Divi ou Elementor ? J’ai longtemps hésité à me lancer dans ce type d’article pour deux raisons :
- Je n’avais pas trop envie de prendre position entre deux outils concurrents.
- Cet article représente un boulot de dingue (+5200 mots)…
Mais au vu de ce que j’ai trouvé sur le web, j’ai eu envie de vous proposer ma vision de ce guide complet car pour l’heure, je n’ai trouvé que des articles « trop publicitaires » qui n’étaient pas assez objectif ou pas assez détaillés.
Ici, je vous propose une battle Divi vs. Elementor très objective. Je ne me prononcerai que dans la conclusion…
Je vais essayer de proposer une vraie comparaison de Divi face à Elementor, étape par étape et fonctionnalité par fonctionnalité. Je vais aborder les points forts comme les points faibles…
Bref, l’idée n’est pas de ne vous influencer mais plutôt de vous aider à choisir entre Divi et Elementor.
Toutefois, il faut comparer ce qui est comparable ! Donc cet article présentera la version Pro d’Elementor car la version gratuite ne peut pas être comparée à Divi, ce serait perdu d’avance…
Bref, ne perdons plus de temps et allons dans le vif du sujet…
- 1 – Divi ou Elementor en quelques chiffres
- 2 – Divi vs. Elementor : une histoire de prix ?
- 3 – Thème, Theme Builder, Page Builder : help !
- 4 – Modules vs. Widgets : quel page builder est le plus « riche » ?
- 5 – Les layouts à télécharger : Divi ou Elementor ?
- 6 – Les fonctionnalités : Divi ou Elementor ?
- 7 – Elementor, Divi & UX : ce qu’on aime, ce qu’on déteste…
- 8 – Ressources, communauté, freebies…
- 9 – Divi ou Elementor ? C’est moi qui vous pose la question !
1 – Divi ou Elementor en quelques chiffres
Commençons d’abord par une vision large de ces deux outils. Il est bien de d’expliquer le contexte pour mieux comprendre la suite de cette comparaison Divi vs. Elementor.
1.1 – Quelques chiffres au sujet de Divi
Divi est le thème phare de la boutique de thèmes d’Elegant Thèmes. Il voit le jour à la fin de l’année 2013. Le Divi Builder en tant que plugin indépendant sortira, quant à lui, en 2015.
Comme vous le savez peut-être, le Thème Divi ne doit pas être confondu avec le Divi Builder. Ce sont deux produits différents.
Le Divi Builder étant un Page Builder, c’est bien lui qui fera l’objet de cette comparaison face à Elementor (et non le thème Divi).
1.2 – Quelques chiffres au sujet d’Elementor
Elementor est le meilleur challenger de Divi.
Ce qui a fortement contribué à son succès : sa version gratuite – déjà bien efficace – est directement disponible sur le répertoire officiel des plugins de WordPress. Ce qui n’était pas le cas de la plupart des pages builders de l’époque, souvent disponibles uniquement en version premium.
Donc en 2016, Elementor vient changer le paysage des pages builders gratuits en proposant un constructeur très prometteur et accessible à tous.
Dès sa sortie, il propose une construction de page directement en front-end alors que ses concurrents proposent soit une construction en back-end, soit une construction en back-end + en front-end (au choix, ce qui est le cas de Divi).
1.3 – Tableau comparatif et récapitulatif
Chiffres mis à jour le 3 juillet 2020
| Chiffres au 3 juillet 2020 | Divi | Elementor |
| Année de sortie | Thème : Déc. 2013 Builder : Oct. 2015 | Gratuit : Mai 2016 Pro : Déc. 2016 |
| Installations actives (gratuites) | – | Version gratuite : 5 Millions |
| Licences Pro vendues | 702.000 | ??? |
| Nbr. d’employés | 100 | 131 |
| Avis 5 étoiles | 7078 avis 5 étoiles sur 7317 (TrustPilot) soit 97% de satisfaction | 4930 avis 5 étoiles sur 5308 (sur WordPress) soit 93% de satisfaction |
Quand on voit qu’Elementor compte déjà plus de 5 millions d’installations actives, ça pourrait faire rougir Elegant Thèmes qui ne compte « que » 702.000 licences vendues. Et pourtant, ces chiffres ne sont pas comparables !!!
Effectivement, les licences de Divi sont vendues pour un nombre illimité de sites ce qui ne nous permet pas de connaître exactement le nombre de sites qui utilisent Divi.
Imaginons que chaque licence Divi est utilisée sur une moyenne de 10 sites, cela signifierait que Divi est utilisé sur 7,2 millions de sites.
Par exemple, moi-même je l’utilise sur une vingtaine de sites et je suis loin d’avoir la productivité d’une agence ! Alors, ce chiffre, on ne peut que l’imaginer…
2 – Divi vs. Elementor : une histoire de prix ?
Maintenant qu’on en connait un peu plus au sujet de l’historique des deux extensions, parlons fric…
Car effectivement, c’est souvent un critère de choix pour certains utilisateurs.
Les licences pro de ces deux pages builders ne fonctionnent pas de la même manière. Là, encore, il va être difficile de les comparer. Leur business model est différent et c’est aussi ce qui peut changer la donne, en fonction des besoins que vous aurez…
La licence de Divi propose 2 plans : un plan annuel ou un plan « à vie » que vous ne payez qu’une fois… Alors qu’Elementor ne propose pas de plan « à vie », vous devrez payer à nouveau chaque année. De plus, Elementor propose 5 plans qui diffèrent en fonction du nombre d’installations.
Pour mieux comprendre la différence du prix, je vous propose ce tableau :
| Divi Annual | Divi Lifetime | Elementor Pro | |
| 1 site | 89$ (chaque année) | 249$ (une seule fois) | 49$(chaque année) |
| 1 site au bout de 10 ans coûte… | 890$ | 249$ | 490$ |
| 3 sites | 89$(chaque année) | 249$ (une seule fois) | 99$(chaque année) |
| 3 sites au bout de 10 ans coûtent… | 890$ | 249$ | 990$ |
| Entre 3 et 25 sites | 89$(chaque année) | 249$ (une seule fois) | 199$(chaque année) |
| 25 sites au bout de 10 ans coûtent… | 890$ | 249$ | 1990$ |
| Entre 26 et 100 sites | 89$(chaque année) | 249$ (une seule fois) | 499$ |
| 100 sites au bout de 10 ans coûtent… | 890$ | 249$ | 4990$ |
| Entre 101 et 1000 sites | 89$(chaque année) | 249$ (une seule fois) | 999$ |
| 1000 sites au bout de 10 ans coûtent… | 890$ | 249$ | 9990$ |
| Thème Pro inclus | Oui | Oui | Non |
| Bonus inclus | Bloom + Monarch | Bloom + Monarch | Non |
Je pense que ce tableau explique bien les différences de prix entre Divi et Elementor.
On voit bien que les licences annuelles constituent un budget conséquent au bout d’un certain nombre d’années, que ce soit pour Divi ou Elementor.
Par exemple, un site créé avec Elementor coûte plus cher qu’un site créé avec Divi Lifetime à partir de la 5e année du site.
Le nombre de sites pouvant être créé avec 1 seule et même licence entre aussi en compte et augmente le budget au fil des ans.
Cela laisse penser que si votre métier est de créer des sites pour vos clients, Divi est plus avantageux. A contrario, si vous avez besoin d’un page builder pour votre site personnel, Elementor sera plus avantageux durant les 4 premières années (dans le cas où vous utilisez un thème gratuit).
