I propose a manual for use, step by step, to define the design of your Divi article template. Here is what you will get by following this tutorial:
Thanks to feature of Theme Builder, Divi allows you to customize all templates of your site (all models of the Divi Theme).
We had previously seen how customize shop page and how Create a Product Sheet Template... It's time to attack the design your blog articles !
1 – What is an article template?
One "template" is simply a "model".
This means that creating a new model – whether for articles, pages, products etc. – apply to all content using this template.
So by creating a Divi article template, all your blog articles (those already published and the next) will use the same design. You create the model only once and all your articles will have the same composition, this is the goal of a "template".
This is possible only by using the Theme Builder Since the latter allows to modify the model files of the theme.

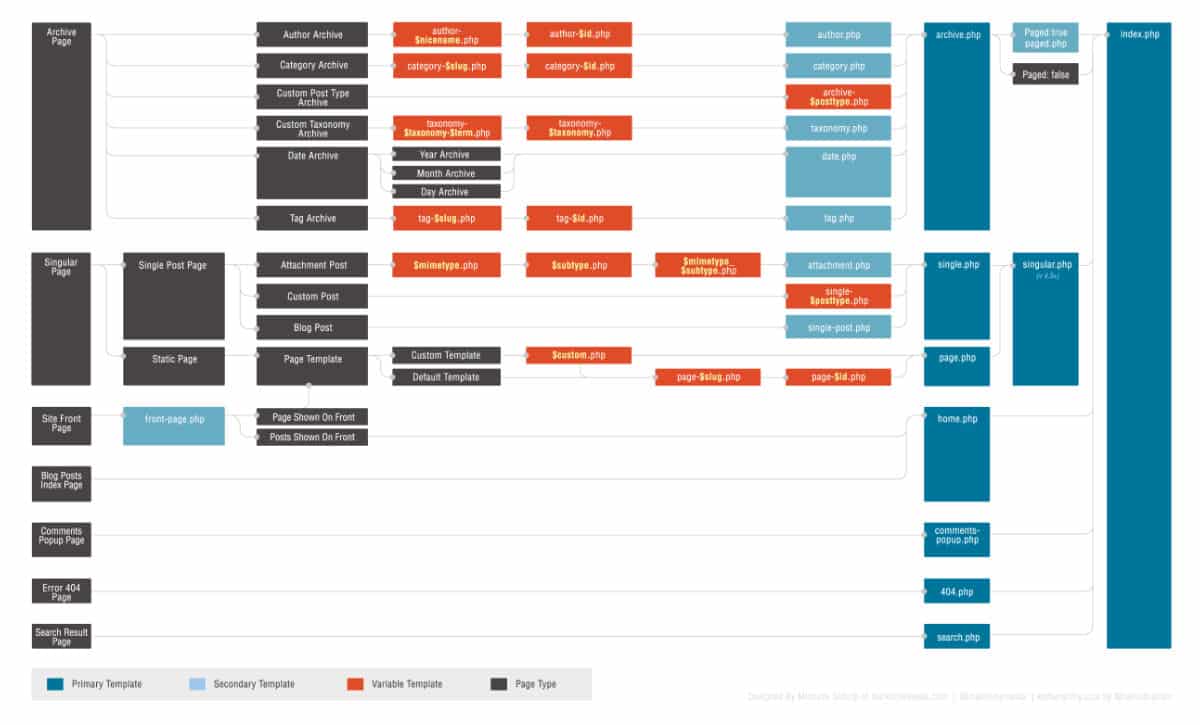
For information, articles generally use the theme file named «single.php« . So it's this one that will be modified by the builder theme... No more need theme child I don't know how to code!
👉 Découvrez aussi how to create a search page template (search page)
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
2 - What does a classic Divi template look like?
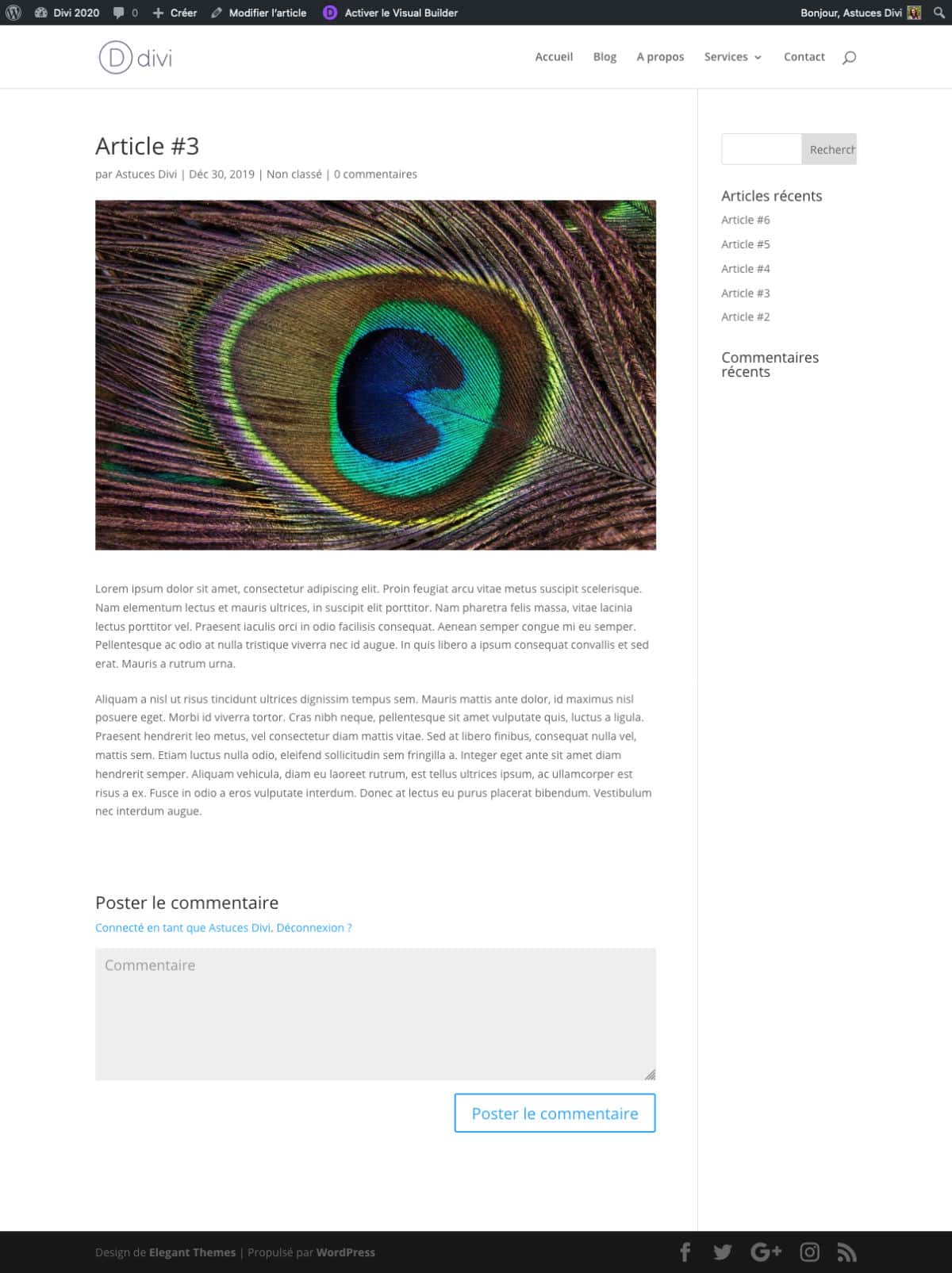
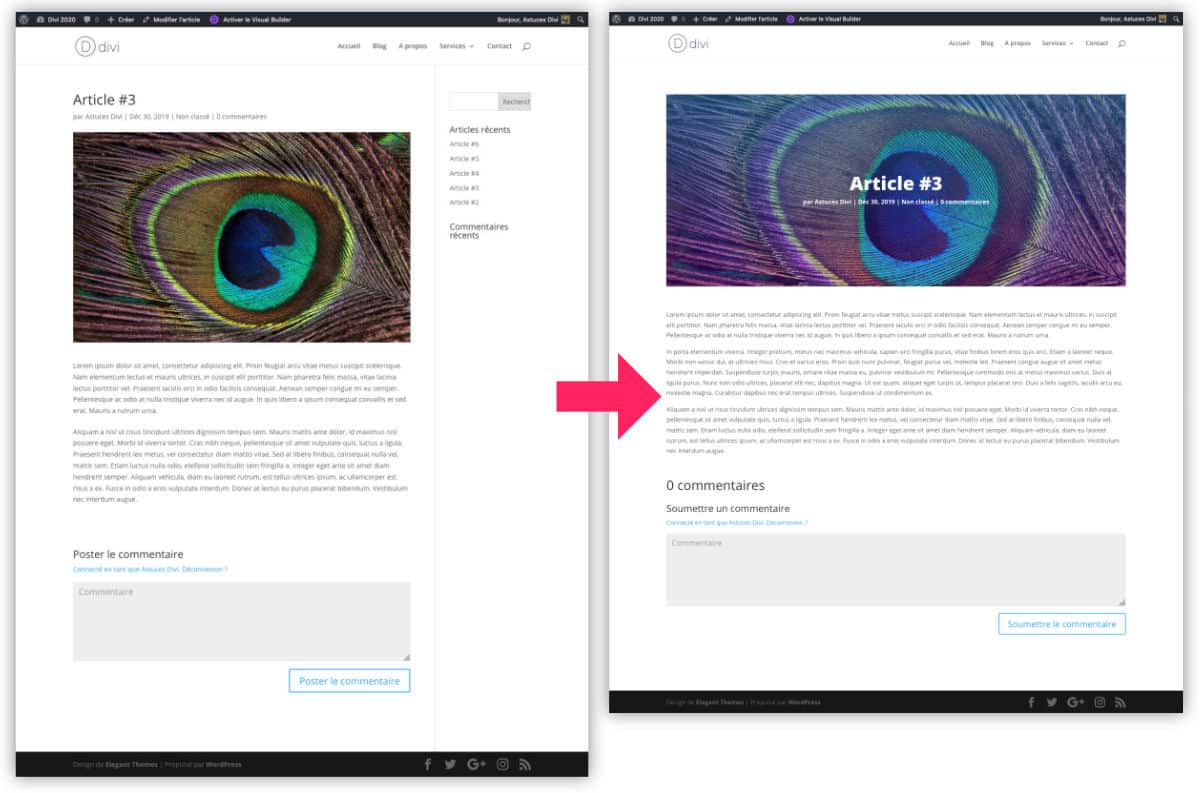
If you use the Divi theme "base" (if you can say it like that) and you haven't created it yet model with the Divi Theme Builder, your blog posts should look more or less like this:

On this screenshot, you can see a classic article, written with the WordPress editor (Gutenberg), so an article that does not use the Divi Builder, nor Theme Builder (note that it is still possible use Divi modules in Gutengerg, without enabling the Visual Builder).
Also read: do not confuse the theme Divi with the Divi Builder.
You have to admit, it's not very glamorous... And I'm nice!
The article consists of the following elements:
- The Header (at the top of the screen) including the main menu and logo (we will not intervene on this part),
- The title of the article,
- Article metadata,
- Focus image,
- The content of the article (the text),
- The comments section,
- Sidebar (on the right side),
- The Footer (at the bottom of the screen) including credits and social media icons (we will not intervene on this part either).
Hey!Want to try the Divi theme for free?. Click on "TRY IT FOR FREE"
In the continuation of this tutorial, we will try to revitalize the whole so that the article is more "attractive" and more "design" to finally get a rendering as you could see in the video at the beginning of the article.
3 – Create a Divi article template with Builder Theme
Let's discover the few easy steps to achieve a model for all your items…

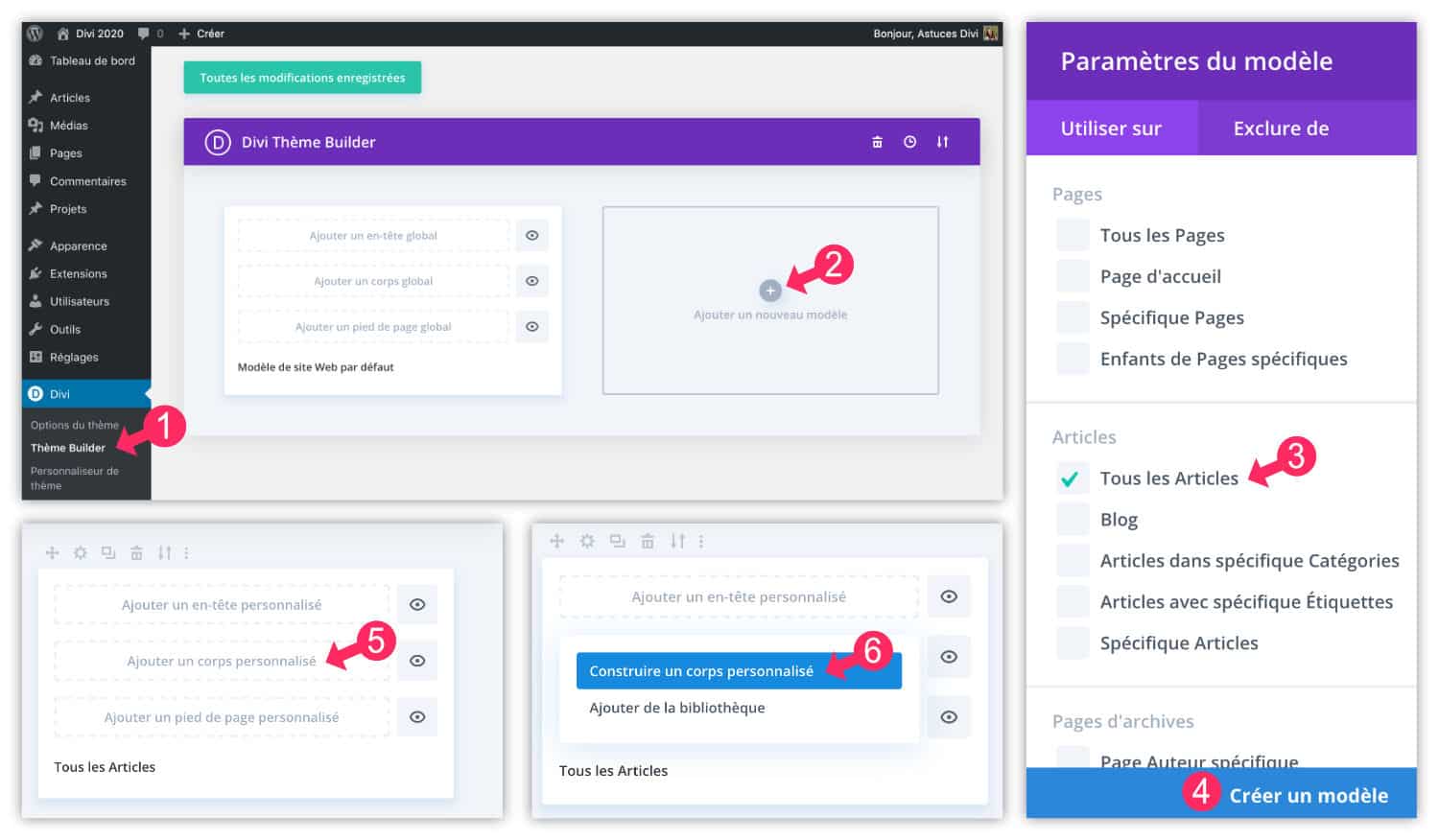
- Go to tab Divi > Theme Builder
- Click "Add a new model"
- Check the box "All articles". If you create an article template on an existing site that has many articles, you can also assign this new template to a specific article (an article with few visits, for example). So you can fine-tune the design of this one before assigning to all your items.
- Validate by clicking "Create a Model"
- Click "Add a Personalized Body"
- Then on "Building a Personalized Body"

