Les extensions sont l’essence même de WordPress. Qui pourrait envisager un blog ou un site WordPress sans plugins ? À moins d’être super bon développeur et tout coder soi-même, il est quasi impossible de ne pas les utiliser. Le petit souci est lorsque cette utilisation se transforme en frénésie et que l’on en installe à tout-va… Justement, le thème Divi permet de faire un peu de ménage dans l’onglet des extensions ! Dans cet article, je vous propose une liste des extensions inutiles pour Divi, ceux que vous pourrez désactiver le jour où vous utiliserez ce thème…
- 1. Exit Elementor ou Visual Composer
- 2. Adios Easy Google Font
- 3. Pas besoin d’Animate It!
- 4. Bye bye Header and Footer Script
- 5. Hastaluego Google Analytics by MonsterInsights
- 6. Ciao Contact Form 7 !
- 7. Au revoir WP Simple Adsense Insertion…
- 8. Plugin devenu inutile : To Top
- 9. Pas besoin de Page Scroll to ID
- En conclusion…
1. Exit Elementor ou Visual Composer

Elementor est un constructeur de page pour WordPress qui a été plébiscité depuis sa sortie et qui a fait de l’ombre aux « anciens » comme Visual Composer par exemple. Ce qui a certainement contribué à son succès, c’est son utilisation facile en front-end mais également la simplicité d’importation de mise en page pré-faites.
À lire absolument : Divi ou Elementor ? Quel page builder choisir ?
Le thème Divi, quant à lui, embarque son propre constructeur de page : le Divi Builder, qui n’a plus rien à envier aux nouveaux pages-builders du marché depuis ses récentes mises à jour (attention à ne pas confondre le thème Divi et le Divi Builder).
Non seulement le Divi Builder est utilisable en back ou en front (depuis la partie administration comme depuis la partie visiteur) mais en plus, il embarque dorénavant des mises en pages pré-construites, lui aussi. Donc si vous optez pour le thème Divi, vous n’aurez pas besoin d’ajouter un page-builder !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2. Adios Easy Google Font

Des thèmes qui n’embarquent pas plusieurs types de polices ? C’est de plus en plus rare de nos jours mais avec le thème Divi, vous n’aurez pas besoin d’un plugin comme Easy Google Font, c’est sûr ! Ce dernier permet de changer ses polices de base pour utiliser les polices de la galerie Google Font.
Le thème Divi embarque cette fonctionnalité et propose même de pouvoir sélectionner sa police préférée pour chaque section ou module de manière indépendante.
Découvrez aussi comment utiliser des polices personnalisées dans Divi.
3. Pas besoin d’Animate It!

Animate It! est un plugin qui permet d’ajouter une animation sur un élément, une section, un bouton, etc. Si vous utilisez ce genre de plugin, vous pourrez le désactiver car le thème Divi propose différents types d’animations pour chaque module que vous insérez. Vous pourrez choisir le type d’animation mais également, sa direction, sa durée, son intensité et son délai.
4. Bye bye Header and Footer Script

Header and Footer Script est un plugin qui permet d’ajouter des morceaux de codes dans le header ou le footer d’un thème WordPress – généralement des scripts ou des balises méta – afin d’ajouter certaines fonctionnalités ou informations très importantes.
On pourrait très bien se passer de ce genre de plugin si l’on crée un thème enfant et que l’on édite les fichiers nécessaires. Mais le thème Divi propose nativement une petite « fenêtre » qui permet cette possibilité. Il s’agit du champ « Ajouter ligne de code à la <head> de votre blog » dans l’onglet Divi > Options du Thème > Intégration.

En utilisant cette option, vous verrez que c’est très facile d’effectuer des modifications ou d’apporter des améliorations à votre site.
À lire également : comment ajouter du code personnalisé dans Divi ?
5. Hastaluego Google Analytics by MonsterInsights

Google Analytics by MonsterInsights est un plugin qui permet des analyses poussées du trafic de votre blog WordPress grâce aux informations présentent dans votre compte Google Analytics, de plus, il permet de les relier ensemble.
Toutefois, je trouve ce plugin trop intrusif, il demande d’ailleurs un nombre incalculable d’autorisations, ce qui ne me plait guère…

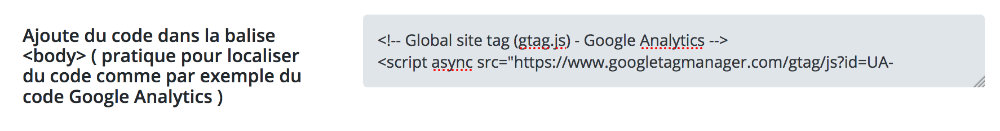
Avec Divi, on peut très bien se passer de cette extension, il vous suffira de coller votre script de suivi de Google Analytics dans le champ « Ajoute du code dans la balise <body> » situé dans l’onglet Divi > Options du Thème > Intégration. Lire le tutoriel complet pour connecter Divi avec Google Analytics.
Ne tardez plus ! Découvrez le thème Divi ici !
6. Ciao Contact Form 7 !

