Cuando usas el Módulo de texto Divi con varios párrafos, barras de herramientas con tu texto. Así que si necesitas cambiar los estilos de texto – añadir algunos grasa, de Italiano o un simple enlace – necesitas resaltar el texto, subir para encontrar la barra de herramientas y bajar. Es bastante molesto... En este artículo, propongo un consejo rápido que te permitirá arreglar esta barra de herramientas, por lo que permanecerá constantemente accesible (en desplazamiento), no importa la longitud de su texto.
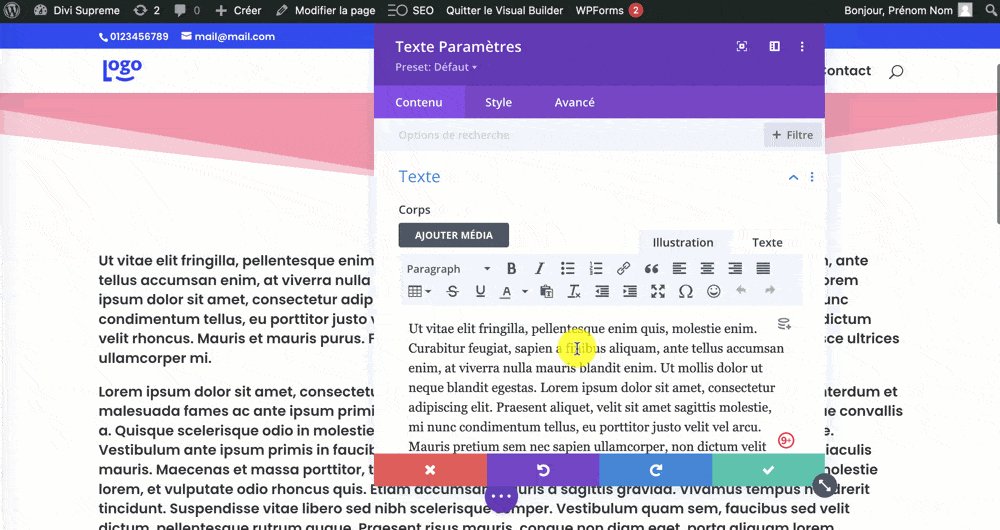
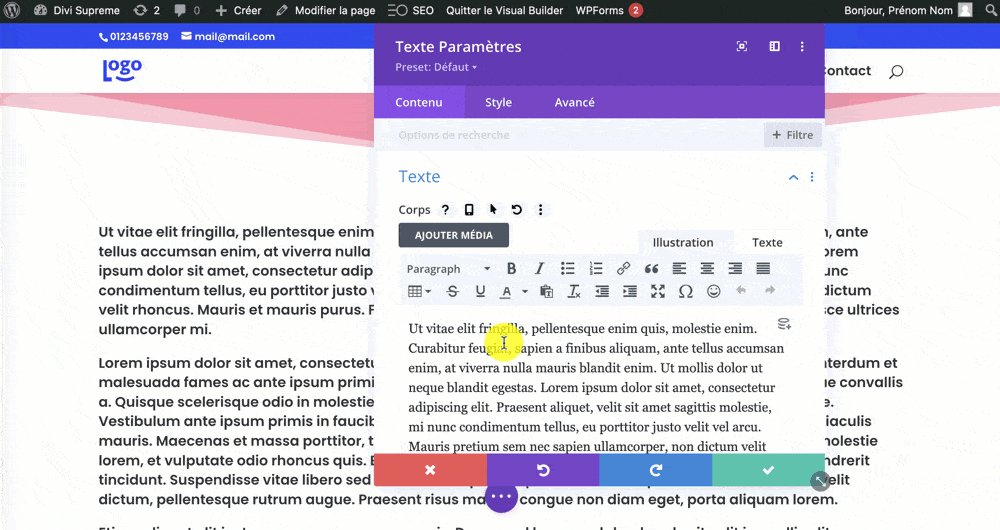
Barra de herramientas frontal – no fija:

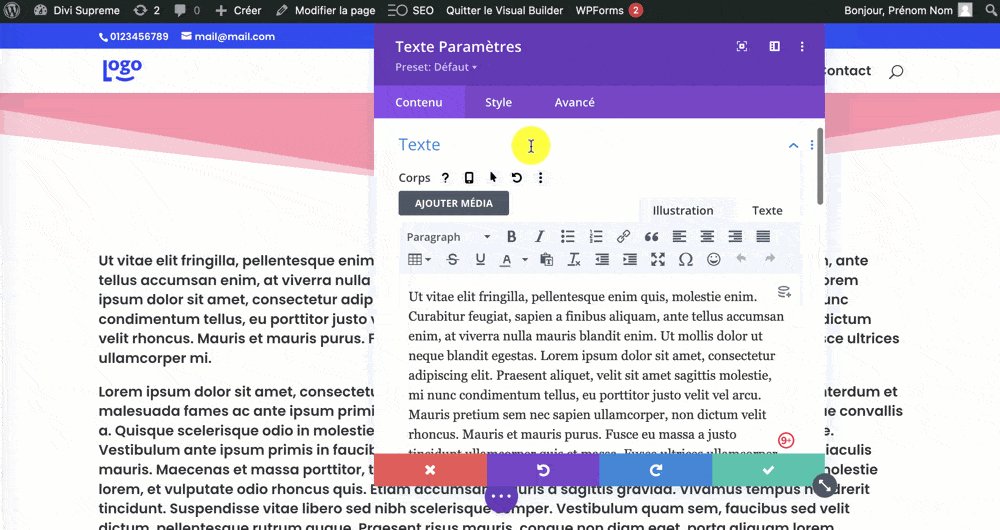
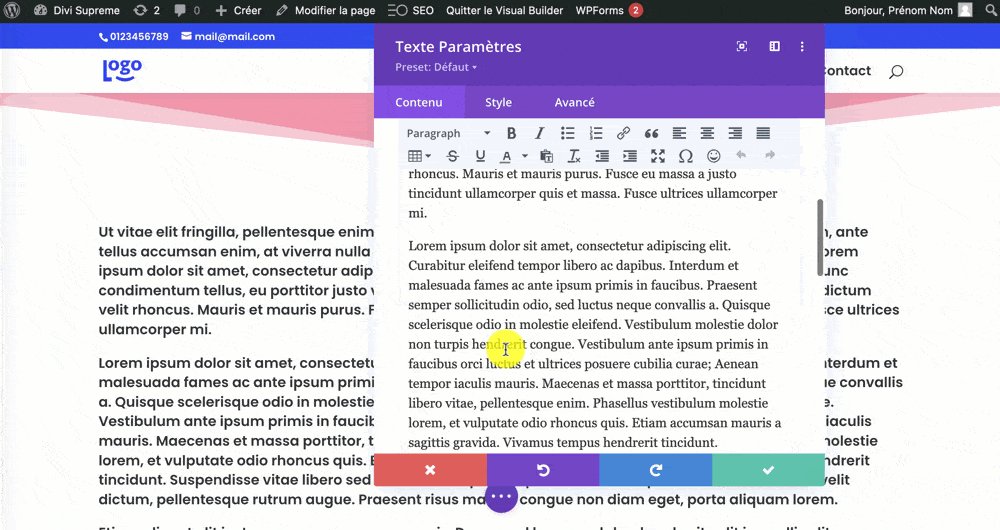
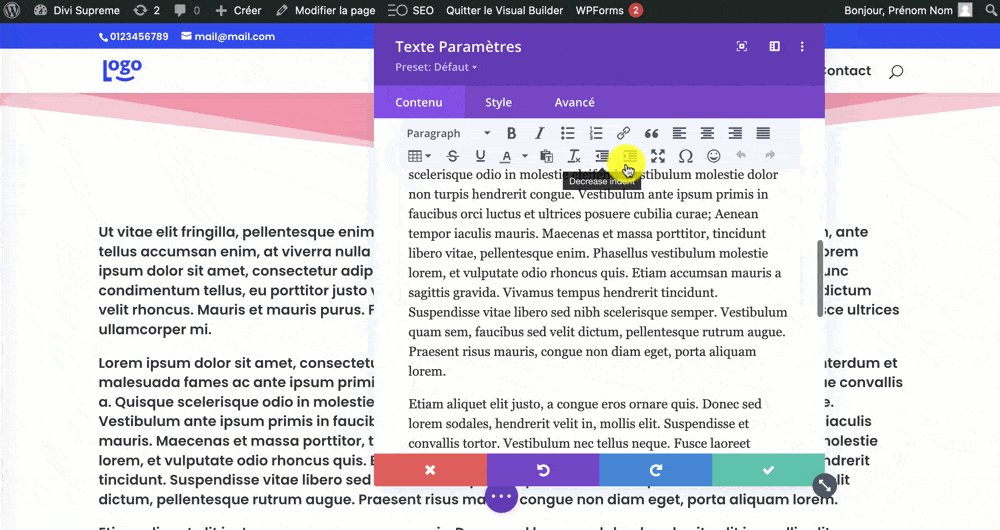
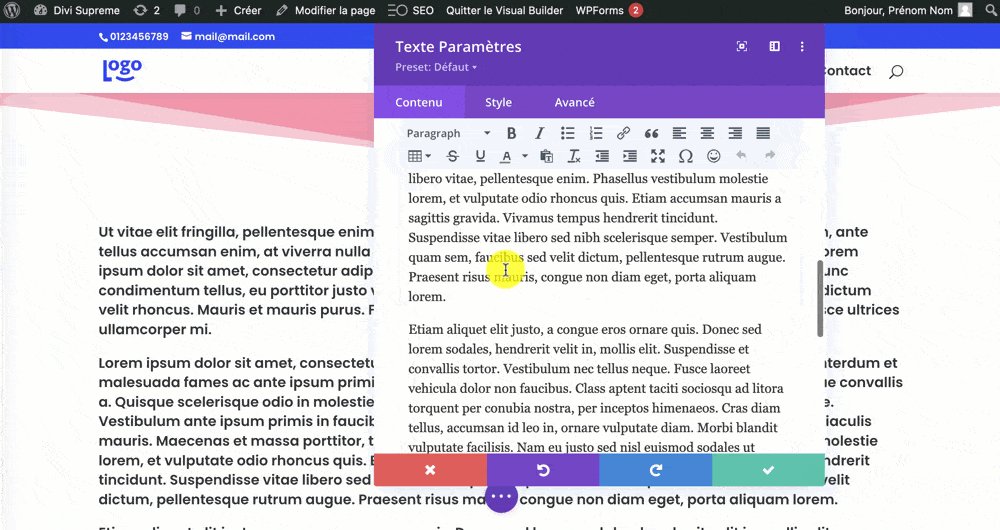
Después – barra de herramientas fija:

