Afficher un Header Hero sur votre page d’accueil est une bonne pratique pour « annoncer la couleur ». Et si le menu principal du site est transparent, le rendu est magnifique…
C’est ce que je vous propose de réaliser avec ce tutoriel Divi facile, accessible même aux débutants…
- 1 – Qu’est-ce qu’un Header Hero ?
- 2 – Pourquoi un Header Hero c’est mieux qu’un carrousel ?
-
3 – Création d’un Header Hero avec menu transparent
- 3.1 – En-tête global avec le Divi Theme Builder
- 3.2 – Ajouter le logo et rendre le menu transparent
- 3.3 – Réduire les marges internes
- 3.4 – Ajouter des titres et des appels à l’action
- 3.5 – Ajouter un overlay
- 3.6 – Centrer le menu principal
- 3.7 – Ajouter une forme de séparation
- 3.8 – Fixer le menu principal
- 3.9 – Changer l’image d’arrière-plan en fonction des pages
- 4 – Pour conclure : d’autres ressources…
1 – Qu’est-ce qu’un Header Hero ?
Un Header Hero est le terme employé en Web Design pour décrire une image en plein écran qui s’affiche lorsqu’on visite un site. En règle générale, un Header Hero se situent sur la page d’accueil uniquement, mais finalement, vous pouvez l’utiliser sur n’importe quelle page, c’est vous qui voyez !
Souvent, le header hero est accompagné d’un titre (balisé en <H1>), d’une tagline (balisée en <H2> ou en <P>) et d’un bouton d’appel à l’action (CTA). Profitez-en pour y placer quelques mots-clés, c’est toujours bon pour votre SEO.
Notez que le Header Hero doit être inspirant et indiquer clairement les objectifs de votre site. Aussi, il n’est pas rare de voir une vidéo en lecture automatique à la place de l’image l’image plein écran.
D’ailleurs, le module en-tête plein écran de Divi est parfait pour réaliser ce type de design, mais dans ce tutoriel, nous le construirons nous-même car il ne permet pas d’ajouter un menu transparent à l’intérieur…
2 – Pourquoi un Header Hero c’est mieux qu’un carrousel ?
Mes élèves ou mes clients me demandent souvent comment créer un carrousel… Mouais… Je n’aime pas trop ça à vrai dire.
Les carrousels sont :
- Mauvais pour l’expérience utilisateur : s’ils sont mal faits ou utilisent des images au ratio différent, cela fait sauter la page parfois et c’est pire en version mobile… Sans parler des images qui défilent trop vite et qu’on n’a pas le temps de lire…
- Mauvais pour le SEO : si chaque slide est mal balisée sémantiquement, si les liens sont non pertinents et si les images sont lourdes, il n’y rien de pire pour votre SEO ! Ce n’est pas moi qui le dit, lisez ceci.
- Mauvais pour le chargement des pages : les carrousels peuvent être lourds à charger et cela peut ralentir la performance de votre site.
- Et enfin, les carrousels sont désuets ! Et ça, c’est moi qui le dit… Nous ne sommes plus dans les années 80 🤣 !
Voilà donc plusieurs bonnes raisons de construire un Header Hero avec un menu transparent plutôt que de commencer votre page d’accueil avec le bon vieux carrousel.
3 – Création d’un Header Hero avec menu transparent
Rentrons maintenant dans le vif du sujet et créons ensemble votre superbe Header Hero et son menu en transparence…
3.1 – En-tête global avec le Divi Theme Builder
Nous allons utiliser le thème builder pour créer un en-tête global qui s’affichera sur tout votre site, nous verrons à la fin du tuto comment le modifier sur les autres pages.
Si votre souhait est d’utiliser ce design sur la page d’accueil uniquement, dans ce cas, ne créez pas l’en-tête global, créez un modèle unique pour votre page d’accueil (cliquez sur « + ajouter un nouveau modèle » et attribuez-le à votre page d’accueil).

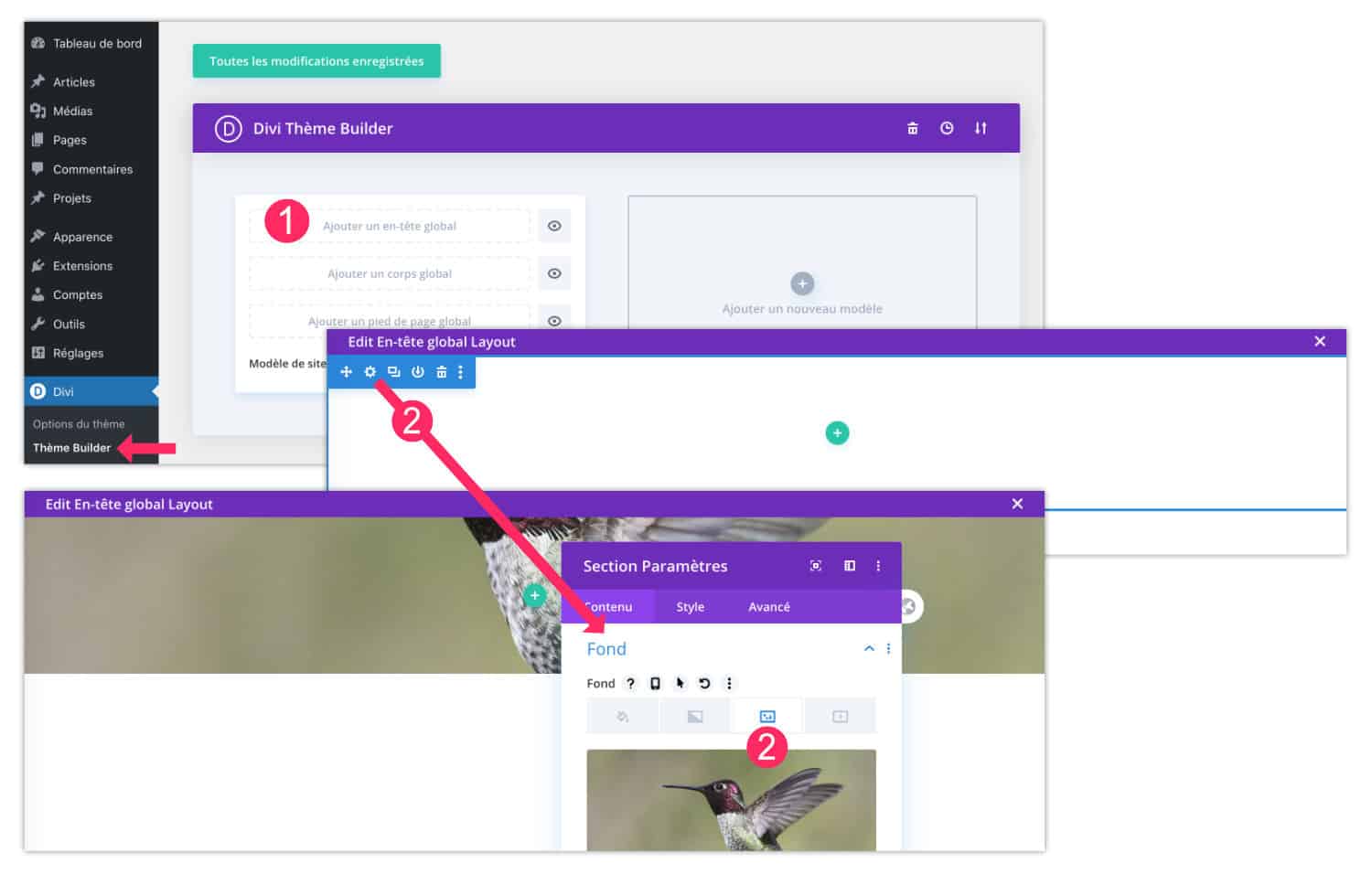
- Allez à Divi > Theme Builder puis cliquer sur Ajouter un en-tête global.
- Le thème builder s’ouvre. Cliquez sur la roue dentée de la section (bleu) pour accéder aux paramètres. Allez à l’onglet Contenu > Fond > Image de fond pour importer votre photo.

