Divi or Elementor? I was hesitant for a long time to get into this type of article for two reasons:
- I didn't really want to take a position between two competing tools.
- This article is a lot of work (+5200 words)...
But in view of what I found on the web, I wanted to offer you my vision of this complete guide, because so far I have only found articles that were "too advertising" and not objective or detailed enough.
Here, I offer you a battle Divi vs. Elementor very objective. I will only give my opinion in the conclusion...
I will try to offer a real comparison of Divi against Elementor, step by step and feature by feature. I will address the strengths as well as the weaknesses...
In short, the idea is not to influence you but rather to help you choose between Divi and Elementor.
However, you have to compare like with like! So this article will present the Pro version of Elementor because the free version cannot be compared to Divi, it would be lost in advance...
In short, let's not waste any more time and get to the heart of the matter...
- 1 - Divi or Elementor in a few figures
- 2 - Divi vs. Elementor: a story of price?
- 3 - Theme, Theme Builder, Page Builder: help!
- 4 - Modules vs. Widgets: which page builder is the richest?
- 5 - Layouts to download: Divi or Elementor?
- 6 - Functionality: Divi or Elementor?
- 7 - Elementor, Divi & UX: what we like, what we hate...
- 8 - Resources, community, freebies...
- 9 - Divi or Elementor? I'm asking you!
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - Divi or Elementor in a few figures
Let's start with a broad overview of these two tools. It is good to explain the context to better understand the rest of this Divi vs. Elementor comparison.
1.1 - Some figures about Divi
Divi is the flagship theme of Elegant Themes' theme shop. It was released at the end of 2013. The Divi Builder as a standalone plugin will be released in 2015.
As you may know, the Divi Theme should not be confused with the Divi Builder. These are two different products.
As the Divi Builder is a Page Builder, it is the Page Builder that will be the subject of this comparison with Elementor (and not the Divi theme).
1.2 - Some figures about Elementor
Elementor is the best challenger to Divi.
What contributed greatly to its success: its free version - already very efficient - is directly available on the official WordPress plugin directory. This was not the case for most page builders at the time, which were often only available as premium versions.
So in 2016, Elementor is changing the landscape of free page builders by offering a very promising builder accessible to all.
As soon as it was released, it proposed a front-end page construction while its competitors proposed either a back-end construction or a back-end construction + in front-end (at choice, which is the case of Divi).
1.3 - Comparative and summary table
Figures updated on 3 July 2020
| Figures as of 3 July 2020 | Divi | Elementor |
| Year of release | Theme: Dec. 2013 Builder: Oct. 2015 | Free: May 2016 Pro: Dec. 2016 |
| Active facilities (free of charge) | - | Free version : 5 million |
| Pro licenses sold | 702.000 | ??? |
| Number of employees | 100 | 131 |
| 5 star review | 7078 5-star reviews out of 7317 (TrustPilot) or 97% satisfaction | 4930 5-star reviews out of 5308 (on WordPress) or 93% satisfaction |
When you see thatElementor already has more than 5 million active installations, it could make Elegant Themes blush , which has "only" 702,000 licences sold. And yet, these figures are not comparable!
Indeed, Divi licenses are sold for an unlimited number of sites which does not allow us to know exactly how many sites are using Divi.
If we assume that each Divi license is used on an average of 10 sites, this would mean that Divi is used on 7.2 million sites.
For example, I myself use it on about twenty sites and I am far from having the productivity of an agency! So, this figure can only be imagined...
2 - Divi vs. Elementor: a story of price?
Now that we know a bit more about the history of the two extensions, let's talk about money...
Indeed, this is often a criterion of choice for some users.
The pro licenses for these two page builders do not work in the same way. Here again, it will be difficult to compare them. Their business model is different and this is also what can change the deal, depending on your needs...
Divi's license offers 2 plans: a yearly plan or a "lifetime" plan that you only pay once... While Elementor does not offer a "lifetime" plan, you will have to pay again every year. In addition, Elementor offers 5 plans that differ according to the number of installations.
To better understand the difference in price, I suggest this table:
| Divi Annual | Divi Lifetime | Elementor Pro | |
| 1 site | 89 (each year) | 249 (one time only) | 49 (each year) |
| 1 site after 10 years costs... | 890$ | 249$ | 490$ |
| 3 sites | 89 (each year) | 249 (one time only) | 99 (each year) |
| 3 sites after 10 years cost... | 890$ | 249$ | 990$ |
| Between 3 and 25 sites | 89 (each year) | 249 (one time only) | 199 (each year) |
| 25 sites after 10 years cost... | 890$ | 249$ | 1990$ |
| Between 26 and 100 sites | 89 (each year) | 249 (one time only) | 499$ |
| 100 sites after 10 years cost... | 890$ | 249$ | 4990$ |
| Between 101 and 1000 sites | 89 (each year) | 249 (one time only) | 999$ |
| 1000 sites after 10 years cost... | 890$ | 249$ | 9990$ |
| Pro theme included | Yes | Yes | No |
| Bonus included | Bloom + Monarch | Bloom + Monarch | No |
I think this table explains well the price differences between Divi and Elementor.
It is clear that the annual licences constitute a substantial budget after a certain number of years, whether for Divi or Elementor.
For example, a site created with Elementor costs more than a site created with Divi Lifetime from the 5th year of the site.
The number of sites that can be created with a single licence also comes into play and increases the budget over the years.
This suggests that if you are in the business of creating sites for your clients, Divi is more advantageous. On the other hand, if you need a page builder for your personal site, Elementor will be more advantageous for the first 4 years (if you use a free theme).
To find out more about the tariffs, I suggest these two articles:
3 - Theme, Theme Builder, Page Builder: help!
If you get started with WordPressYou must have read up on the subject and come across some strange terms.
When you start to discover the world of themes and page builders, certain words come up often: Theme, Page Builder, Theme Builder, Visual Builder, modules, widgets, etc.
I understand that it can be confusing!
3.1 - Glossary for clarity
To make things clearer in this WordPress jungle, here are some explanations.
WordPress theme
WordPress needs a theme to function. Themes determine the look and feel (design) of your site.
There are lots of themes! Some are free (or freemium) and others are premium.
Free themes are often limited and for this reason users prefer to use paid themes that are richer in possibilities and features.
Page Builder
They are "page builders".
To illustrate this point, page builders allow you to build, brick by brick, the layout of your pages or articles.
Page builders only work on the content part of your page (or post). In other words, on the part where you are allowed to write = the same part used by the WordPress editor.
To better understand this, I advise you to read this article dedicated to the basics of the theme, the page builder and WordPress.
Theme Builder
Theme Builders allow you to act on parts of the site that are not accessible using a Page Builder.
For example, a theme builder will act on the header of your siteon the footer and on special pages such as category archives, product archives, etc.
This is a very useful feature to get a completely customised site.
BothDivi and Elementor Pro have a theme builder (Elementor Free does not have this feature).
Read this article which explains how the Divi Theme Builder works.
WooCommerce Builder
WooCommerce Builder is the term used for page builders acting on WooCommerce product sheets. Some Page Builders do not allow to be used on products in the shop.
Divi Builder or Elementor Pro allow you to build WooCommerce product sheets but this is not the case with Elementor Free.
Modules
The term "module" is used to describe the "little bricks" available to create the layout from the Divi Builder.
To find out more about modules available in the Divi Builder, go here.

Widgets
The term "widget" is used by WordPress to name small features that can be added to a sidebar or footer from the Appearance > Widgets tab.
But the term "widget" is also used by Elementor to name the "little bricks" available in the builder.

