Lorsqu’on débute avec WordPress cela peut être compliqué… Et lorsqu’on découvre un thème cela vient rajouter une nouvelle couche ! Quel est le fonctionnement de Divi et du Divi Builder dans WordPress ? Où s’arrête WordPress et où commence Divi et son builder ? C’est ce que les élèves me demandent à chaque nouvelle formation…
Cet article à pour but de démocratiser les fondamentaux de la création d’un site WordPress avec le thème Divi (vous pourrez aussi vous en servir si vous utilisez un autre thème).
À quel moment devons-nous paramétrer WordPress, à quel moment devons-nous paramétrer le thème Divi et à quel moment le Divi Builder entre en scène ?
Voilà de nombreuses questions que se posent ceux qui découvrent WordPress et qui ont l’ambition de créer leur site avec le thème Divi.
- L’anatomie d’un site WordPress
- Où « s’arrête » WordPress et où « commence » Divi ?
- Analyse du layout de Astuces Divi
- En conclusion

1 – L’anatomie d’un site WordPress


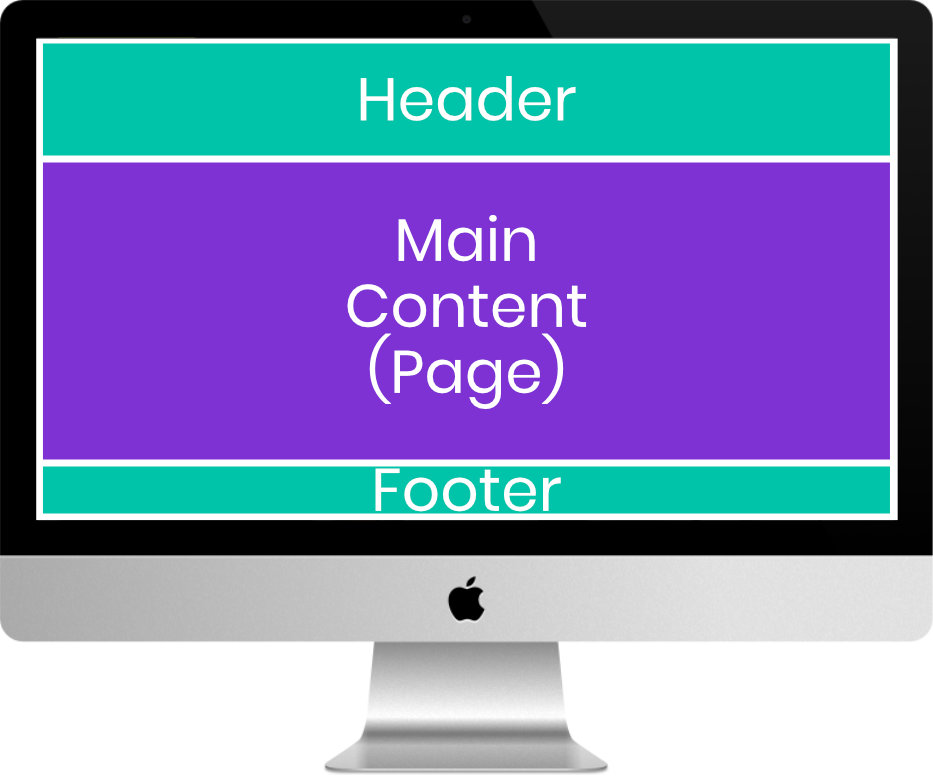
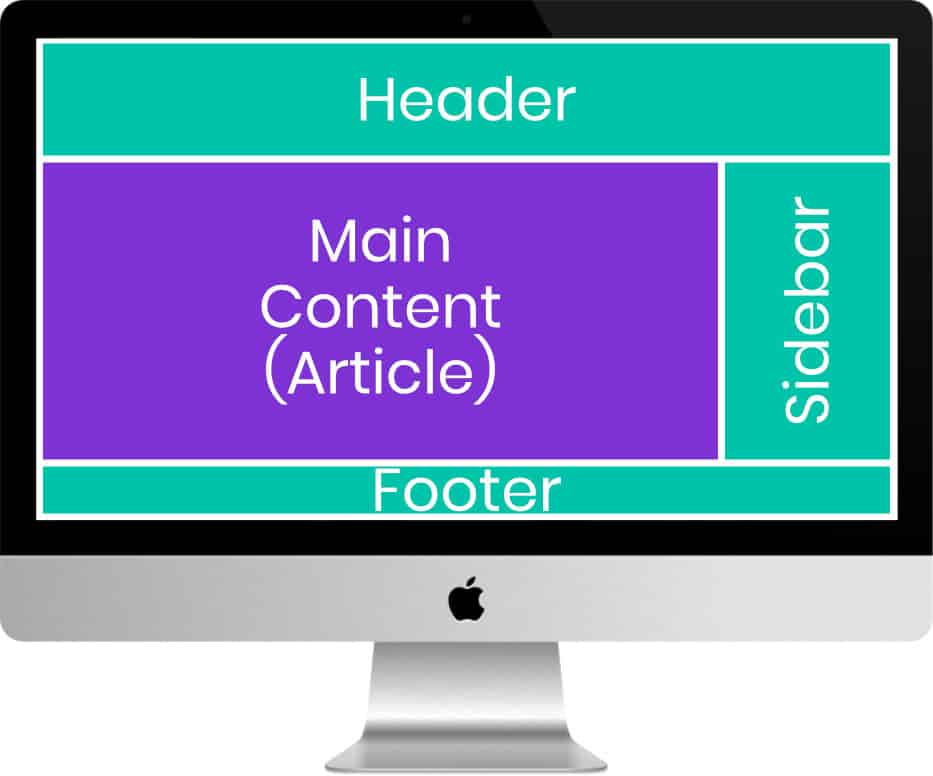
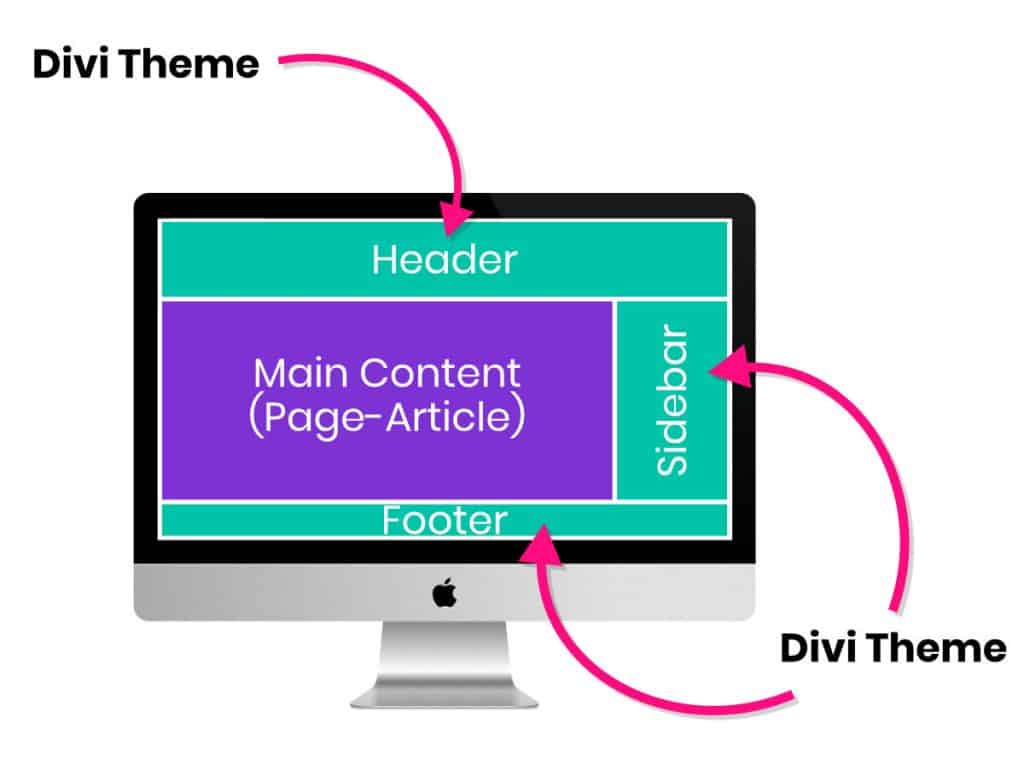
Sur les deux images ci-dessus, on peut voir – de manière simplifiée – de quoi est composé un site WordPress.
En haut de l’écran, on retrouve souvent le HEADER, suivi du MAIN CONTENT (Contenu Principal). En bas de l’écran, on retrouve le FOOTER (pied de page).
Ce design, en règle générale, pourra se comporter différemment en fonction du type de publication.
Par exemple, un article sera doté d’une SIDEBAR (image 2) alors qu’une page ne le sera pas (image 1). Même si de nombreux thèmes permettent d’ajouter une sidebar sur les pages aussi.