Contact Form 7 est certainement le plugin de formulaire le plus utilisé. Il est simple à paramétré, il fait bien son boulot et propose même des addons – des extensions supplémentaires pour ajouter certaines fonctionnalités…
Toutefois, si vous l’utilisez simplement pour offrir un formulaire de contact à votre visiteur, vous pourrez le désactiver car il est l’un des premiers plugins inutiles pour Divi.

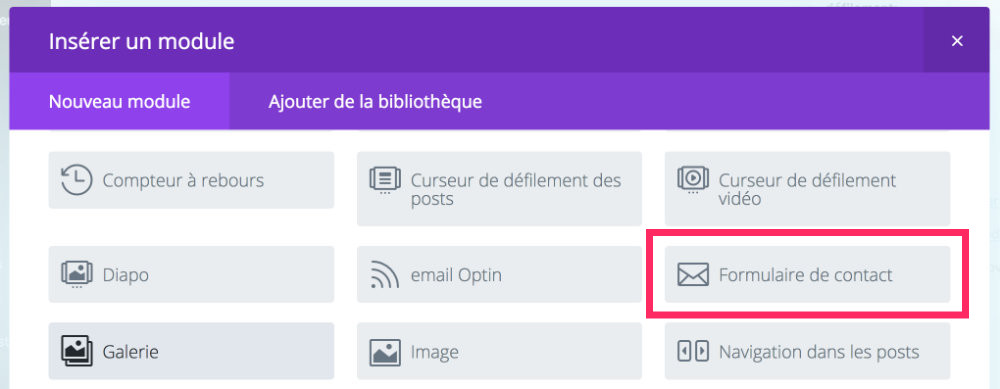
En effet, le Divi Builder propose un module de formulaire : vous pourrez facilement le configurer, choisir vos champs, avec ou sans conditions, et même ajouter un piège Captcha. Bref, ce module vous fait économiser un plugin !
Découvrir comment rendre votre formulaire de contact Divi compatible avec le RGPD.
7. Au revoir WP Simple Adsense Insertion…

Vous voulez monétiser votre blog ? Vous avez ouvert un compte Google Adsense et vous voulez insérer vos bannières publicitaires dans vos articles ? WP Simple Adsense Insertion propose cette fonctionnalité mais pourquoi installer encore un plugin alors que le thème Divi le propose par défaut ?
Nous en avions parlé lors d’un précédent article : le thème Divi vous permet d’ajouter vos bannières publicitaires à des endroits prévus à cet effet. Cela se paramètre depuis l’onglet Divi > Options du thème > Onglet Publicité.
8. Plugin devenu inutile : To Top

Voilà un plugin qui a dû connaitre sa période de popularité, autrefois, lorsque les thèmes WordPress ne pensaient pas à l’expérience utilisateur. Il est certainement encore utile pour des milliers de sites mais pas pour des sites utilisant le thème Divi.
En effet, Divi propose une option permettant de faire apparaitre le « bouton retour vers le haut », il suffit de l’activer depuis l’onglet Divi > Options du thème > Général.
9. Pas besoin de Page Scroll to ID

Page Scroll to ID permet d’ajouter un « scroll » vers une section de la page. Cela est notamment nécessaire lorsque l’on veut créer un site onepage. Si vous l’utilisez et que vous réalisez une refonte avec le thème Divi, vous pourrez désactiver cette extension car Divi permet aisément d’utiliser cette fonctionnalité.
En conclusion…
Cette petite liste de 9 extensions inutiles pour Divi n’est que la partie visible de l’iceberg. En effet, le thème Divi est bien équipé et permet d’utiliser de nombreuses fonctionnalités sans faire appel inutilement à des extensions supplémentaires.
En d’autres termes, au moins vous utilisez des fonctionnalités provenant de diverses sources extérieures, au moins vous risquez des conflits inter-plugins et au plus votre site site sera facile à maintenir.



