.
Autre point intéressant, l’apparition dynamique des éléments (photos, paramètres, etc.) lors du défilement. Cela amène beaucoup de « peps » au site et cela rappelle également l’énergie que peut dégager cet athlète et sa discipline.
Plugins notables employés :
- WP Rocket
- Contact Form 7
- Instagram Feed Pro
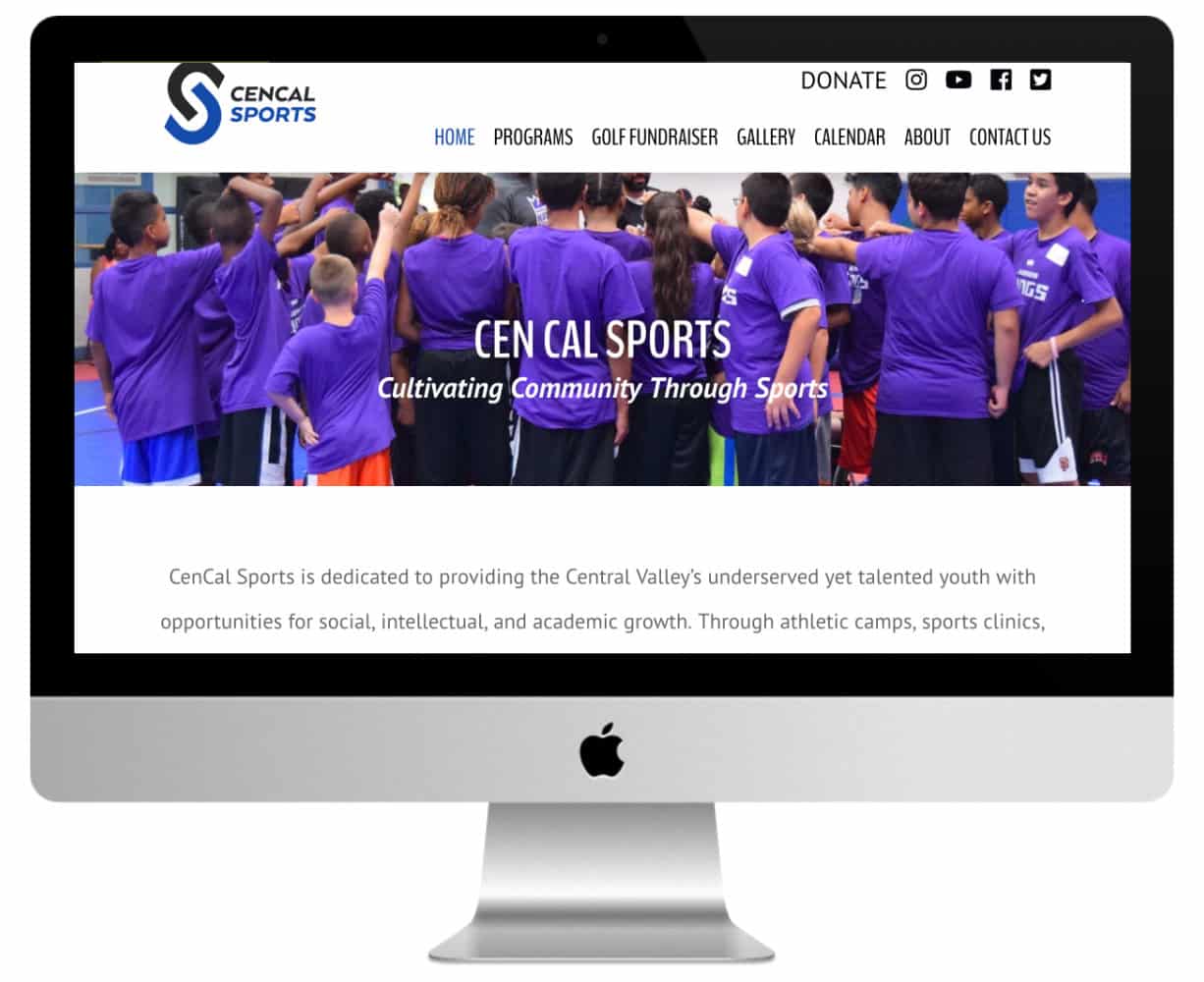
2 – Cen Cal Sports : un site plutôt institutionnel

Cen Cal est un centre sportif américain pour les jeunes visant à organiser des stages, entraînements et compétitions. L’objectif est avant tout éducatif : former les jeunes physiquement mais aussi moralement. Plusieurs disciplines sont proposées, en particulier le basketball – on y pratique aussi le golf et les échecs.
