Comment paramétrer les options présentes dans l’onglet Créateur des options du Thème Divi ? À quoi servent-elles ? Comment faire les bons choix ?
Même si l’une des récentes mises à jour du thème Divi a intégré de nouvelles traductions plus appropriées, cela reste parfois encore un peu flou.
Pour obtenir Divi en « bon français », vous pouvez lire cet article.
La preuve en est pour cet onglet nommé « Créateur », je ne sais pas trop ce que ça signifie… Toutefois, ici on parlera plutôt de performance et d’expérience utilisateur.

C’est ce que nous allons voir dans cet article. Voici le programme :
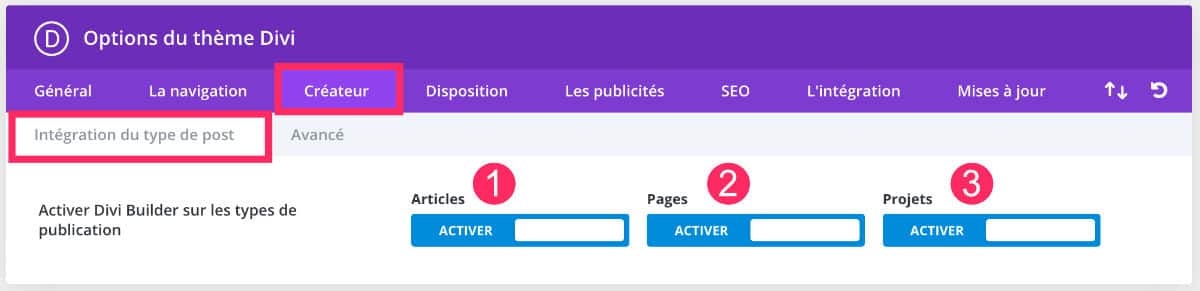
1 – Le sous-onglet « Créateur > Intégration du type de post«

Comme vous pouvez le voir sur cette capture d’écran, rien de bien compliqué ici.
Vous pourrez, si vous le désirez, activer ou désactiver le Divi Builder sur certains types de post comme :
- Les articles
- Les pages
- Les projets
Par défaut, celles-ci sont toutes activées.
Pourquoi les désactiver ? Cela peut être utile si vous employez des rédacteurs sur votre site et que vous ne souhaitez pas qu’ils puissent utiliser le Divi Builder sur certains types de publications.
Par exemple, vous pouvez décider de rédiger vos articles avec Gutenberg uniquement, l’éditeur natif de WordPress. Ainsi, personne ne pourra activer la création de contenu avec le page builder de Divi.
Découvrez tout ce que vous pouvez faire avec le thème Divi
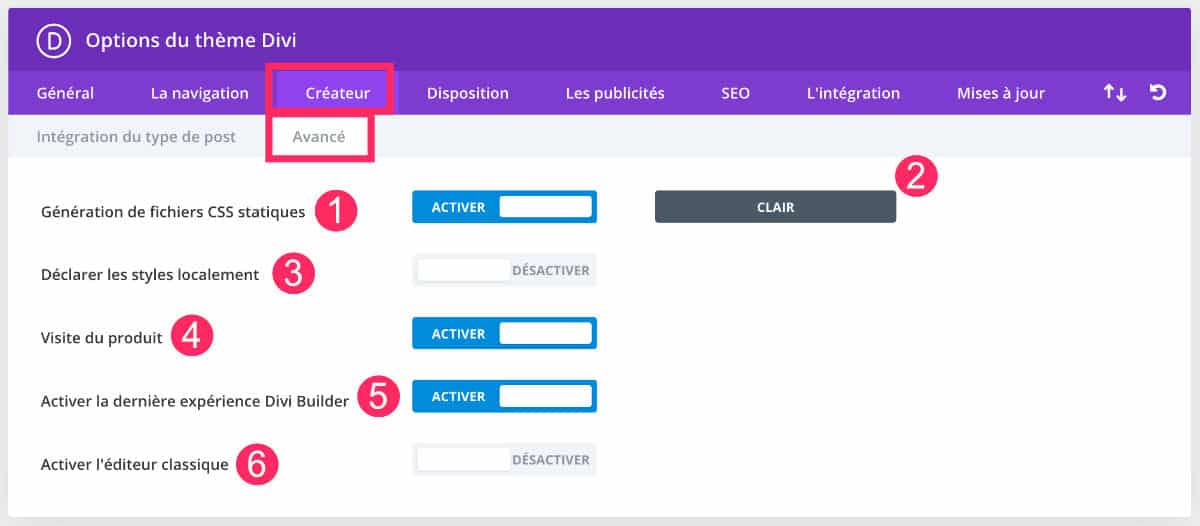
2 – Le sous-onglet Créateur > Avancé