- 1 – ¿Cuál es el "toolbar" del módulo Texto?
- 2 - ¿Por qué arreglar esta barra de herramientas? (+ vídeo)
- 3 – CSS Snippet para una barra de herramientas "adhesiva para desplazarse"
- 4 – ¿Posición pegajosa o fija?
- 5 - Compatibilidad con el constructor de back-office
- 6 – Conclusión y recursos adicionales
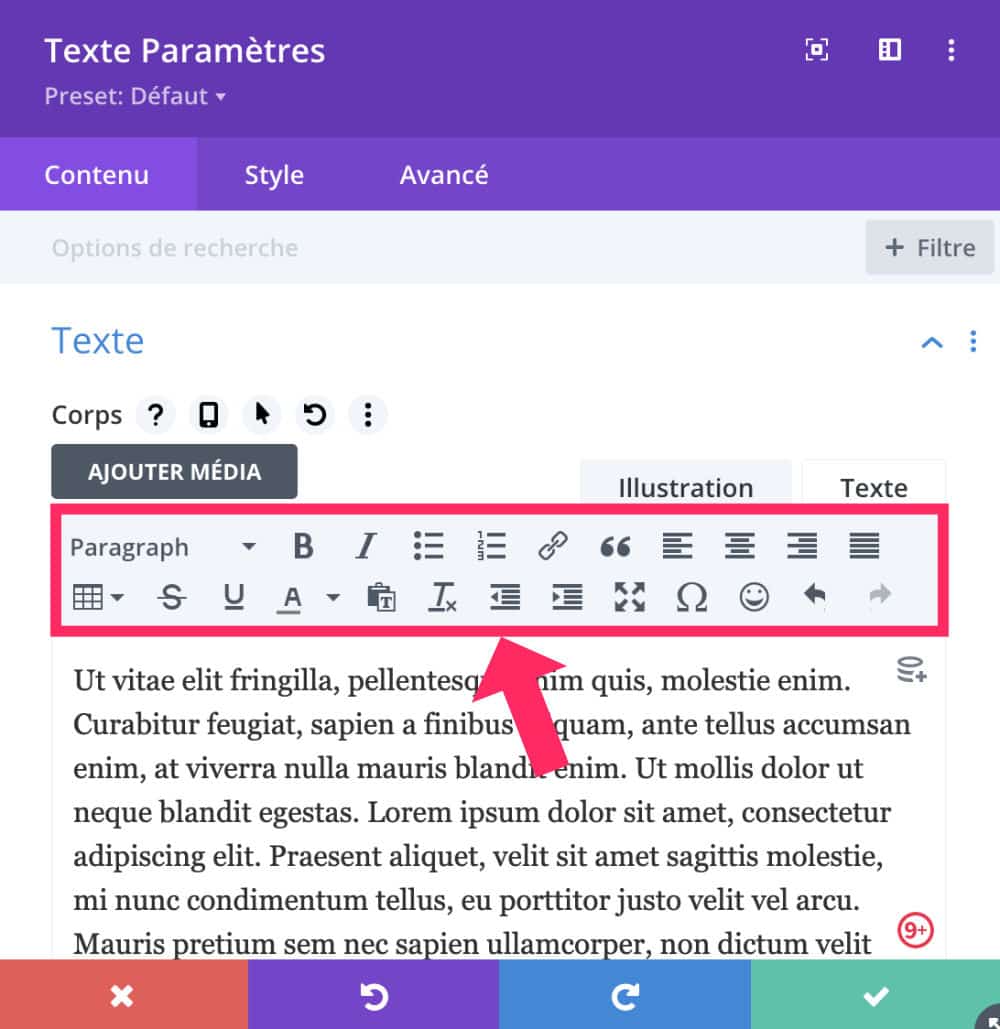
1 – ¿Cuál es el "toolbar" del módulo Texto?