Ce site de sport Divi présente quelques aspects intéressants. Tout d’abord, c’est un site « institutionnel » et à ce titre, il dégage une image plus sérieuse et moins proche du visiteur que les sites de particuliers ou d’entreprises.
Cette image est contrebalancée par un côté pro qui rassure : vous allez confier vos enfants à un institut solide et bien organisé. Cela transparaît dans le choix des polices et des couleurs. Ici, pas de pastel ou de fluo. Les polices sont sans MS et assez anguleuses.
En haut de chaque page, une photo pleine largeur est chevauchée d’un overlay transparent bleu avec un titre en gras et une punchline.
La page A propos relève du même esprit. Vous avez un encadré qui présente le directeur et des blocs déroulants pour chaque membre de l’équipe d’encadrement.
La page galerie n’est pas très originale mais on peut relever deux choses : l’affichage dynamique des vignettes et la possibilité de filtrer très facilement les photos.
Plugins notables utilisés :
- Magnific Popup
- Simple Calendar
- Yoast
Besoin d’autres ressources pour Divi ? Découvrez les autres articles de cette rubrique !
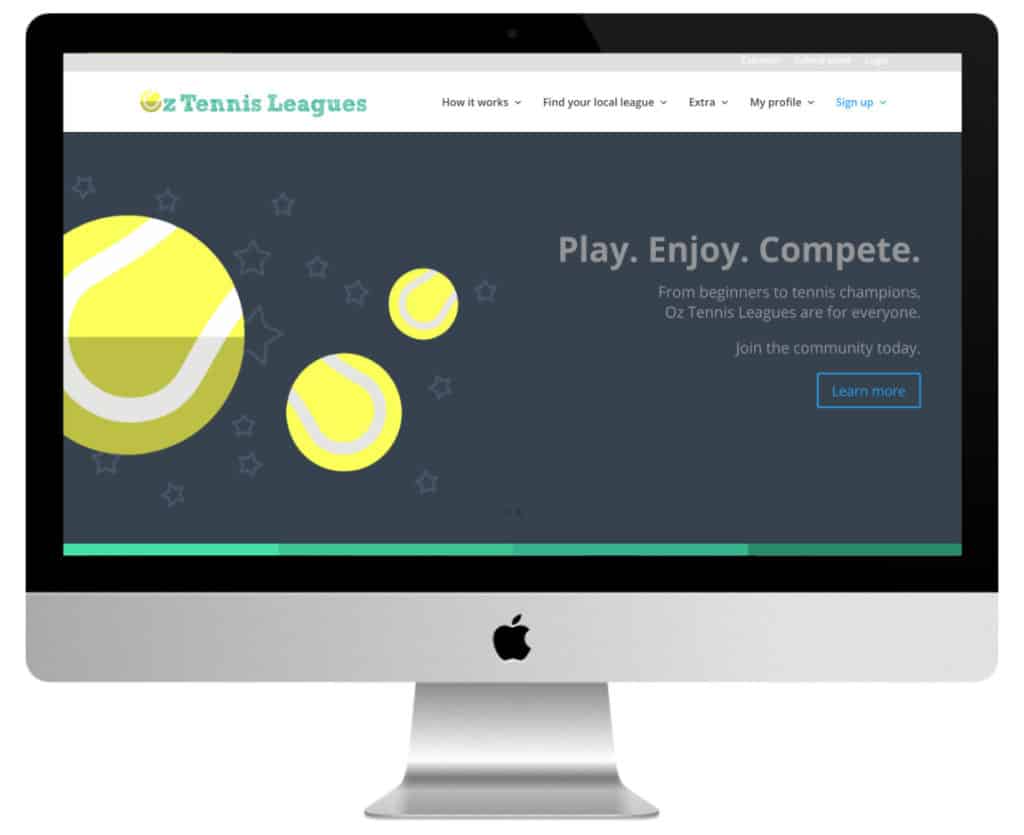
3 – Oz Tennis Leagues : un site coloré

L’idée de Oz Tennis Leagues est simple, encore fallait-il y penser !