In other words, Elementor Widgets are the equivalent of Divi Modules.
Add-ons
These are additional features, often provided by third-party extensions.
These add-ons are available as plugins but we prefer the term add-ons because they are not functional if the "parent plugin" is not active.
There are add-ons for Gutenberg (the WordPress editor), for Divi and for Elementor.
Pop-Up Builder
A popup builder is a feature that allows you to create PopUp's with the Modules or Widgets of a Page Builder.
Divi or Elementor Free do not allow this functionality but Elementor Pro does.
More about the Elementor PopUp Builder.
3.2 - Comparative table
This table will allow you to quickly compare what can be done with Divi or Elementor.
| Divi Builder | Elementor (free) | Elementor Pro | |
| Need a theme? | Yes | Yes | Yes |
| Favourite theme | Divi Theme | Astra, Neve, OceanWP | Hello theme (free) |
| All compatible themes? | Yes | Most of them. | Most of them. |
| WooCommerce Builder ? | Yes | No | Yes |
| Theme Builder feature ? | Yes | No | Yes |
| Free add-ons ? | + | +++ | +++ |
| Popup Builder feature ? | No. Use PopUp for Divi (free). | No | Yes |
| Back-office construction ? | Yes | No | No |
| Front-Office construction? | Yes | Yes | Yes |
*I say "theme of choice" but you can, of course, use these page builders on any theme, except incompatible ones. The Hello theme is the theme proposed by the developers of Elementor. You may wonder why I didn't mention it in the free Elementor column? Because it's a theme that needs a Theme Builder to be fully effective and the free version of Elementor doesn't offer this feature. Read my review on this subject.
4 - Modules vs. Widgets: which page builder is the richest?
Let's move on to the most interesting part of Pages Builder: the functionalities provided by its modules or widgets.
If you ask me, it's not really the number that counts but rather their usefulness and the options that come with each module (or widget). Because a module without a lot of customisation options is mostly uninteresting.
Each Page Builder therefore includes modules that also contribute to their success.
4.1 - Page builder modules or widgets
| Module - Widget | Divi Builder | Elementor Free | Elementor Pro |
| Accordion | x | x | x |
| Alert | 0 | x | x |
| Menu anchor | 0 | x | x |
| Animated Headline | 0 | 0 | x |
| Call to action - Call to Action | x | 0 | x |
| Archive Title | 0 | 0 | x |
| Archive Post | 0 | 0 | x |
| Audio - SoundCloud | x | x | x |
| Author Box | 0 | 0 | x |
| Side bar - Colonne latérale | x | x | x |
| Rocker - Back and forth | x | x | x |
| Blog - Post | x | 0 | x |
| Blockquote | 0 | 0 | x |
| Icon box | 0 | x | x |
| Image box | 0 | x | x |
| Shop | x | 0 | 0 |
| Button | x | x | x |
| Map - Google Map | x | x | x |
| Folded screen card | x | 0 | 0 |
| Search - Search Form | x | 0 | x |
| Code - HTML | x | x | x |
| Full width code | x | 0 | 0 |
| Short code | 0 | x | x |
| Comments - Post Comments | x | 0 | x |
| Bar counter - Progress bar | x | x | x |
| Circle counter | x | 0 | 0 |
| Number counter - Counter | x | x | x |
| Countdown - Compteur à rebours | x | 0 | x |
| Full screen header | x | 0 | 0 |
| Featured Image | 0 | 0 | x |
| Internal section | 0 | x | x |
| Article slider | x | 0 | 0 |
| Full width article slider | x | 0 | 0 |
| Video Slider - Media Carousel | x | 0 | x |
| Slider Diapo - Image carousel | x | x | x |
| Full screen slider | x | 0 | 0 |
| Slider | 0 | 0 | x |
| Email optin | x | 0 | 0 |
| Facebook Button | 0 | 0 | x |
| Facebook Comments | 0 | 0 | x |
| Facebook Embeds | 0 | 0 | x |
| Facebook Page | 0 | 0 | x |
| Flip Box | 0 | x | x |
| Contact form | x | 0 | x |
| Gallery | x | x | x |
| Image | x | x | x |
| Full-width image | x | 0 | 0 |
| Read more | 0 | x | x |
| Icon list | 0 | x | x |
| Menu - Nav Menu | x | 0 | x |
| Full screen menu | x | 0 | 0 |
| Post navigation - Post navigation | x | 0 | x |
| Star rating | 0 | x | x |
| Tab | x | x | x |
| Person | x | 0 | 0 |
| Portfolio | x | 0 | x |
| Filterable portfolio | x | 0 | 0 |
| Full screen portfolio | x | 0 | 0 |
| Post info | 0 | 0 | x |
| Post Excerpt | 0 | 0 | x |
| Summary - Icon | x | x | x |
| Login - Login | x | 0 | x |
| Reviews | 0 | 0 | x |
| Social Follow - Social network icons | x | x | x |
| Share button | 0 | 0 | x |
| Divider - Spacer | x | x | x |
| Site Logo | 0 | 0 | x |
| Site Title | 0 | 0 | x |
| Sitemap | 0 | 0 | x |
| Tableau des tarifs - Price Table | x | 0 | x |
| Table if contents | 0 | 0 | x |
| Price List | 0 | 0 | x |
| Text - Text Editor | x | x | x |
| Post Title / Page Title | x | 0 | x |
| Full screen job title | x | 0 | 0 |
| Title (h2, h3, etc.) | 0 | x | x |
| Testimonial | x | x | x |
| Testimonial Carousel | 0 | 0 | x |
| Template | 0 | 0 | x |
| Video | x | x | x |
| Yoast BreadCrumbs | 0 | 0 | x |
| TOTAL | 47 | 30 | 66 |
This table shows that Elementor in its free version does not offer some essential widgets (such as displaying the latest articles). This means that you will quickly be tempted to upgrade to the pro version.
The table also shows that Elementor Pro has a large advantage over the modules embedded in the Divi Builder: almost twenty more!
However, note that some functionality is found in the options of some modules. Just because a module or widget is missing does not mean that the same purpose cannot be achieved.
All of this complicates this Divi vs Elementor comparison because some of the features are intertwined. If you use both page builders, you know what I mean...
4.2 - WooCommerce Builder modules or widgets
The Divi's WooCommerce Builder modules widgets are only active if WooCommerce is installed on your site. Elementor's WooCommerce widgets are only available in the pro version.
| Module - Widget | Divi Builder | Elementor Pro |
| Archive Product | 0 | x |
| Archive description | 0 | x |
| Woo Add to cart - Add-to-cart | x | x |
| Custom Add to Cart | 0 | x |
| Woo Cart Notice | x | 0 |
| Woo Comments | x | 0 |
| Woo Description - Short Description | x | x |
| Woo Gallery | x | 0 |
| Woo Image - Product Image | x | x |
| Woo Additional information - Additional information | x | x |
| Woo Meta - Product Meta | x | x |
| Woo Breadcrumb | x | x |
| Woo Price - Product Price | x | x |
| Woo Related Products - Product Related | x | x |
| Woo Rating - Product Rating | x | x |
| Woo Stock - Product Stock | x | x |
| Woo Tab - Product Data Tab | x | x |
| Woo Title - Product Title | x | x |
| Woo Upsell - Upsells | x | x |
| Menu Cart | 0 | x |
| Product | 0 | x |
| Product Category | 0 | x |
| WooCommerce Page | 0 | x |
| TOTAL | 16 | 20 |
Elementor Pro offers 4 additional WooCommerce widgets compared to Divi. Note that Divi also offers the same functionality as these missing widgets but as embedded options in other modules.
5 - Layouts to download: Divi or Elementor?
For a long time, themes and page builders have offered their users the possibility of downloading pre-built layouts. These are called "layouts".
These layouts are especially helpful for WordPress users who are not "artistic" or have no time to waste.
How does it work? Layouts are created by designers/graphic artists and made available to users who simply click on a button to import the layout template. Then, the users only have to modify the texts, images and colours.
It's more than magical because anyone can create and design their site in a flash.
In this respect, Divi and Elementor Pro offer a nice range of layouts to download. The free version of Elementor is, of course, less rich than the pro version.
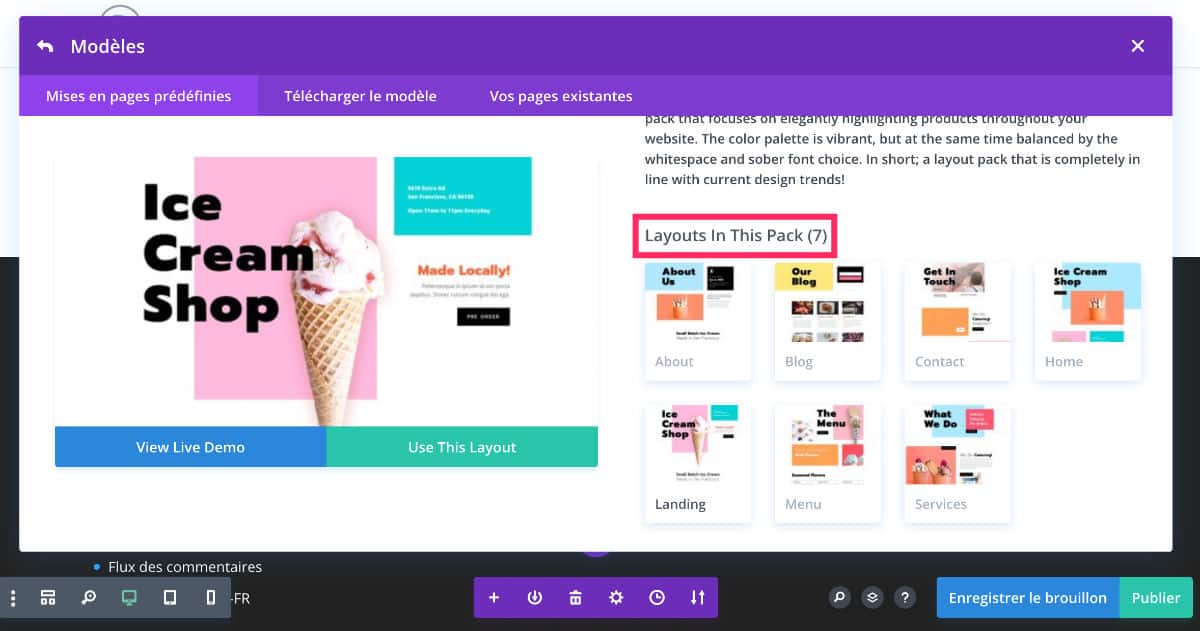
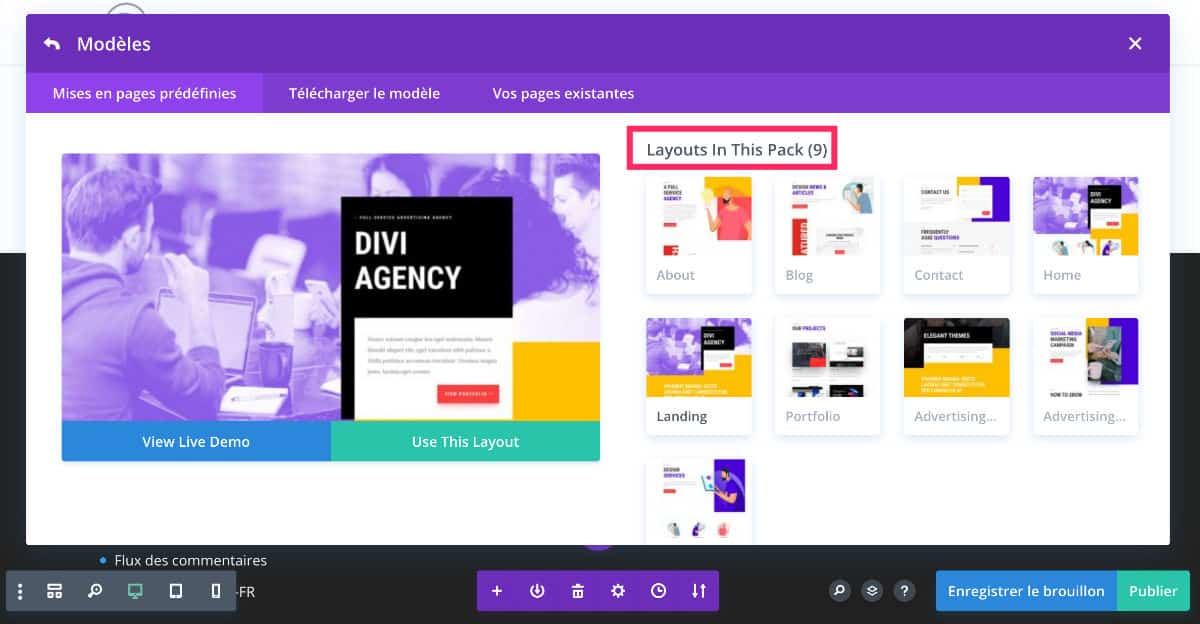
5.1 - Divi Layouts
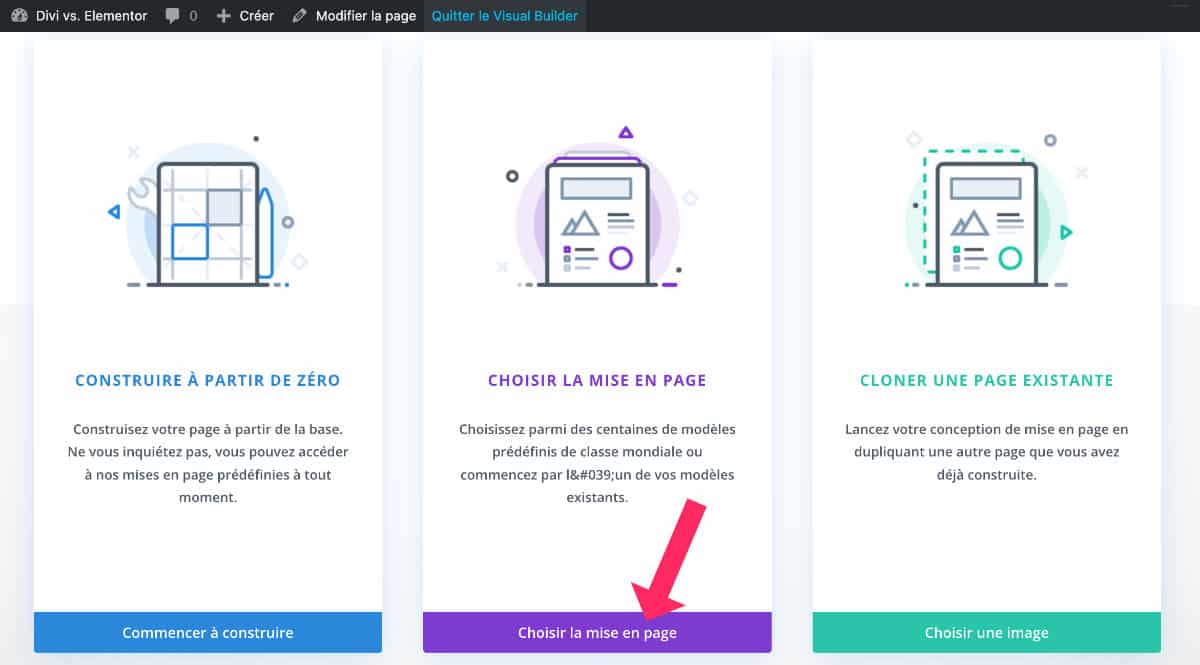
When you activate the Divi Builder (or Visual Builder) on a page or article, a screen appears to suggest the type of layout you want:

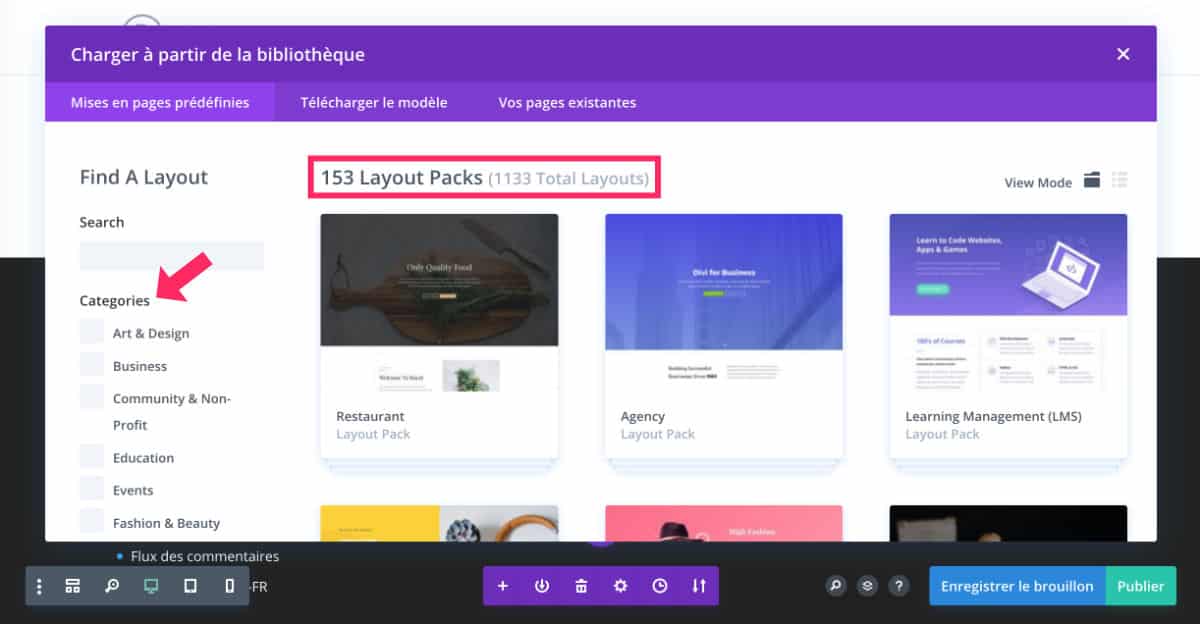
By choosing the "Choose layout" option, you will access the complete library of Divi layouts.

You can then choose from 1260 layouts divided into 170 packs. This figure is constantly evolving as Elegant Themes adds 1 new pack of layouts every week, i.e. more than 30 layouts per month (each pack is composed of 7 to 9 layouts).


Each layout pack allows you to build most of the pages of a site with the same harmony: home, contact, blog, portfolio, shop, etc.
The images imported with these layouts are royalty-free and can be used in your commercial projects.
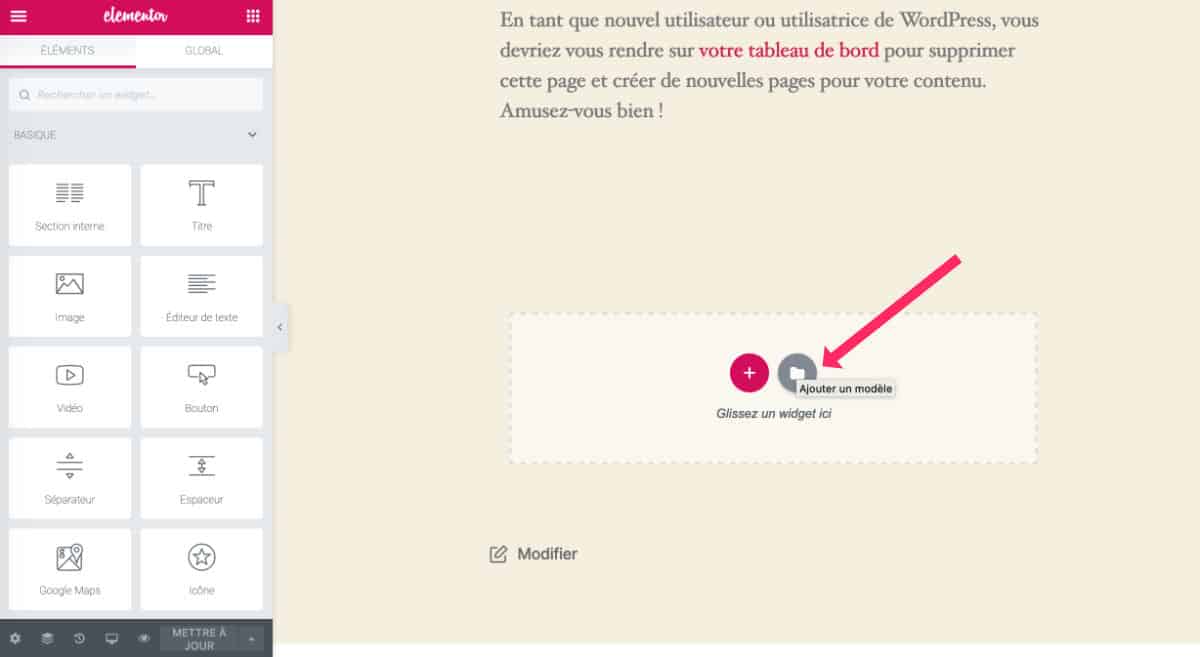
5.2 - Elementor Layouts
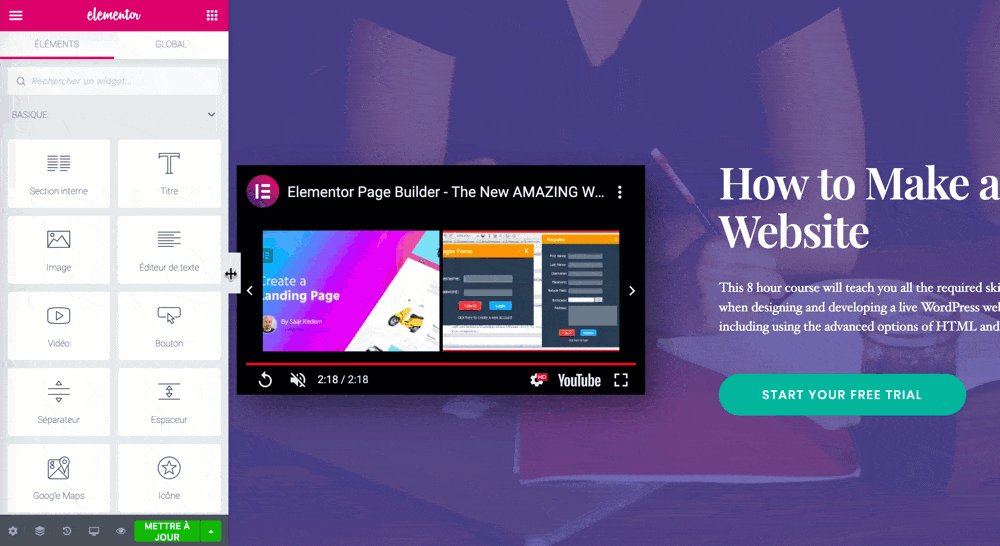
Like Divi, Elementor allows you to import ready-made layouts.

When you activate Elementor on one of your pages or articles, you will see a small grey icon. Clicking on it will take you to the template library.