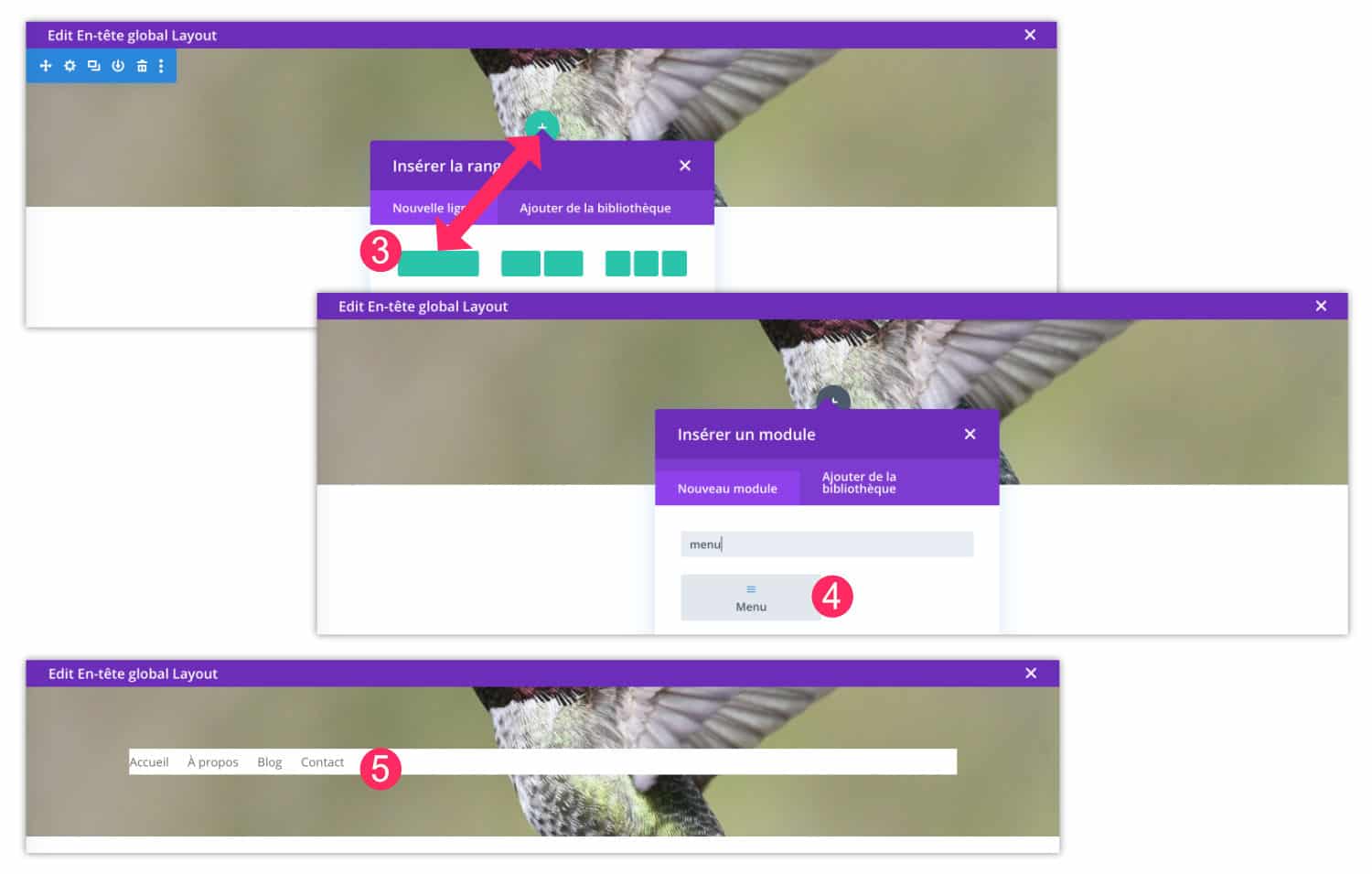
- Ajoutez ensuite une rangée 1/1 (ligne).
- Ajoutez le module Menu.
- Sélectionnez le menu à afficher. Je précise qu’il doit être créé en amont dans WordPress, à l’onglet Apparence > Menu.
3.2 – Ajouter le logo et rendre le menu transparent
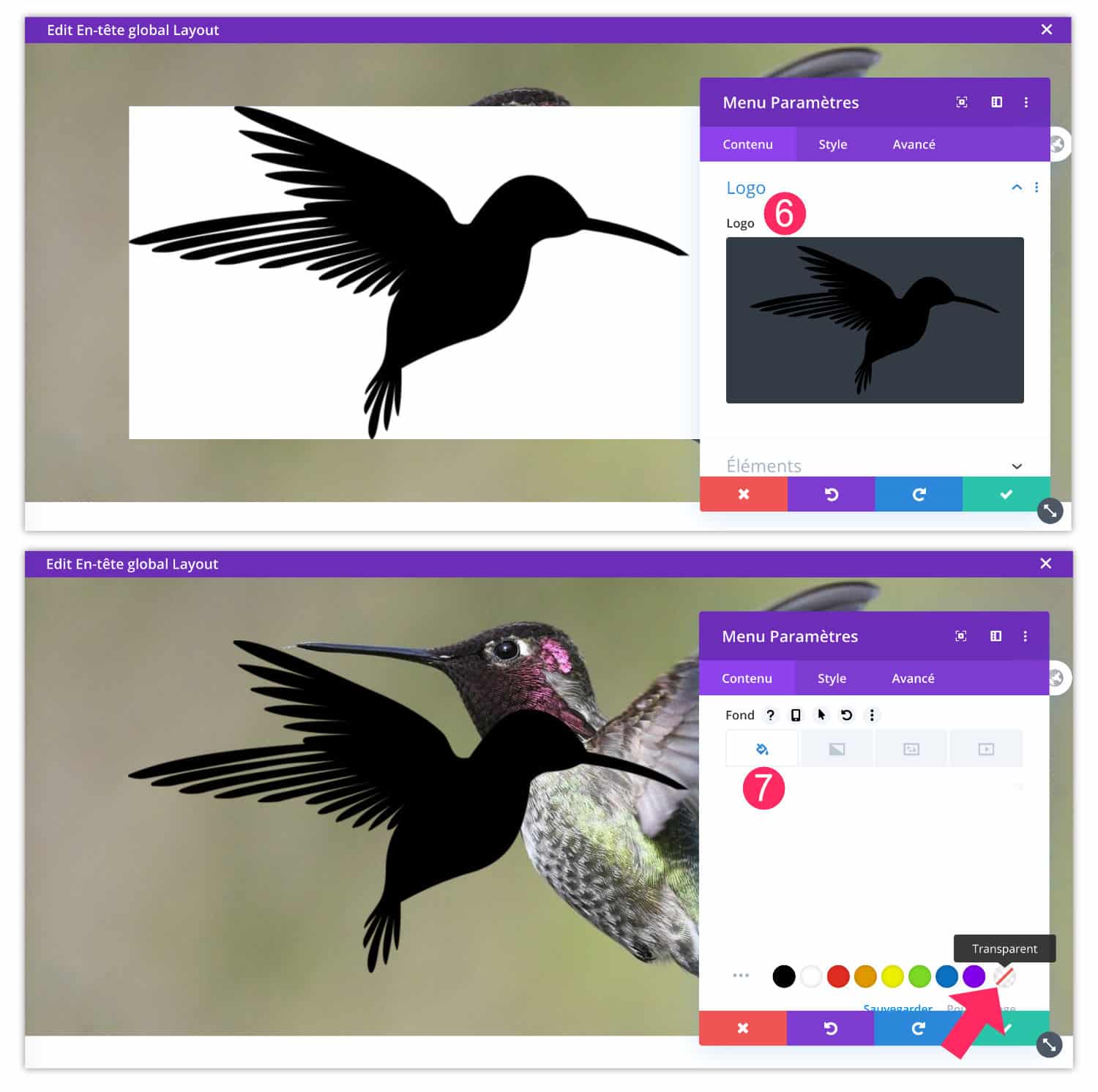
Vous pouvez ensuite ajoutez votre logo si vous le souhaitez.