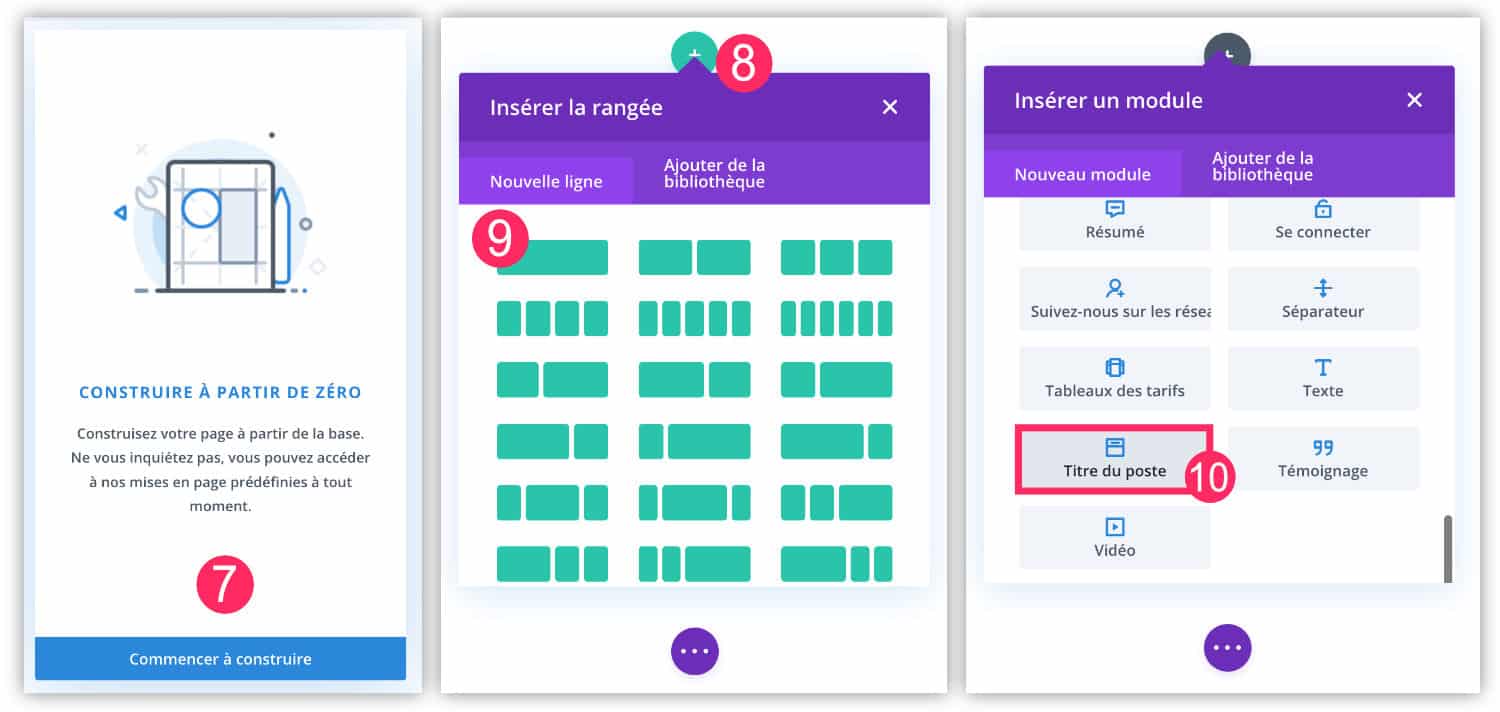
- Choose "Building from scratch"
- Click « + »
- Choose a line 1/1
- And start by inserting the module "Post title"
We will see this module in detail...
3.1 – Insert the module "Post title"
The Post title module allows you to add the title of your article to your template. This one is indispensable!
When you insert, the title is named « Your dynamic publication title will appear here ». Don't try to change it. As indicated, this is a "dynamic title", this means that each item will use this location to display its title. No matter if you wrote the article with Gutenberg or with the Divi Builder (from the tab Article > Add). Learn more about dynamic content here.
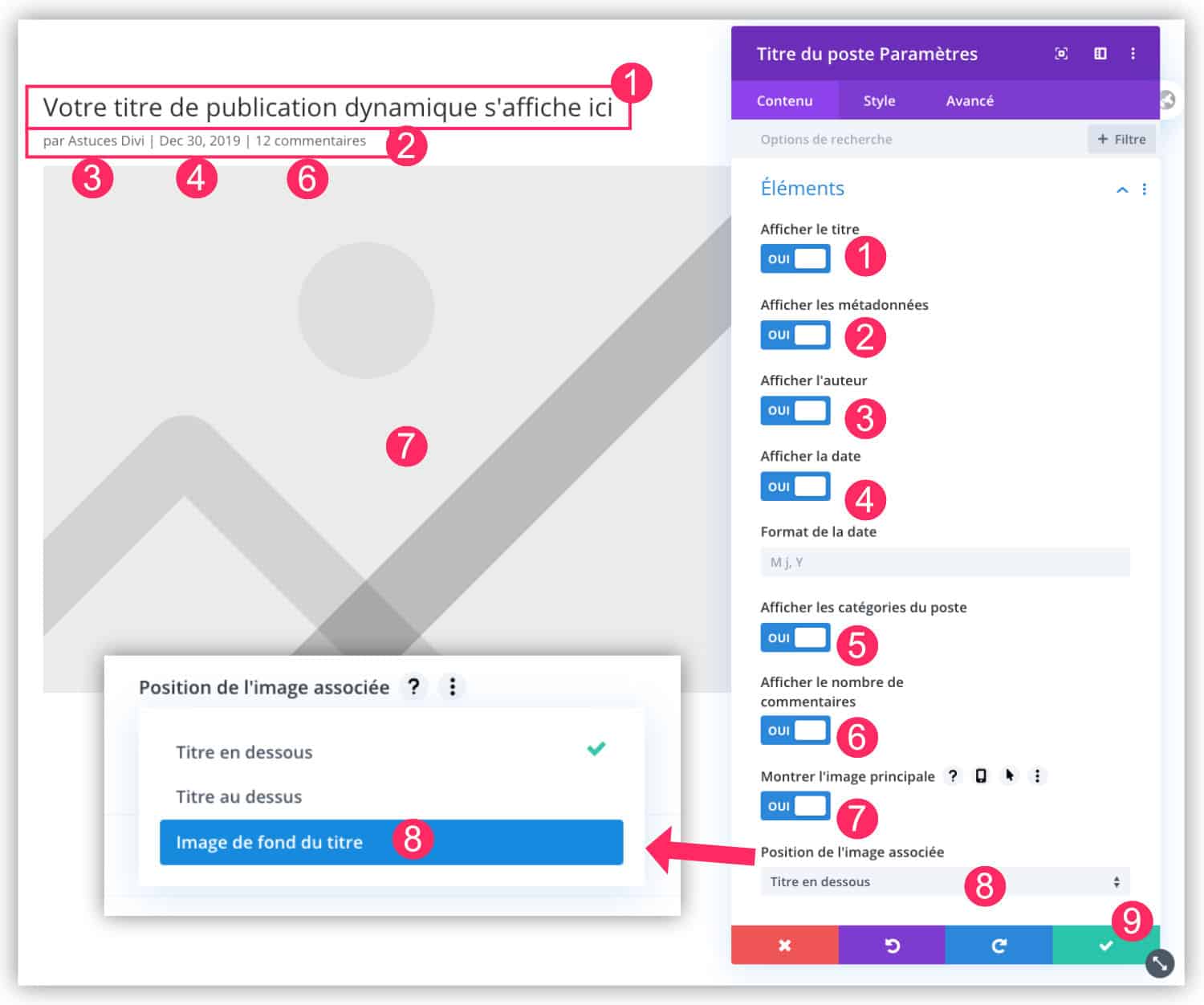
From the tab "Content", the module "Post title" offers various display options:

- The title of the article.
- The metadata of the article.
- The author's name.
- Date of publication. This will also work if you use the date of updating the article.
- The category(s): they do not appear yet but will be clearly visible on the front-end side.
- The number of comments.
- Main image (forward image).
- Associated image position: this option offers 3 different positions for The image of the spotlight Your article. You will have a choice between « Title below » (image first and then title then), « Title above » (title first and then image then) and « Background image of the title ». I suggest that you use this last option which offers a much nicer visual than the other two. Thus, by choosing « Background image of the title », the forward image of your article will position itself in the background of the article title.
- Remember to validate and save your changes.
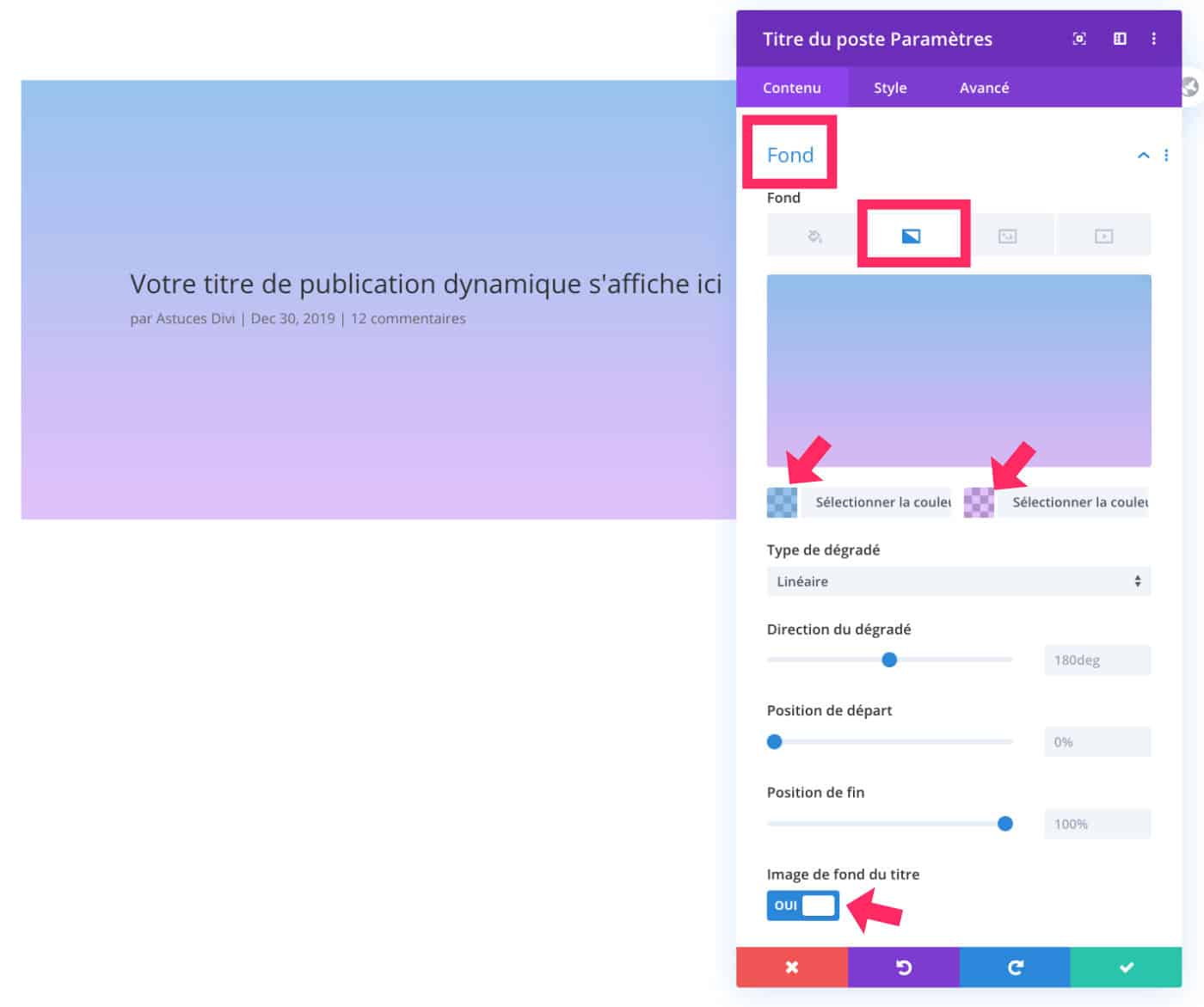
Always in the module settings "Post title" and always in the tab "Content", you can go to the section Background to add a color gradient that will be placed above the forward image.

This semi-transparent color that stands above your image (overlay) will only be visible if you enable the option « background image of the title ».
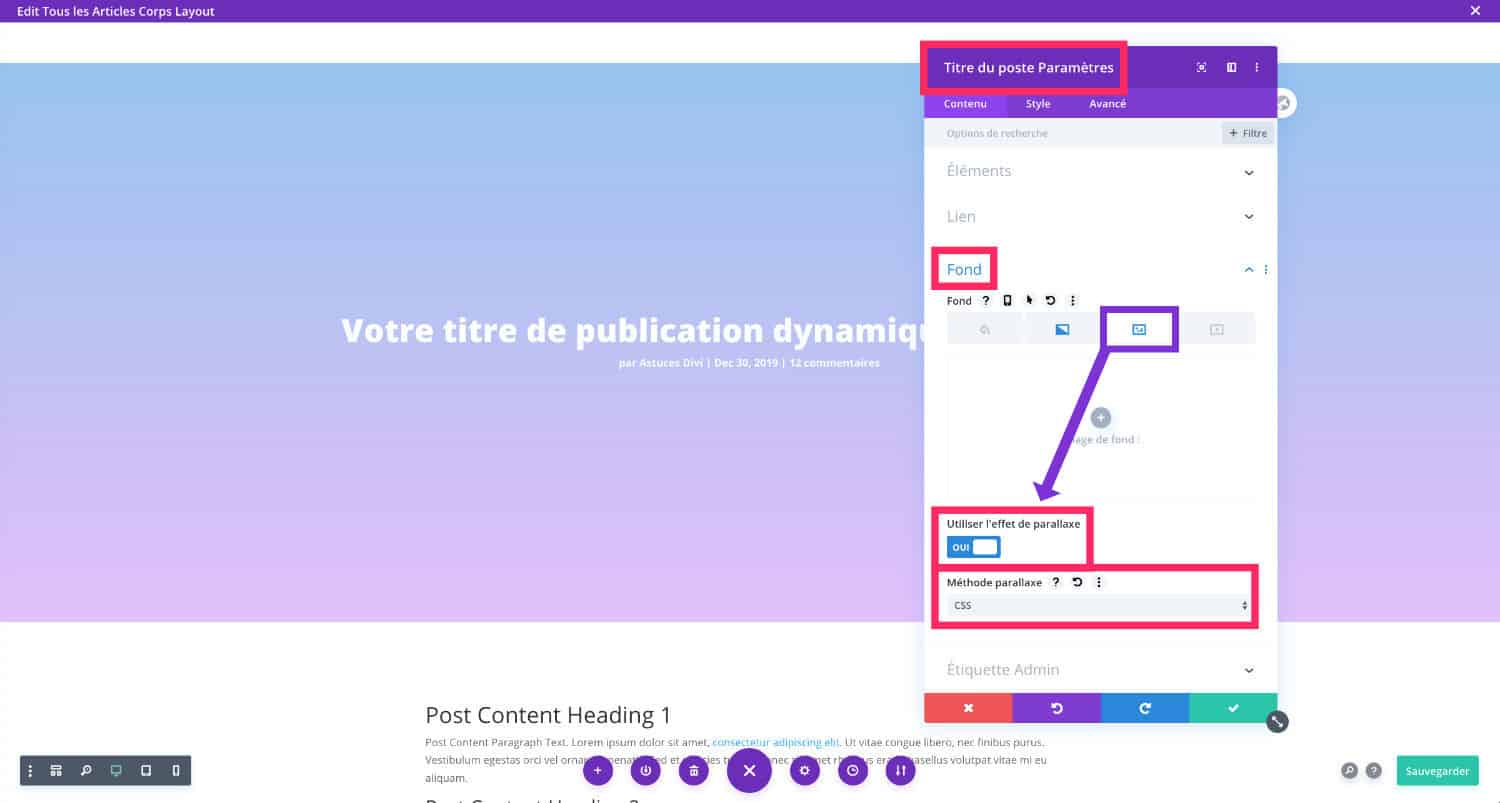
Otherwise, you can activate parallax effect so that the forward image is fixed in the background. It gives a very nice effect!