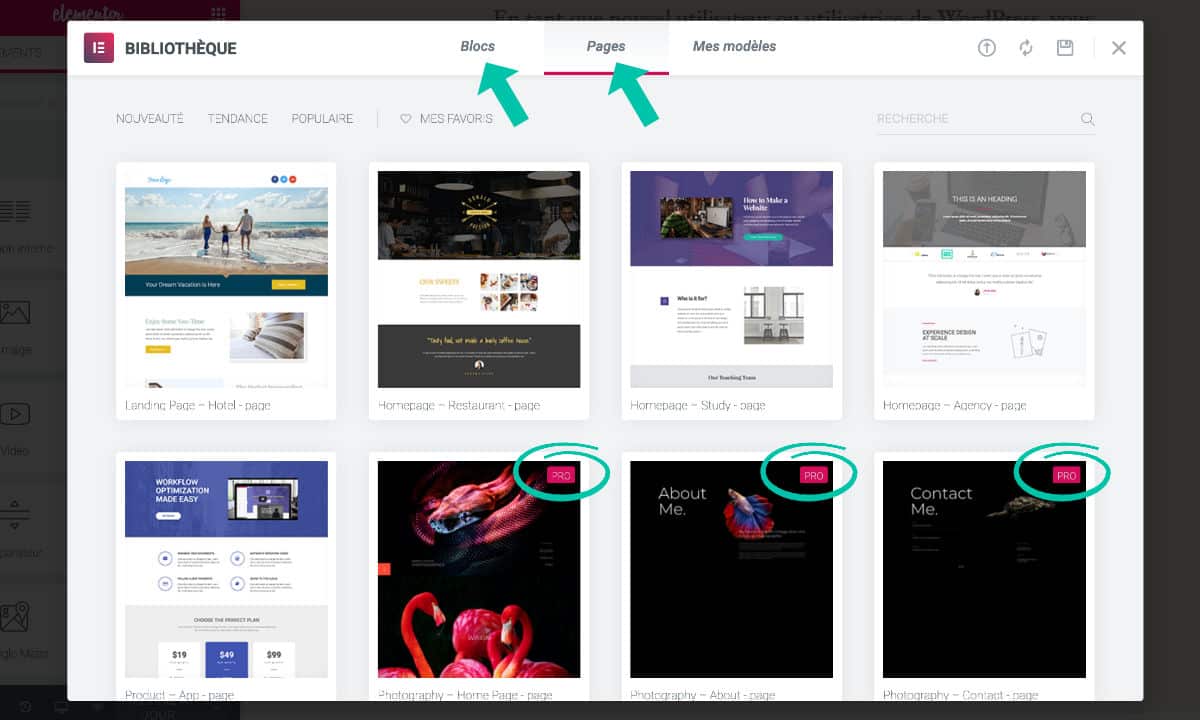
The templates are divided into 2 categories: Blocks or Pages.
Here, there is no notion of "pack". You will have to look for pages that are in harmony according to their visual or their name. For example: hotel, restaurant, agency.
You will also see a red badge that says "pro". This means that these layouts are only available in the pro version of Elementor.
As for the "blocks", they are part of a layout. You could also call it a page section. So you can import only parts of a page instead of the whole layout.
These "blocks" are partly derived from the layouts proposed in the "page" section.
Elementor then offers 210 pages + 340 blocks. Please note that these figures are for the pro version. In the free version, only a few layouts are available.
5.3 - Quick comparison in a table
This small table allows you to quickly compare the layouts proposed by Divi or Elementor:
| Divi | Elementor Pro | |
| Blocks (section or part of page) | 0 | 340 |
| Pages (full layout) | 1260 | 210 |
| Layout packs (7 to 9 layouts) | 170 | 0 |
If Divi is poorer in modules (widgets), it makes up for it with its rich layout.
6 - Functionality: Divi or Elementor?
Besides modules, widgets and layouts, Elementor and Divi offer other features.
These are directly integrated into the page builder and are not necessarily visible at first glance.
| Divi | Elementor (pro) | |
| 1 - Management of the library | x | x |
| 2 - Import/Export | x | x |
| 3 - Browser | x | x |
| 4 - Responsive mode | x | x |
| 5 - Background | x | x |
| 6 - Element Global | x | x |
| 7 - Dynamic Content | x | x |
| 8 - Integration in Gutenberg | x | 0 |
This table shows that the two page builders are equivalent in all respects (or almost), at least in terms of the most important functionalities that one can expect from a page builder!
Read also : 8 Divi features you should use!
6.1 - Management of the library
Divi and Elementor handle the "library" functionality perfectly, each in its own way, but the result is the same.
The Elementor or Divi library allows sections, modules or even entire layouts to be stored in one place for later use.
The library can be used as a backup as well as a time-saving storage.
Divi Library
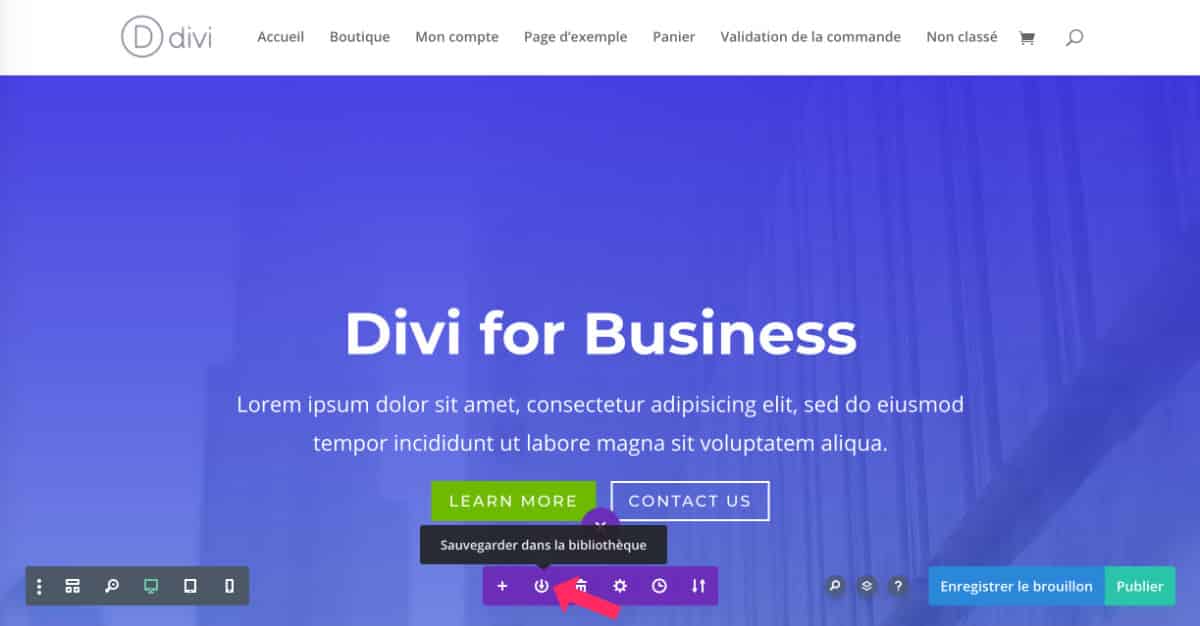
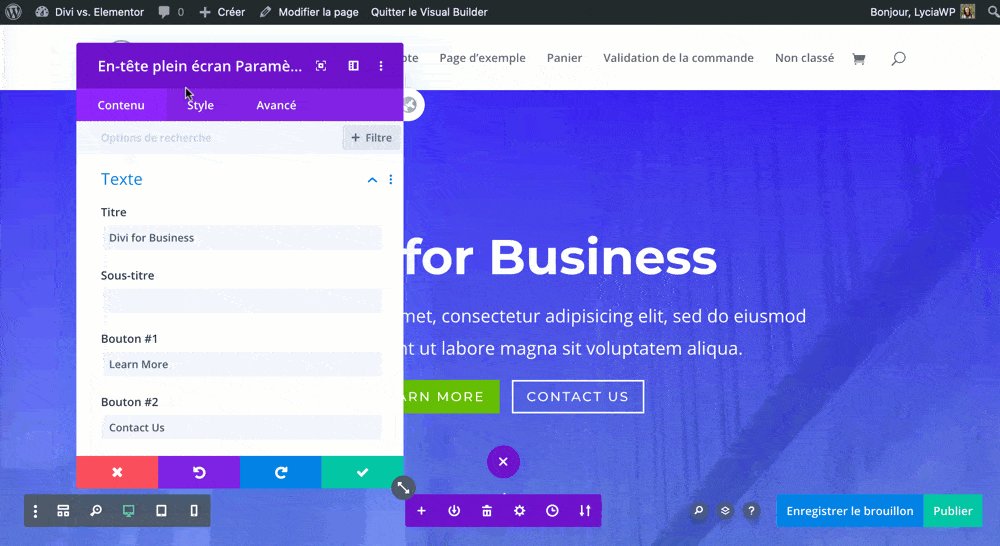
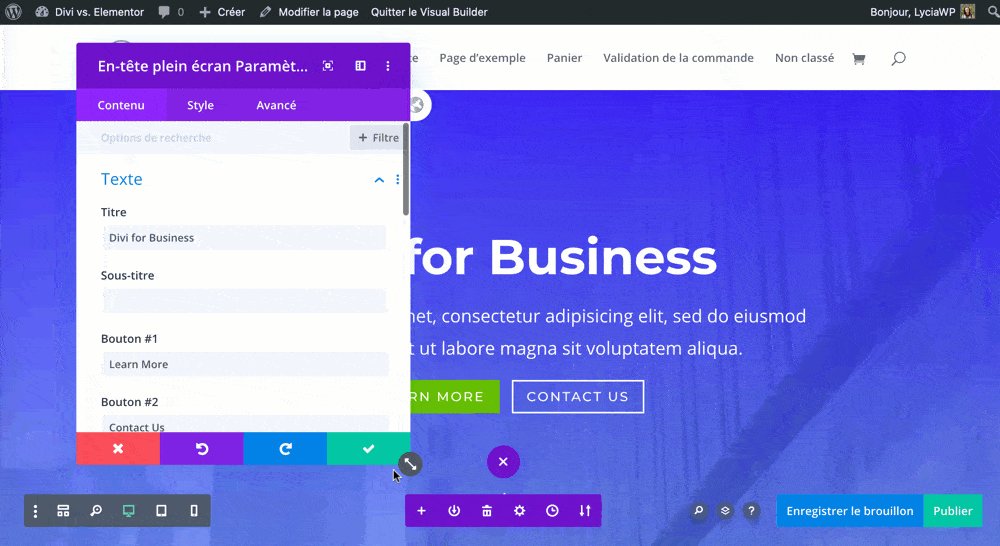
To save a layout to the Divi Library, simply click on the "arrow in a circle" icon. Your entire layout will be stored in the library.
Of course, you can save modules, sections or rows in the same way. You do not have to save the whole layout.

Then you will find these items saved in the Divi Library.

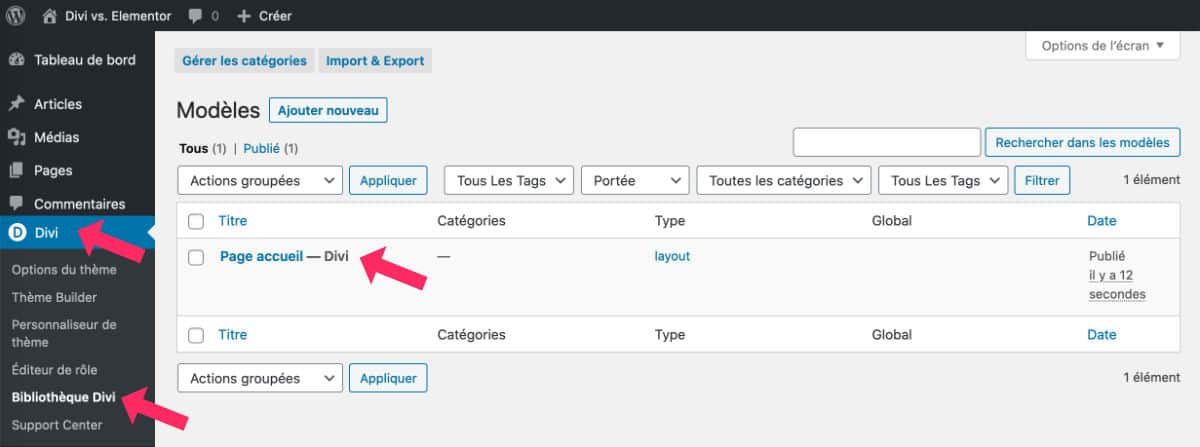
Go to the Divi tab > Divi Library. Here you will find all your saved templates.
Elementor model
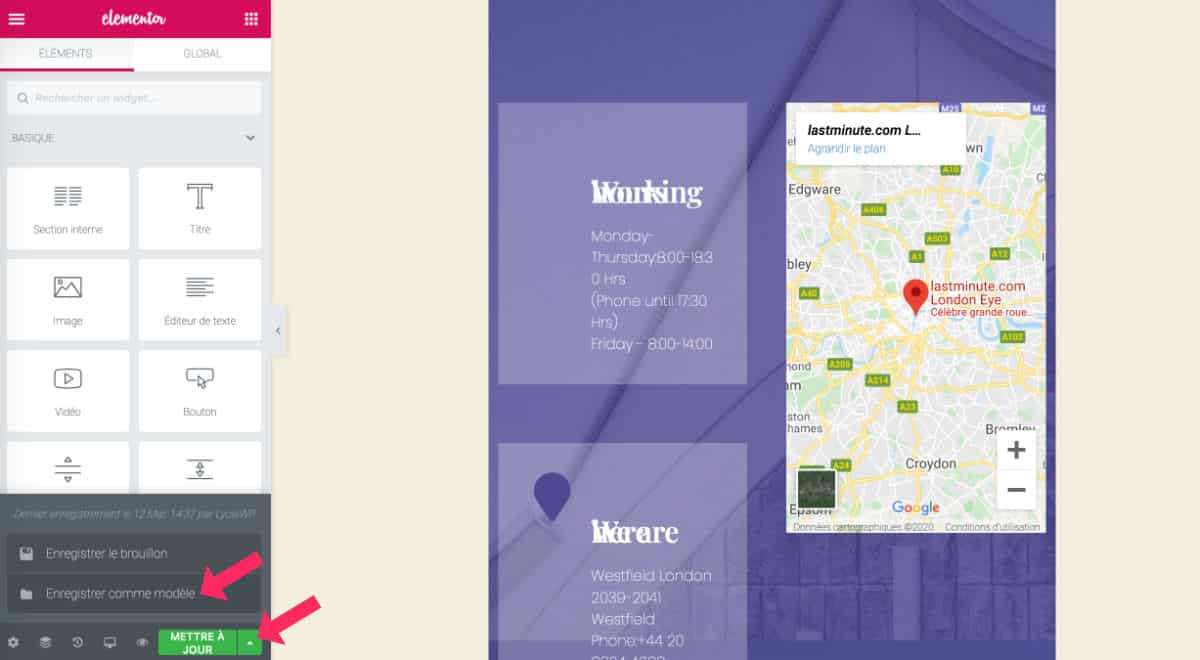
The Elementor template library is managed in the same way. When you want to save a layout to your "templates", simply click on the triangle at the bottom left. Then select the "save as template" option.