Merci Lycia de ce post, et de la pertinence des articles de votre blog !
C’est vrai que depuis que j’utilise DIVI, ma liste d’extensions a fondu comme neige au soleil. Ainsi que les conflits et bugs en résultant.
J’ai mis également au placard une liste de scripts devenus inutiles.
Et pour vous citer, ceci n’est que la partie visible de l’iceberg.
La contre partie est peut-être que la prise en main de DIVI devient complexe si on veut connaître toutes ses fonctions. Mais heureusement l’interface est bien pensée et offre l’essentiel en première vue.
Elegant theme fait vraiment un travail remarquable !
Merci Michel pour ce retour très intéressant.
Bonjour,
En partant sur DIVI prend t-on des risques en terme de compatibilité des modules wordpress ou est-ce que le choix de ce genre de thème, notamment avec le divi builder, n’a rien à voir ? Comment savoir si un module ou un widget sera compatible ou pas ?
Bonjour Joao,
Qu’entendez-vous par « module » ? Est-ce que vous craignez que certains plugins ne soient pas compatibles avec Divi ? Honnêtement, je n’en connais pas. Ensuite, c’est sûr que les modules proposés dans le Divi Builder sont pour l’instant restreints à ce que propose Divi… mais bientôt il y aura de la nouveauté, car depuis hier, la version 3.1 a vu le jour et elle permet aux développeurs de créer des modules spécialisés. Donc bientôt, de nouveaux modules dans le Divi Builder vont apparaitre ! J’ai hâte.
Oui je parlais bien de plugins. Par exemple j’ai besoin d’une fonctionnalité bien précise de https://wordpress.org/plugins/connections/ , et d’un widget également, j’espère qu’il s’intègrera bien.
Elegantthemes propose 30 jours d’essais je verrai bien.
Merci pour vos précisions !
Bonjour,
Merci Lycia
Étant dans les balbutiements de DIVI, j’ai apprécié le pas à pas pour créer un thème enfant, j’ai utilisé « Notepad++ » en remplacement « SublimText » et tout fonctionne.
Georges
Super Georges !
Pourquoi créer un thème enfant ? Est-ce une obligation ?
Bonsoir Pierre. Non pas du tout, créer un thème enfant n’est pas obligatoire si vous ne devez pas modifier votre thème parent. Si par contre vous comptez modifier certains fichiers, vous devrez en créer un.
Hello,
Merci pour votre article. Je viens de prendre divi et voici les soucis que je rencontre.
Lorsque je mets divi en thème, j’ai un souci avec le module code. J’ai un petit code qui me permet de faire apparaître un bouton ou une image après un certain nombre de secondes, afin que son apparition concorde parfaitement avec mon appel à l’action de ma vidéo de vente. mais non seulement le code ne fonctionne pas, mais en plus il apparrait sur le front de mon site. Donc pour contourner le pb, j’ai pris uniquement divi en extension et repris mon thème optimizepress car ce dernier propose une fonction « delay » très simple à utiliser. Mais lorsque je veux utiliser le divi builder pour personnaliser ma page d’accueil, mes modifications ne s’enregistrent pas, comme s’il y avait un conflit entre le thème et l’extension. Qu’en pensez-vous ? Pensez-vous que c’est moi qui utilise mal le module code, ou le pb est autre part ? Merci pour votre aide.
Bonjour et merci pour votre commentaire.
Je ne sais pas s’il le souci vient d’un conflit entre votre thème et le Divi Builder, toutefois, il faudrait essayer avec un autre code pour voir si le souci ne viendrait pas de celui-ci.
Cependant, je me demande pourquoi vous n’utilisez pas tout simplement le module « Appel à l’action » ou même le module « Bouton » de Divi que vous paramétrez simplement avec un délai d’apparition. Cette fonctionnalité est native dans Divi. Lorsque vous paramétrez le module, dans l’onglet « style », tout en bas, il y a une option pour faire apparaitre le bouton ou tout autre module après un certain temps. Peut-être que cela pourrait convenir à vos besoins ? À tester…
Bonne continuation.
Merci bcp pour votre aide, je n’avais pas pensé à jouer avec les animations pour varier le délai. Je débute tout juste sur divi, j’ai encore besoin de me faire la main dessus, mais je suis bien contente, ça va me permettre de conserver ce thème qui offre énormément de possibilités.
Vraiment encore merci !
Re, par contre je ne peux pas mettre une valeur supérieur à 3000ms dans les options pour le delay. Or mon bouton doit apparaitre à 548400ms… (environ 8 minutes) Y a t-il un moyen de modifier cette valeur ? Merci.
Je ne pense pas…
Bonjour ! Il semble y avoir un conflit entre Divi Builder et certains de mes plugins. Tel que suggéré dans les forums, j’ai désactivé les plugins un par un (long !) pour voir lequel était en conflit…sans toutefois trouver. J’ai aussi fait la mise à jour la plus récente du Divi Builder. Sauriez-vous comment résoudre le problème ?
Bonjour Chantal, avec quel thème utilisez-vous le Divi Builder ?