Lo que llamo barra de herramientas, es el menú de edición de estilo disponible en cada cuadro de texto de cada módulo Divi y en particular en el Módulo de texto.
Esta barra de herramientas contiene todas las opciones necesarias para enriquecer su texto:
- añadir grasa
- puesto en cursiva
- insertar listas
- Insertar enlaces
- estrés
- elegir alineación de texto
- añadir una jerarquía de título
- etc.
Finalmente, aquí encontramos las opciones propuestas Palabra clásica Editor de prensaantes La aparición de Gutenberg.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 - ¿Por qué arreglar esta barra de herramientas? (+ vídeo)
Como se puede ver en el video, esta acción es simple de hacer, pero no trae nada en términos de diseño para su sitio o el de su cliente. De hecho, pero arreglar esta barra de herramientas le traerá gran comodidad al crear su contenido con el Divi Visual Builder. Básicamente, usted gana en eficiencia y productividad!
Si el vídeo no funciona, Aquí está el enlace.
¡No te demores! Descubre el tema Divi aquí. !
3 – CSS Snippet para una barra de herramientas "adhesiva para desplazarse"
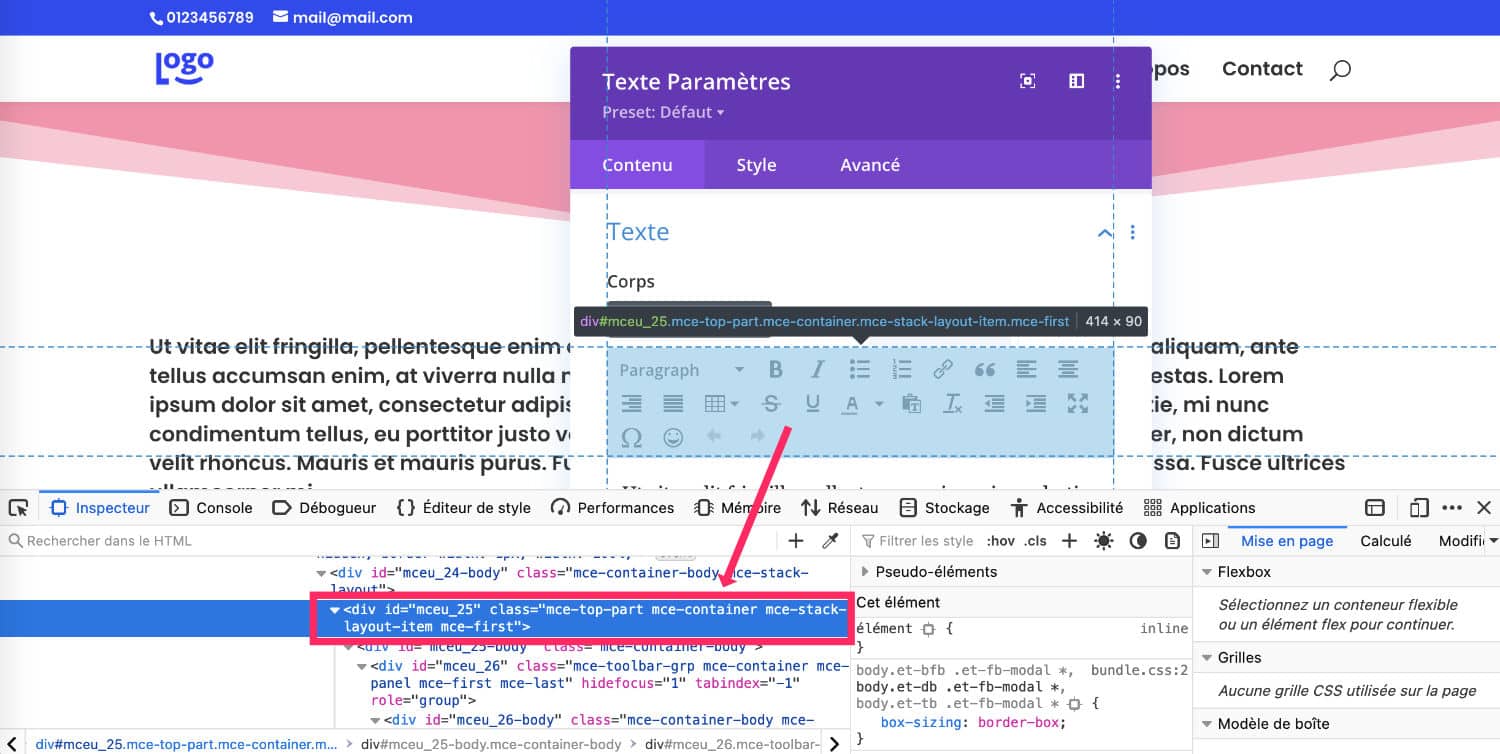
Cuando necesite modificar un artículo de su sitio con CSS, su navegador es su mejor aliado. Usa la función "Inspecciona el elemento" para encontrar una Clase CSS existente y luego modificarla...

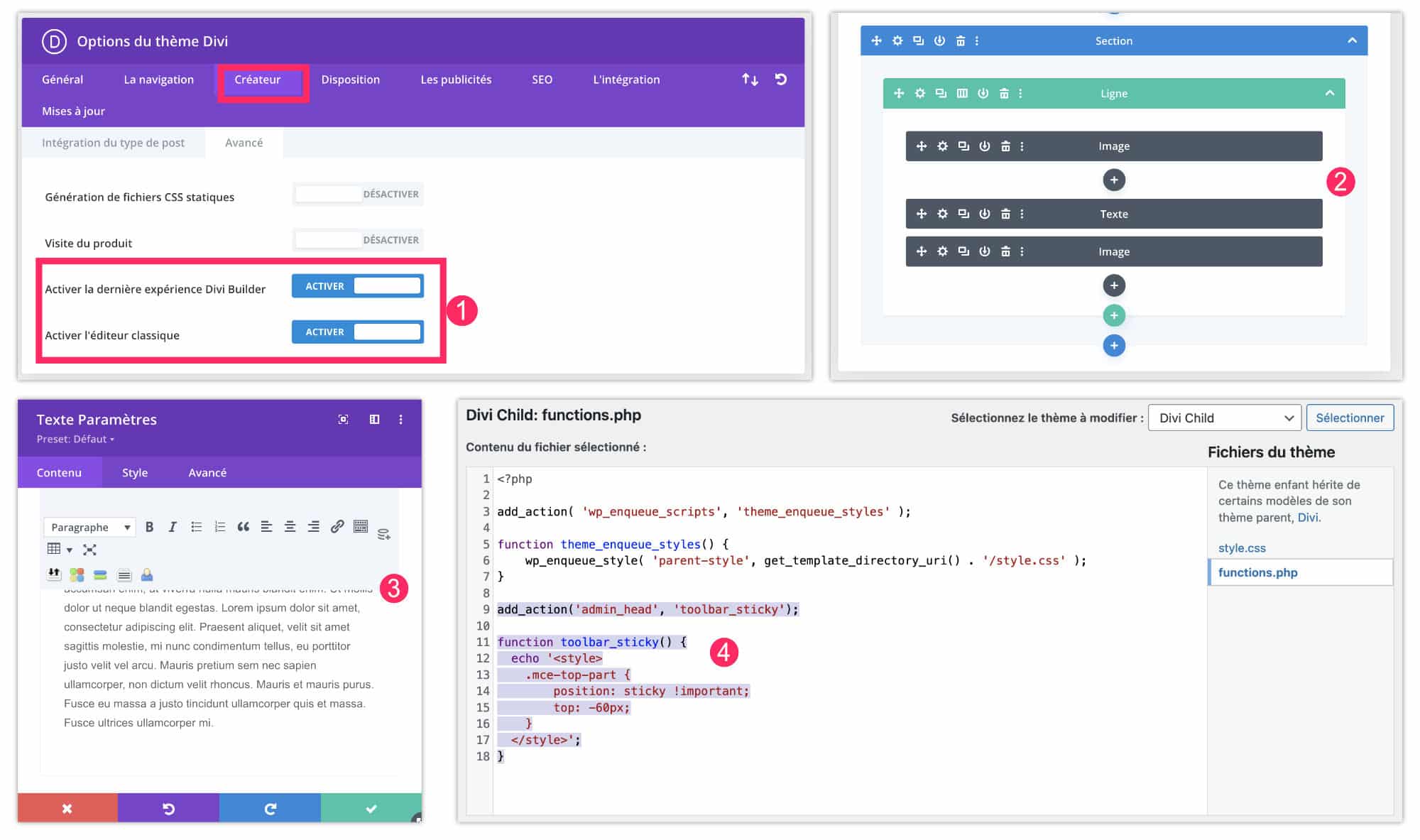
En esta captura de pantalla, usé el inspector del navegador para encontrar el elemento para cambiar. Cuando resalta, hago clic en y en la parte inferior del navegador, el código HTML correspondiente se resalta en azul. Entonces encuentro 4 clases usadas incluyendo la clase "Mce-top-part".