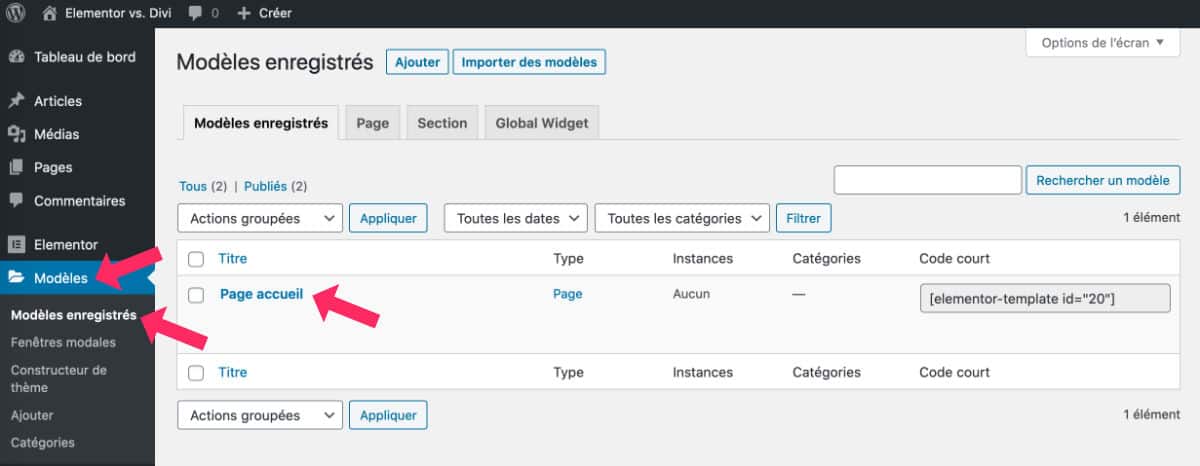
You will give your layout a name, which you can then find in Templates > Saved Templates.

Attention! Elementor sends this template library to indexing! I guess this is not very good for SEO. So, make sure you set the Elementor Templates library to NoIndex via your SEO extension (like Yoast).
Learn more about the Elementor Library Template.
6.2 - Import/export functionality
Divi and Elementor offer an import/export feature. This allows you to export a layout or section of your site for import into another site.
Or conversely, you can get an external layout and import it into your site!
This feature is just great and saves you a lot of time.
Read more about import/export with Divi.
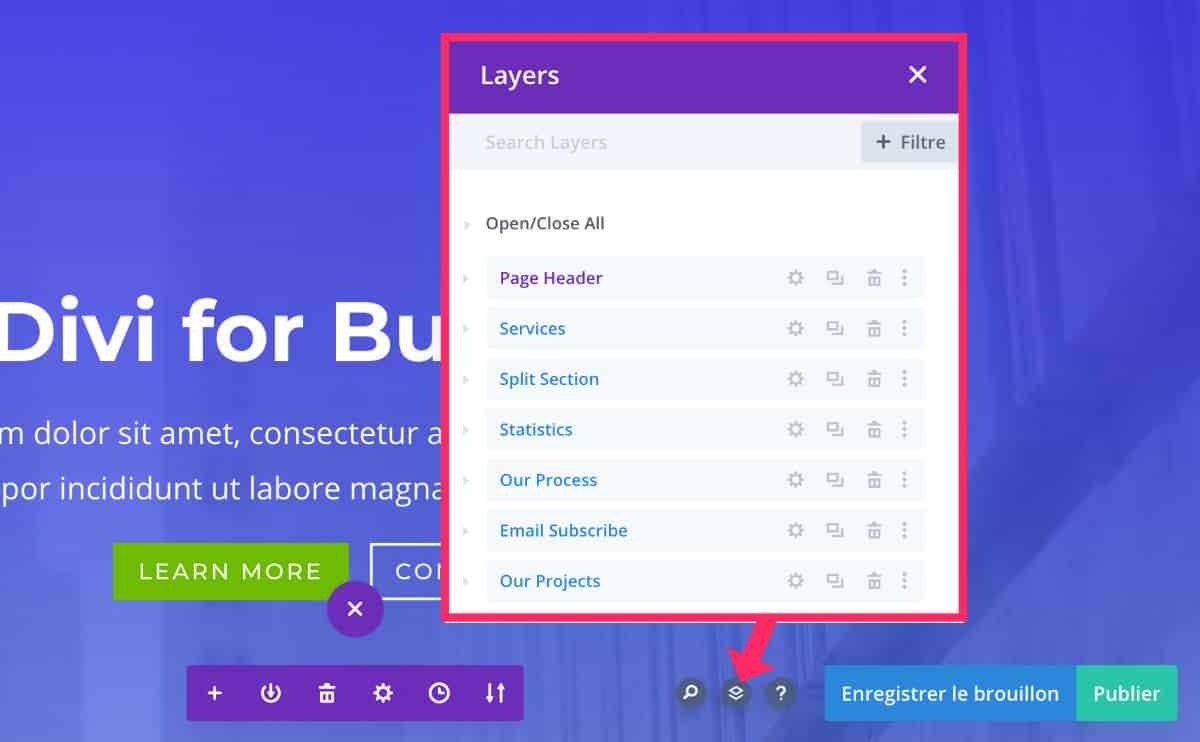
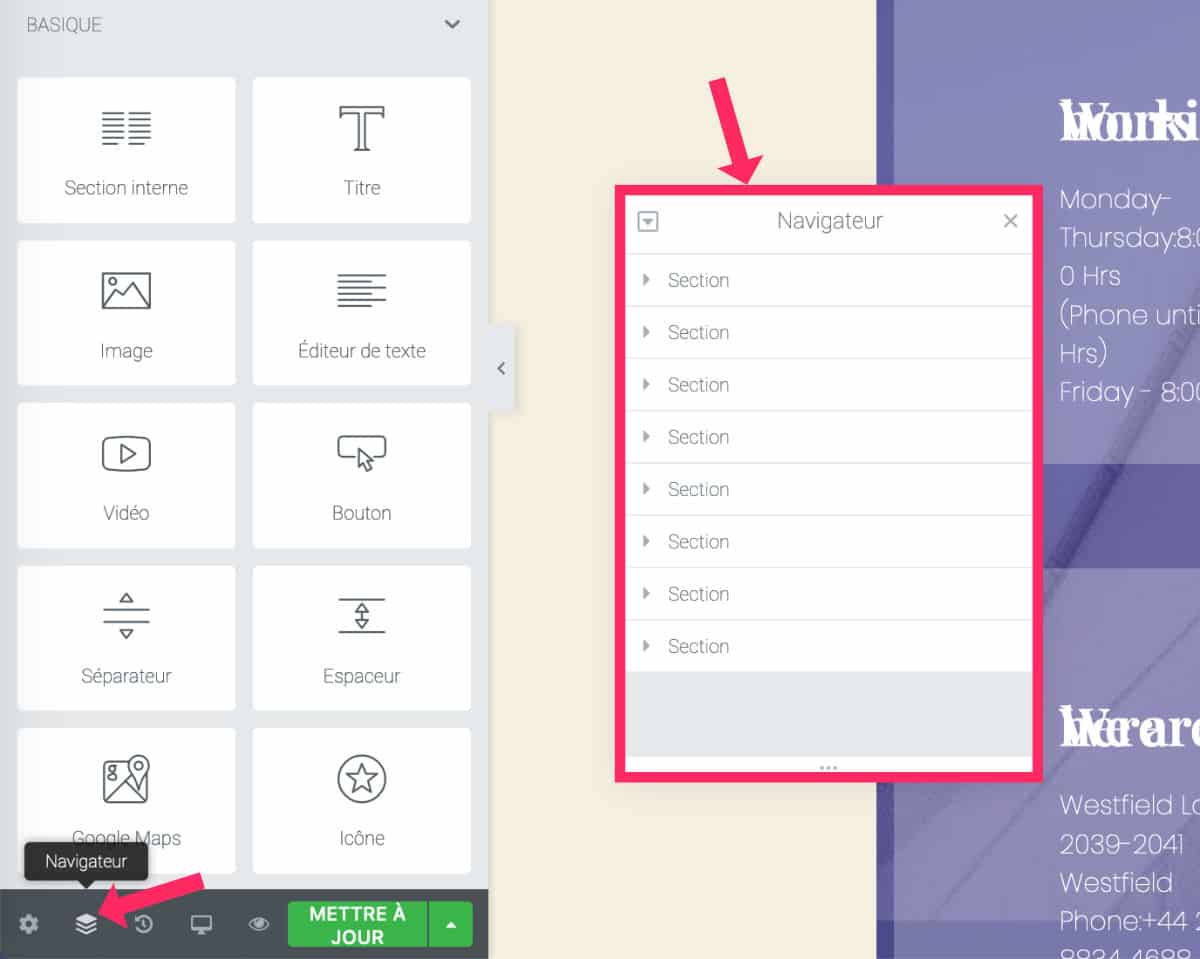
6.3 - Navigation within a layout
This feature may seem trivial but it is not. The 'layers' for Divi is the equivalent of the 'browser' for Elementor.