Je viens de lire le commentaire de Jennifer. Lycia, est-ce que tu sais si Divi propose, lorsque l’utilisateur va pour quitter le site en cliquant sur la croix de son onglet (sur FF, Chrome ou autre), d’afficher une popup pour, par exemple, proposer une réduction si on a un woocommerce ? Merci à toi (encore une fois).
Non malheureusement Vincent, Divi ne propose pas de faire ça, c’est dommage !
Par contre, pas terrible pour la mise en page du blog (ballot pour un WordPress qui se voue à cela). Obligée d’user d’autres plugins.
Bonjour comment insérer un captcha dans divi ?
Hello, une sécurité CAPTCHA est en option sur les formulaires de Divi, il suffit de l’activer (3+12=?)
Oui j’ai trouvé entre temps merci je m’obstinais à vouloir ajouter un champs !!!!
sympa le captcha qui bug sur deux lignes dans les iPads en lecture horizontale… pas moyen de le régler
Hello Lycia
Cet article est déjà ancien mais toujours d’actualité, et moi qui continuais à mettre Monster Insight…
En revanche pour Contact Form7 le problème c’est que je ne crois pas que le module de contact de Divi permette de faire un formulaire de contact qui donne aussi la possibilité de s’inscrire à une newsletter, afin d’éviter de donner deux fois son adresse mail? Dommage car j’aime bien leur captcha (beaucoup moins moche que de devoir cliquer sur des feux rouge).
J’ai vu que Contact Form7+Mail Chimp extension faisait ce job.
A moins que tu connaisses d’autre manière de faire. Ca m’intesserait de savoir.
Merci
Hello Delphine,
En effet, je ne crois pas que le formulaire de contact de Divi puisse inscrire les internautes à ta newsletter en simultané. Sinon, tu as Bloom que tu bénéficies avec la licence Divi. À voir en fonction de tes besoins.
Bonjour Lycia et merci, je souhaite désinstaller Monster, mais ou trouves t’on le suivi des analyse google en suite ? (outre que google analytics directement)
Merci et belle journée
Salut Marion,
Effectivement, si tu désinstalles Monster, tu trouveras uniquement tes statistiques directement sur ton compte GA. Il existe aussi une application pour smartphone. Donc, pour répondre à ta question : plus de stats directement dans ton admin WordPress. Mais honnêtement, c’est pas plus mal : 1 plugin en moins !
Cet article explique comment intégrer le code de Google Analytics directement dans Divi.
À bientôt
Lycia 😉
Bonjour Lycia,
C’est bien les plugins, mais quand on ne sait pas si c’est compatible avec divi c’est usant de chercher cette info inexistante sur le web, alors ton conseil avisé pourrait peut etre m’aider à faire le bon choix pour ne pas dépenser de temps et d’argent inutilement.
J’ai vu ce plugins « Pre Order for WordPress WooCommerce » qui me plait beaucoup avec ses multiples fonctionnalités, mais je ne sais pas si s’est compatible avec divi ou même si divi intègre déja ce genre de module dans son theme ?!!
je te mets un lien vers la vidéo du plugins qui inclus (systeme de précommande, compte à rebours et versement d’acompte pour réserver un produit hors stock).
Si tu penses qu’il n’est pas compatible avec divi, pourrais-tu me guider vers un plugins ayant ces mêmes fonctionnalité ou très proche et compatible avec divi svp ? Je tourne en rond depuis des jours et des jours.
le lien de la vidéo : https://www.youtube.com/watch?v=8ZRHZQaBxgM
ou celui de l’éditeur : https://store.webkul.com/Pre-Order-WordPress-WooCommerce.html
en plus il coute que 39$ (prix à vie), alors que celui proposé par woocommerce coute 129$ (prix/an) et je ne sais même pas s’il est aussi complet ?!!
Merci de ton aide Lycia
Cordialement,
Youssef
Salut Youssef, désolée de mon retard de réponse. Alors, si tu veux mon avis, je ne vois aucun souci à ce qu’un plugin WooCommerce ne soit pas compatible avec Divi. Divi est le thème et ne propose pas ce genre de fonctionnalité. C’est bien WooCommerce qui gère ta boutique et donc, un add-ons WooCommerce ne devrait pas rentrer en conflit avec ton thème. Toutefois, ce qu’il faut regarder, c’est la dernière version du plugin : de quand elle date. Si le plugin est régulièrement mis à jour, tu auras rarement de soucis. J’ai plusieurs add-ons WooCommerce sur mes sites et je n’ai jamais eu de problème. Donc, je dirais que tu ne devrais pas avoir de problème toi non-plus. As-tu vérifié si ton plugin en question est également disponible en version gratuite sur le répertoire officiel ? Cela te permet d’être sûr que le plugin respecte les bonnes pratiques et en plus, tu peux tester la version gratuite pour voir si tout va bien. Ensuite, tu pourras passer en pro pour obtenir d’autres fonctionnalités. En faisant une recherche rapide, j’ai trouvé celui-ci qui a été mis à jour il y a 4 jours seulement : https://wordpress.org/plugins/pre-orders-for-woocommerce/ … c’est peut-être le même que toi ? Ou un autre ? Peut-être qu’il peut faire le job ?