Mais tout cela n’est qu’une hypothèse car avec les PAGE BUILDERS comme le Divi Builder, tout peut-être remis en question. On pourrait ajouter une SIDEBAR au sein d’une page par exemple, et ne pas activer la SIDEBAR sur les articles. Tout n’est qu’une question de paramétrage d’options…

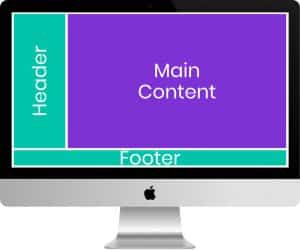
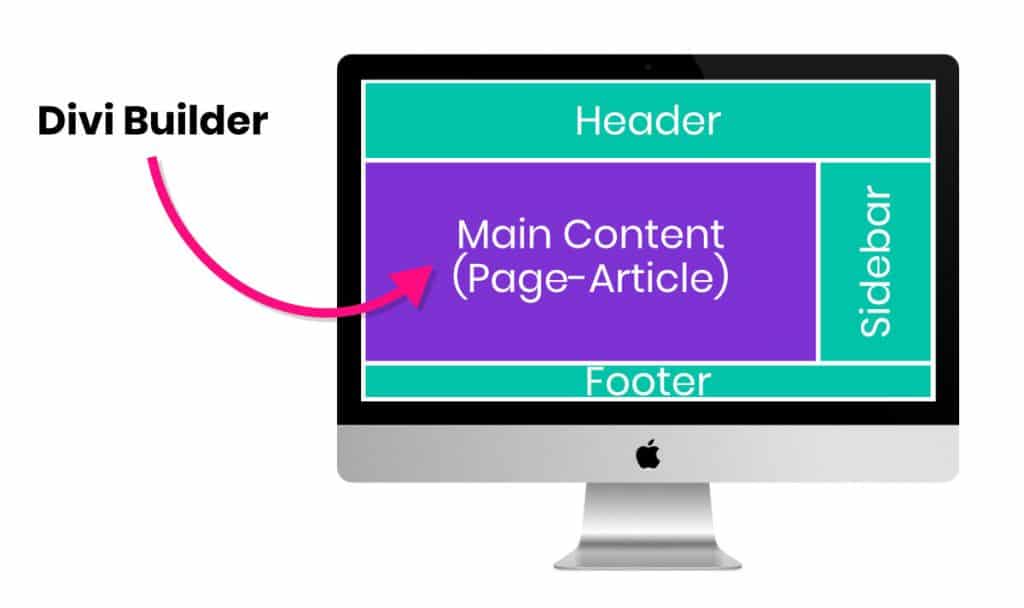
Notez : selon les choix que vous ferez dans les options de paramétrages du thème, vous pourrez obtenir un design différent. Sur cette image (image 3), vous pouvez remarquer que le HEADER a été déplacé sur la gauche de l’écran.
2 – Où « s’arrête » WordPress et où « commence » Divi ?
Revenons à cette question récurrente : comment sait-on si c’est dans WordPress ou dans Divi que nous devons faire nos paramétrages ?
Quand on connait bien WordPress, tout est limpide mais je conçois que ce n’est pas le cas des débutants… je l’ai été !
Si je devais vous aiguiller en deux mots, je dirais : WordPress s’occupe de la création, des contenus, de la structure et des fonctionnalités de votre site. Tandis que le thème (Divi ou autre) s’occupe du Design global du site. Quant au Divi Builder (ou autre constructeur de page), il s’occupe du contenu SEULEMENT (à la place du système natif de WordPress).
Mais je suis sûre que si vous êtes arrivé sur cet article, c’est que vous avez besoin de plus amples explications… Voyons donc cela en détails !
2.1 – De quoi s’occupe WordPress ?
Souvent, ceux qui découvrent WordPress veulent brûler les étapes. Ils ont hâte de s’attaquer au design du site, ils recherchent un thème, définissent les couleurs et les polices etc. Mais c’est une erreur !
Avant le design, vous devez vous concentrer sur les réglages de base de WordPress, la création de contenus et la structure du site. Sans aucun contenu, vous aurez bien du mal à paramétrer votre thème !
Par exemple, vous n’arriverez pas à paramétrer votre HEADER si votre menu de navigation n’est pas encore créé. De même que vous n’obtiendrez pas de menu si vous n’avez pas encore créé et publié des pages. Idem pour le côté blog, vous ne pourrez pas définir le design du blog si vous n’avez pas encore publié des articles… Vous me suivez ?
Voici ce que vous pourrez faire avec WordPress :
- Créer des pages => onglet PAGES
- Créer des articles => onglet ARTICLES
- Créer et gérer des catégories => onglet ARTICLES > CATÉGORIES
- Créer et gérer des étiquettes => onglet ARTICLES > ÉTIQUETTES
- Créer des menus de navigation et définir leur emplacement => onglet APPARENCE > MENUS
- Télécharger et gérer des images => onglet MÉDIAS
- Gérer le contenu des sidebars => onglet APPARENCE > WIDGETS
- Ajouter, supprimer, activer ou désactiver des plugins => onglet EXTENSIONS
- Définir les réglages globaux de votre site => onglet RÉGLAGES
- Ajouter, modifier ou supprimer des utilisateurs => onglets UTILISATEURS
- Modérer des commentaires => onglet COMMENTAIRES
- Télécharger un thème gratuit ou payant => onglet APPARENCE > THÈMES (voir comment installer le thème Divi)

Vous l’avez compris, WordPress gère les contenus ainsi que les paramètres de fonctionnalité mais ne gère pas le design (c’est le thème qui s’en occupe). Si des fonctionnalités sont manquantes, vous pourrez en ajouter à l’aide de plugins.
2.2 – De quoi s’occupe le thème Divi ?
Le thème Divi va s’occuper du design global de votre site et notamment du HEADER et du FOOTER.

Les principaux paramétrages (les options du thème) vont se trouver sous l’onglet DIVI et sous l’onglet APPARENCE > PERSONNALISER.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
Voici ce que vous pourrez faire avec le thème Divi depuis l’onglet DIVI :
- Onglet DIVI > OPTIONS DU THÈME > GÉNÉRAL : dans cet onglet, vous pourrez ajouter votre logo, définir votre palette de couleur par défaut, renseigner vos profils sociaux etc.