- Toujours dans les réglages du module Menu, allez à l’onglet Contenu > Logo afin de l’importer.
- En dessous, allez à l’onglet Contenu > Fond afin de supprimer l’arrière-plan et obtenir un menu transparent.

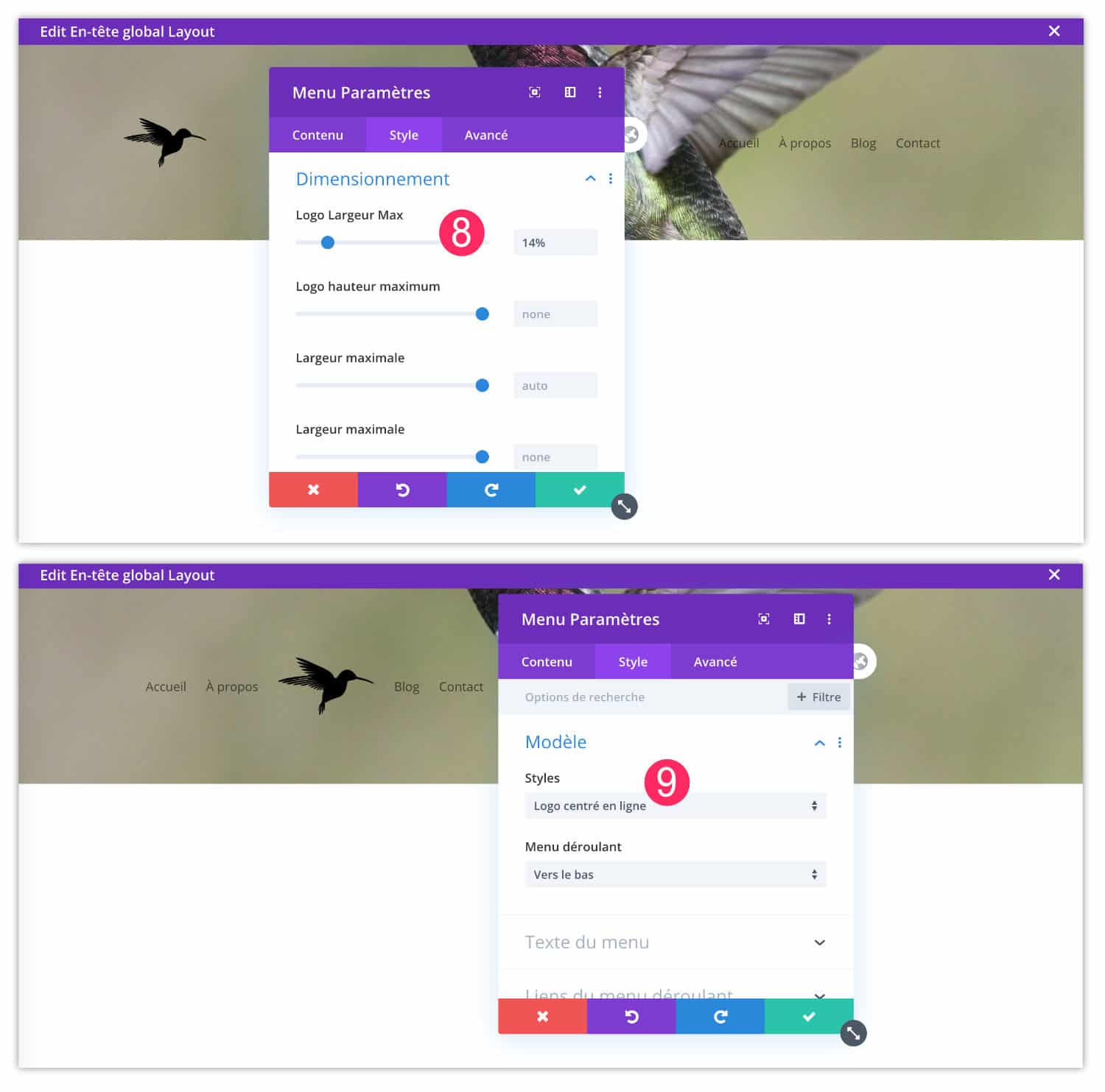
- Toujours dans les réglages du module Menu, allez à l’onglet Style > Dimensionnement afin de réduire la taille du logo.
- Allez à l’onglet Style > Modèle afin de choisir le modèle de menu : aligné à gauche, centré (avec logo au-dessus) ou inline centré, j’ai choisi celui-ci pour mon tutoriel.
3.3 – Réduire les marges internes
Par défaut, les sections et les lignes (rangées) de Divi ont des marges internes. Cela impacte alors la hauteur de votre en-tête.
Idéalement, il ne faut pas que l’emplacement du menu soit trop large (en hauteur) car ce n’est pas génial de visiter un site dont le tiers de l’écran est utilisé par le menu !
Éditez alors les éléments pour supprimer ces marges incluses par défaut.

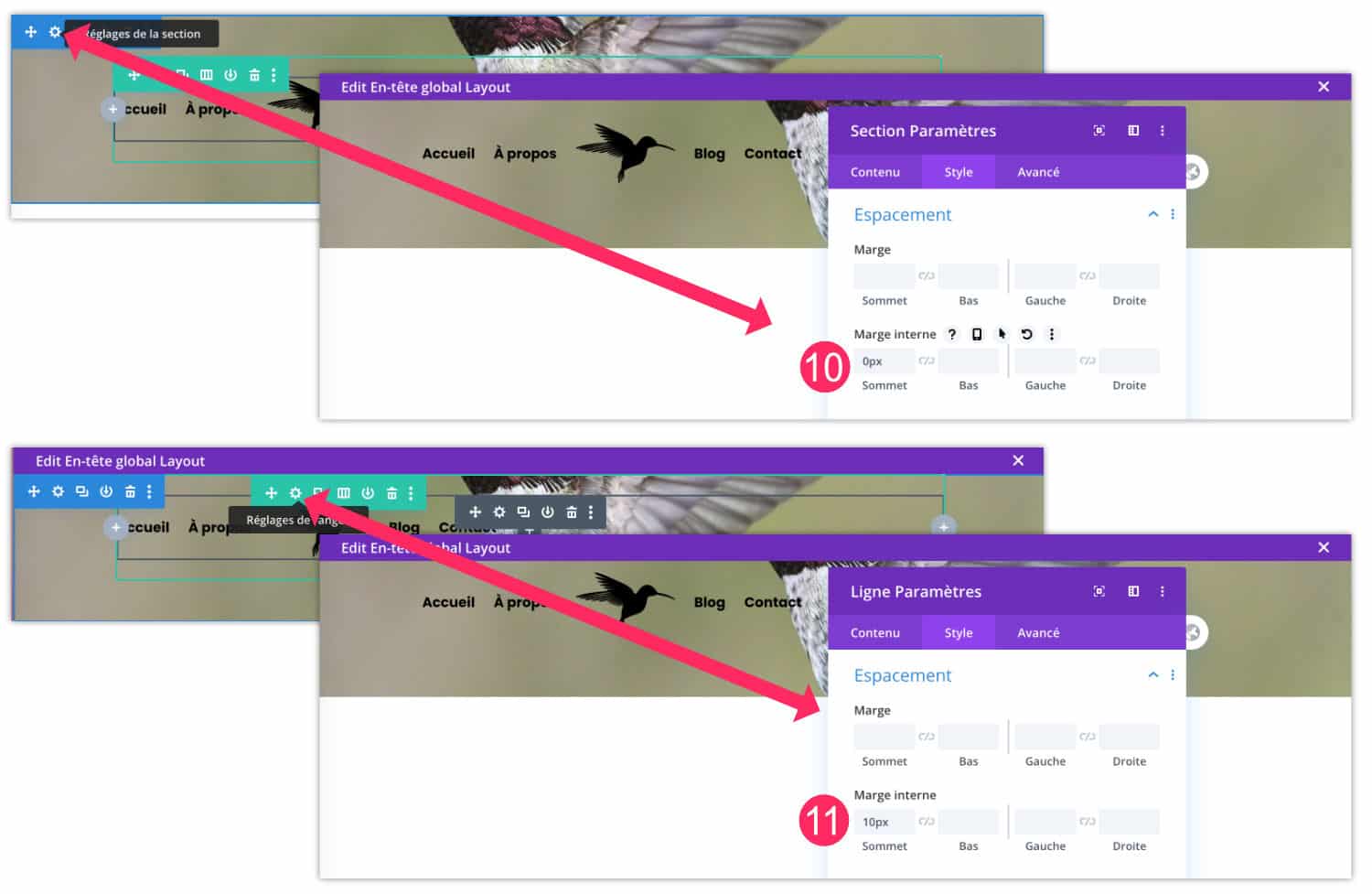
- Éditez les réglages de la section (bleu), allez à l’onglet Style > Espacement et saisissez 0px de marge interne au sommet.
- Éditez ensuite les réglages de la ligne (vert), allez à l’onglet Style > Espacement et saisissez 10px de marge interne au sommet (10px est un exemple, mais si vous mettez 0px, il est possible que le logo se colle en haut de l’écran).
3.4 – Ajouter des titres et des appels à l’action
Enfin, votre Header Hero ne peut pas afficher seulement un menu transparent et une image d’arrière-plan, ça n’aurait pas beaucoup d’intérêt. Alors, ajoutez ce que vous voulez, par exemple :