Ce site australien vous permet de vous inscrire et de planifier des matchs avec d’autres compétiteurs pour monter dans un classement. Ainsi, plus besoin de structures rigides et complexes pour faire de la compétition. Vous jouez quand vous voulez, où vous voulez, avec qui vous voulez.
L’accueil s’ouvre sur une image pleine page avec un appel à l’action.
Notez le design avec ses couleurs franches, ses formes basiques et ses polices élémentaires. Dès le départ, on baigne dans l’idée de simplicité et d’originalité.
Le menu sticky (avec effet de réduction lors du scrolling) fait la part belle aux fonctionnalités de connexion. En effet, on est ici avant tout dans un site de membres. Les liens vers les pages A propos, Contact, etc. se trouvent donc en pied de page.
L’accueil se poursuit par deux sections en plusieurs colonnes qui suffisent à présenter le concept. Suivent divers contenus dynamiques, dont un slider de témoignages.
Le site dans son ensemble est riche en contenu varié : galeries, tableaux d’honneurs, conseils, FAQ, des sections pour chaque ligue locale… et ce, rien que pour la partie non-membres. Le paiement des cotisations est réalisé avec Stripe.
Plugins notables utilisés :
- Magnific Popup
- Contact Form 7
- Testimonial Rotator
- Stripe
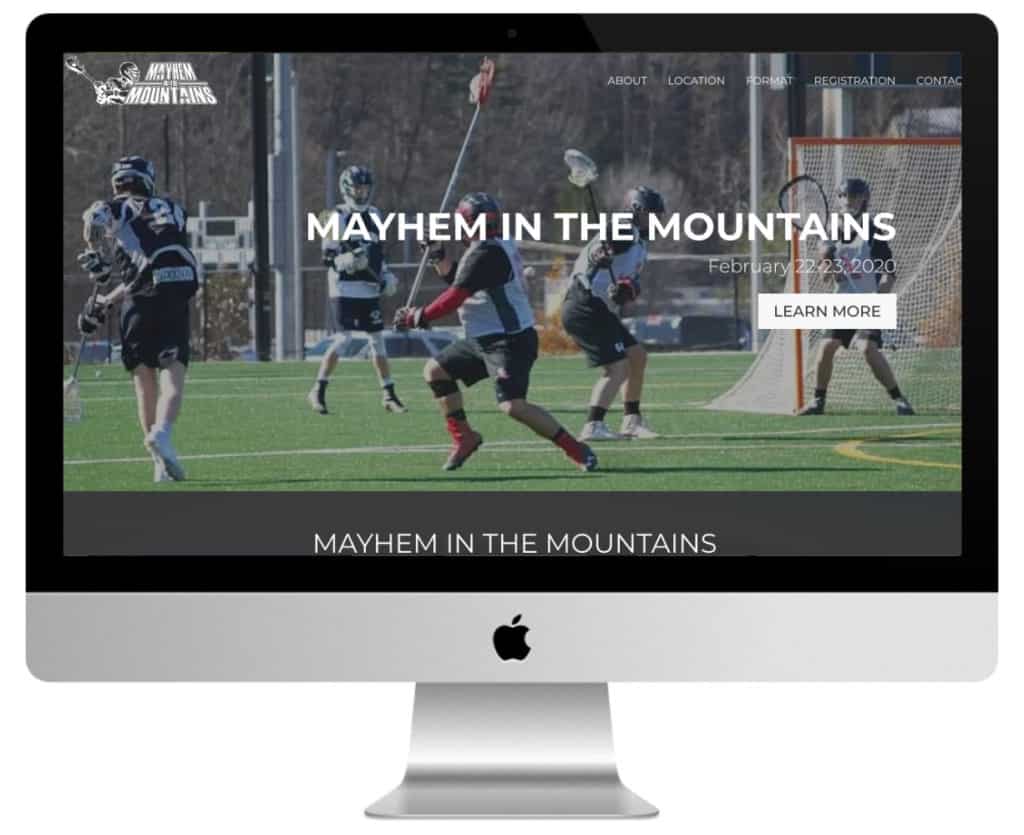
4 – Mayhem in the Mountains

Mayhem in the Mountain est un site dédié aux compétitions de crosse (sport d’équipe d’origine amérindienne).
Ce site de sport Divi est pour l’essentiel un one-page.