- Onglet DIVI > OPTIONS DU THÈME > NAVIGATION : dans cet onglet, vous trouverez quelques options comme la désactivation de l’élément supérieur du menu lorsque celui-ci affiche des sous-éléments.
- Onglet DIVI > OPTIONS DU THÈME > INTÉGRATION : cet onglet vous permettra d’ajouter du code à votre header par exemple. C’est très intéressant si vous devez ajouter des scripts comme celui de Google Analytics.
- Onglet DIVI > OPTIONS DU THÈME > UPDATE : cet onglet vous permet d’ajouter votre clé API que vous obtenez lorsque vous souscrivez à une licence de ElegantThemes. Cela vous permettra non seulement de pouvoir mettre votre thème Divi à jour mais également de pouvoir télécharger des layouts tout-prêts.
- Onglet DIVI > PERSONNALISEUR DE MODULES : ici vous trouverez quelques options basiques pour chacun des 46 modules du Divi Builder. Honnêtement, il n’y a pas grands choses à faire ici.
- Onglet DIVI > ÉDITEUR DE RÔLES : cet onglet peut-être intéressant si vous êtes plusieurs à gérer le site. Ainsi, vous pourrez définir qui a accès à certains paramétrages en fonction des rôles de vos utilisateurs.
- Onglet DIVI > BIBLIOTHÈQUE DIVI : c’est ici que vos sauvegardes de modules, sections ou layouts iront se stocker lorsque vous les enregistrez comme modèle. C’est également ici que vous pourrez importer certains layouts externes.
- Onglet DIVI > SUPPORT CENTER : vous pourrez utiliser cet onglet à des fins de débug si vous avez des problèmes ou des conflits dans votre site.
Comme vous avez pu le voir dans cette liste, l’onglet DIVI propose seulement des options de design global ou de fonctionnalité du thème. Pour configurer des options plus pertinentes concernant le design, rendez-vous à l’onglet APPARENCE > PERSONNALISER.
Voici ce que vous pourrez faire avec le thème Divi depuis l’onglet APPARENCE > PERSONNALISER:
- L’onglet Paramètres Généraux : c’est l’onglet le plus important. Ici, vous pourrez définir votre typographie, la couleur de fond ou l’image d’arrière-plan ainsi que les paramètres de mise en page (comme le Boxed Layout).
- L’onglet En-tête et Navigation : le header est un élément primordial dans le design d’un site. C’est ici que vous trouverez toutes les options pour l’apparence de vos divers menus. Lire cet article pour des explications détaillées.
- L’onglet Pied de Page : ici vous pourrez changer les crédits dans le footer du site, définir le layout pour les widgets en pied de page, changer les couleurs etc.
- L’onglet Boutons : ici vous pourrez définir l’apparence par défaut de tous les boutons de votre site. Ainsi, en insérant un module Bouton lors de la construction de votre mise en page, vos boutons seront uniformes.
- Les onglets Blog, Styles sur Mobile et Palettes de Couleur offrent quelques options mais rien de très intéressant.
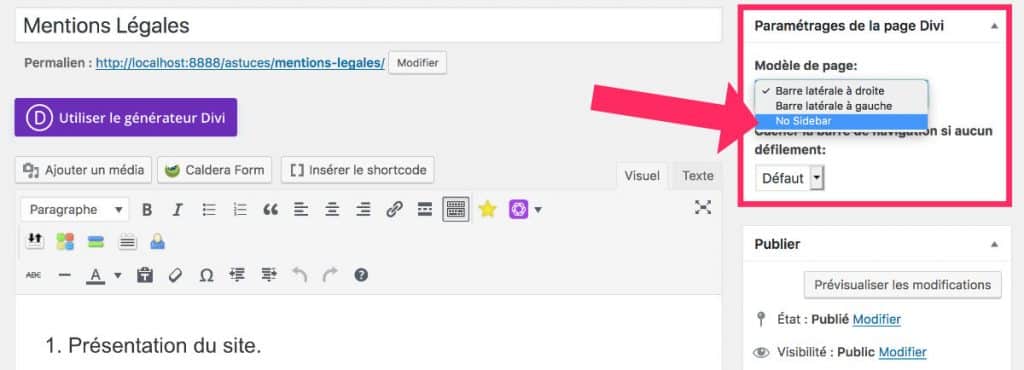
Astuce pour supprimer la Sidebar sur les pages n’utilisant pas le Divi Builder
Vous avez pu remarquer que lorsque vous n’activez pas le Divi Builder pour utiliser l’éditeur natif de WordPress, le thème Divi affiche par défaut une Sidebar (même au sein de vos pages).

Cela peut être désactivé facilement depuis l’encadré « Paramétrages de la page Divi » situé en haut à droite, au sein de la page en question.
2.3 De quoi s’occupe le Divi Builder ?
Le Divi Builder s’occupe du design de votre contenu. C’est-à-dire du design de vos pages (et éventuellement de vos articles).