Pour en savoir davantage au sujet des tarifs, je vous propose ces deux articles :
3 – Thème, Theme Builder, Page Builder : help !
Si vous débutez avec WordPress, vous avez dû certainement vous documenter à ce sujet et vous avez dû rencontrer des termes un peu bizarres.
Lorsqu’on commence à découvrir l’univers des thèmes et des constructeurs de page, certains mots reviennent souvent : Thème, Page Builder, Thème Builder, Visual Builder, modules, widgets, etc.
Je comprends qu’on peut s’y perdre !
3.1 – Lexique pour y voir plus clair
Pour y voir plus clair dans cette jungle WordPress, voici quelques explications.
Thème WordPress
WordPress a obligatoirement besoin d’un thème pour fonctionner. Ce sont les thèmes qui déterminent l’apparence (le design) de votre site.
Il existe des tas de thèmes ! Certains sont gratuits (ou freemium) et d’autres sont premiums.
Les thèmes gratuits sont souvent bridés et c’est pour cette raison que les utilisateurs préfèrent utiliser des thèmes payants mais plus riches en possibilités et en fonctionnalités.
Page Builder
Ce sont des « constructeurs de pages ».
Pour imager ce propos, les pages builders vous permettent de construire, brique après brique, la mise en page (layout) de vos pages ou articles.
Les pages builder agissent uniquement sur la partie « contenu » de votre page (ou article). En d’autre terme, sur la partie où vous avez le droit d’écrire = la même utilisée par l’éditeur de WordPress.
Pour mieux comprendre, je vous conseille de lire cet article dédié aux fondamentaux du thème, du page builder et de WordPress.
Thème Builder
Les Thèmes Builders permettent d’agir sur les parties du site qui ne sont pas accessibles à l’aide d’un Page Builder.
Par exemple, un thème builder agira sur le header (l’en-tête) de votre site, sur le footer et sur les pages spéciales comme les archives de catégories, les archives de produits, etc.
C’est une fonctionnalité très utile pour obtenir un site complètement customisé.
Divi et Elementor Pro sont tous les deux dotés d’un thème builder (Elementor gratuit n’est pas doté de cette fonctionnalité).
Lire cet article qui explique comment fonctionne le Thème Builder de Divi.
WooCommerce Builder
WooCommerce Builder est le terme utilisé pour les constructeurs de page agissant sur les fiches-produit de WooCommerce. Certains Pages Builder ne permettent pas d’être utilisés sur les produits de la boutique.
Divi Builder ou Elementor Pro permettent de construire les fiches-produit WooCommerce mais ce n’est pas le cas d’Elementor Gratuit.
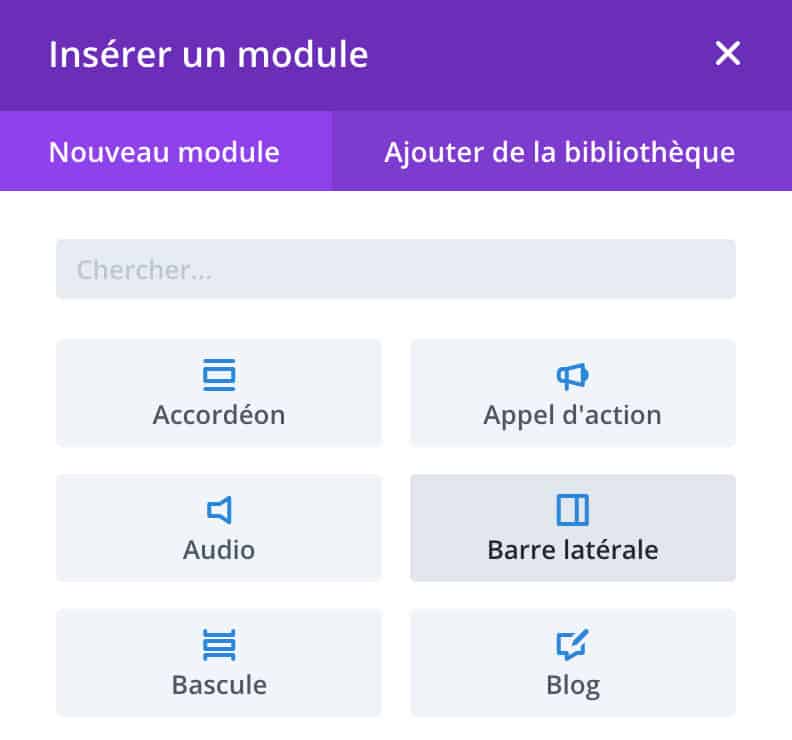
Modules
Le terme « module » est utilisé pour décrire les « petites briques » disponibles pour créer la mise en page à partir du Divi Builder.
Pour tout savoir sur les modules disponibles dans le Divi Builder, rendez-vous ici.

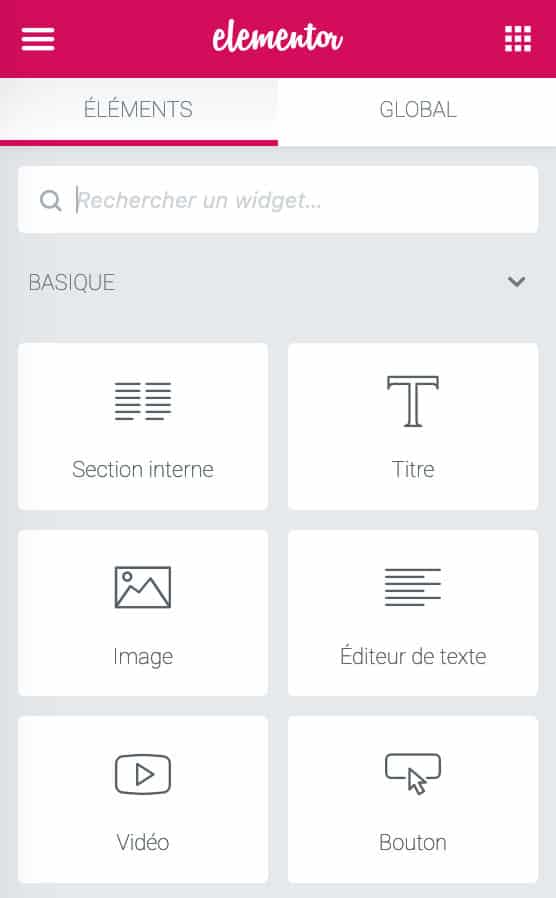
Widgets
Le terme « widget » est utilisé par WordPress pour nommer les petites fonctionnalités qu’on peut ajouter dans une sidebar (barre latérale) ou dans un footer (pied de page), depuis l’onglet Apparence > Widgets.
Mais le terme « widget » est aussi utilisé par Elementor pour nommer les « petites briques » disponibles dans le constructeur.

En d’autres termes, les Widgets d’Elementor sont les équivalents des Modules de Divi.
Add-ons
Ce sont des fonctionnalités supplémentaires, souvent apportées par des extensions tierces.
Ces add-ons sont disponibles sous forme de plugins mais on préfère le terme add-ons car ils ne sont pas fonctionnels si le « plugin-parent » n’est pas actif.
Il existe des add-ons pour Gutenberg (l’éditeur de WordPress), pour Divi et pour Elementor.