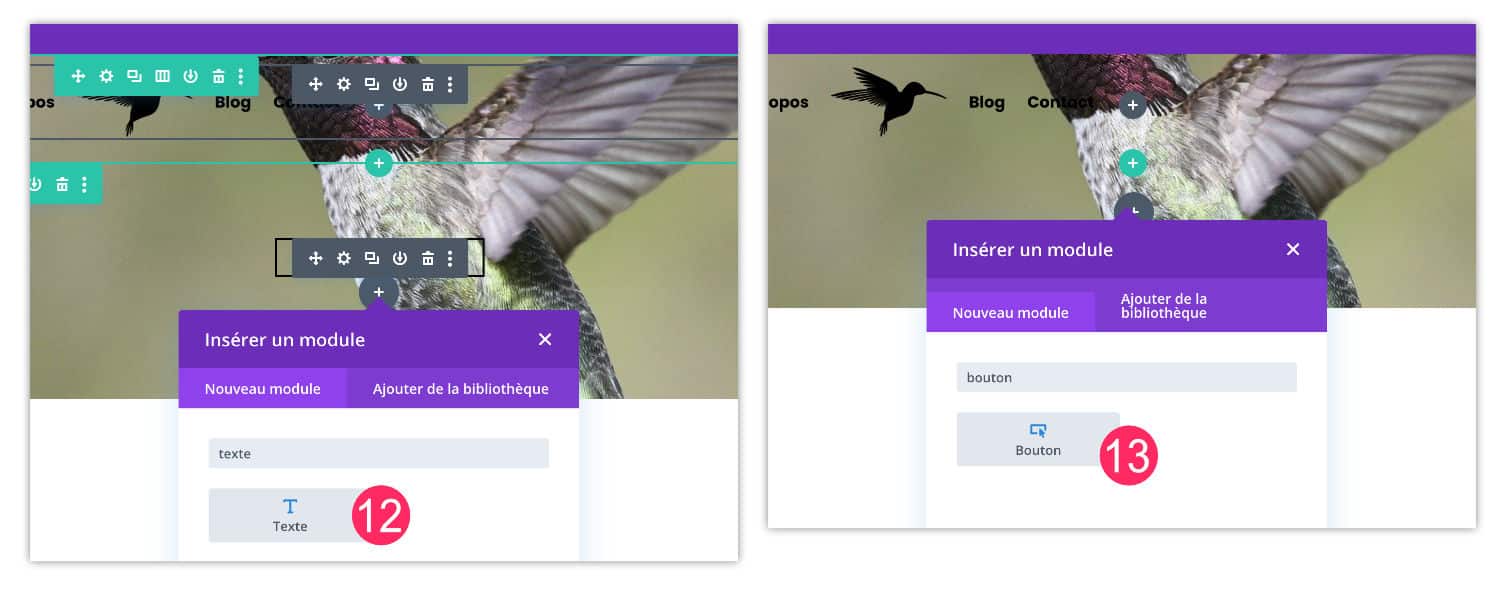
- Ajoutez un module Texte pour mettre un titre H1 et un sous-titre (tagline)
- Ajoutez un module Bouton pour afficher un appel à l’action vers votre boutique ou votre formulaire de contact par exemple.
Je vous laisse paramétrer le design de ces deux modules grâce aux options natives de Divi : choix des polices, des couleurs, des tailles, des marges (pour que ce soit aéré), de la hauteur de ligne, etc.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
3.5 – Ajouter un overlay
Si vous trouvez que le texte sur votre image n’est pas assez lisible, à cause des couleurs qui se confondent, dans ce cas, il serait intéressant d’ajouter un « overlay« . C’est-à-dire une couleur semi-transparente qui se place entre l’image d’arrière-plan et le texte :

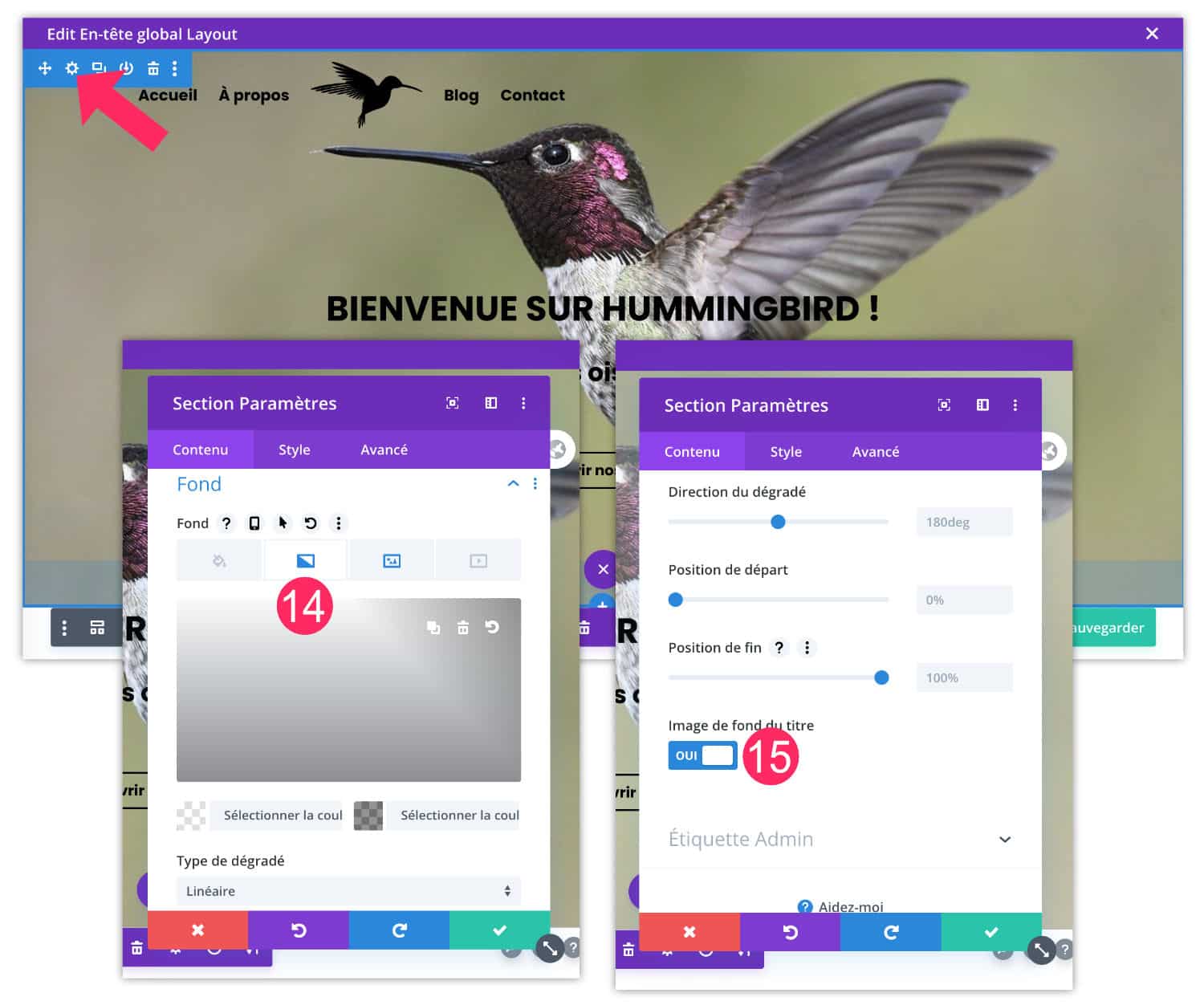
- Éditez les réglages de la section (bleu), allez à l’onglet Contenu > Fond > Dégradé. Choisissez 2 couleurs (ce peut être les deux mêmes) et ajoutez de la transparence.
- Un peu plus bas, activez l’option Image de fond du titre. Cela permet au dégradé de couleur de se placer sur l’image d’arrière-plan.