Notez : l’activation d’un page builder est facultatif car WordPress vous permet nativement de créer le contenu au sein de vos pages et de vos articles.
Le Divi builder intervient donc uniquement à l’intérieur de vos « posts » (pages, articles ou custom post type). Et nulle par ailleurs : ni dans le HEADER, ni dans le FOOTER (car c’est le thème qui s’en charge).
Voici ce que vous pourrez faire avec le Divi Builder :
- Gérer du texte, des images, des polices, des couleurs
- Gérer des arrières plans
- Ajouter des animations au chargement de la page ou au survol
- Ajouter des icônes
- Gérer des colonnes
- Maitriser le rendu responsive
- Définir la visibilité des modules ou des sections en fonction des écrans
- Ajouter des « dividers » pour donner un effet sympa à vos sections
- Ajouter du code personnalisé
- Embarquer des éléments extérieurs comme des vidéos YouTube, des Google Maps, des Tweets etc…
- Et la liste est encore très longue ! Découvrez ici la liste de tous les modules du Divi Builder.
En savoir davantage sur le Divi Builder.

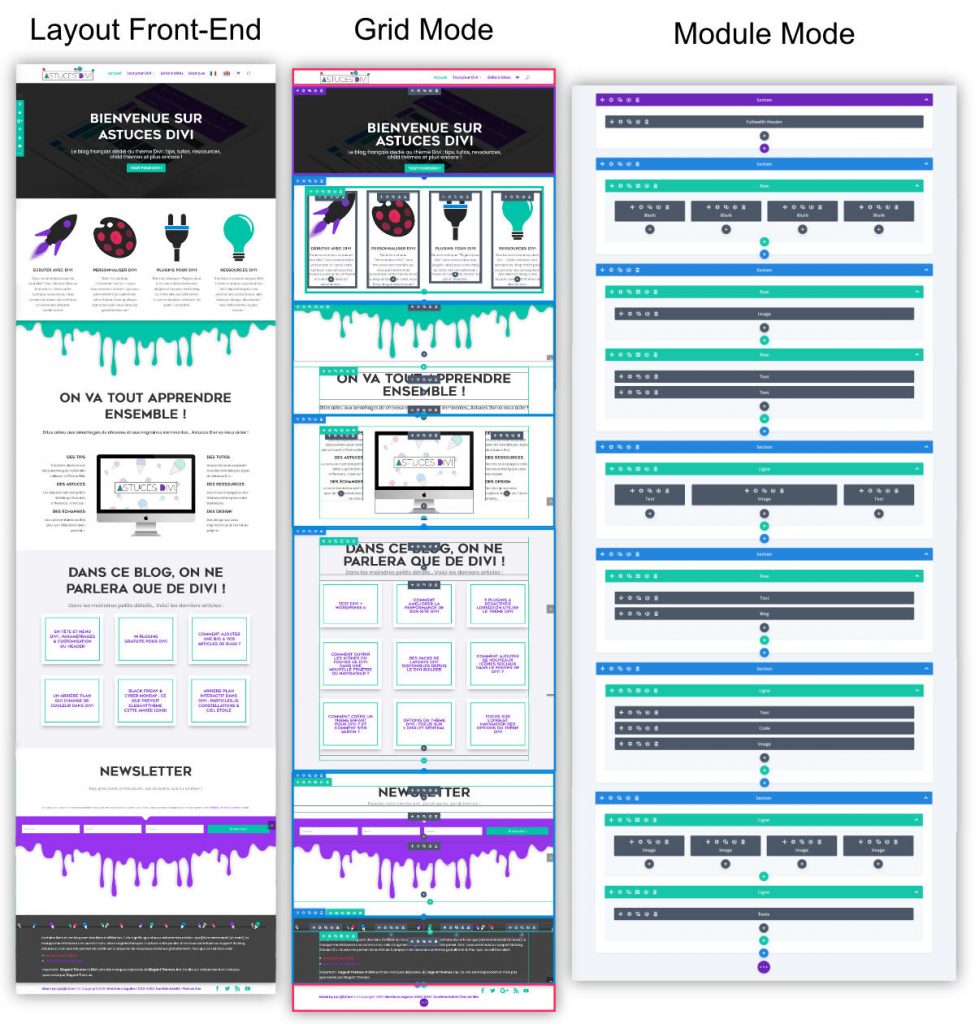
3 – Analyse du Layout de Astuces Divi
Pour mieux comprendre le fonctionnement de Divi et du Divi Builder dans WordPress, analysons ensemble la mise en page de la page d’accueil de Astuces Divi.