Il commence assez classiquement par une image pleine page et un CTA. En défilant, vous constaterez le jeu des couleurs qui alterne selon les sections : éléments bruns sur fond blanc et éléments blancs sur fond brun. C’est cette alternance qui donne beaucoup de caractère à Mayhem in the Mountain.
Les couches de couleurs sont transparentes et laissent deviner des photos en fond de chaque section, à peine visibles. Cet effet est également très agréable à l’œil, tout en restant plutôt discret.
Un formulaire de contact est disponible en bas de la page principale et un lien vers une page indépendante permet de s’inscrire en ligne à la compétition.
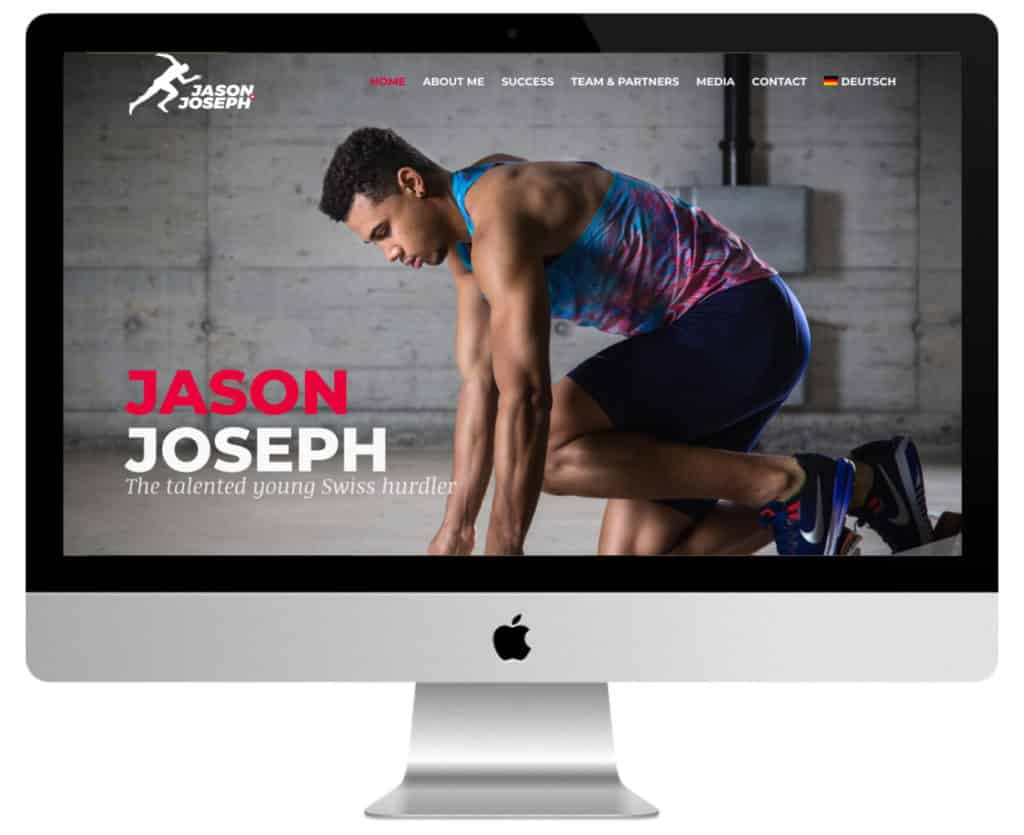
5 – Jason Joseph : un autre site de sport fait avec Divi…

Après Maxime Chabloz, voici un autre athlète suisse : Jason Joseph.
Jason est un sprinteur spécialisé dans le 110 mètres haies. Son site dégage une image très pro et inspirante, telle que beaucoup de sportifs aimeraient pouvoir dégager.
Voyons les clés de cette prouesse :
- Polices et couleurs solides. Le mariage des polices sans MS (titres et paragraphes) et MS (sous-titre) est impeccable.
- L’alternance du rouge et du blanc avec le gris-bleu est parfaitement maîtrisée.
- Les photos sont classieuses. On voit qu’elles ont été réalisées par un professionnel qui sait mettre en valeur son sujet. Jason y apparaît sérieux, concentré, déterminé. Elles sont plutôt sombres, ce qui répond au gris-bleu du site et fait ressortir le blanc et le rouge.
- Les séparateurs Divi sont très esthétiques (doubles, courbes avec effet de transparence).
- L’intégration des contenus vidéo et photo dans le design du site est parfaitement maîtrisé.