Una vez identificado, hay más que solo para crear el Snippet CSS apropiado para fijar la barra de herramientas. Aquí está:

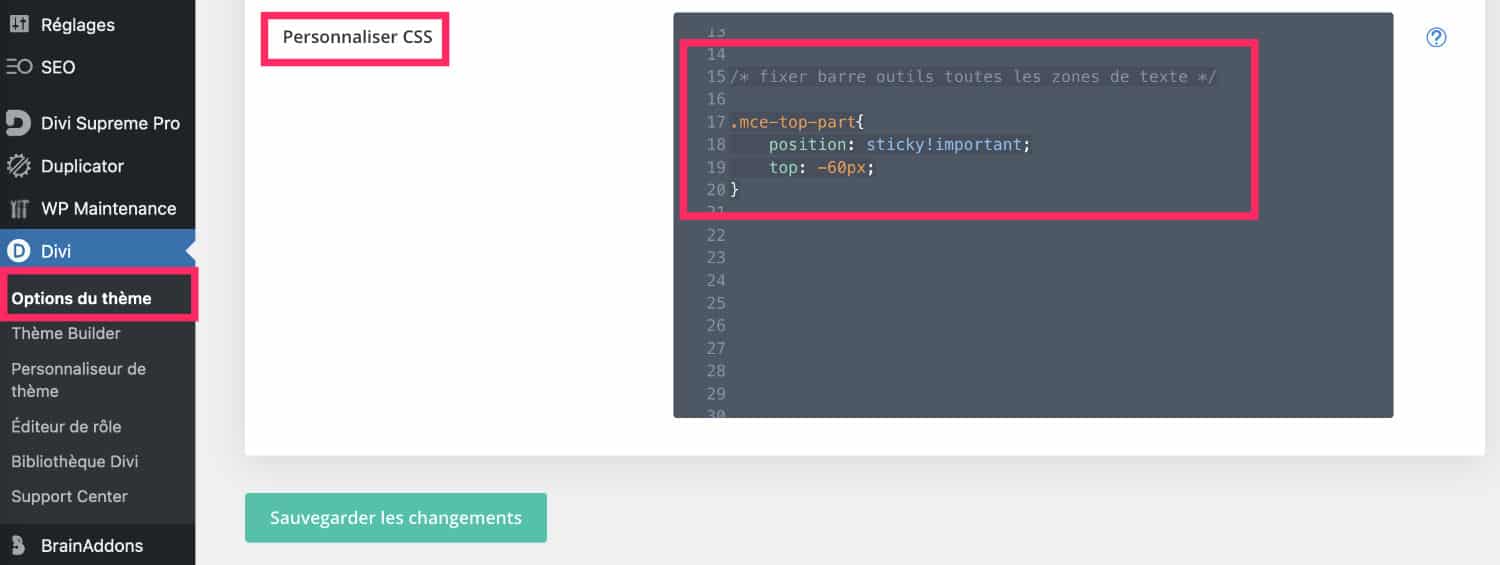
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}Copia y pega este código en el campo dedicado de la pestaña Divi Opción temática > Personalizar CSS.
Tenga en cuenta que este código afectará a todos Módulos Divi que utilizan un cuadro de texto, casi todos los módulos!
Recordatorio: hay otros maneras de añadir código en Divi. Descubre también mi biblioteca Snippets para Divi !
4 – Posición cosquillas o posición fijada ?
Para fijar un artículo en una página web, la propiedad más efectiva es la propiedad "Ubicación". Pero la pregunta que usted puede estar haciendo es: por qué utilizar el valor Sticky en lugar de valor Fijación ?