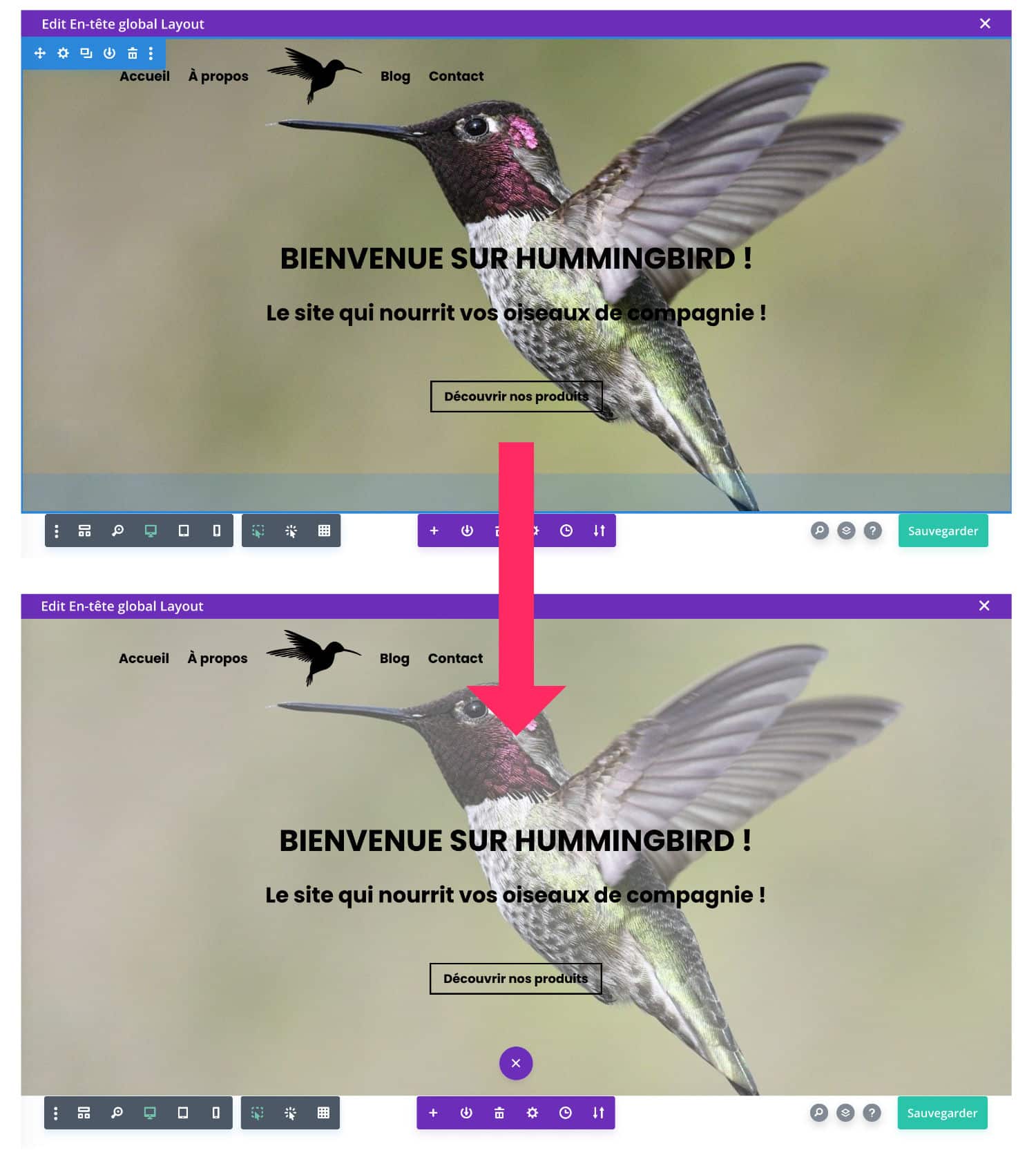
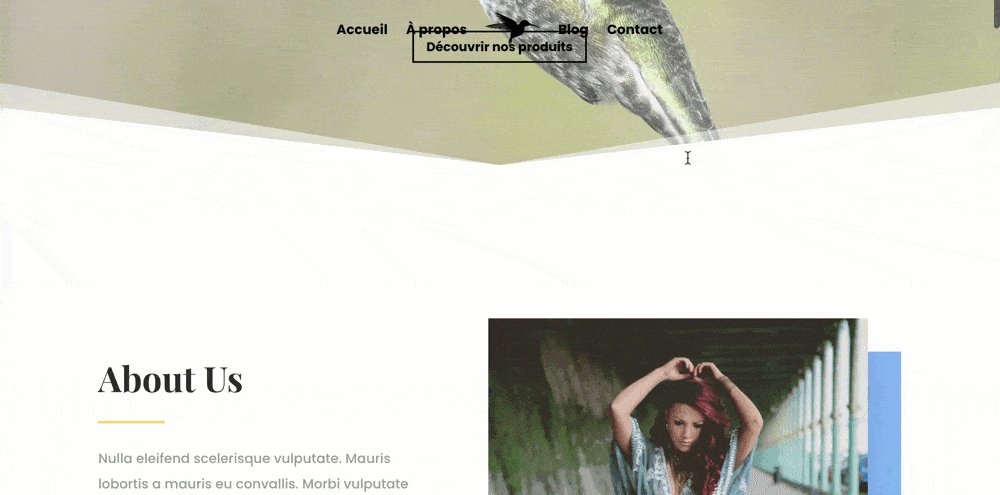
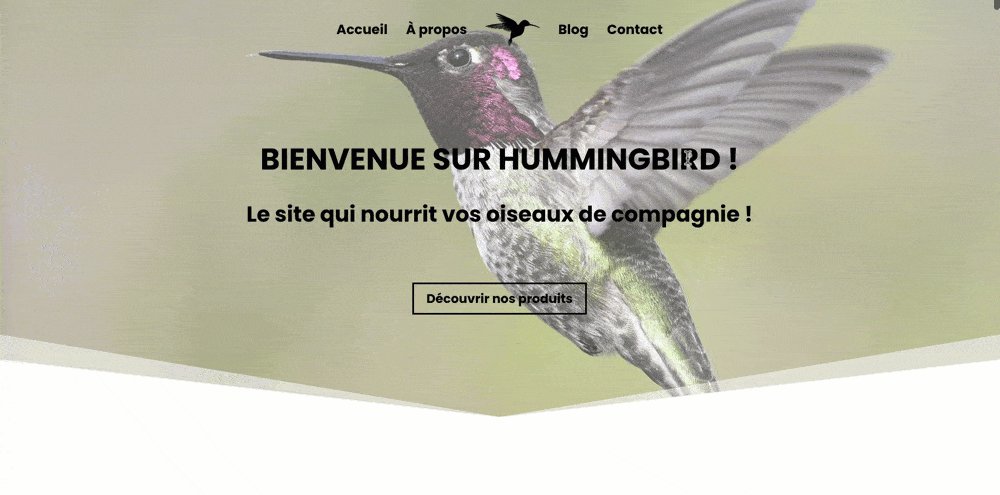
Voilà le résultat ! J’ai choisi un dégradé dans les tons de blanc car mes textes sont noirs. J’aurais pu faire l’inverse avec un overlay foncé et des textes blancs.
Attention : l’option Image de fond du titre ne fonctionne pas en association avec l’option parallaxe. Si vous voulez utiliser ces deux options en même temps, lisez ce tuto qui explique comment ajouter un overlay sur une image en parallaxe.
3.6 – Centrer le menu principal
Enfin, il est possible que votre menu transparent ne soit pas centré. Si c’est le cas, voici comment faire :