Pop-Up Builder
Un popup builder est une fonctionnalité qui permet de créer des PopUp avec les Modules ou les Widgets d’un Page Builder.
Divi ou Elementor Gratuit ne permettent pas cette fonctionnalité mais Elementor Pro le permet.
En savoir plus sur le PopUp Builder d’Elementor.
3.2 – Comparatif sous forme de tableau
Ce tableau vous permettra de comparer rapidement ce qui est possible de faire avec Divi ou Elementor.
| Divi Builder | Elementor (gratuit) | Elementor Pro | |
| Besoin d’un thème ? | Oui | Oui | Oui |
| Thème de prédilection* | Thème Divi | Astra, Nève, OceanWP | Thème Hello (gratuit) |
| Tous les thèmes compatibles ? | Oui | La plupart. | La plupart. |
| WooCommerce Builder ? | Oui | Non | Oui |
| Fonctionnalité de Thème Builder ? | Oui | Non | Oui |
| Add-ons gratuits ? | + | +++ | +++ |
| Fonctionnalité de Popup Builder ? | Non. Utilisez PopUp for Divi (gratuit). | Non | Oui |
| Construction en Back-Office ? | Oui | Non | Non |
| Construction en Front-Office ? | Oui | Oui | Oui |
*Je parle de « thème de prédilection » mais vous pouvez, bien entendu, utiliser ces constructeurs de page sur n’importe quel thème, sauf ceux incompatibles. Le thème Hello est le thème proposé par les développeurs d’Elementor. Vous vous demandez pourquoi je ne l’ai pas cité dans la colonne Elementor gratuit ? Car c’est un thème qui a besoin d’un Thème Builder pour être totalement efficace et la version gratuite d’Elementor ne propose pas cette fonctionnalité. Lisez ma review à ce sujet.
4 – Modules vs. Widgets : quel page builder est le plus « riche » ?
Passons maintenant à la partie la plus intéressante des Pages Builder : les fonctionnalités apportées par leurs modules ou widgets.
Si vous voulez mon avis, ce ne sont pas vraiment le nombre qui compte mais plutôt leur utilité et les options qui sont proposées avec chaque module (ou widget). Car un module sans beaucoup d’options de personnalisation est le plus souvent inintéressant.
Chaque Page Builder embarque donc des modules qui contribuent aussi à leur succès.
4.1 – Les modules ou widgets du page builder
| Module – Widget | Divi Builder | Elementor Gratuit | Elementor Pro |
| Accordéon | x | x | x |
| Alerte | 0 | x | x |
| Ancre de menu | 0 | x | x |
| Animated Headline | 0 | 0 | x |
| Appel à l’action – Call to Action | x | 0 | x |
| Archive Title | 0 | 0 | x |
| Archive Post | 0 | 0 | x |
| Audio – SoundCloud | x | x | x |
| Author Box | 0 | 0 | x |
| Barre Latérale – Colonne latérale | x | x | x |
| Bascule – Va-et-vient | x | x | x |
| Blog – Post | x | 0 | x |
| Blockquote | 0 | 0 | x |
| Boite d’icône | 0 | x | x |
| Boite d’image | 0 | x | x |
| Boutique | x | 0 | 0 |
| Bouton | x | x | x |
| Carte – Google Map | x | x | x |
| Carte plien écran | x | 0 | 0 |
| Chercher – Search Form | x | 0 | x |
| Code – HTML | x | x | x |
| Code en pleine largeur | x | 0 | 0 |
| Code court | 0 | x | x |
| Commentaires – Post Comments | x | 0 | x |
| Compteur barre – Barre de progression | x | x | x |
| Compteur cercle | x | 0 | 0 |
| Compteur nombre – Compteur | x | x | x |
| Compteur à rebours – Countdown | x | 0 | x |
| En-tête plein écran | x | 0 | 0 |
| Featured Image | 0 | 0 | x |
| Section interne | 0 | x | x |
| Slider d’article | x | 0 | 0 |
| Slider d’article pleine largeur | x | 0 | 0 |
| Slider Vidéo – Media Carousel | x | 0 | x |
| Slider Diapo – Carousel d’images | x | x | x |
| Slider plein écran | x | 0 | 0 |
| Slider | 0 | 0 | x |
| Email optin | x | 0 | 0 |
| Facebook Button | 0 | 0 | x |
| Facebook Comments | 0 | 0 | x |
| Facebook Embeds | 0 | 0 | x |
| Facebook Page | 0 | 0 | x |
| Flip Box | 0 | x | x |
| Formulaire de contact | x | 0 | x |
| Galerie | x | x | x |
| Image | x | x | x |
| Image en pleine largeur | x | 0 | 0 |
| Lire la suite | 0 | x | x |
| Liste d’icône | 0 | x | x |
| Menu – Nav Menu | x | 0 | x |
| Menu plein écran | x | 0 | 0 |
| Navigation de post – Post navigation | x | 0 | x |
| Notation par étoile | 0 | x | x |
| Onglet | x | x | x |
| Personne | x | 0 | 0 |
| Portfolio | x | 0 | x |
| Portfolio filtrable | x | 0 | 0 |
| Portfolio plein écran | x | 0 | 0 |
| Post info | 0 | 0 | x |
| Post Excerpt | 0 | 0 | x |
| Résumé – Icône | x | x | x |
| Connexion – Login | x | 0 | x |
| Reviews | 0 | 0 | x |
| Social Follow – Icônes réseaux sociaux | x | x | x |
| Share button | 0 | 0 | x |
| Séparateur – Espaceur | x | x | x |
| Site Logo | 0 | 0 | x |
| Site Title | 0 | 0 | x |
| Sitemap | 0 | 0 | x |
| Tableau des tarifs – Price Table | x | 0 | x |
| Table if contents | 0 | 0 | x |
| Price List | 0 | 0 | x |
| Texte – Éditeur de texte | x | x | x |
| Titre du poste – Post Title / Page Title | x | 0 | x |
| Titre du poste plein écran | x | 0 | 0 |
| Titre (h2, h3, etc.) | 0 | x | x |
| Témoignage | x | x | x |
| Testimonial Carousel | 0 | 0 | x |
| Template | 0 | 0 | x |
| Vidéo | x | x | x |
| Yoast BreadCrumbs | 0 | 0 | x |
| TOTAL | 47 | 30 | 66 |
Ce tableau montre qu’Elementor en version gratuite ne propose pas certains widgets indispensables (comme l’affichage des derniers articles). Cela signifie que vous serez rapidement tenté de passer à la version pro.
On voit également dans ce tableau qu’Elementor Pro a un large avantage sur les modules embarqués dans le Divi Builder : près d’une vingtaine en plus !
Toutefois, notez que certaines fonctionnalités se rejoignent dans les options de certains modules. Ce n’est pas parce qu’un module ou un widget est manquant qu’il n’est pas possible d’obtenir la même finalité.