Be careful, if you activate this option, please consider these 2 important things:
- The "parallax" effect and the "overlay" effect are not compatible together (in Divi). You will have to make a choice: either parallax or overlay...
- The parallax effect is not compatible with mobile versions unless you follow this tutorial.
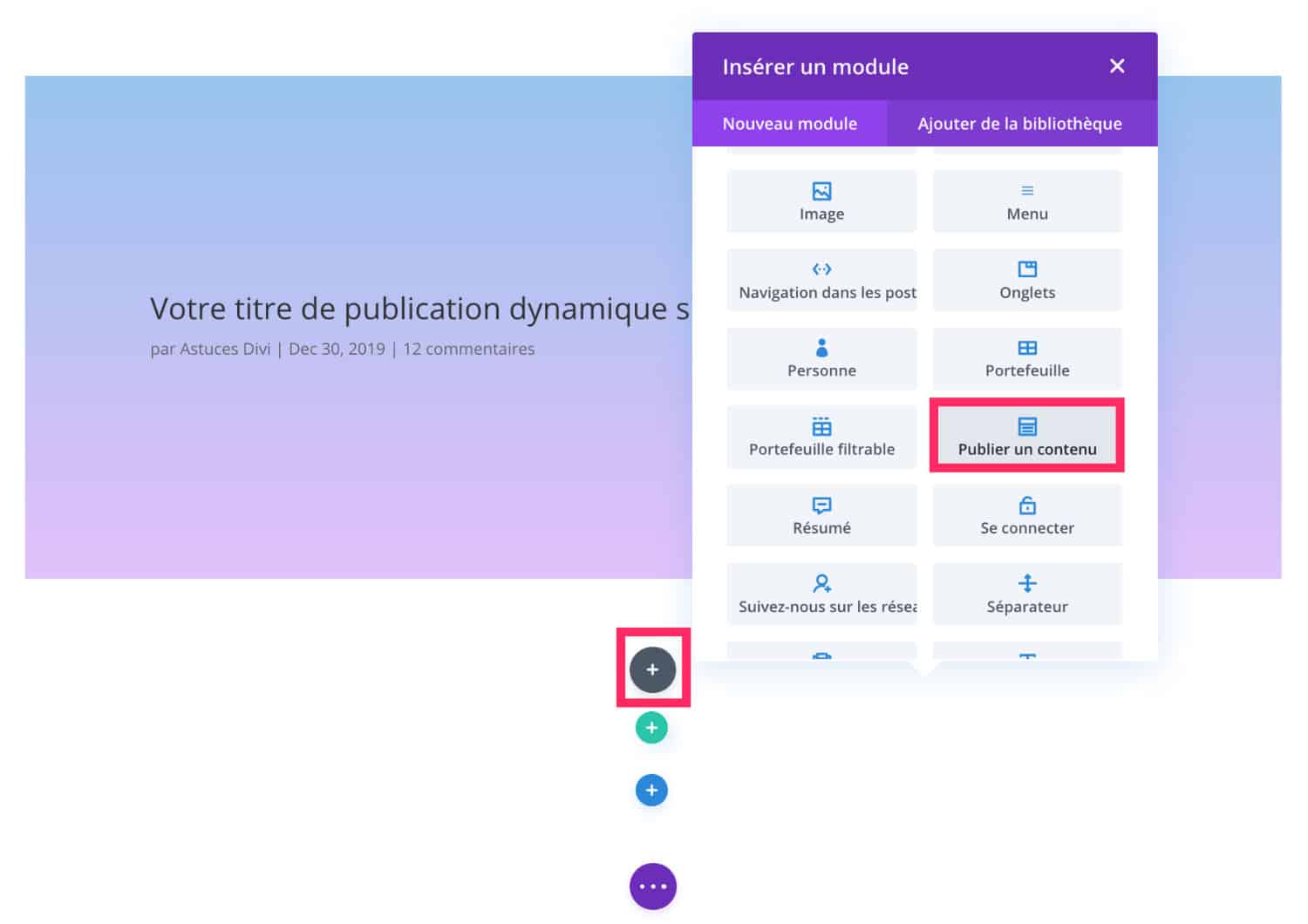
3.2 – Insert the "Put Content" module
The title being set, you need to insert the « Publish Content » module so that your articles display their content (texts, images, etc.).

This module is very complete and is essential: it must be inserted in your Divi article template.
For setting, I give you an appointment to article dedicated to the module "Posting Content".
3.3 – Insert the "Comments" module
What would a blog article be without comment form?
However, this module is not indispensable, unlike the module "Post title" and « Publish Content ».
It is up to you to decide whether you want to accept comments in your articles.

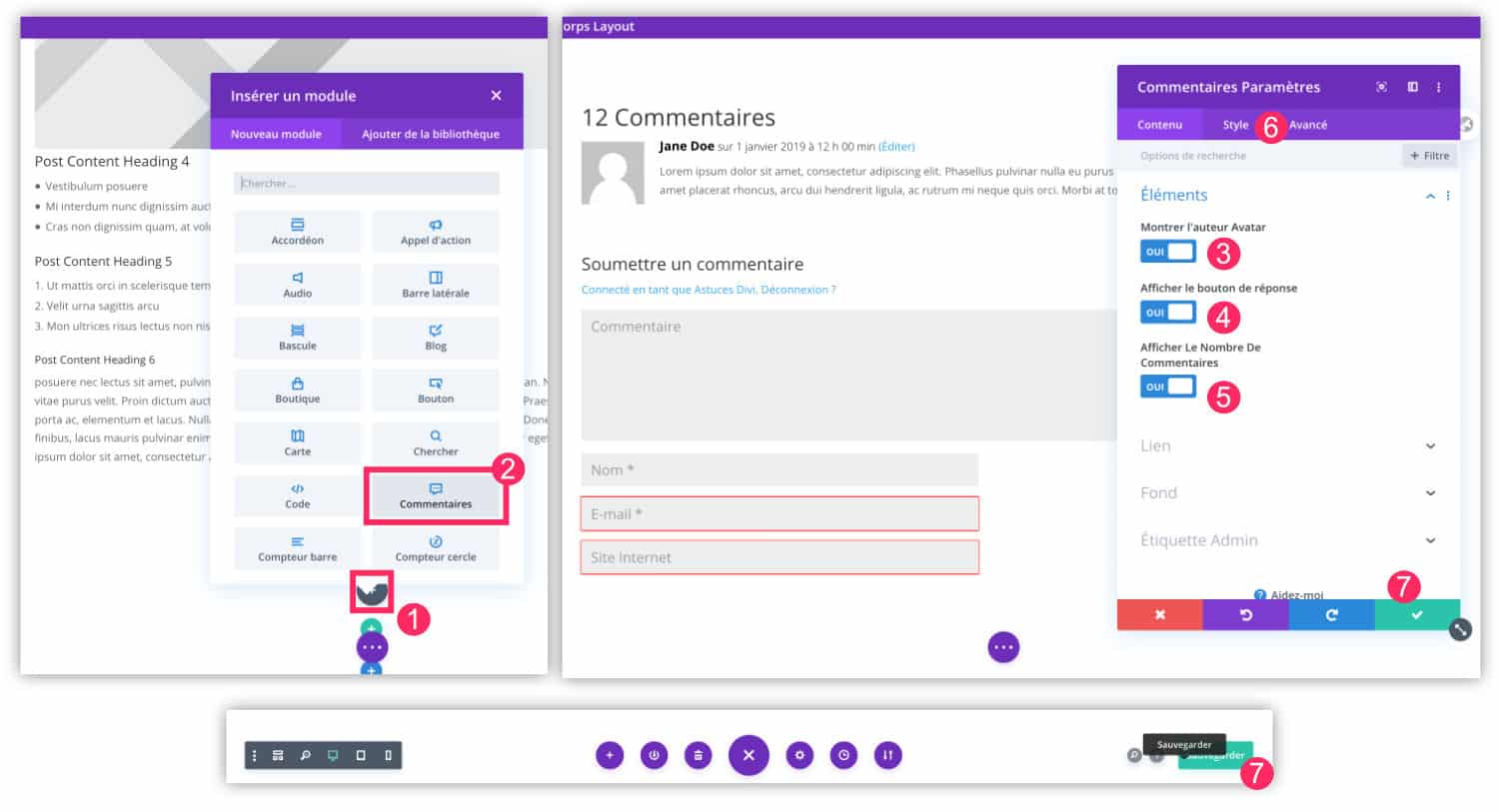
- At the bottom of the article template, click the "+" grey. The latter allows to add a new module within the same "row".
- Insert it "Comments" module.
- You can view or not the photo of the author of the comment.
- You can display or hide the "answer" button.
- Display or hide the number of comments.
- Paint the design (police, size, color, etc.) of the "Comments" section from the "Style" and/or "Advanced" tab.
- Save your changes.
Also discover how create a 404 error page template !
4 - Refine the design of the article template
At this stage of the tutorial, your Divi article template should look like this:

For now:
- Sidebar's gone.
- The content width has expanded.
- The title of the article and metadata appear in the center of the highlight image.
- A colour gradient was placed on the forward image.
- The comment form has been slightly modified.
4.1 – Pass image and title in full width
For an article design a little more "in the air of time", one could enlarge the focus image so that it has a width of 100%.
To do this, we will have to enlarge the box in which this image is located: we will act on the "row" (green box).