At a glance, you can see the composition of your layout. This is ideal for moving sections around in long pages.
Of course, if you name the sections that make up your layout correctly, it will be easier for you to recognise them within the browser.
However, I don't know if this is possible with Elementor (I haven't figured out how to name a section yet...).
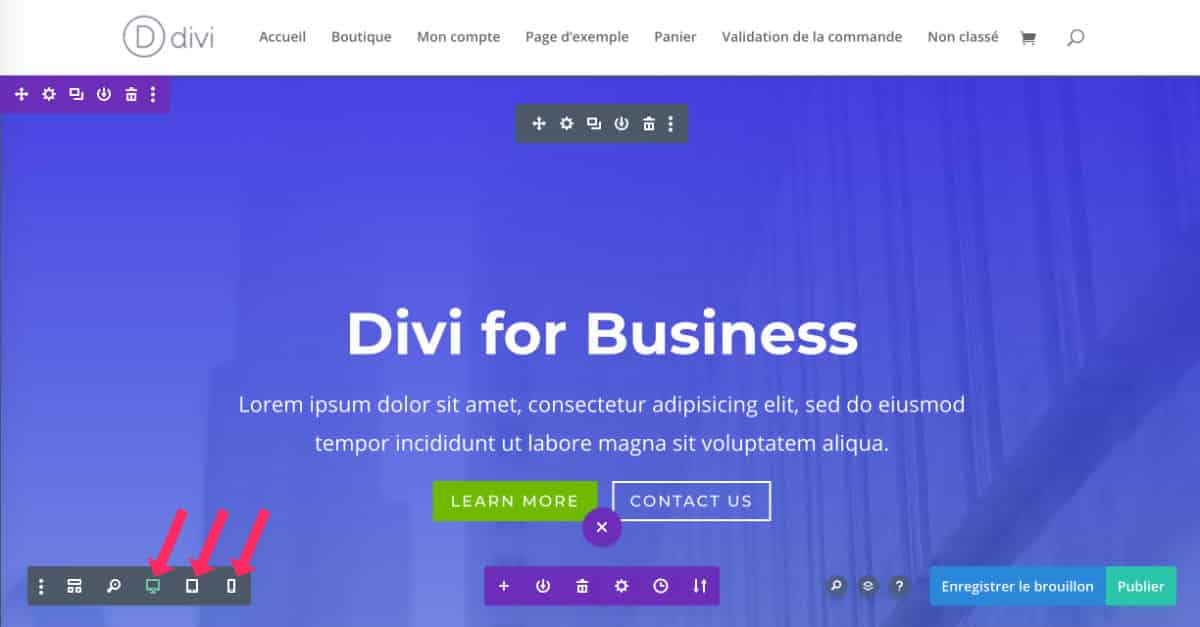
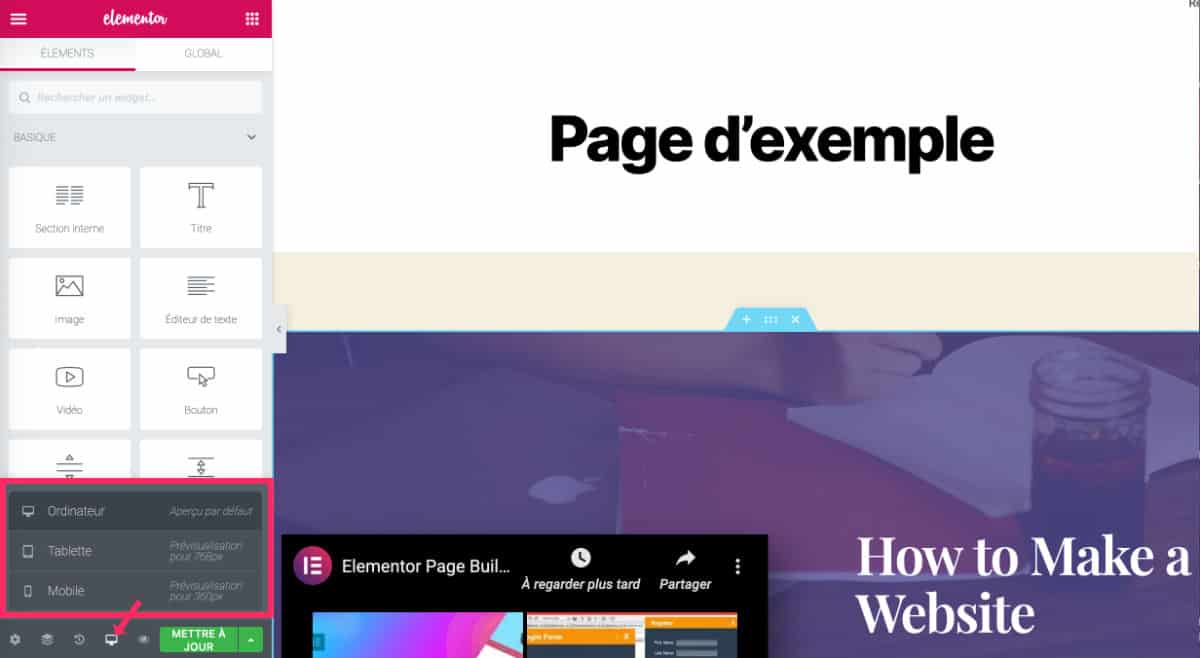
6.4 - Responsive management
Fortunately, both Elementor and Divi allow you to act on the responsive nature of your site.


Simply activate the view you wish to control: desktop, tablet or mobile.
To find out more, read this guide to Responsive with Divi or the Elementor documentation.
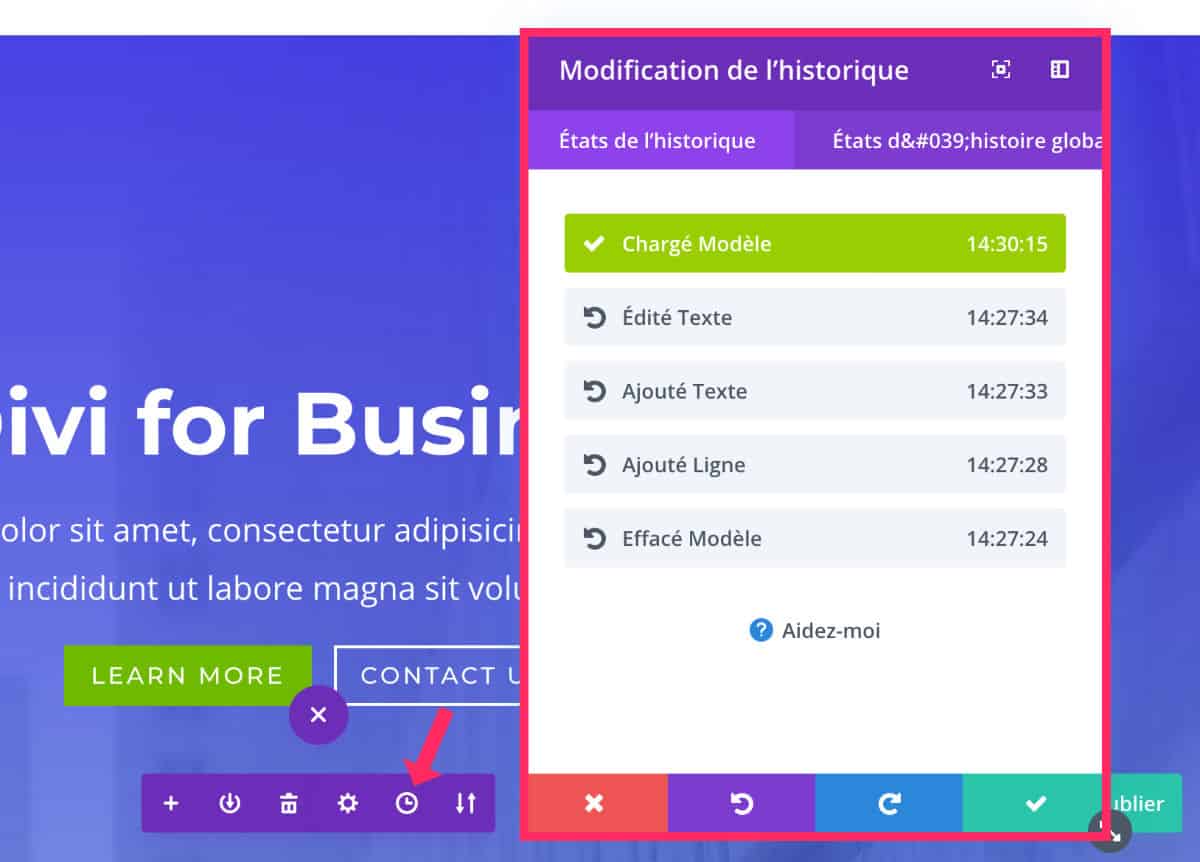
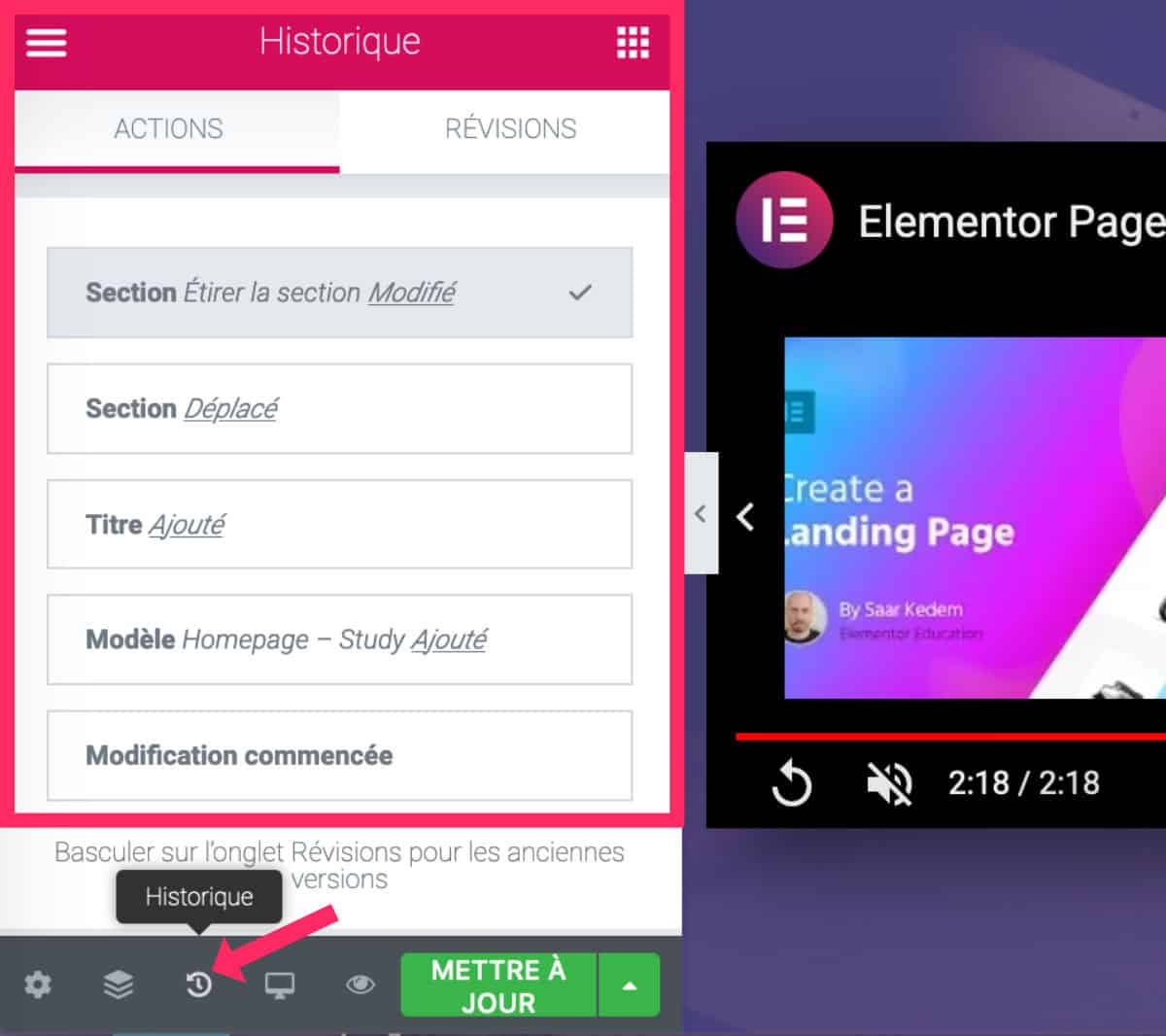
6.5 - History management
We all have the right to make mistakes, and both Divi and Elementor have understood this!
You will be able to revisit subsequent actions if you have changed your mind or made a mistake.