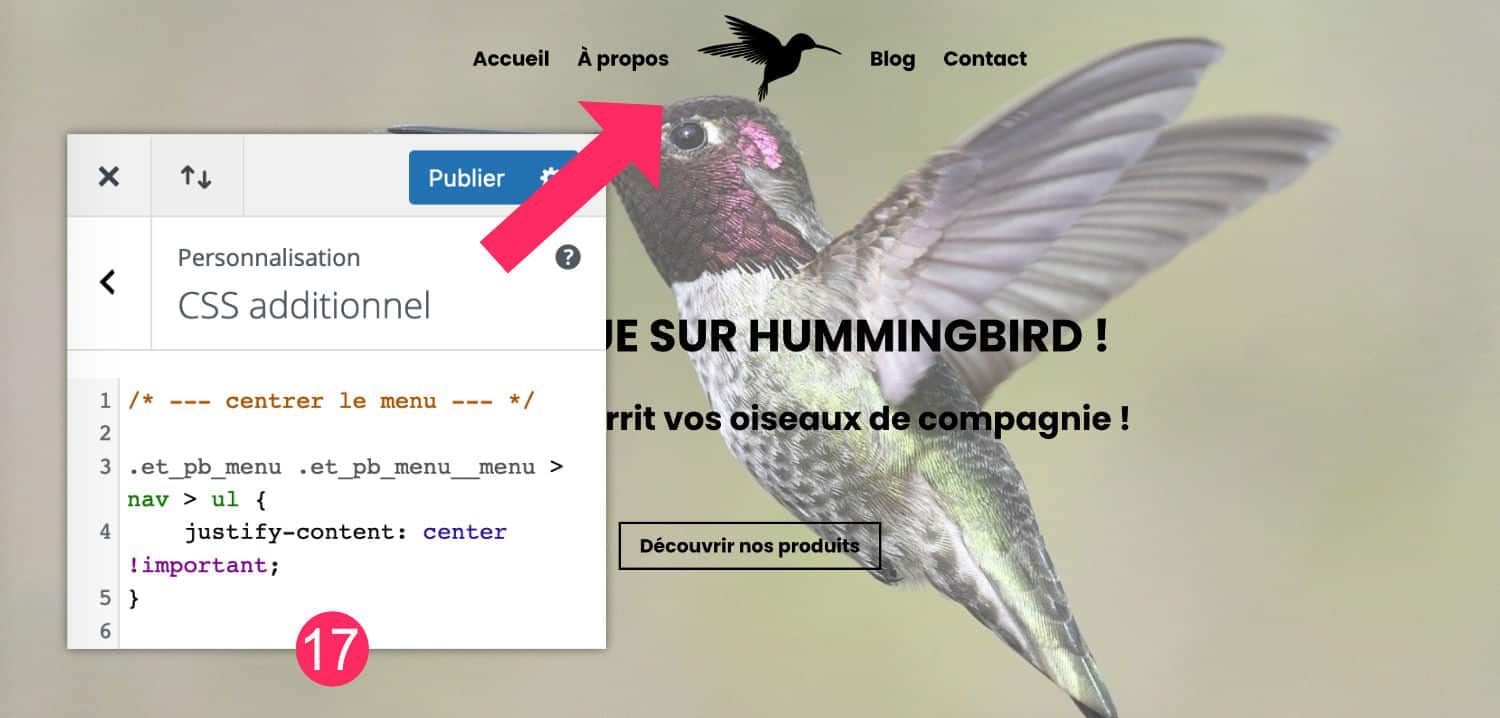
- Dans l’administration de votre site, rendez-vous à l’onglet Apparence > Personnaliser > CSS additionnel et ajoutez le code suivant :
/* --- centrer le menu --- */
.et_pb_menu .et_pb_menu__menu > nav > ul {
justify-content: center !important;
}Voilà, cela devrait régler le problème….
Ne tardez plus ! Découvrez le thème Divi ici !
3.7 – Ajouter une forme de séparation
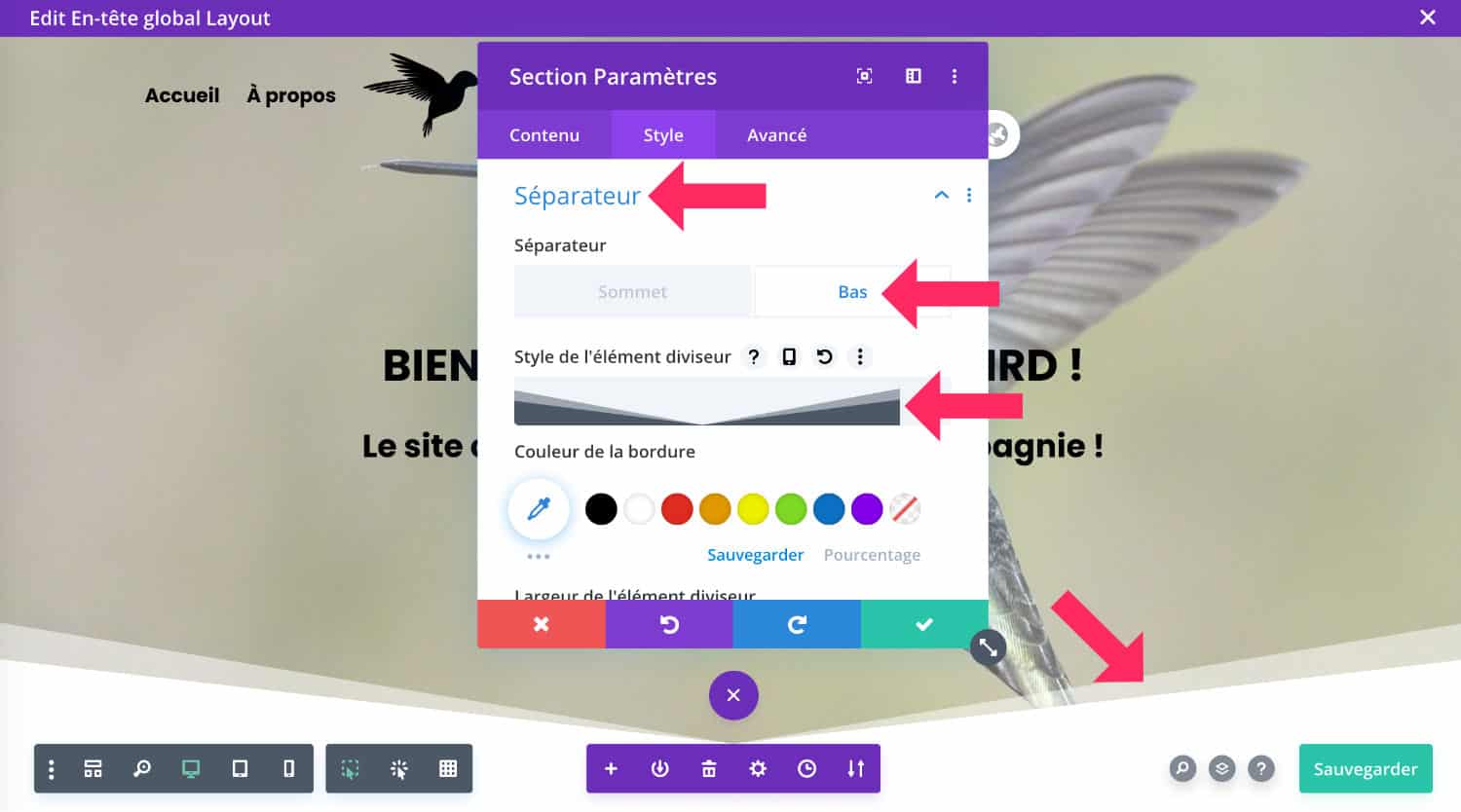
Pour peaufiner le design de votre Header Hero, vous pouvez éventuellement ajouter une forme de séparation en bas de la section, aussi appelée Divider.