Notons aussi le bon dosage des éléments dynamiques. Parmi eux, le menu sticky avec le logo qui change de couleur au défilement. J’apprécie aussi beaucoup l’apparition dynamique de la vidéo dans la section About !
En bref, un très beau site qui vaut définitivement le coup d’oeil.
Plugin notable : Autoptimize.
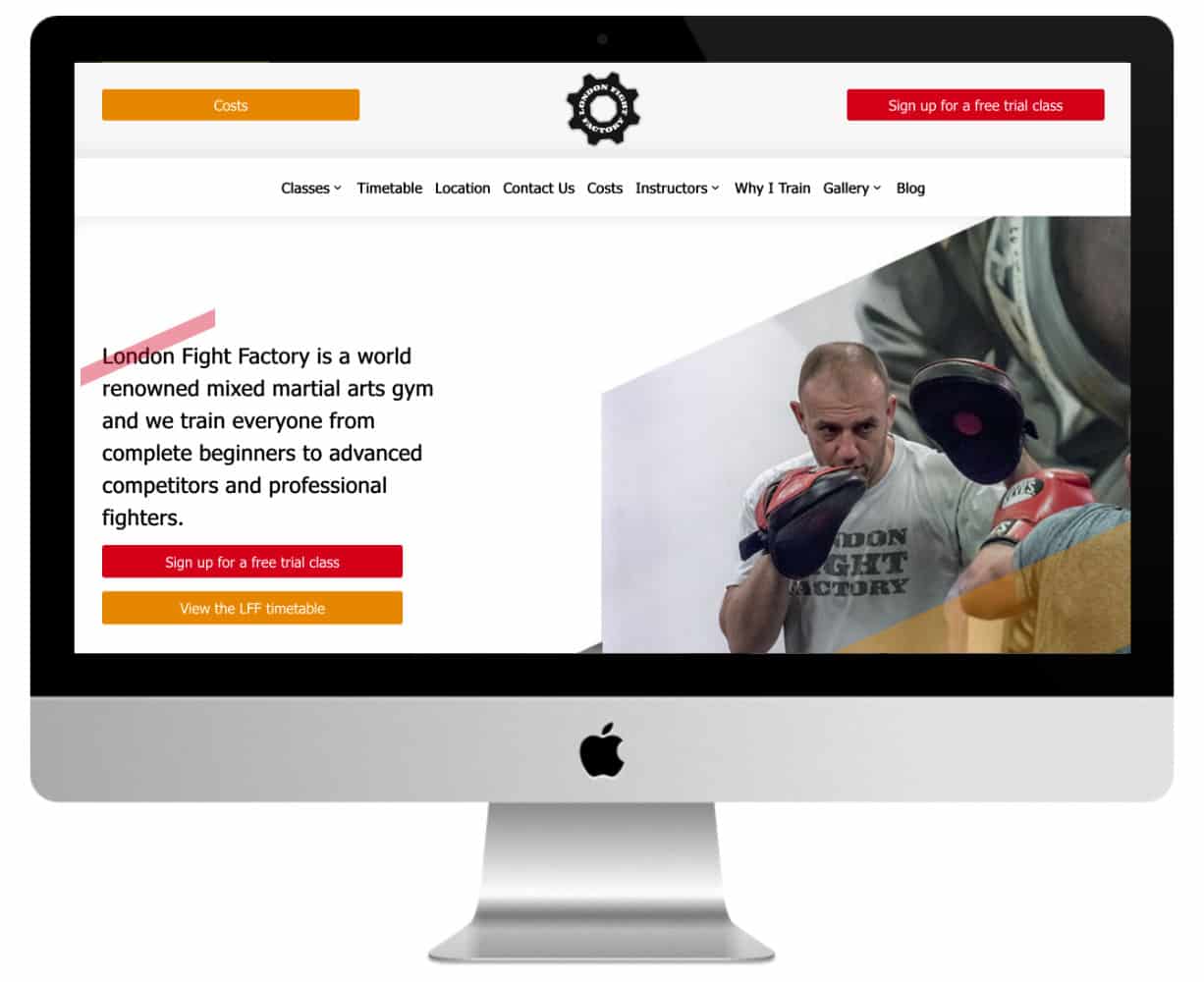
6 – London Fight Factory

Voici l’un des sites de sport Divi les plus réussis de cette sélection ! London Fighting Factory est une salle dédiée aux arts martiaux et sports de combats.