Please note that if you exit the page builder, the history will be reset to zero.
6.6 - Global element functionality
If you need to place recurring elements within your articles or pages, you can save a lot of time with the global element functionality.
This will save you time when inserting the element, but also when updating it (which will be done on all the pages that use it).
Learn more about global elements Divi or the Elementor global elements.
6.7 - Dynamic content
Dynamic Content is a feature that allows you to turn any module (or widget) into a dynamic element that extracts its content from the database.
You can turn any static element into a dynamic element that automatically updates when its connected content changes.
Divi or Elementor support this feature which can be very useful. Imagine if your client decides to change the tagline or even the title of the site! Your content connected to this dynamic element will be updated in an instant!
Learn more about dynamic elements of Divi or on the dynamic content from Elementor.
6.8 - Integration in Gutenberg
This feature is only offered by Divi, and is called Divi Layout Blocks. It is possible to use some Divi modules within pages or posts that use the native WordPress editor.
This is great because you don't have to activate the Divi Builder on an article just to insert one or two modules.
Read the full article dedicated to Divi modules in Gutenberg.
7 - Elementor, Divi & UX: what we like, what we hate...
The two page builders presented here are, in my opinion, the best available at the moment. However, they have good and bad sides. Let's just say that 100% perfection does not yet exist...
Often it is a matter of user experience (UX).
So when I am asked the question: "Do you recommend Divi or Elementor?", I always say the same thing: "You have to try it to see which tool suits you and your needs better ".
Because, yes, there is no such thing as a ready-made answer.
It's like asking a photographer if it's better to go with Canon or Nikon? They both do the same thing in the end, don't they? They both take pictures. After that, it's the user experience that will decide and the affinity you have with the brand.
Are you more comfortable with one or the other? If you don't try both, how can you make up your own mind?
7.1 - Four reasons to adopt Elementor
- If you deactivate it, it leaves no traces on your page, unlike Divi.
- Some of the design options offered by some of the Elementor widgets are very nice. I'm thinking of the logo carousel, the image galleries and the section dividers which have more choices than the Divi dividers.
- I love the animated titles widget. Learn more about Animated Headlines.
- An ecosystem has grown rapidly around Elementor (more on that later). As a result, you'll find a lot of additional widgets (free or freemium) on the official WordPress directory.
7.2 - Four reasons to criticize Elementor
- The control panel remains fixed to the left of the screen. If you are working on a small computer, the remaining space is just enough to get the best out of the construction. To remedy this, you will have to add an add-on (extra plugin).

- We cannot activate Elementor on the fly when we visit a page from the front-end. We are therefore obliged to go through the administration of the page to activate the builder. This is not the case with Divi, which offers both possibilities.
- There are no multiple display options. You can only view the layout as you see it, unlike Divi, which offers several display modes (in grid, wired, hover).
- To leave the builder, you will have to click two or three times to return to the page administration (back-office). You simply can't leave the builder in 1 click (hamburger icon at the top left, then "return to the WordPress editor"). This is quite annoying.
7.3 - Four reasons to adopt Divi
- The multitude of layouts to download. Most of them are very creative and are perfect for low budget projects.
- The intuitiveness and UX of the builder. It's true that when you first use it, you'll be a bit lost (like Elementor, by the way) but once you've understood how it works, it's very easy to customise the sections or modules. The user experience (UX) is also great. For example, the options panel can be moved at will and does not encroach on the width of the screen (this is just one example among many).

- There are lots of tutorials and resources on the web about Divi. A large community has grown up around this tool. By choosing this builder, you will never be lost! You're sure to find a solution to your problem.
- Constantly evolving or improving. Divi updates about 3 times a month and implements an improvement or a new feature each time. It's reassuring to choose a theme or page builder that evolves as needed and is seriously maintained by its developers.
7.4 - Four reasons to be critical of Divi
- The French translations look like nothing! You will have to add a plugin to get Divi in 'good' French. Better still, keeping Divi in English is a solution to consider.
- The editor loads twice. This is not always the case but it is annoying when it happens.
- If you deactivate Divi, many traces will remain on your pages. You will need to cleaning Divi shortcodes with a plugin.
- Sometimes you click on a text to change it and the cursor "bars". This is annoying! So it's better to edit the text from the settings of the module itself.
8 - Resources, community, freebies...
Already, the WordPress community is "rich", at its core. So it's not surprising that the "good tools" are also valued and supported by their users and third-party developers.
Moreover, Elementor and Divi have a nice community.
8.1 - Elementor Community
Although Elementor is newer, the community supports it wholeheartedly! Just look at the number of add-ons and plugins that are available on the official WordPress directory. It speaks for itself.
But beware, most of these extensions are freemium. However, there is already plenty to do with the many free versions.
Don't fall into the trap of installing dozens of additional extensions just because they are "free"! This could have an impact on your site (slowdown, bugs, conflicts, increased risk of security breaches).
8.2 - Divi Community
On the Divi side, the community has been well established for years. There are many sites and marketplaces that offer free and paid resources (Divi Den, Aspen Grove, Divi Cake, etc.). Find the list of these resource sites here.
In addition to these sites, the community is also found in Official Divi Nation MeetUps. The movement has over 6500 members in 57 groups in 20 countries. Go here to find the Divi MeetUp nearest to you.
More recently, Divi announced the upcoming launch of its MarketPlace to bring all Divi resources, both free and paid, together in one place.
The idea is to create an official Divi resource directory. Nothing is explicit yet and it is not known if these resources will be available directly from the WordPress back-office (like the WordPress themes and extensions directory) or if they will be embedded in the Divi Builder (like the layouts)... Read this article to learn more about Divi Marketplace or to apply as a 'designer'.
Finally, you will find some free plugins on the official WordPress directory but the resources available here are 'small'. Find out more about 14 free Divi extensions.
9 - Divi or Elementor? I'm asking you!
Well, as you know, I have a soft spot for Divi, otherwise I wouldn't be writing this blog...
But it wasn't always the case! At first, I had a hard time finding my feet and understanding how to tame it to make nice websites with it...
It's like everything else, really!
When you first learned to drive, you didn't feel comfortable... Well, with WordPress, it's the same thing. Whether you choose Divi or Elementor, you're bound to need some time to adjust.
Once you have mastered one of these two tools, you cannot change it. This is the way of the human being...
That's why we see everything on social networks: Arf Divi is crap! or Beurk Elementor is crap!
Simply because these people have a habit and do not want to change it. And the choice they make is obviously the best one!
So to conclude, I'll let you in on a little secret: I use Divi on a daily basis for my own sites and those of my clients. However, I'm not stubborn and Elementor is part of my WordPress training program (at the FAC and in a training organization).
Why? Because it is a good product that has the advantage of offering a free version on the official WordPress directory.
I think it is fairer not to push students, job seekers or people in retraining to buy a premium product.
On the other hand, if Elegant Themes offered a free version of Divi on the official WordPress directory, I would definitely offer this tool in my training sessions.
Now it's your turn to comment!