El Valor pegajoso permite que el elemento permanezca fijo dentro de su contenedor (de su elemento padre), mientras que el Valor fijo permanece fijo en relación con la ventana del navegador.
En este caso, si utiliza el valor Fijación para Sticky, usted verá que el comportamiento de la barra de herramientas no está en absoluto en línea con nuestras expectativas.
Para entender mejor, desplazarse por la ventana de abajo:
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
5 - Compatibilidad con el constructor de back-office
Este capítulo se añadió después de la publicación inicial del artículo hace sólo unas horas. De hecho, algunos de ustedes han señalado que el código CSS que doy en este artículo en el capítulo 3 no "trabaja"...
Te lo aseguro, funciona... pero solo si usas la oficina frontal del Editor Visual. Para aquellos que usan la oficina trasera de Divi Builder, el código no funciona... ¡Y descubrí por qué!
Así que aquí hay algunos detalles:
5.1 – Si utiliza la versión antigua del Divi Builder
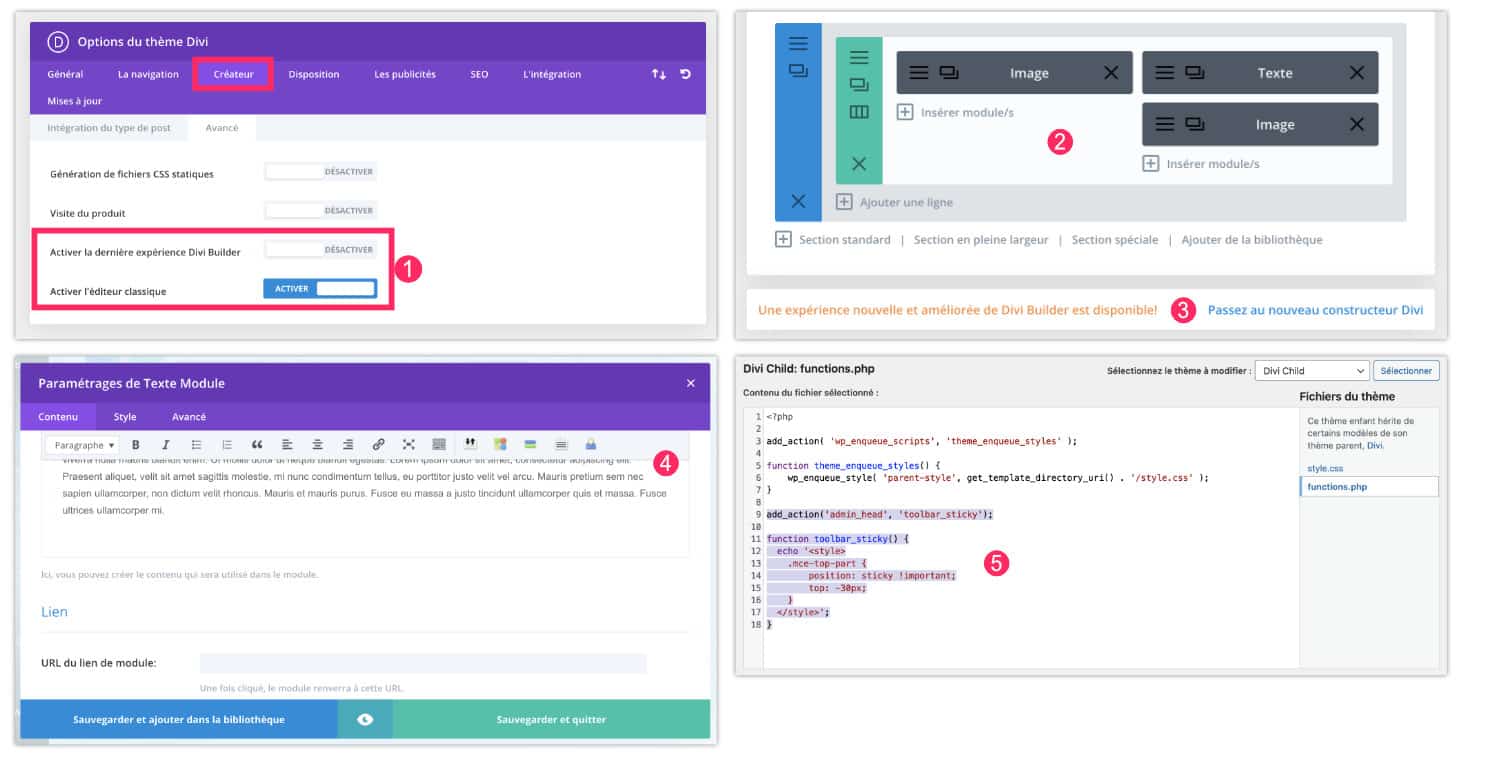
En mi opinión, es una mala idea... Si en la pestaña Divi Opciones temáticas > Creador > Avances, tienes opción activada "Classic Editor", entonces utiliza la antigua versión de Divi que ha dejado de evolucionar desde 2018...