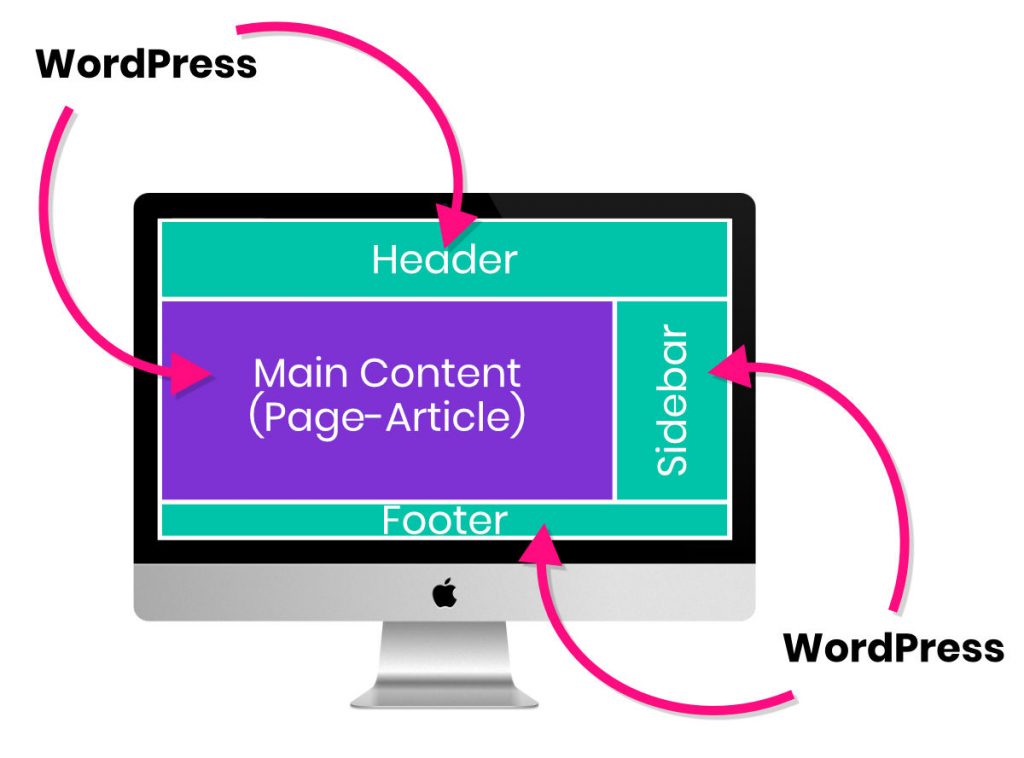
Sur l’image ci-dessus, le layout de gauche correspond à celui que les internautes voient, celui que vous voyez lorsque vous visitez ce blog.
Sur le layout du milieu, on arrive mieux à comprendre le fonctionnement de Divi et du Divi Builder dans WordPress et cette notion de construction de mise en page.
On voit qu’un layout est une succession de sections (en bleu). Chaque section peut-être composée d’une ou de plusieurs lignes (en vert). Dans ces lignes, on y place des modules en fonction des besoins (en gris).
Si cela est encore un peu flou, regardez donc le layout de droite (toujours sur cette image) : ici tout est clair ! Un layout est une succession de boites dans des boites. Et cela est possible grâce aux constructeurs de pages comme le Divi Builder. Cette possibilité n’est pas offerte par le thème, seulement par son builder.
Dernière précision et rappel : si on revient attentivement sur le layout du milieu, on voit que le Header et le Footer (encadrés en rose sur l’image) ne sont pas pris en charge par le Divi Builder. C’est le thème Divi qu’il faudra paramétrer.
4 – En conclusion
J’espère que mes explications ont été assez claires et qu’elles aideront de nombreux débutants à mieux comprendre le fonctionnement de Divi et du Divi Builder dans WordPress. Le plus important est de bien dissocier ce qui est géré par le thème, par le page builder et par WordPress.
Petit récapitulatif :
- WordPress gère les contenus, la structure du site ainsi que ses fonctionnalités
- Le thème Divi gère le design global du site ainsi que les quelques fonctionnalités du thème lui-même
- Le Divi Builder gère la construction de vos contenus (pages, articles CPT) ainsi que leur design.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !







Bonjour,
Comme d’habitude, c’est un super travail bien expliqué, détaillé et illustré.
Lorsque l’on sait le temps que ça prend pour rédiger un tel Post (en plus d’une vie très active), je dis BRAVO Lycia et merci pour ce généreux partage.
Merci Jérôme, ça me va droit au cœur ! Peu s’en rende compte malheureusement… Mais toi tu es là 😉 pour me motiver à continuer !!!
À bientôt
Bonjour Lycia, je partage l’avis de Jérome. Je débute avec DIVI et la création de site et m’arrache pas mal les cheveux.
Tes explications sont très pédagogues et je vais bien fouiller partout dans tes pages d’explication. Je me rends bien compte du temps que cela peut demander même si tu maîtrise !! Merci et bravo à toi !!
Sylvie
Merci Sylvie ! Ton commentaire m’encourage ! J’ai des tas d’idées d’articles mais c’est le temps qui me manque… J’espère que tu trouveras ton bonheur ici 😉
À bientôt !
Lycia
Bonjour Lycia,
Merci de prendre le temps pour nous aider. Ton article est super bien écrit et très clair. Pour moi qui débute complètement, c’est vraiment une chance. Je vais aussi fouiner partout et j’ai un peu plus l’espoir d’y arriver maintenant.