Depuis l’onglet Créateur > Avancé, vous pourrez activer ou désactiver certaines options.
- Génération de fichier CSS statiques : cette option permet de déclarer les styles CSS générés par le Divi Builder dans un fichier statique. Cela signifie que ces fichiers seront mis en cache, comme le font les plugins comme WP Rocket ou WP Super Cache. Cette option peut améliorer la performance de votre site Divi mais cela ne fonctionnera que si l’option n°3 (déclarer les styles localement) est activée.
- Clair : cela est une mauvaise traduction de « clear » qui signifie « nettoyer ». En d’autres termes, cela permet de vider le cache.
- Déclaration les styles localement : avec les versions précédentes du Divi Builder, les styles CSS des modules étaient affichés en ligne (inline) dans le pied de page. Activez cette option si vous souhaitez restaurer ce comportement. Personnellement, je ne conseille pas d’activer cette option.
- Visite du produit : il s’agit de la visite virtuelle du Divi Builder. Si vous l’activez, elle se lancera automatiquement à chaque activation du Divi Builder. Si cela vous agace, il suffit de la désactiver ici.
- Activer la dernière expérience Divi Builder : cela vous permet d’utiliser la dernière version du Visual Builder. En désactivant cette option, vous retrouverez un Divi Builder en Back Office optimisé depuis la version 3.18 de Divi. Je ne pense pas que cela soit une bonne idée de désactiver cette option car le nouveau Divi Builder offre de nombreuses nouvelles fonctionnalités.
- Activez l’éditeur classique : cette option vous permet de conserver l’éditeur classique de WordPress, celui qui était utilisé jusqu’à la version 4.9.x. Cela vous évite d’installer le plugin Classic Editor qui propose cette même fonctionnalité. Personnellement, je ne conseille pas d’activer cette option.
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !
3 – Les autres options du thème Divi
Nous en avons terminé avec les réglages de l’onglet Créateur de Divi. Vous avez vu qu’elles sont très simples. Activez ou désactivez celles que vous voulez et n’oubliez pas de sauvegarder vos enregistrements à chaque onglet que vous modifiez.
Vous trouverez les autres articles de cette série dédiée aux Options du Thème Divi, ici :
- Comment paramétrer l’onglet Général du thème Divi ?
- Comment paramétrer l’onglet Navigation du thème Divi ?
- Comment paramétrer l’onglet Créateur du thème Divi ? (vous êtes sur cet article)
- Comment paramétrer l’onglet Disposition du thème Divi ?
- Comment paramétrer l’onglet Publicité du thème Divi ?
- Comment paramétrer l’onglet SEO du thème Divi ?
- Comment paramétrer l’onglet Intégration et onglet Mises à jour du thème Divi ?
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Bonjour,
L’onglet Post Type Intégration n’apparait pas dans l’onglet Créateur. Du coup, le Builder n’apparait nul part sur mon WordPress. Avez-vous une solution à mon problème ? Merci par avance,
Margot
Bonsoir Margot, c’est bizarre !
Il faudrait contacter le support je pense mais avant, il faudrait vérifier s’il n’y a pas un conflit avec un autre plugin.
Bonjour,
J’ai créé un Custom post « Photos » à l’aide des pluggin CPT UI et ACF avec un groupe de champs personnalisés (un champ image / un champ legende /un champ date / un champ lieu /etc.) que j’ai bien assigné à mon post « photo ».
Quand je vais dans les options de thème DIVI et l’onglet créateur, mon Custom post « Photos » n’apparaît pas !!!
Savez-vous s’il y à un réglage particulier à faire dans CPT UI ou ACF pour que cela résolve mon problème ou avez vous une autre idée ?
Hello Phil,
C’est pas normal. Tu devrais pouvoir l’activer car le Divi Builder est supporté sur les CPT depuis 2018. As-tu trouvé d’où ça vient ? Y’a-t-il quelque chose que tu aurais pu oublier lors de la création ? Ou un conflit avec un autre plugin ?
Merci pour ta réponse Lycia.
Non je n’ai pas trouvé le réglage à effectuer. Mon custom post n’apparaît toujours pas.
Du coup je passe par projet et je créé un projet par photo et mon Custom post ne sert plus à rien. Mais mes champs ACF fonctionnent dans mes projets puisque je les ai assignés aussi aux projets.
Bref, de la débrouille…
Merci encore. Mais si tu as une idée un jour, je suis preneur…
Oui ! La débrouille, y’a que ça de vrai 😉