Une explication claire et transparente, ça fait plaisir !!! Pour ma part, je crise effectivement sur certains petits détails avec Divi mais il reste super intuitif et les astuces que l’on peut trouver sur le net (surtout sur vôtre site 😉) nous aide énormément ! Merci beaucoup pour vôtre aide au quotidien !!!
Super article très complet.
Pour ma part je suis Elementor depuis 2 ans environ.
On est vite limité avec la version gratuite.
Après il y a un truc que je n’ai pas réussi à faire avec Elementor (et qui m’a valu de belles crises de nerf) : quand les pages utilisent un modèle enregistré et que l’on met à jour le modèle dans la bibliothèque prévue, je n’arrive pas à mettre à jour les pages qui ont déjà intégré le modèle.
Tu confirmes ou je m’y prends comme un manche ?
Hello Lycia
Je suis un utilisateur de DIVI depuis Juillet 2018, et en septembre de la même année j’ai commencé une formation DIVI, suivi d’une formation Avancée sur le site ElegantSchool. En plus je sais que Julien est en train de mettre à jour ça formation.
Alors bien sûr pour moi je reste avec DIVI, au vu de l’investissement fait pour l’apprendre que ce soit en temps ou en argent.
Mais je suis content que tu as fais ce comparatif, ça m’a permis de savoir qu’Elementor est certainement tout aussi bien et que peut-être un jour pourquoi pas l’utiliser aussi.
Hi Lycia, you have performed a magnanimous feat to pull this all together.
Now, I agree with your final conclusion, and it may be something Elegant Themes could broaden their base, but somehow I don’t see it would be sustainable with their business model.
I recently became a Lifetime member of Elegant Themes, after seriously weighing up all the options; decided to let my multiple site Elementor Pro licence expire in favor of Divi. Why? Simple, because whatever Divi is lacking today, I am confident there is a serious commitment from the company to include the feature in future updates. e.g. not having a pop-up builder: it is easy enough to use a third-party plugin, or build the functionality myself from the powerful module features already there.
Basically, I am not moving anywhere, because of the amazing support, pricing model, regular updates and they are constantly thinking of what we need in the builder. A perfect example, how they swept the market with the Theme Builder. This is a game changer and it just keeps getting better. Sure I have had to upgrade my hosting to meet the growing PHP resources, but since I only host WordPress and Divi, I could care less.
Elementor on other hand, has a mean-spirited pricing model. Remember they pulled the unlimited license without warning and replaced it with a 1000 site limited plan. Quite tricky! When the background video on mobile just stopped working, they played dumb for months, telling us it was the browser. I have insane emails from their support staff to prove it, when they knew all along why it just stopped working. Finally, I tried to become an affiliate and got the most rude response you can imagine: one word response, rejected. When I complained they said I was not an influencer; OK, I hope that helps to balance your comparison. I think you need to compare the company, philosophy, and its support staff, rather than just compare the products. If you want to see the correspondence between Elementor, I am happy to share it with you privately.
Thank you for taking the time to do this analysis and I am sure it will become a benchmark for feature lists and maybe get the attention of the two rivals.
Encore un très bon éclairage. Merci bcp Lycia
J’utilise Divi depuis 5 mois. J’en suis globalement satisfait, sauf pour le SEO.
Par exemple, alors que les balises Title et Alt sont bien présentes sur mes images de la library Divi, ces balises sont absentes du paramétrage du module Image>Avancé>Attributs. Il faut donc les écrire à nouveau sinon le scan SEO signale systématiquement l’absence de ces balises.
D’autres aspects me chagrinent encore un peu, mais c’est peut-être dû à mon manque d’expertise Divi.
Merci pour ce comparatif très complet. N’étant pas professionnel mais ayant acheté Divi, je trouve que trouve que leur service client est réactif. Par contre ce qui m’agace (outre ma probable incompétence) c’est, dans le Front End, de ne pas pouvoir, au sein du même module « texte », modifier une partie du texte (l’aggrandir, le mettre en gras, souligner, changer sa couleur….etc) pour la mettre en exergue comme on peut faire dans Word ou Powerpoint
Joli comparatif, bien fouillé. Les deux produits sont très bons, mais pour l’instant, je suis content de DIVI et ne suis pas dans l’immédiat dans l’intention de changer. En effet, c’est comme tout mais il n’y a pas, pour ma part que l’habitude qui fasse que l’on ne change pas aussi facilement de logiciel. Pour appréhender un nouveau produit, il faut du temps pour le maitriser, et ça, c’est un vrai investissement. On est donc obligé de faire des choix. C’est un peu comme quand on utilise Lightroom et photoshop, on ne va pas changer demain pour Affinity à moins d’avoir un bon motif; c’est la même chose avec les tableurs, si on est déjà un utilisateur averti d’excel on ne va pas aller voir ailleurs comme ça du jour au lendemain.
Hi Sharp !
It’s great to have your return! Honestly, I have never had to deal with either of the two supports but from what I have seen everywhere, ElegantThemes Support seems to be of very good quality. For this article, the idea was not to disparage but to make it clear that the two tools are equivalent. And indeed, the philosophy of the company can tip the scales enormously. For me too, I don’t always look at the price and what matters most to me is the user experience (UX). What I found with Divi.
Salut Sylvain ! Merci.
Alors, je ne pourrais certainement pas répondre à ta question. Comme tu as pu t’en douter, je n’utilise pas très régulièrement Elementor.
Mais c’est bizarre, quand même, ça devrait marcher.
Merci Delphine !
Merci Denis !
Tout à fait d’accord !
Merci Santos !
Oui, effectivement ce n’est pas possible mais c’est pareil pour tous (je pense) : Gutenberg, Elementor, Divi. Ce que tu veux faire, c’est du CSS inline. Tu pourrais alors éditer ton texte en HTML et ajouter des < span > avec des classes ou dans des balises < style > pour relooker certaines parties de ton texte. https://www.codecademy.com/articles/html-inline-styles
We are on the same page. Just wanted to look at all aspects of comparison.
Bonjour Lisa,
J’ai commencé avec divi , je commence à me poser la question de changer de builder.
Pour des gros projets je travaille avec Beaver Builder.
Quand je vois la communauté qu’il y autour d’elementor et les plugins on se pose sérieusement la question à quand le changement 😬🤔👍
Je changerai quand il y a une fonctionnalité / fonctionnalité dans la portée des exigences du client, qui ne peut pas être réalisée sans pirater CSS ou un plugin dans mon builder / thème. Jusqu’à présent, cela ne s’est pas produit avec Divi Theme et Divi Builder.
Yes ! I’m agree with you. Maybe my english is so bad 😉
Yes, Divi give us a lot of solution to give satisfaction 😉
No, i understand your port’s for the article. My French is bad. 😁
Si tu veux des statistiques globales BuilWith en donne. Globalement Elementor est en passe de dépasser la base active de Divi sur le Web. Ce dernier reste très présent aux US et en Angleterre. En France les tendances sont aussi à un duel nul. Sachant que Pojo vient de lever 15M$ ça laisse augurer un bon coup de boost au développement d’Elementor. Il est dommageable que le theme builder pour Divi ai pris tant de temps (+18 mois).
Merci Momo ! Oui, il s’est fait désirer !
Bonjour Lycia,
Merci pour tous ces éléments et cette comparaison.
Pour ma part je découvre cela car j’utilise plus TYPO3 et Magento (dans la cadre de mon travail) mais pour mon futur projet perso / pro Divi est dans la course 🙂
Juste comme ça, et sauf erreur, dans ton point 8.1, tu notes :
« Mais attention, la plupart de ces extensions sont freemiums. Toutefois, il y a déjà de quoi faire avec les nombreuses versions gratuites. »
Ne voulais-tu pas écrire : « Mais attention, la plupart de ces extensions sont premiums. Toutefois, il y a déjà de quoi faire avec les nombreuses versions gratuites. »
Bonne fin de journée.
Robin
Salut Robin,
Bonne remarque !
Premium = payant – Free = gratuit – Freemium = gratuit puis payant 😉
En fait, rares sont les extensions gratuites. La plupart du temps, elles sont payantes mais proposent une version gratuite très « light ». C’est le cas d’Elementor. Divi est Premium alors qu’Elementor est Freemium. Tu vois l’idée ?
C’est un peu comme les Apps de l’App Store (iPhone). Elles sont gratuites avec des « achats intégrés ». Chez WordPress, on parle de Gratuit, de Freemium et de Premium. En gros, Elementor propose des achats intégrés alors que Divi est payant dès le départ.
Est-ce plus clair ?
Je suppose que tu n’es pas le seul à t’être posé la question et tu as bien fait, j’aurais dû le préciser dans l’article.
A bientôt
Lycia
Revue logique.
Bjr Sylvain – Easy-IT sur 13 mars 2020 à 12:49
« Après il y a un truc que je n’ai pas réussi à faire avec Elementor (et qui m’a valu de belles crises de nerf) : quand les pages utilisent un modèle enregistré et que l’on met à jour le modèle dans la bibliothèque prévue, je n’arrive pas à mettre à jour les pages qui ont déjà intégré le modèle.
Tu confirmes ou je m’y prends comme un manche ? »
As tu trouvé une réponse ??
Bonjour,
J’avoue avoir découvert ce site en menant une recherche sur Google de type « Je déteste Divi »…
J’ai commencé avec Elementor, je suis novice en création de sites web (je n’en suis qu’à mon troisième…), mais j’ai du mal à comprendre comment on peut aimer l’interface utilisateur du Divi Builder ou plutôt, comment on peut la préférer à celle d’Elementor.
J’imagine que je ne fais que gratter la surface et que le DB est plus poussé qu’Elementor, mais pour un néophyte, aucun doute possible, Elementor est beaucoup plus intuitif que le Divi Builder.
Sans compter qu’avec ma connexion Internet de campagne, Elementor est super fluide alors que DB est lent à s’en taper la tête sur la table.
En tout cas merci pour l’article, je garde votre site dans mes favoris, même si je pense que je ne reviendrai pas sur DB avant d’avoir beaucoup progressé dans mes compétences.
Bonne continuation !
Vous avez bien créé un Global Widget ? Tipi et Sylvain ? Regardez cette vidéo. (version pro uniquement, of course)
J’utilise Divi et elementor chez des clients différents et je trouve que elementor est vachement plus complet. Le seul point fort de divi pour moi et son prix plus attractif.
Superbe cette article !
Bravo
Je serai curieux d’avoir la même comparaison en matière de SEO.
Le poids des scripts, des css, la qualité du code, …
Ah oui ! Bonne idée pour une prochaine mise à jour de l’article.
Merci, super comparatif
Bravo super comparatif que je vais montrer à certains clients…
Merci pour cette super analyse Lycia car je vais avoir l’opportunité de découvrir Elementor Pro (pour un site qui va bientôt être réalisé) et je voulais savoir ce qu’il apportait en plus (ou pas) par rapport à Divi que j’utilise depuis maintenant un an et grâce à ton Workbook ^^
Et je dois pas être humaine alors car j’aime découvrir de nouvelles choses sans forcément prendre parti !
(je mets en-dessous le lien vers un site que j’ai conçu, un de mes « bébés » en quelques sortes)
Merci pour ton message Menelwen 😉 Oui, tu as raison, pas tout le monde est réfractaire à la nouveauté ! Pour le lien de ton site, je ne l’ai pas trouvé dans le commentaire. Tu as oublié de le mettre ?
Ah oui, le lien ne s’est pas publié … Le voici : https://www.myfriendlyplace.be/
Merci Menelwen. Sympa le site !
Merci pour cet article.
Qu’en est-il pour l’avenir de chacun des constructeurs comparés : j’aurais une préférence pour celui qui a le plus de chance de durer.
Salut Kambro, les deux ne sont pas prêt de disparaître 😉
Merci pour votre réponse.
Pour ma part j’utilise Divi depuis maintenant pas loin de 2 ans je crois, j’ai également été amené à travailler avec Elementor pour un de mes client qui le préfère à Divi.
Si je devais faire un comparatif très rapide je dirais que Divi est moins réactif qu’Elementor, c’est parfois très agaçant, il consomme énormément de RAM et plante régulièrement, à moins peut-être d’avoir une config de gamer de haut vol ? Divi n’utilise pas Flexbox (CSS) alors que la fonctionnalité est présente depuis plusieurs années maintenant, très stable et super fonctionnelle. C’est vraiment dommage !
Pour Elementor, l’interface bien que très réactive, est moins bien « rangée » je trouve. On trouve difficilement certains réglages de style là ou Divi a très bien catégorisé ses paramétrages (malgré la traduction hasardeuse). J’ai l’impression également que les mises à jour causent plus souvent des bugs que sur Divi.
Le theme builder de Divi est selon moi beaucoup plus pratique à utiliser. Encore une fois Divi gagne sur la clarté et Elementor sur la fluidité du builder.
Elementor dispose de certaines options vraiment sympa comme le fait de pouvoir enregistrer des paramétrages de polices, gérer l’alignement très simplement (grâce à Flexbox) et est plus riche en modules que Divi.
Mais clairement Divi garde ma préférence (pour l’instant) car il est très stable, nécessite très peu d’autres plugins pour faire un site vraiment bien et le thème Divi lié au builder rend le tout très efficace à la mise en place.
Merci beaucoup Richard pour tes précisions. Je suis d’accord sur pas mal de points et notamment sur celui au sujet du Thème Builder qui est plus avancé sur Divi. Toutefois je ne suis pas sûre au sujet de la Flexbox. Je pense que Divi l’utilise dans son code, en tout cas, mais pas au niveau des options pour l’utilisateur. Il m’arrive de modifier le CSS de Divi et il n’est pas rare de tomber sur des propriétés de la Flexbox, d’où mes doutes à ce sujet… en tout cas, merci pour ton commentaire !
Génial ce comparatif, j’avais vraiment du mal à me décider et je vais donc aller sur Divi