Tout cela complique ce comparatif Divi vs Elementor car justement, certaines fonctionnalités s’entremêlent. Si vous utilisez les deux pages builders, vous savez de quoi je parle…
4.2 – Les modules ou widget du WooCommerce Builder
Les modules du WooCommerce Builder de Divi sont actifs uniquement si WooCommerce est installé sur votre site. Quant aux widgets WooCommerce d’Elementor, ils ne sont disponibles que dans la version pro.
| Module – Widget | Divi Builder | Elementor Pro |
| Archive Product | 0 | x |
| Archive description | 0 | x |
| Woo Ajouter au panier – Add-to-cart | x | x |
| Custom Add to Cart | 0 | x |
| Woo Cart Notice | x | 0 |
| Woo Commentaires | x | 0 |
| Woo Description – Short Description | x | x |
| Woo Gallery | x | 0 |
| Woo Image – Product Image | x | x |
| Woo Informations complémentaires – Additional information | x | x |
| Woo Meta – Product Meta | x | x |
| Woo Breadcrumb | x | x |
| Woo Prix – Product Price | x | x |
| Woo Produits Connexes – Product Related | x | x |
| Woo Rating – Product Rating | x | x |
| Woo Stock – Product Stock | x | x |
| Woo Tab – Product Data Tab | x | x |
| Woo Titre – Product Title | x | x |
| Woo Upsell – Upsells | x | x |
| Menu Cart | 0 | x |
| Product | 0 | x |
| Product Category | 0 | x |
| WooCommerce Page | 0 | x |
| TOTAL | 16 | 20 |
Elementor Pro propose 4 widgets WooCommerce supplémentaires par rapport à Divi. Notez que Divi propose aussi les mêmes fonctionnalités que ces widgets manquants mais sous la forme d’options embarquées dans d’autres modules.
5 – Les layouts à télécharger : Divi ou Elementor ?
Depuis longtemps, les thèmes et les pages builders proposent à leurs utilisateurs de télécharger des mises en pages pré-construites. C’est ce que l’on appelle les « layouts ».
Ces layouts aident particulièrement les utilisateurs de WordPress qui n’ont pas « la fibre artistique » ou qui n’ont pas de temps à perdre.
Comment ça marche ? Des layouts sont créés par des designers/graphistes et mis à disposition des utilisateurs qui n’ont plus qu’à cliquer sur un bouton pour importer le modèle de mise en page. Ensuite, les utilisateurs n’ont plus qu’à modifier les textes, images et couleurs.
C’est plus que magique car quiconque va pouvoir créer et designer son site en un temps éclair.
De ce côté-là, Divi et Elementor Pro proposent une belle gamme de layouts à télécharger. La version gratuite d’Elementor est, bien évidement, moins riche que la version pro.
5.1 – Les Layouts de Divi
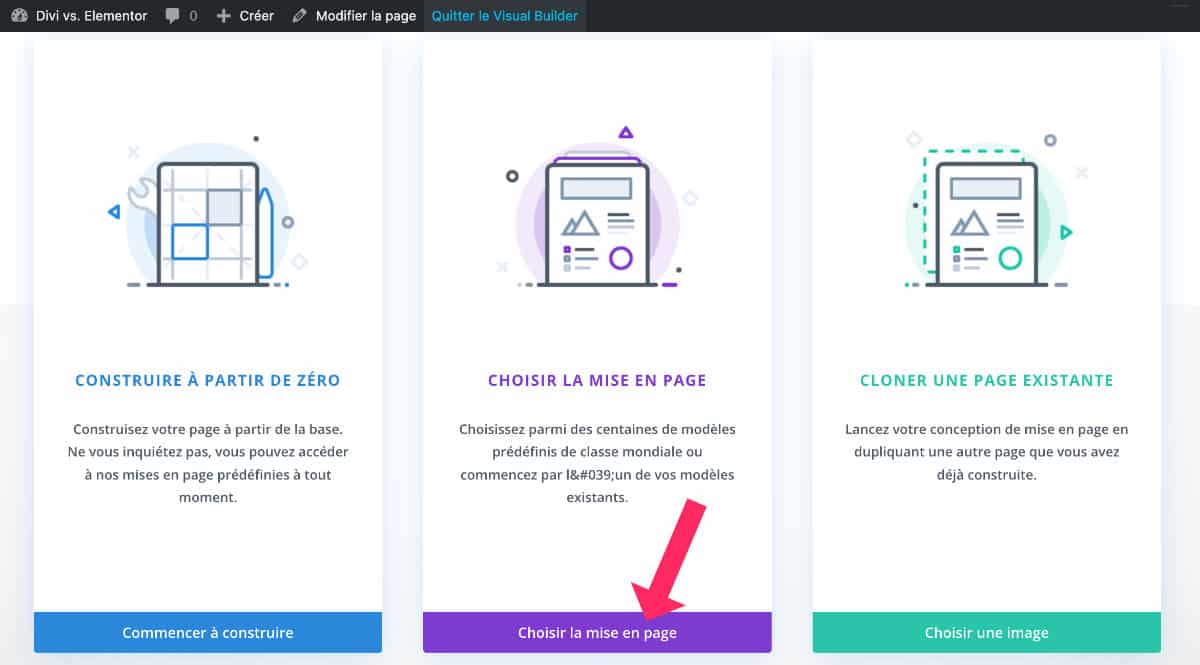
Lorsque vous activez le Divi Builder (ou Visual Builder) sur une page ou un article, un écran apparaît pour vous proposer le type de mise en page que vous souhaitez :

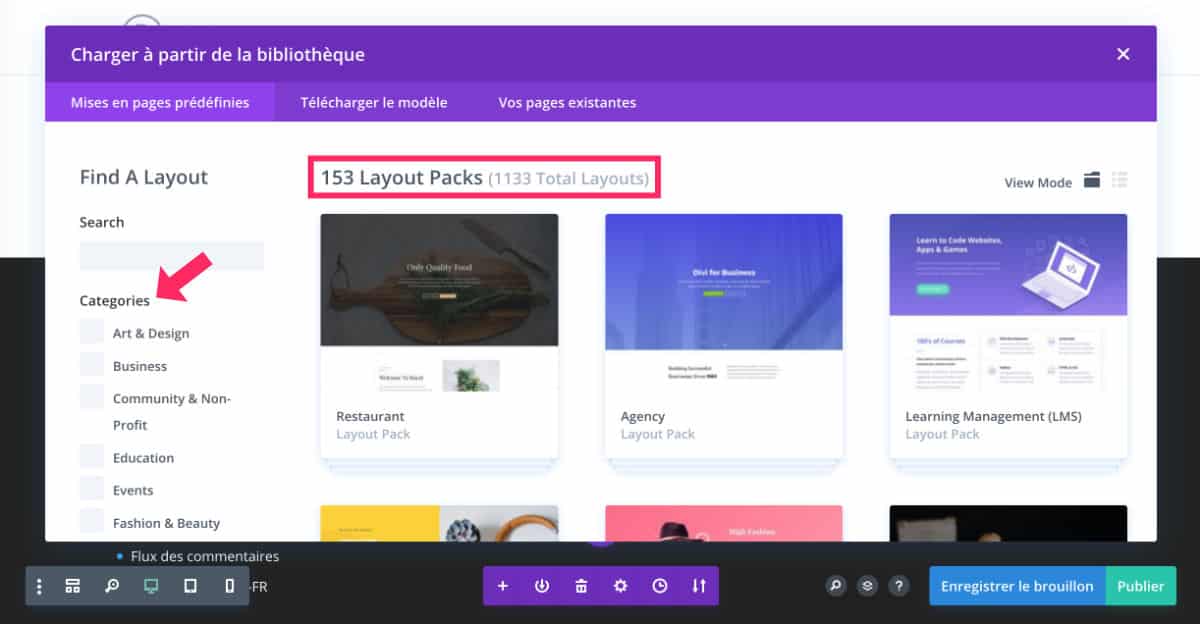
En choisissant l’option « Choisir la mise en page », vous accèderez à la bibliothèque complète des layouts de Divi.