Encore merci et continue, on compte sur toi pour nous éclairer.
Je te suis!
Super Frédérique ! Merci 🙂
Bonjour Lycia,
Je viens de me lancer dans l’aventure wordpress et DIVI et je sens que ton site va être ma bible pour les prochains mois ((-:
Tes articles sont clairs, complets, bien structurés et pédagogues !
Bravo et un grand merci !
Merci Saskya 😉
Bonjour,
Je viens juste de commencer à utiliser Divi – un grand merci, votre blog m’aide beaucoup car contrairement à ce qu’annonce certains tutos, ce n’est pas facile pour un débutant !
Une petite question, je veux créer une e-boutique, j’ai lu qu’il était intéressant d’acheter en plus de Divi, Divi bodycommerce, je m’y perds un peu….
Bonjour Bertrand !
Merci à vous 😉
Si vous voulez créer une boutique en ligne, vous avez seulement besoin de WooCommerce, un plugin qui permet de transformer un site vitrine en site e-commerce. Le reste est superflu.
J’espère avoir répondu à votre question.
Bonne journée
Lycia
Bonjour Lycia ,
vos explications nous sont d’une grande aide
merci pour votre super travail
Merci beaucoup Abdallah 😉
Bonjour,
Merci pour ces explications. Avec la dernière version de l’OS « Catalina », c’est la cata ! IWEB n’est plus pris en charge et je suis contraint de passer à autre chose pour gérer mon site. C’était trop simple et convivial… J’ai opté pour « WordPress » et « DIVI » et en tant que béotien, je m’arrache les cheveux car je ne parviens à rien. Je vais approfondir vos articles et j’espère y trouver des solutions.
Merci.
Merci Decoster !
Je suis surprise que Catalina soit déjà là ! Il faut que je mette mon ordi à jour…
Concernant iWeb, je n’ai jamais testé mais je suppose que cette solution n’était plus trop utilisée, ils ont dû certainement arrêter de la maintenir.
Dommage pour vous…
Je suppose que WordPress est bien plus complexe et je comprends votre « arrachage de cheveux ».
Courage pour vous mettre dans le bain : une fois qu’on a compris son fonctionnement, ça roule !
Je ne sais pas si cela peut vous aider mais je propose un ebook PDF qui explique la création d’un site avec WordPress (mais cet ebook n’aborde pas le thème Divi, c’est alors encore un autre apprentissage).
À bientôt 😉
Lycia
Bonjour,
Grand débutant mais déterminé à progresser, je me permets de vous remercier et féliciter pour votre site !
C’est clair, complet et rassurant…
Je sens que je vais progresser plus rapidement que prévu et ça me redonne du courage…
David
C’est fait pour ! David ! Bienvenue sur Astuces Divi 😉
Bonjour Lydia,
Je débute sur wp et divi.
Je ne trouve pas la possibilité d’automatiser la mise à jour des url modifiées.
Vous pouvez m’aider svp ?
Merci
Salut Jean Luc,
Je ne vois pas ce que tu veux dire ? Tu parles de redirection automatique ?
Si c’est cela que tu cherches, il va falloir trouver un plugin je pense mais je ne sais pas si ça existe. Disons que je ne me suis jamais penchée sur la question…
Bonjour Lycia,
Tout d’abord, un grand merci pour vos articles qui sont hyper clairs et très bien rédigés.
Tout devient plus simple avec vous!
J’avais une question concernant la compatibilité des plans WordPress et Divi. Ce dernier peut être utilisé peu importe l’abonnement WordPress sélectionné? En conseillez-vous un en particulier (Premium ou Business)?
Merci de votre aide.
Bien à vous
Salut Alex,
Je ne connais pas trop WordPress .com : si vous parlez d’abonnement, je suppose que vous faites référence à la solution d’Automattic ?
Du coup, je ne pourrais pas répondre à votre question.
Quant à WordPress .org, il n’y a pas de problème…
bonsoir Lycia
je pensais avoir bien compris mais
du coup depuis la page 162 de ebook pour word press je vois des trucs que je n’ai pas
moi sur la gauche j’ai tous les parametres de Divi
j’ai jamais Document blocs etc….
est ce normal ? et en ai je besoin ?
et quand je vais aux articles page 184 etc.. mais comment vais je mettre les étiquettes et les catégories ?
merci
Tu parles de la barre de gauche ou de droite ? On parle bien de WordPress et non de Divi…
Les onglets de gauche disparaissent lorsque tu édites une page ou un article avec Gutenberg. C’est nouveau : c’est pour avoir plus de place dans l’éditeur. Mais ça ne change rien, tu retournes au back-office en cliquant sur le W de WordPress, en haut à gauche.
Pour la barre de droite, elle doit sûrement être cachée, il suffit de la faire apparaitre en cliquant sur l’icône des réglages (la roue dentée) à haut à droite de Gutenberg.