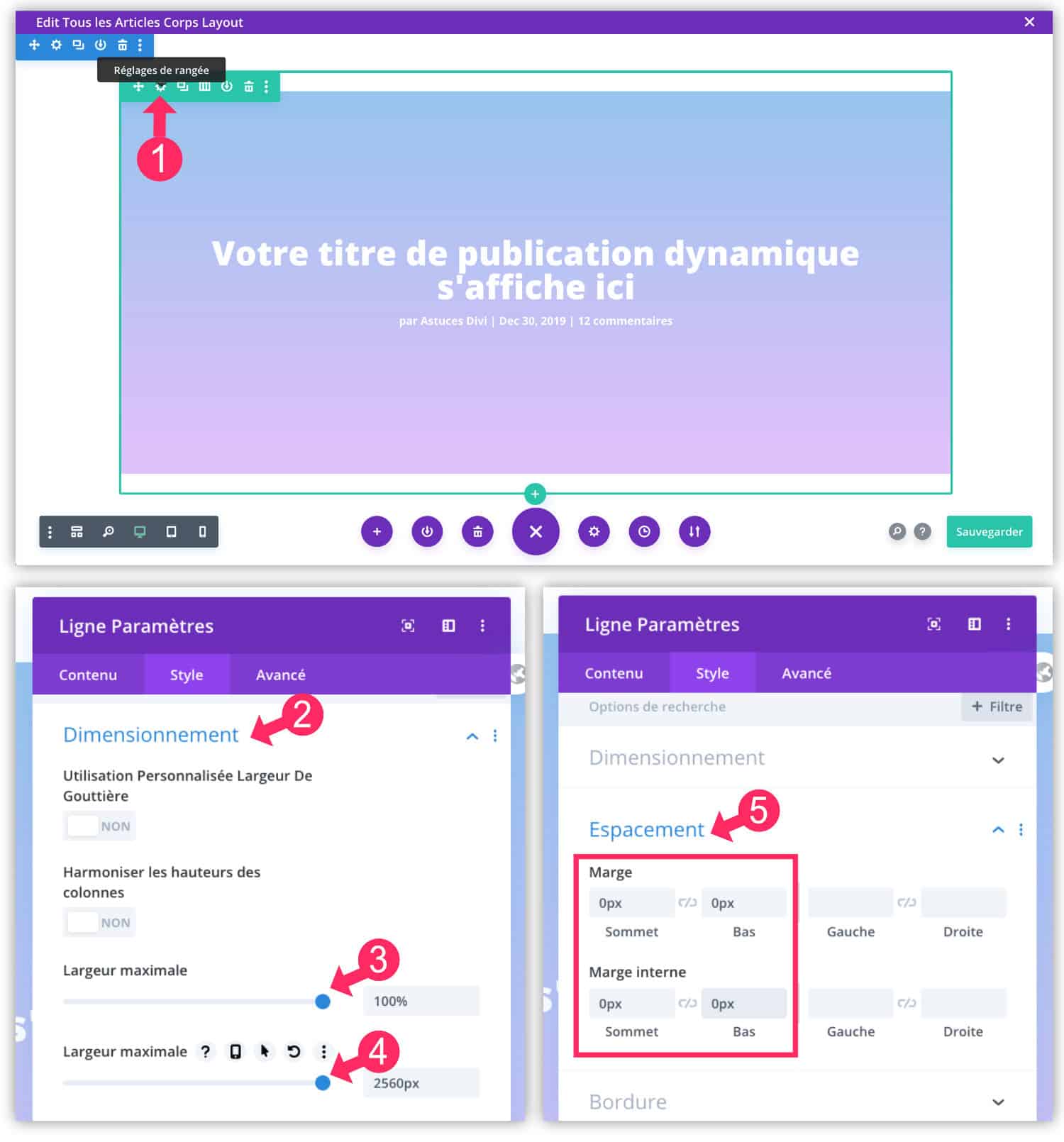
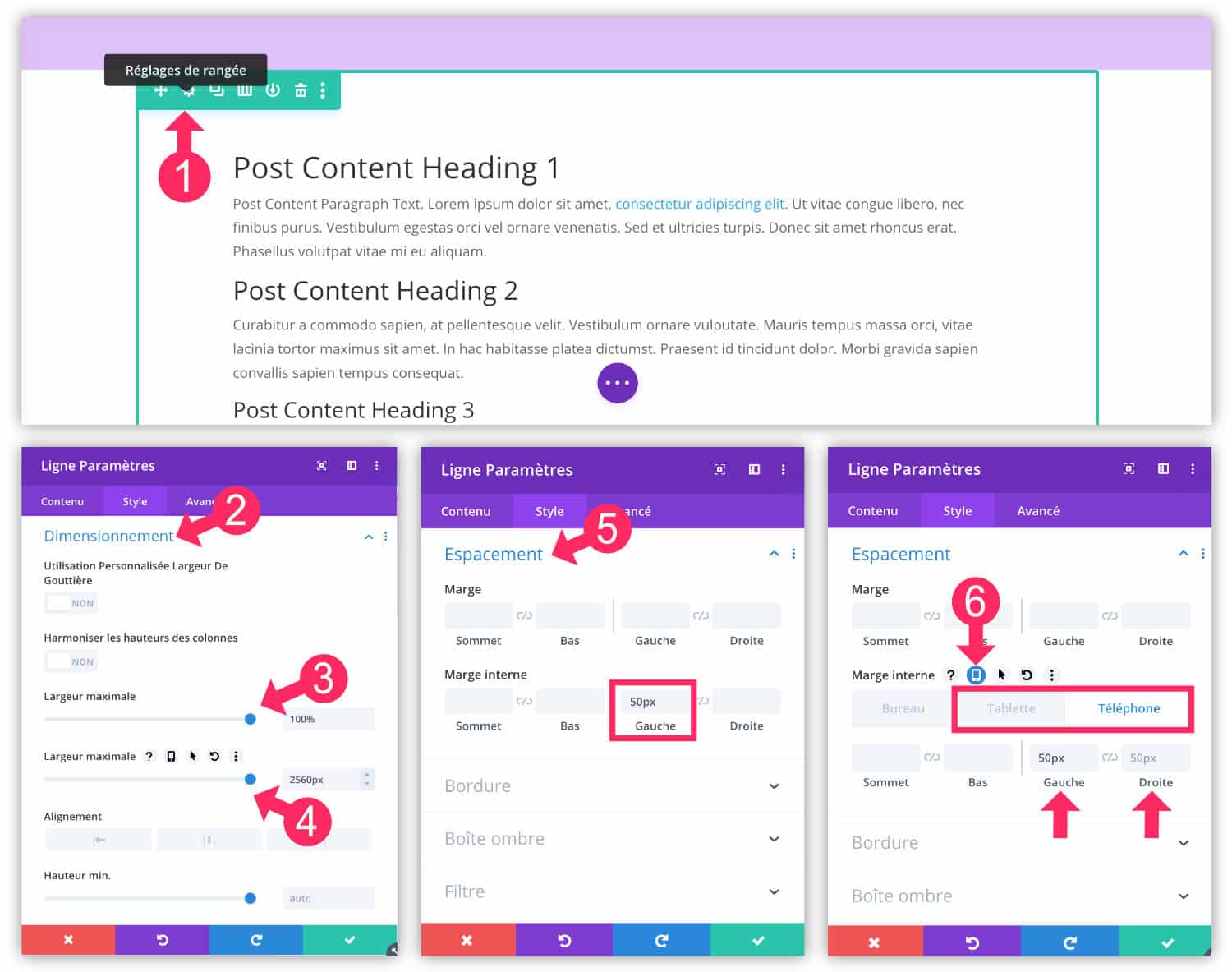
- Click on the toothed wheel to open the "row settings".
- Go to tab Style > Dimensioning
- Place maximum width 100%
- Same for the second value: push the cursor to the maximum.
- Go to tab Style > Spacing to place internal margins and margins at 0px.
At this point, the forward image must be 100% and it must touch the right and left edges of your screen.
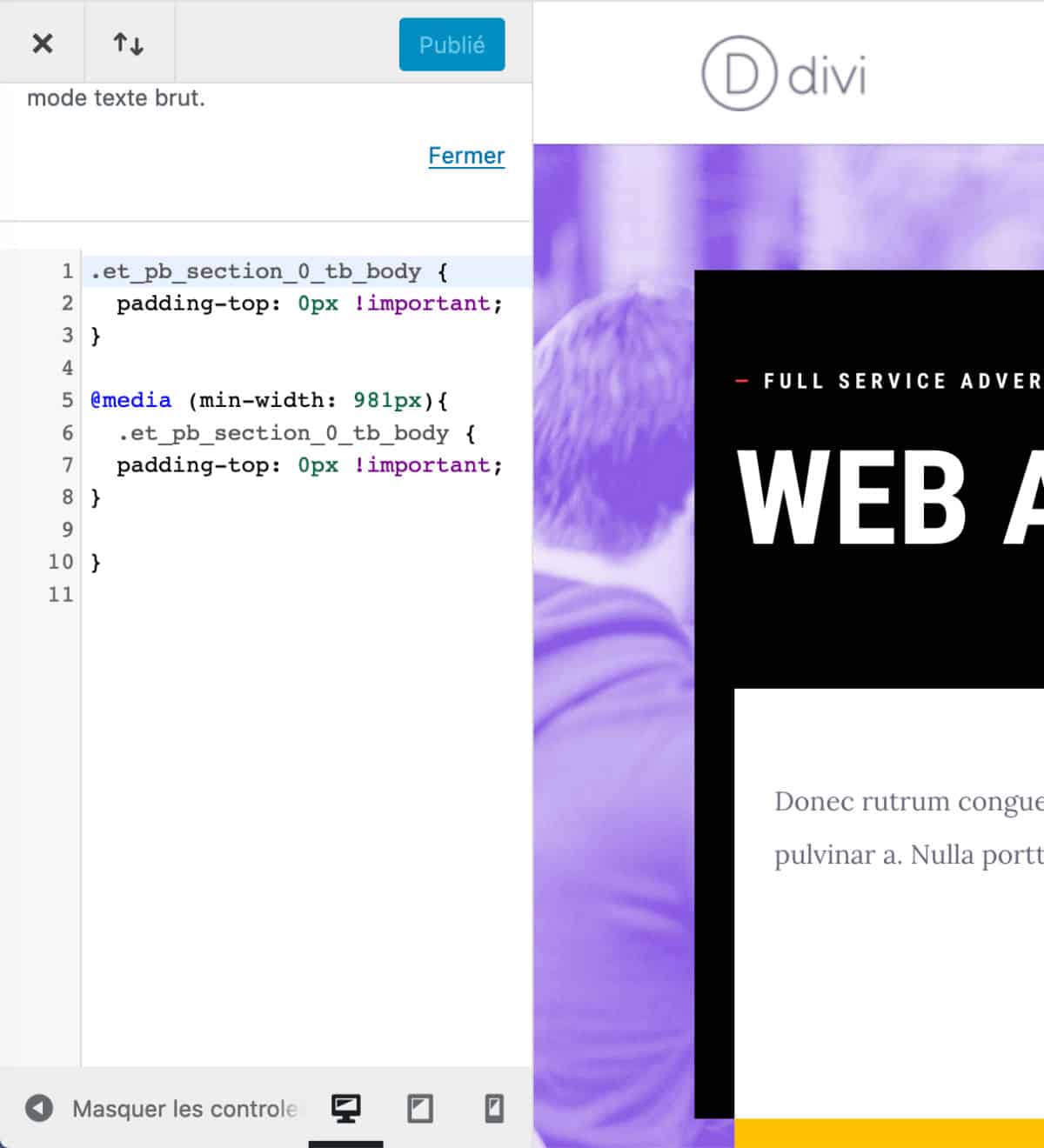
However, it is possible that a margin persists at the top of the forward image (between the image and the main menu). If so, you can correct this using the following CSS code tip:

Go to tab Appearance > Customize > Additional CSS and paste the code below:
.et_pb_section_0_tb_body {
padding-top: 0px !important;
}
@media (min-width: 981px){
.et_pb_section_0_tb_body {
padding-top: 0px !important;
}
}This should correct this "resistant" margin and the highlight image of your article should touch the header of your site.
Discover how to add custom code in Divi…
4.2 - Adjust the width of the article content
Same for the width of the content of your site. You could expand the container so that the text of your articles has a smaller lateral margin.
This is optional but if you want to act on these margins, here is the procedure:

- Open the "row settings" that contains the "Put Content" module.
- Go to tab Style > Dimensioning
- Place the maximum width cursor on 100%
- Drag the second cursor to the maximum
- Go to tab Style > Spacing to add an internal left margin of 50px. This will prevent the text of your article from being completely "pasted" to the left of your screen.
- Don't forget to set the mobile and tablet versions by adding, this time, the internal margin to the left AND right.
- Save your changes.
4.3 – Add a sidebar Divi
Another fairly common element could be added within your Divi article template: a sidebar or sidebar.
This is very often found on blogs, even if the tendency tends to make it disappear completely...

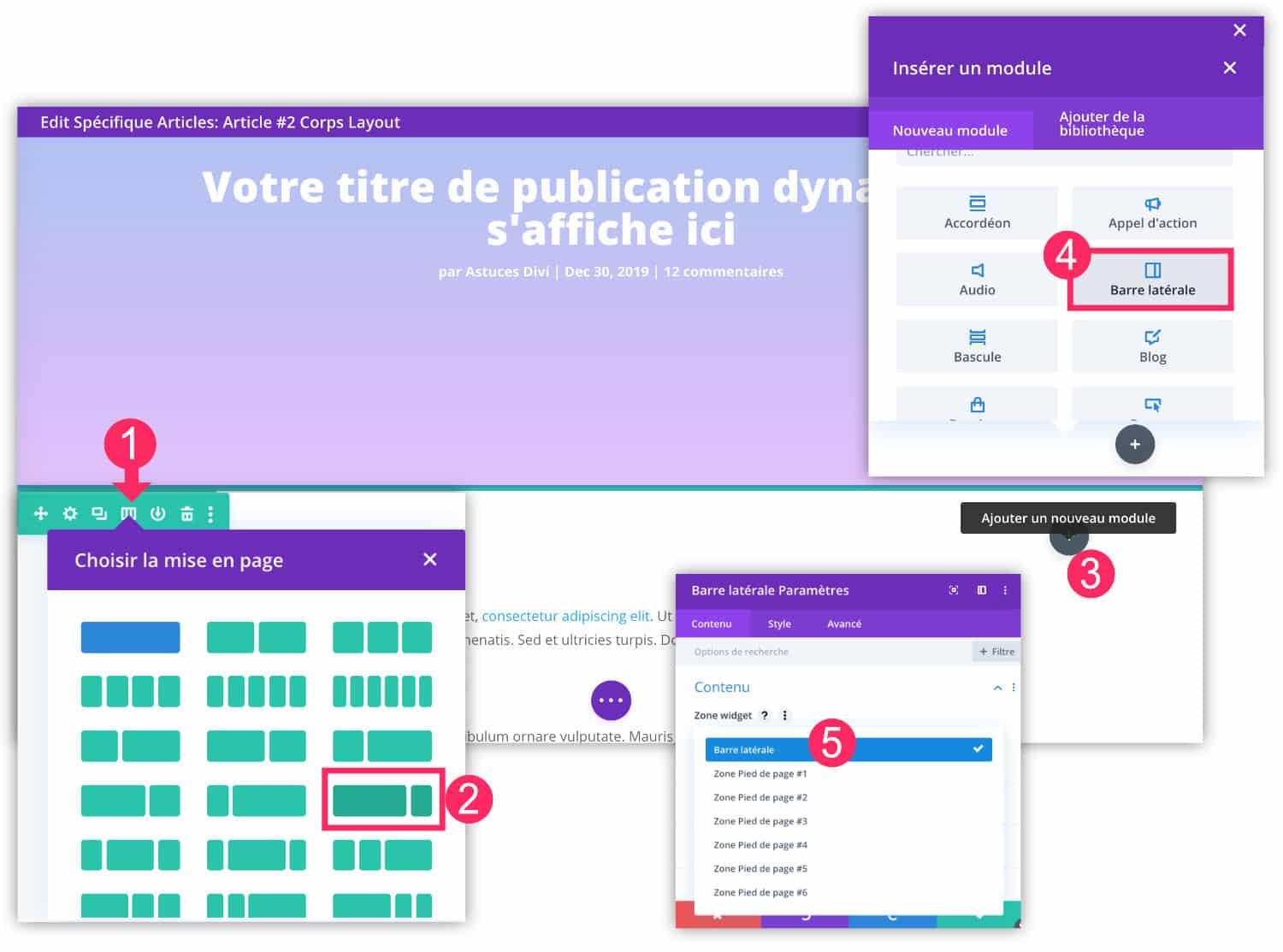
- Change the row that contains the "Put Content" module.
- Instead of using a 1/1 row, I propose to choose a composition of [2/3 + 1/3] or [3/4 + 1/4].
- In this new "quarter", a button "+" grey appears and allows you to add a new module.
- Insert a Sidebar module.
- In the settings of the module, you can choose which sidebar to make appear. This implies that your sidebars must be ready. You manage them on the tab Appearance > Widgets WordPress.
Then you will only have to stylise the appearance of the sidebar at your convenience thanks to the options of the module:

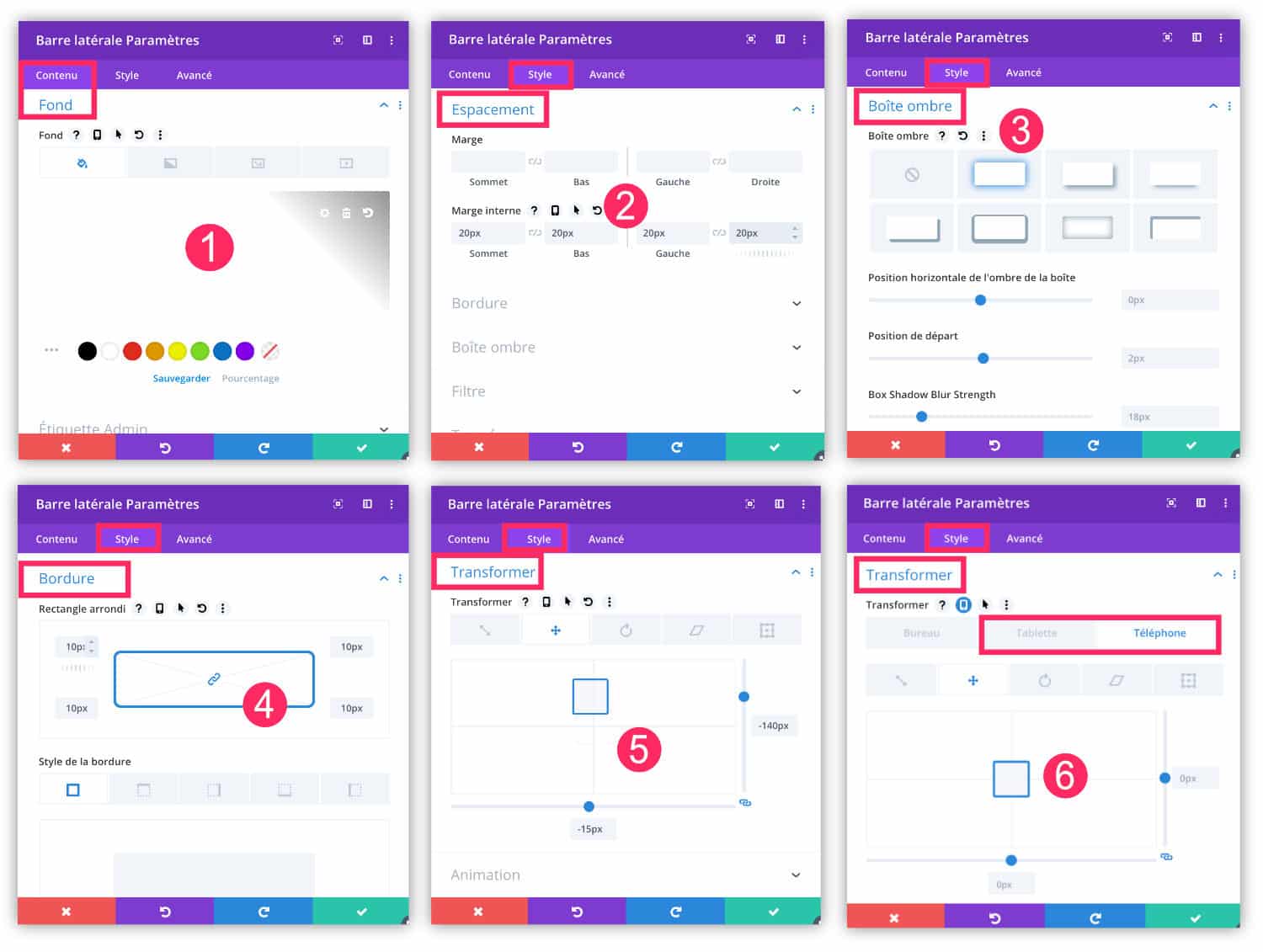
- On the tab Content > Background, choose a background color. I chose white.
- On the tab Style > Spacingadd a little internal margin. I've added 20px from all sides.
- On the tab Style > Shadow box, add a shadow to the sidebar to give a little relief.
- On the tab Style > Border, I made the choice of rounding the angles of my sidebar. But you can leave the right angles or add a color border if you want.
- On the tab Style > Transform > Slider Tool, you can move slightly the position of your sidebar. This tab is interesting to put one element on two sections. I moved my sidebar from -140px up and from -15px to the left.
- Be careful with this transformation option, make sure to set the values to 0px for mobile and tablet versions. Read also this article for optimize your sidebars for mobile versions.
- Save your changes.
5 - Final design of the Divi template
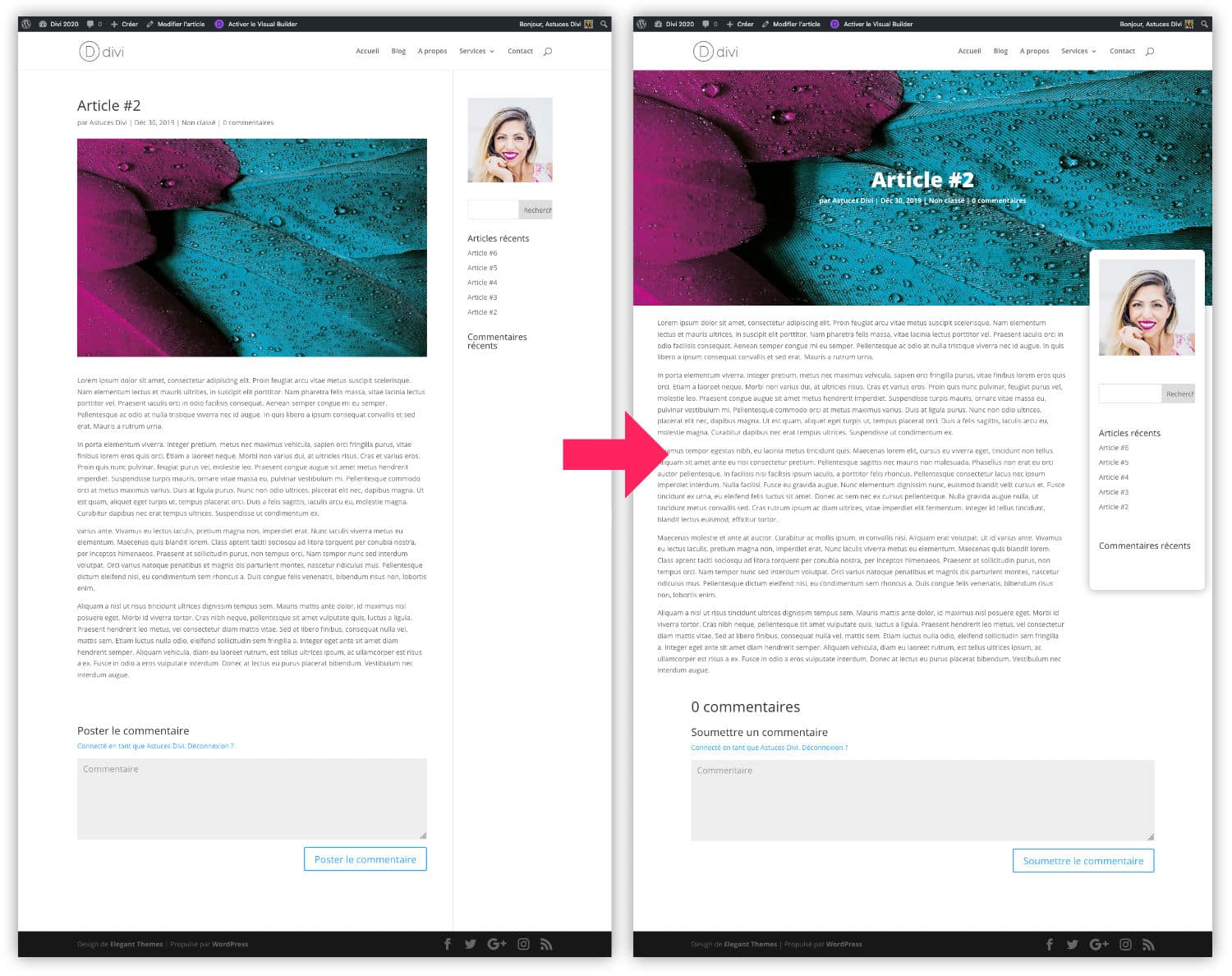
Tadaaa! Here is the final design of the model that will apply to all my blog posts.

To do well, the comment form would still have to be stylized, which is still a little too classic to my liking.
Idea: you could assign this Divi article template to a single category of your blog and create slightly different versions for other categories. For example, you could assign a different sidebar for each category template in your blog. Or different colors etc.
Here are also other tutorials for your article templates:
- Template for article UX-Friendly
- How to create an article template
- 5 original graphical elements to customize your article templates.
With Divi, the possibilities are endless!




168 Comments