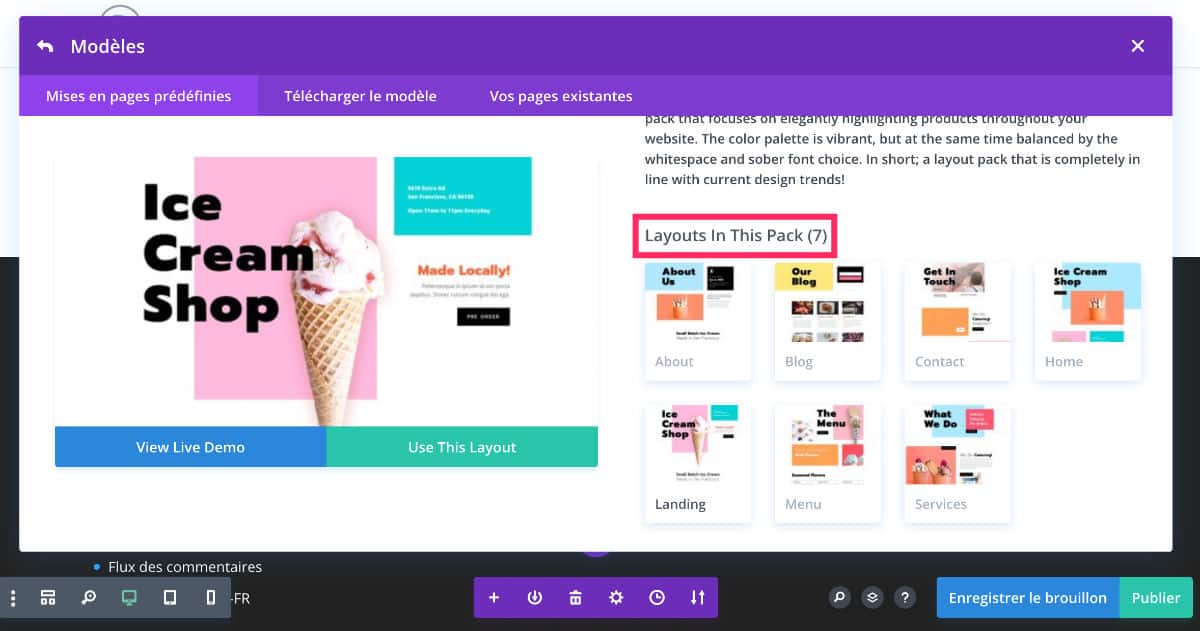
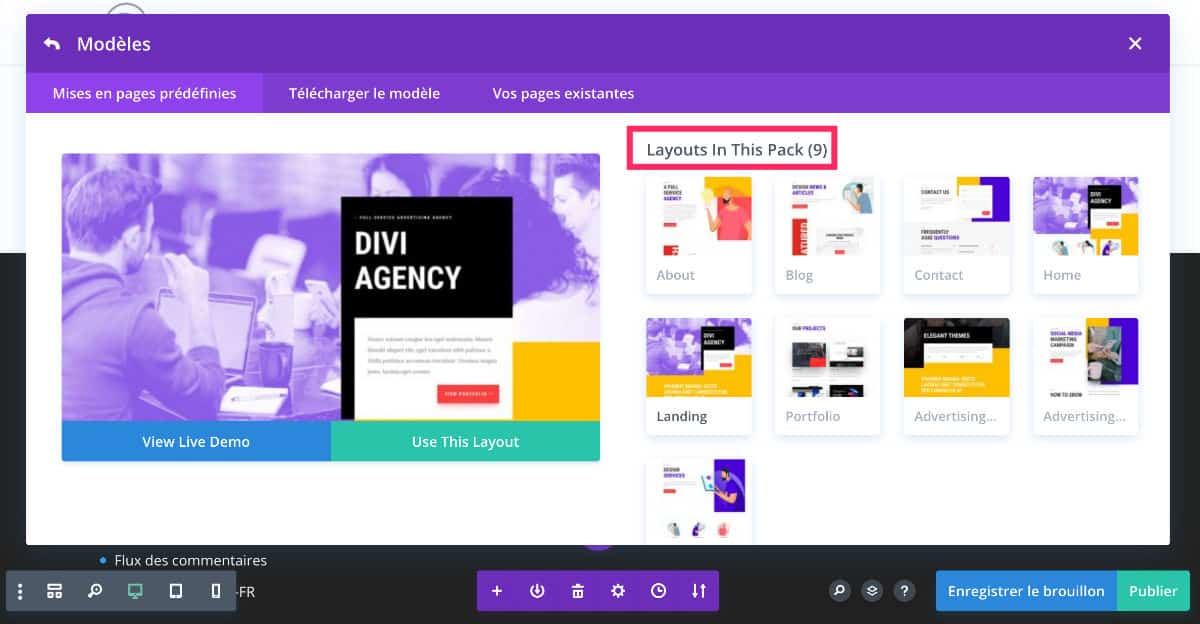
Vous pourrez alors choisir parmi 1260 layouts répartis en 170 packs. Ce chiffre est en constante évolution puisqu’Elegant Thèmes ajoute 1 nouveau pack de layouts chaque semaine, soit plus d’une trentaine de layouts par mois (chaque pack est composé de 7 à 9 layouts).


Chaque pack de layout permet de construire la plupart des pages d’un site avec la même harmonie : accueil, contact, blog, portfolio, boutique, etc.
Les images importées avec ces layouts sont libres de droits et peuvent être utilisées dans vos projets commerciaux.
5.2 – Les Layouts d’Elementor
Comme Divi, Elementor permet d’importer des mises en page toutes prêtes.