Première originalité : son logo ! Il est animé et centré en haut de la page. De part et d’autre de ce dernier, vous trouverez deux boutons. Le premier mène à la section qui va répondre la question que se posent la plupart des visiteurs, les tarifs. Le second, celui de droite, est un CTA qui propose un essai gratuit.
Ces deux boutons définissent d’emblée les couleurs du site, rouge et orange. Punchy !
S’ensuit le menu, qui est très personnalisé. Les classiques pages Contact, Blog et Emplacement (location) côtoient des liens vers des pages plus spécifiques comme Cours, Emploi du temps, Instructeurs (équipe), « pourquoi je m’entraîne » (témoignages)…
Le contenu n’est donc pas si original, mais sa présentation et son wording le démarque.
Autre gros point fort de London Fighting Factory, son pied de page ! Une galerie de vignettes avec affichage dynamique pointe vers différentes parties du site.
On trouve ensuite un formulaire d’inscription à la newsletter, des infos de contact et les boutons de réseaux sociaux, le tout bien sûr aux couleurs du site.
Plugins notables utilisés :
- Gravity Forms
- DuracellTomi
- Yoast
- Magnific Popup
Besoin de plus d’inspiration ? Découvrez tous les Divi Showcases officiels.
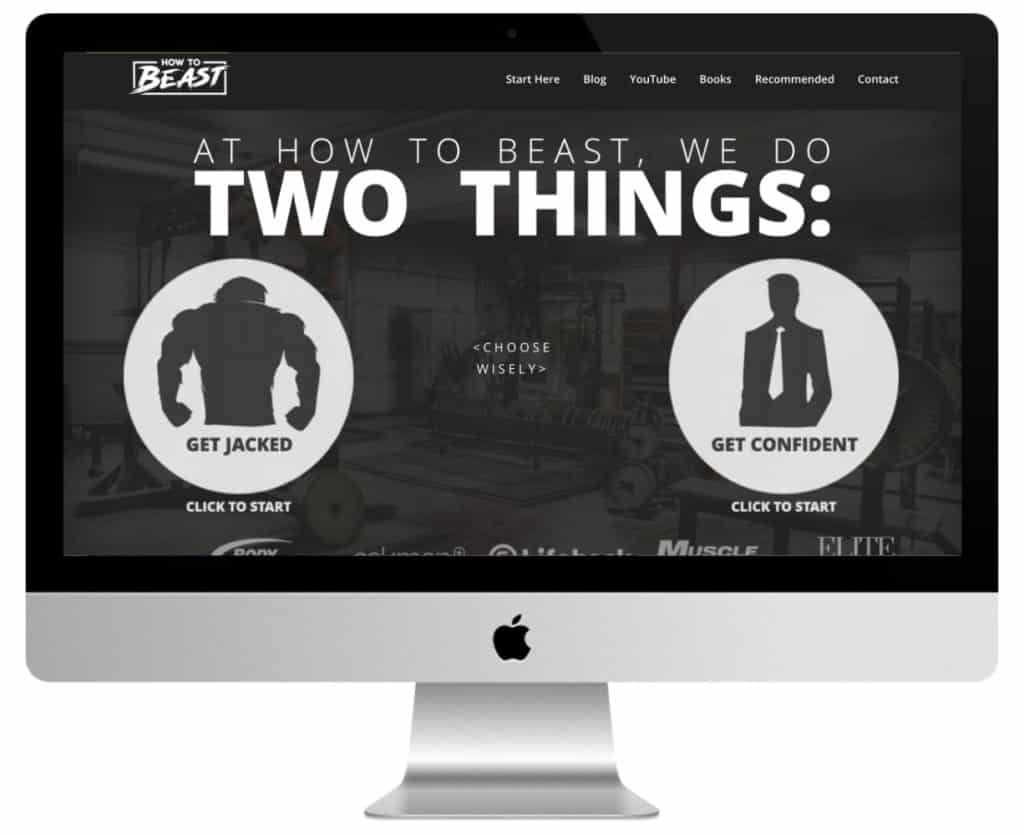
7 – How to Beast

How to Beast est un site sur l’entraînement physique, le conditionnement mental et la nutrition. Il s’adresse donc aux hommes qui veulent prendre de la masse en allant à la salle et devenir plus confiants…
Avec son design épuré et ses caractères gras, How to Beast hurle à la masculinité !