Pour cela, rendez-vous dans les réglages de la section (bleu) puis à l’onglet Style > Séparateur > Bas pour choisir la forme idéale. Si besoin, ajoutez 50px ou 100px de marge interne en bas de la section, pour agrandir l’image et la hauteur du Header Hero.
3.8 – Fixer le menu principal
Votre Header Hero est maintenant terminé, il a une bonne gueule, non ?

C’est pas trop mal, mais je vous vois venir ! Vous allez me dire que le menu n’est pas fixe et donc, nous devons remonter en haut de la page pour le trouver… Et c’est vrai…
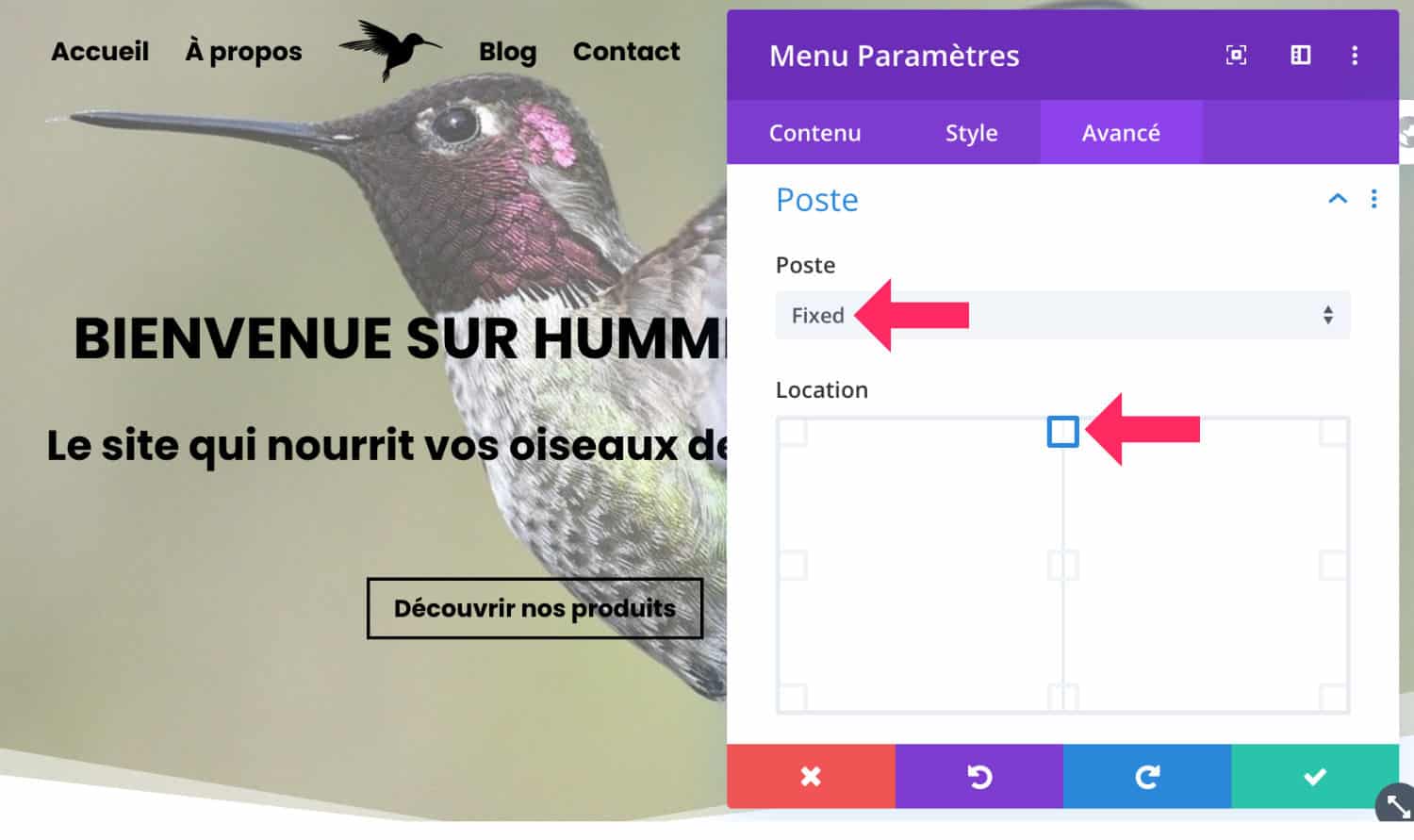
Voyons comment corriger cela :

Allez dans les réglages du module Menu puis allez à l’onglet Avancé > Poste (cela signifie « position »). Choisissez la position fixed et placez la localisation en haut au milieu.
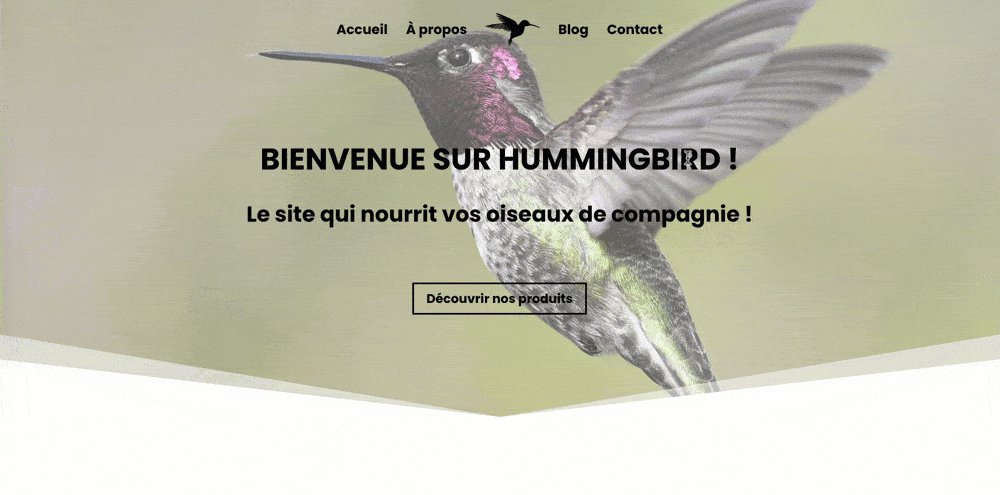
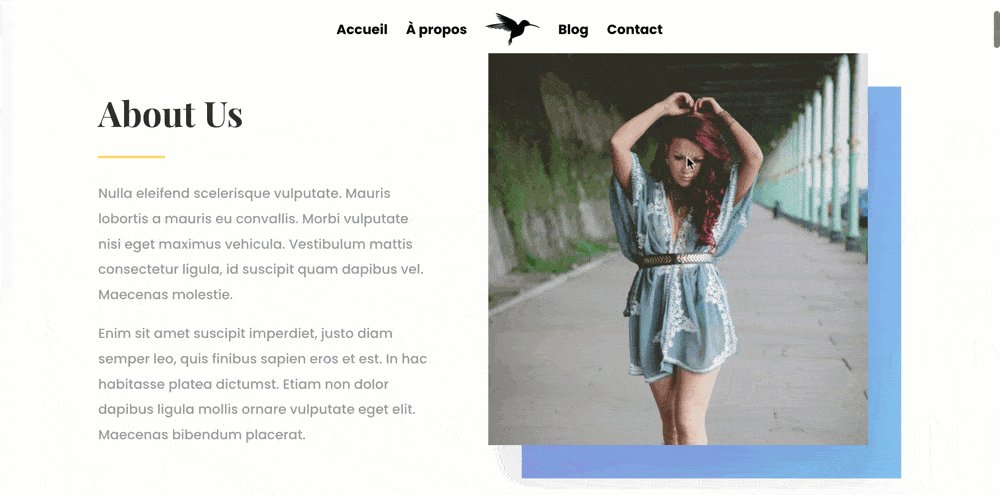
Il y d’autres façons de rendre le menu de Divi fixe, mais celle-ci convient à nos besoins donc c’est parfait… Voici le rendu final :