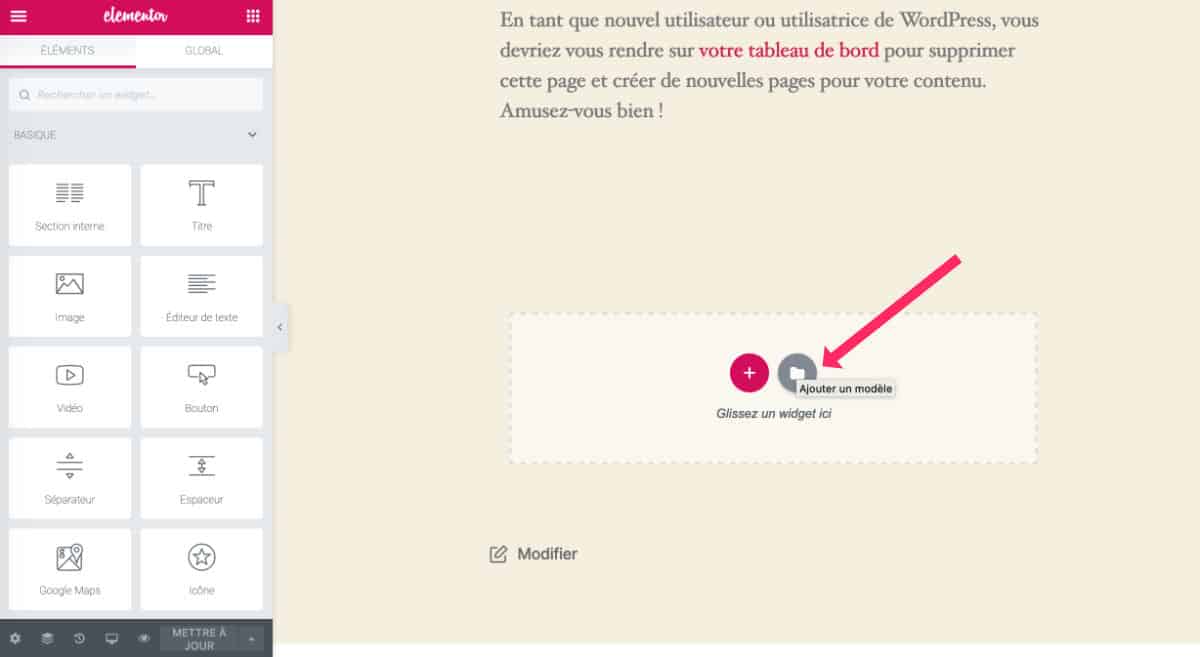
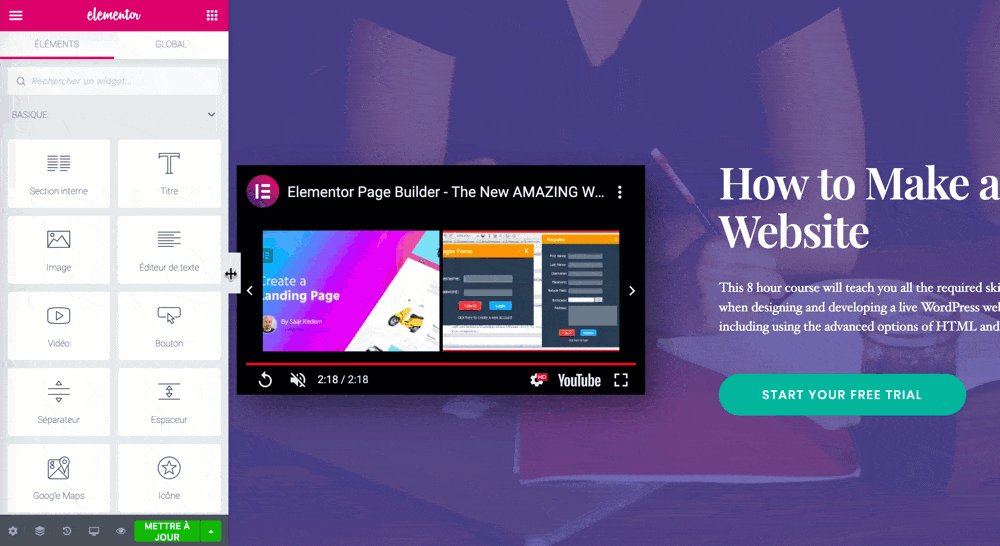
Lorsque vous activez Elementor sur l’une de vos pages ou articles, vous apercevez un petit icône gris. En cliquant dessus, vous accèderez à la bibliothèque de modèles.

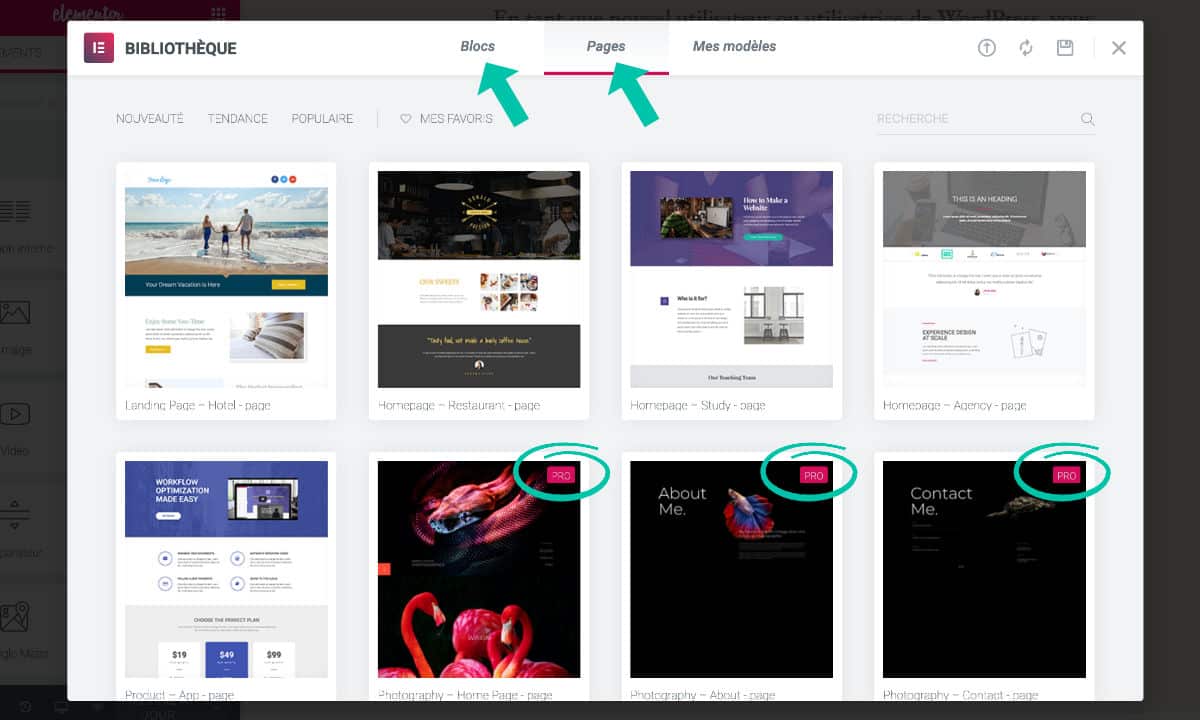
Les modèles sonts scindés en 2 catégories : Blocs ou Pages.
Ici, pas de notion de « pack ». Il faudra alors chercher les pages qui sont en harmonie d’après leur visuel ou d’après leur nom. Par exemple : hôtel, restaurant, agency.
Vous verrez également un badge rouge qui indique « pro ». Cela signifie que ces mises en pages ne sont disponibles que dans la version pro d’Elementor.
Quant aux « blocs », il s’agit d’une partie d’un layout. On pourrait aussi appeler cela une section de page. Ainsi, vous pourrez importer seulement quelques parties d’une page au lieu du layout complet.
Ces « blocs » sont issus en partie des layouts proposés dans la section « page ».
Elementor propose alors 210 pages + 340 blocs. Attention, ces chiffres correspondent à la version pro. En version gratuite, seuls quelques layouts sont disponibles.
5.3 – Comparaison rapide dans un tableau
Ce petit tableau vous permet de comparer rapidement les layouts proposés par Divi ou Elementor :
| Divi | Elementor Pro | |
| Blocs (section ou partie de page) | 0 | 340 |
| Pages (layout complet) | 1260 | 210 |
| Packs de layouts (7 à 9 layouts) | 170 | 0 |
Si Divi est plus pauvre en modules (widgets), il se rattrape largement avec sa richesse de layout.
6 – Les fonctionnalités : Divi ou Elementor ?
En dehors des modules, des widgets et des layouts, Elementor et Divi proposent d’autres fonctionnalités.