Il frappe fort dès l’accueil avec un double CTA avec des pictos badass en pleine page.
Vous avez le choix entre « devenir musclé » et « devenir confiant ». Entre les deux images, on vous avertit bien : « Choisissez judicieusement ».
La page « Start here » sert à la fois d’intro et d’à propos. Elle présente le concept du site, des phrases motivantes, une sélection de liens vers les articles les mieux adaptés pour commencer et une présentation de David, l’entrepreneur à l’origine de How to Beast.
Le blog adopte un ton professionnel avec ses boutons carrés de réseaux sociaux en barre latérale, ses petites vignettes et son design épuré.
How to Beast c’est aussi et surtout la grosse chaîne YouTube de David (+ de 715 000 abos à l’heure où j’écris ceci) et un compte insta plus que correct (+ de 100 000 followers). Rappelons que YT rassemble un public plutôt masculin – à plus de 60%, à l’inverse d’Instagram où la proportion est inversée.
La chaîne YouTube a d’ailleurs droit à une page entière sur le site avec une galerie vidéo.
Original, efficace et percutant, How to Beast mérite définitivement sa place dans cette sélection des meilleurs sites de sport Divi !
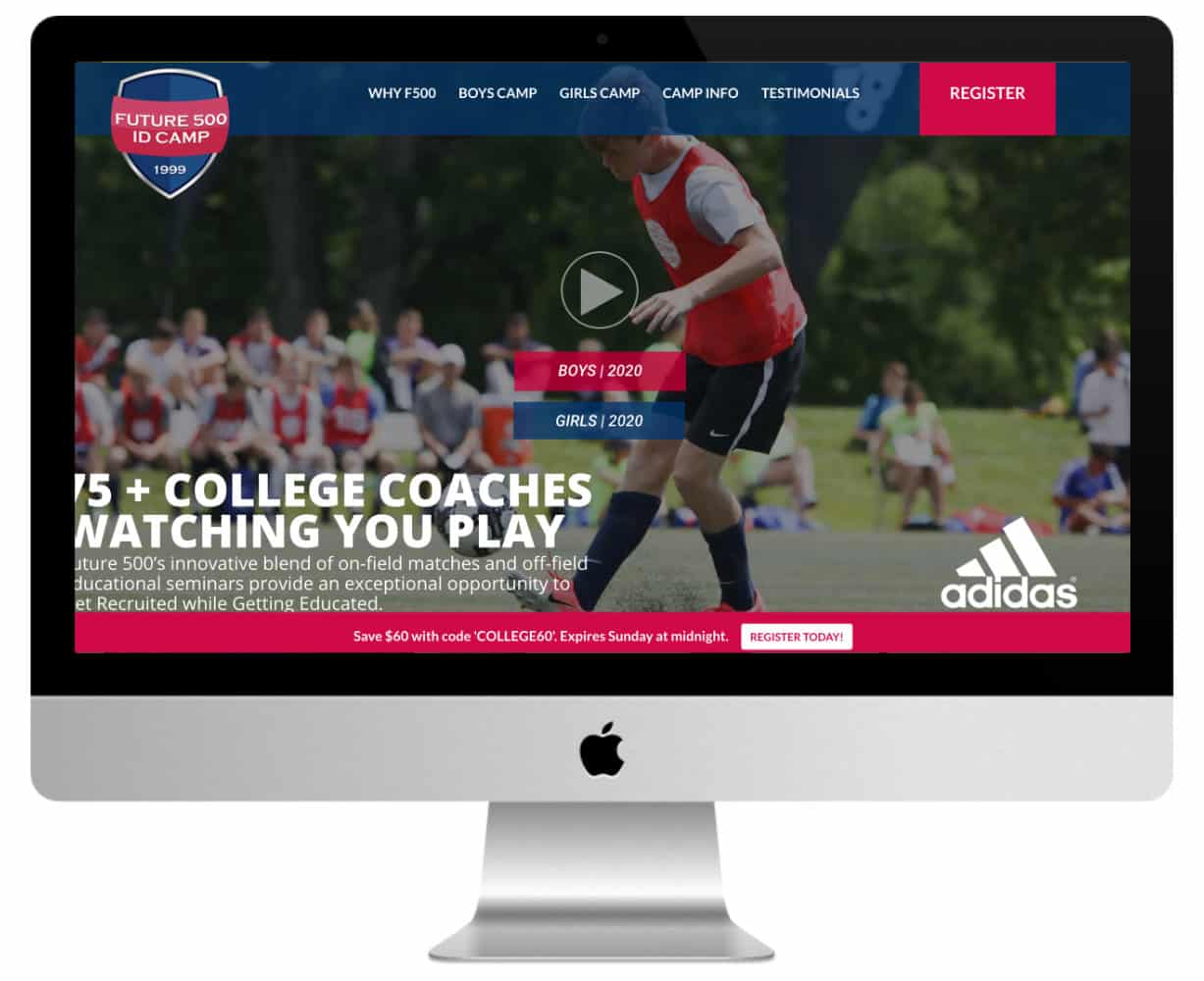
8 – Future 500 id Camp

Adidas met en place et sponsorise ces camps d’été aux US pour promouvoir le soccer (football). Ces camps sont d’assez haut niveau et le but affiché est de permettre aux élèves de décrocher une bourse dans l’une des nombreuses universités partenaires.