Bonjour Lycia, moi aussi je m’y mets !! une de plus sur WP et Divi 🙂
Tu m’as convaincue d’embarquer Divi… J’espère que je vais m’en sortir car je suis assommée par la quantité de choses à voir/comprendre :-/
J’ai pris la version Divi à vie (!) et j’ai activé Divi comme thème dans WP mais j’ai repéré un Layout Pack qui m’irai bien (donné dans ElegantTheme). Juste je ne comprends plus trop si ce Layout aura les mêmes caractéristiques qu’un thème enfant ? Je début totalement et j’ai peur de mal commencer … (si j’utilise ce thème et que ça risque de tout sauter si je fais une mise à jour ce sera ballot).
Merci infiniment pour toutes les ressources que tu mets à disposition (je suis allée voir ton profil Webeuse, ça me redonne espoir car je débarque dans le web après avoir fait plein d’autres choses bien différentes).
Salut Anne ! Super ! Bienvenue ! T’inquiète pas, tu peux télécharger tous les layouts que tu veux, rien ne sautera … un thème enfant te permet de faire des modifications de fonctionnalités. Tu n’en a presque plus besoin depuis que le thème Builder existe. Rien ne t’empêche d’installer un thème enfant même si tu ne l’utilises pas. Le principal est de ne jamais modifier les fichiers du thème parent (le thème Divi lui-même). Bon courage !
Salut et merci pour votre article.J’ai un problème que je n’arrive pas à résoudre sur mon essai de site.
lorsque j’active mon visual builder sur DIVI mes mise en forme (boutons, couleur de fond, etc..) apparaissent exactement comme je les ai travaillé, ensuite quand je quitte visual builder pour voir ma page, mes boutons et mes couleurs de fond apparaissent par défaut sans aucune modification, malgré mes sauvegarde mais rien n’y change.
Avez-vous une solution ?
Salut Caré… Je pense que cet article va répondre à ta question : https://astucesdivi.com/probleme-enregistrement-modifications-divi/
Bonjour,
Je viens de créer mon site avec WordPress et le thème DIVI, qui semble attirer beaucoup de suffrages.
Si la création est énormément facilitée par ces outils, je me suis « cassé les dents » sur les encadrés arrondis des articles (bordure) et sur les marges intérieures de ces articles (espacement), qui, d’une page à l’autre, ont des aspects différents.
Il me semble avoir tout essayé sur l’article avec ses 3 niveaux d’encapsulation et dur la page qui contient l’article.
Rien n’y fait… Pas plus de succès sur la page qui contient cet article.
Quelqu’un sait-il comment résoudre ce problème, si problème il y a ?
Avec mes remerciements anticipés.
TGN_59
Salut TGN, as-tu utilisé le Thème Builder pour créer tes articles et uniformiser tes marges ?
Bonjour,
je suis entrain de créer un site avec l’aide de Divi.
Tout se passer bien jusqu’à ce matin. Je vous explique :
– J’ai d’abord créé dans le « thème builder » de Divi mon « squelette de page » comprenant un header, une section Body toute simple et un footer.
– J’ai ensuite créé 2 pages, dans lesquelles j’ai importé mon « squelette de page » et où j’ai mis en place tout mes contenus dans la section Body de mon squelette.
Après avoir passé plusieurs période dessus tout se passer bien jusqu’à ce fameux message « Module de contenu post manquant ».
Et depuis je ne peux plus afficher ou modifier mes pages (qui sont toujours présentes).
Qu’est-ce qui se passe ????
Est-ce que quelqu’un a la solution ???
En vous remerciant par avance.
Sylvain
Salut Sylvain, c’est bizarre, le problème est toujours là ?
Pour précision : dans le thème builder, tu crées un MODELE, ton body devras avoir le module PUBLIER UN CONTENU. Ensuite, dans tes pages, tu ne dois pas importer ta mise en page créée avec le thème builder. Tu dois simplement créer ta mise en page avec le Divi Builder (et non le thème builder). Et là, il ne doit pas y avoir de conflit.
Bonjour
Actuellement en création de mon site internet avec Divi, j’avance mais ne comprends pas certaines subtilités :
J’ai créé par mal de pages pour les menus avec le Divi Visual Builderet mais quand je retourne dans mon interface WordPress dans l’onglet Divi-Theme builder, je n’ai pourtant rien ( à part le Global header que j’ai créé)
Alors à quoi sert ce Divi Theme Builder vs Visual Builder et pourquoi ne sont ils pas reliés ?!
Merci pour votre aide
Vladimir
Vladimir le Visual Builder sert à créer le contenu des pages tandis que le Thème Builder sert à créer les modèles de thème que tu appliques ensuite à des pages…. Tes pages tu les trouves dans Pages > Toutes les pages
Bonjour Lycia
je suis débutant sur wordpress et divi et j’ai ma petite question que voilà : le contenu de la page « Comment fonctionnent Divi, le Divi Builder et WordPress : fondamentaux pour les débutants » date de 2019. Est-il toujours à jour ?
Merci de votre retour. Merci pour les efforts de partage de connaissances.
Alain
Bonjour, oui, c’est toujours d’actualité.