Maintenant, c’est mieux !
3.9 – Changer l’image d’arrière-plan en fonction des pages
Et là aussi je vous ai vu venir 🤣🤣🤣 … J’étais persuadée que vous alliez me poser cette question en commentaire : comment on fait si on veut changer l’image que sur certaines pages ?
Et oui ! L’en-tête global utilise la fonctionnalité d’élément global. Cela signifie que si vous changez l’image du Header Hero sur votre page de contact par exemple, celle-ci se changera sur tout votre site ! Et oui, la couleur verte indique que ces éléments sont synchronisés ensemble…
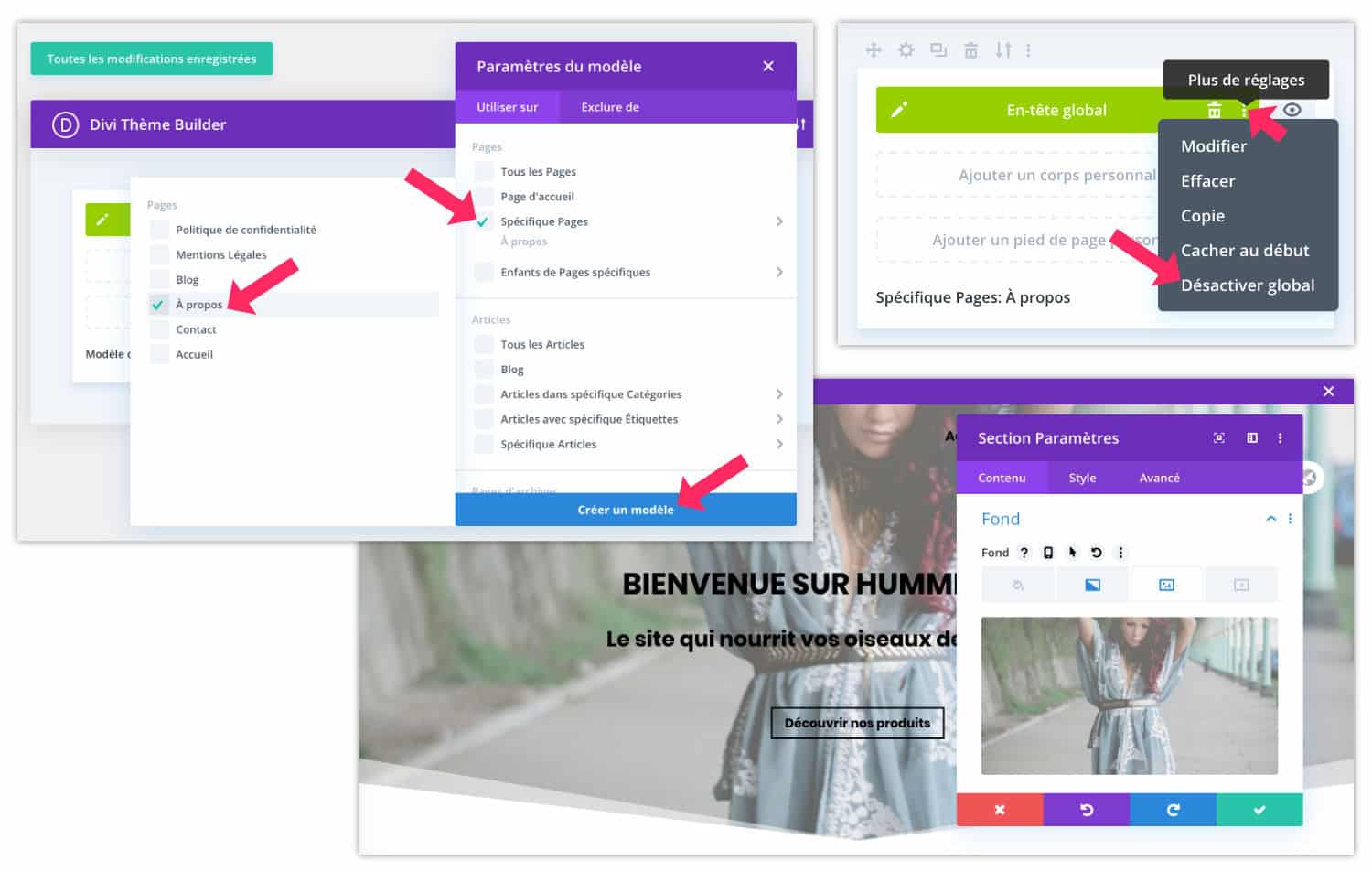
Voici comment faire :

- Dans le Divi Theme Builder, ajoutez un nouveau modèle.
- Attribuez-le à une page spécifique, par exemple la page À Propos…
- Lorsque vous cliquez sur créer un modèle, l’en-tête global est immédiatement dupliqué dans ce nouveau modèle.
- Il suffit alors de cliquer sur les options supplémentaires et de sélectionner Désactiver global. L’en-tête est maintenant en couleur grise, ce qui indique que les en-têtes ne sont plus synchrones.
- Vous pouvez maintenant faire toutes vos modifications : textes, bouton, image, séparateur, etc.
Et voilà :

4 – Pour conclure : d’autres ressources…
Ce tutoriel vous a plu ? Il n’y a rien de sorcier là-dedans mais cet article montre que tout est vraiment possible avec Divi ! Toutes les options sont là, il suffit juste de les utiliser pour réaliser les designs dont nous avons besoin…
Voici d’autres ressources connexes :
- Comment créer une navigation verticale transparente qui chevauche votre site Web Divi
- Comment créer une barre de menu flottante et transparente avec Theme Builder
- Comment rendre votre en-tête transparent et sticky au scroll(au défilement)
- Le plugin Divi Switch offre également beaucoup d’options pour créer un menu transparent
Et pour terminer, voici une vidéo de Joshhall qui propose une autre manière de créer un menu transparent avec Divi :
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !




Bonjour,
j’ai suivi votre tutoriel avec attention et j’obtiens bien le même résultat. J’ai combiné le menu transparent avec un mega menu pour la gestion de mes sous-rubriques. Toutefois, l’arrière-plan de mon mega menu reste transparent.
Je ne parviens pas à le modifier via css personnalisée (malgré balise « !important »). Divi vient systématiquement « surcoucher » mes instructions css. Auriez-vous une solution ?
Merci d’avance.
Gadek, regarde bien dans les options du module Menu (onglet Style) et là tu peux définir la couleur de l’arrière-plan du menu déroulant. Elle est bien cachée mais tu devrais la trouver si tu cherches bien. J’en suis sûre puisqu’il y a 3 jours j’ai aidé en visio-formation un internaute qui avait le même problème que toi et nous avons trouvé l’option…
Bonjour Lycia,
Merci pour ce tuto qui ma bien aidé.
J’aimerais dans la barre de menu mettre l’icône facebook ?
Quand je fais fixer le menu selon votre tuto le menu disparait à moitié…
Bonne journée
Philippe
Ah il faut peut-être ajuster le code à vos besoins
Bonjour,
Je suis entrain de suivre votre formation ebook divi et pas encore à l’aise avec le code.
Il est important pour mon site de mettre le logo FB dans le menu.
Cordialement
Philippe
Bonjour Philippe. Il y a plusieurs solution. En utilisant le Thème Builder, vous pourrez mettre tous les icônes sans coder. Sinon, il y a une autre solution expliquée au chapitre 6 de cet article : https://astucesdivi.com/icones-menu-divi/ mais mon conseil serait de vous pencher sur ce détail vers la fin de la création de votre site. Bon courage 😉
Bonjour et merci,
J’ai fais avec le thème builder, j’ai du louper un truc… j’y retourne
Philippe
Bonjour Lycia,
je construit un nouveau site avec Divi, avec des header hero
J’ai une question au niveau référencement…
Sur l’image de fond du header hero, il n’y a pas la possibilité d’indiquer des attributs (comme sur le module image par exemple) et dans la bibliothèque media j’ai bien renseigné l’attribut ‘alt’ et le Title, mais ça n’apparait pas dans le code source de la page…c’est très embêtant pour un site de photographe…
Vous avez une idée pour résoudre ce problème ?
Merci d’avance !
Salut Alain, tu as regardé dans les options avancées du module ?