On est donc sur un site très pro, avec une vraie ambition et d’assez gros moyens. C’est pourquoi le site ne part pas dans tous les sens : présentation assez statique, éléments encadrés proprement, photos et vidéos de haute qualité.
Voilà un bel exemple de site pro qui s’adresse à une clientèle exigeante. Les parents qui envoient leurs enfants au camp d’été investissent pour l’avenir de ces derniers. Il leur faut une image sérieuse, qui inspire confiance.
Plugins notables :
- Gravity Forms
- Bloom
- Yoast
- Optin monster
- Slider Revolution
Ne tardez plus ! Découvrez le thème Divi ici !
9 – Mijn Personal Trainer

Voici le site d’Ayhan Tac, coach et entraîneur personnel en fitness. Ce one page site est un bon exemple de présence online simple, épurée et efficace.
L’accueil ouvre sur un header hero qui laisse place à un menu sticky au scroll. Suivent :
- un CTA,
- une présentation du coach et de ses prestations,
- une sélection de témoignages,
- des compteurs dynamiques,
- la présentation des tarifs,
- et le site se conclut par la section contact.
Notons les plugins suivants qui sont utilisés pour ce site (entre autres) :
- Ninja Forms
- Monarch Social Sharing
- Yoast SEO
En conclusion : quel site de sport Divi préférez-vous ?
J’espère que cette sélection de sites de sport Divi aura su vous inspirer ! Vous voyez ce qu’on peut obtenir en termes de variété de tons et d’acteurs, du one-page pour athlète ou coach personnel au gros site institutionnel ou privé.
Divi permet vraiment de tout faire !
Alors, lequel de ces sites avez-vous préféré ? J’avoue avoir un gros faible pour How to Beast (avec son double CTA très stylé en guise d’accueil) et pour le site de Maxime Chabloz (avec ses séparateurs en éclaboussures d’écume).
Voilà vous savez tout ! N’hésitez pas à donner votre avis en commentaire. De même, si vous avez un site de sport fait avec Divi à soumettre, allez-y, vous ferez peut-être partie d’une prochaine sélection ou mise à jour 😉
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »


Cet article a été rédigé par David Albert, rédacteur freelance qui aide les entrepreneurs à publier du contenu de qualité. Plus d’infos sur son site.



Bonjour sur le site Maxime Chabloz, comment est-ce que l’on fait pour cacher son logo dans la barre de menu et ensuite la faire apparaître quand on scroll de couleur blanche alors qu’il était fondu avant avec l’image?
Merci à toi j’aime beaucoup ton site et le parcours avec joie.
Morichon rémi
Salut Rémi, c’est une histoire de « barre de menu primaire » et « barre de menu secondaire », dans les réglages Apparence > Personnalisé > En-tête et navigation. L’une correspond au menu normal et l’autre correspond au menu après avoir scrollé. Dans le cas de Maxime Chabloz, il a dû cacher le logo en menu primaire avec un fond transparent, puis dans le menu normal, il a laissé les valeurs par défaut… Tu comprends ?
Hey, merci pour ces analyses, ça m’aide beaucoup. Est-il possible que certains sites aient changé ? Car je n’ai pas toujours retrouvé tes observations sur le site. Good job !