Además, si utilizas esta versión, hay una gran posibilidad de que tu edición de back-office rema como nunca antes, es lento, es lento!
En resumen, si prefiere mantener esta configuración, esto es lo que necesita hacer para fijar la barra de herramientas del módulo Divi Text :

- Si en la pestaña Divi Opciones temáticas > Creador > Avances, usted ha habilitado la opción "redactor clásico", usted utiliza la versión antigua de Divi.
- Las secciones y módulos de back-office se asemejan a la tableta no.2 de esta captura de pantalla.
- Incluso necesitas ver una notificación que te invita a usar "la nueva experiencia Divi"... ¡Y por causa!
- Todavía es posible establecer la barra de herramientas del módulo Divi Text.
- ¡Pero en este caso, el CSS no bastará! Usted necesitará añadir el siguiente código a las funciones. archivo php de su Divi child theme.
add_action('admin_head', 'toolbar_sticky');
function toolbar_sticky() {
echo '<style>
.mce-top-part {
position: sticky !important;
top: -30px;
}
</style>';
}Nota: el plugin Classic Editor también puede reproducir esta opción de Divi que le aconsejo que no.
5.2 - Si utiliza la oficina trasera Divi Builder
Si ha habilitado la opción para mantener el editor clásico y la de la nueva experiencia del Divi Builder pero que tú seguir editando sus publicaciones desde la oficina posterior (y no desde el front-end como se muestra en mi video), en este caso también tendrá que utilizar un código diferente ...

- Si en la pestaña Divi Opciones temáticas > Creador > Avances, usted ha habilitado la opción « La última experiencia de Divi Builder » y la opción "Editor clásico", puede seguir construyendo su diseño desde la oficina trasera.
- Las secciones y módulos de back-office se asemejan a la tableta no.2 de esta captura de pantalla.
- Todavía es posible fijar la barra de herramientas del módulo Divi Text.
- ¡Pero en este caso, el CSS no bastará! Usted necesitará añadir el siguiente código al archivo funciones. php of your child theme.
add_action('admin_head', 'toolbar_sticky');
function toolbar_sticky() {
echo '<style>
.mce-top-part {
position: sticky !important;
top: -60px;
}
</style>';
}Nota: La diferencia entre los dos códigos para la oficina posterior es el valor de la propiedad CSS "Top". Uno es -30px y el otro es -60px.
6 – Conclusión y recursos adicionales
Con este pequeño truco, usted ahorrará acciones redundantes, aumentar la productividad y la eficiencia al crear su próximo contenido! ¿Qué dices? ¿Alguna vez has notado que esto barra de herramientas desapareció en el pergamino ?
Aquí están algunos otros recursos Divi que pueden interesarle:
- Crear un botón hacia arriba con Divi
- Crear un menú pegajoso como una pestaña
- Crear un menú pegatina en el pergamino
- Crear una barra de pie pegajosa sólo con opciones Divi
- Crear un Hello Bar con Divi
- Arregla tu barra lateral de blog




Comment fixer la barre d’outils du module Texte de Divi ?
_______________________________________
Bonjoir,
Votre code ci-dessous ne fonctionne pas ?
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}
Amicalement
Merci beaucoup pour cette astuce très utile au quotidien.
Merci Philippe
Salut Daniel,
En fait, il fonctionne seulement lorsqu’on utilise le Visual Builder. Je viens donc de mettre à jour l’article pour vous donner le code à utiliser si vous utilisez le Divi Builder en back-office et non en front-office. Tu trouveras toutes les explications dans le chapitre 5 : https://astucesdivi.com/fixer-barre-outils-module-texte/#lwptoc5
Merci pour la précision apportée au commentaire de Daniel car j’étais arrivé de mon coté à la même conclusion; mais pas de problème car je suis aussi utilisateur du Divi builder, mais je n’avais pas testé
Testé cette fois ci avec le Divi Builder, c’est OK, ça marche et c’est très pratique.
Merci
Cdt
Merci du retour Denis 😉
Super astuce ! Merci
Bonjour,
Je voudrais mettre une barre de notification fixe au dessus du menu haut horizontal, quelqu’unsait comment on fait ?
Merci beaucoup pour votre réponse
Il suffit d’activer la deuxième zone de menu