Celles-ci sont directement intégrées au page builder et ne sont pas forcément visibles du premier coup d’œil.
| Divi | Elementor (pro) | |
| 1 – Gestion de la bibliothèque | x | x |
| 2 – Import/Export | x | x |
| 3 – Navigateur | x | x |
| 4 – Mode Responsive | x | x |
| 5 – Historique | x | x |
| 6 – Element Global | x | x |
| 7 – Dynamic Content | x | x |
| 8 – Intégration dans Gutenberg | x | 0 |
Voilà, ce tableau montre bien que les deux Pages Builders sont équivalents en tous points (ou presque), tout du moins dans les fonctionnalités les plus importantes que l’on peut attendre d’un constructeur de page !
Lire aussi : 8 fonctionnalités Divi que vous devriez utiliser !
6.1 – Gestion de la bibliothèque
Divi et Elementor gèrent parfaitement la fonctionnalité de « bibliothèque », chacun à sa manière, mais le résultat est le même.
La biblothèque Elementor ou Divi permet de stocker à un endroit donné, des sections, des modules ou même des layouts entiers afin d’être utilisés ultérieurement.
La bibliothèque peut autant servir de sauvegarde que de stockage pour gagner du temps.
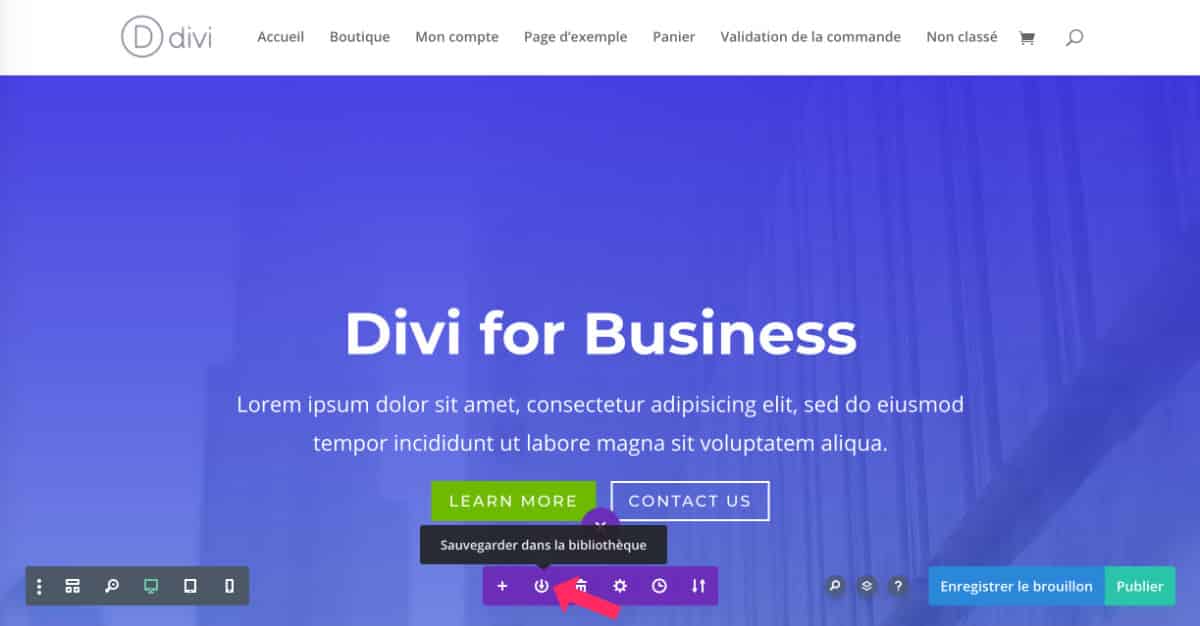
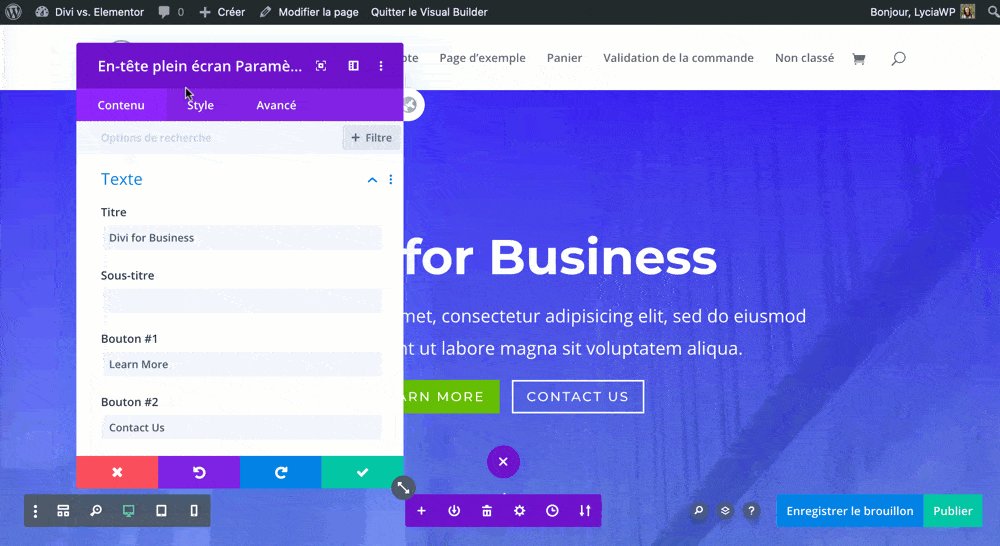
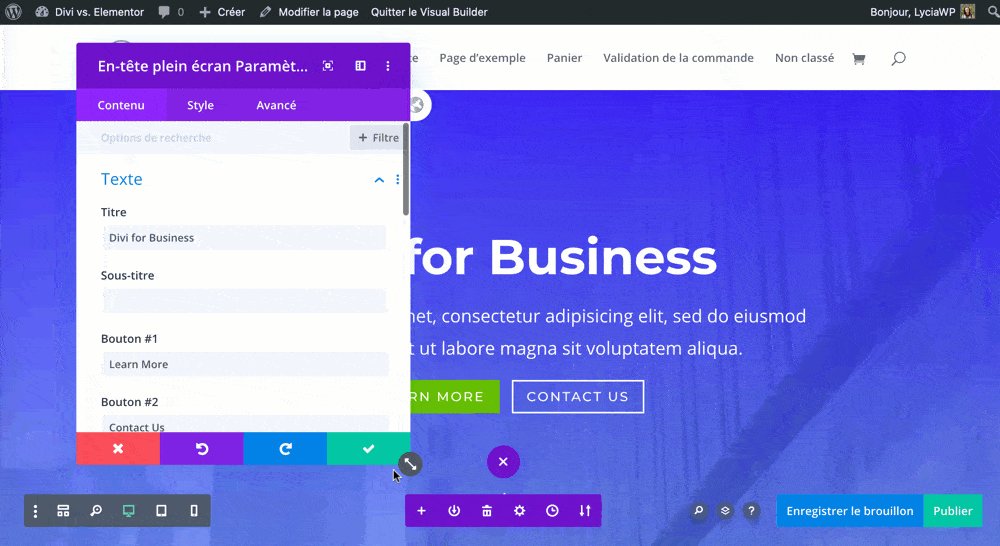
Bibliothèque Divi
Pour enregistrer un modèle dans la Bibliothèque Divi, il suffit de cliquer sur l’icône de la « flèche dans un cercle ». Votre layout entier se stockera dans la bibliothèque.
Bien entendu, vous pourrez sauvegarder des modules, des sections ou des lignes de cette même manière. Vous n’êtes pas obligé d’enregistrer le layout entier.

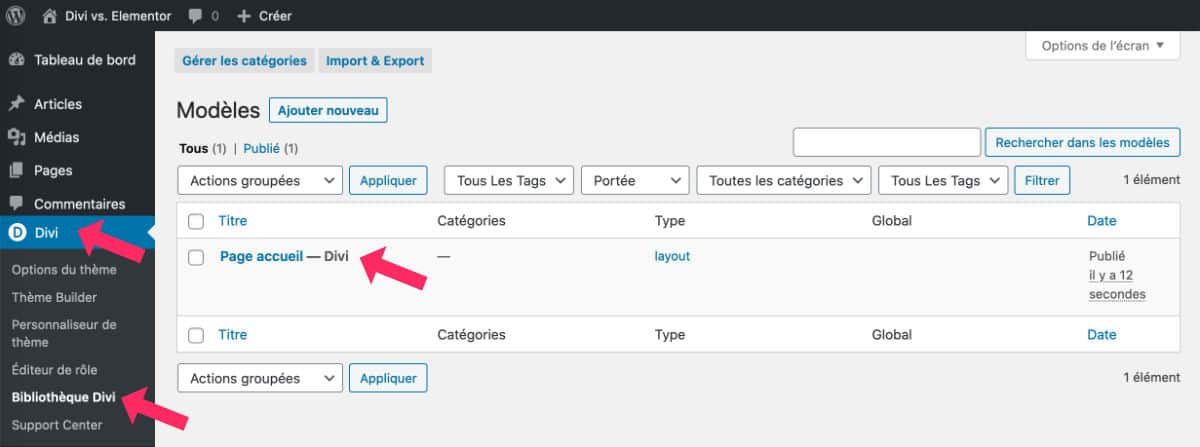
Ensuite, vous retrouverez ces éléments sauvegardés dans la Bibliothèque Divi.

Rendez-vous à l’onglet Divi > Bibliothèque Divi. Vous y trouverez tous vos modèles enregistrés.
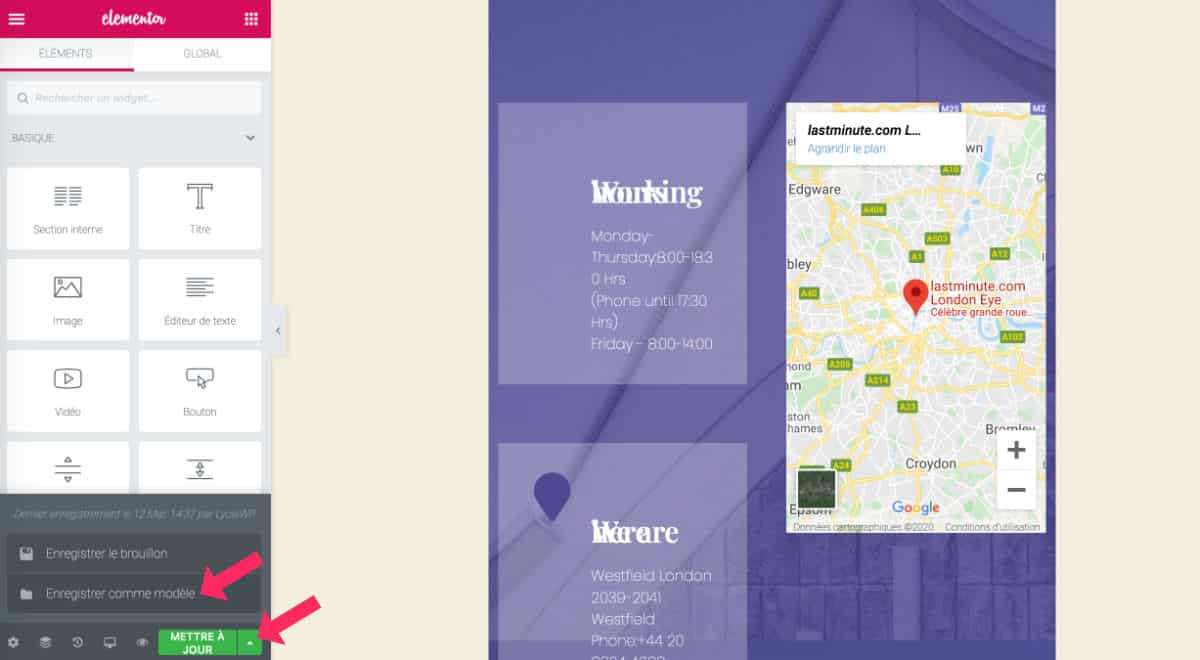
Modèle Elementor
La bibliothèque des modèles d’Elementor se gère de la même manière. Lorsque vous désirez enregistrer un layout dans vos « modèles », il suffit de cliquer sur le triangle en bas, à gauche. Ensuite, sélectionnez l’option « enregistrer comme modèle ».

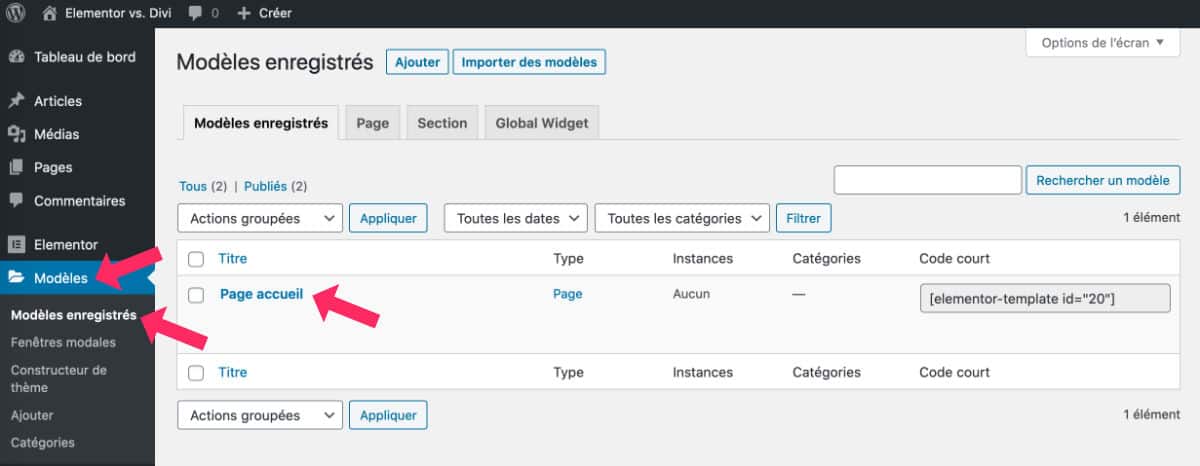
Vous donnerez un nom à votre layout que vous retrouverez ensuite dans Modèles > Modèles enregistrés.

Attention ! Elementor envoie cette bibliothèque de modèles en indexation ! Je suppose que ce n’est pas très bon pour le SEO. Donc, veillez à mettre la bibliothèque des Modèles d’Elementor en NoIndex via votre extension SEO (comme Yoast).
En savoir plus sur la Template Librairie d’Elementor.
6.2 – Fonctionnalité d’import/export
Divi et Elementor proposent une fonctionnalité d’import/export. Cela vous permet d’exporter un layout ou une section de votre site pour l’importer dans un autre site.
Ou inversement, vous pouvez récupérer un layout externe et l’importer dans votre site !
Cette fonctionnalité est juste géniale et vous fait gagner beaucoup de temps.
En savoir plus sur l’import/export avec Divi.
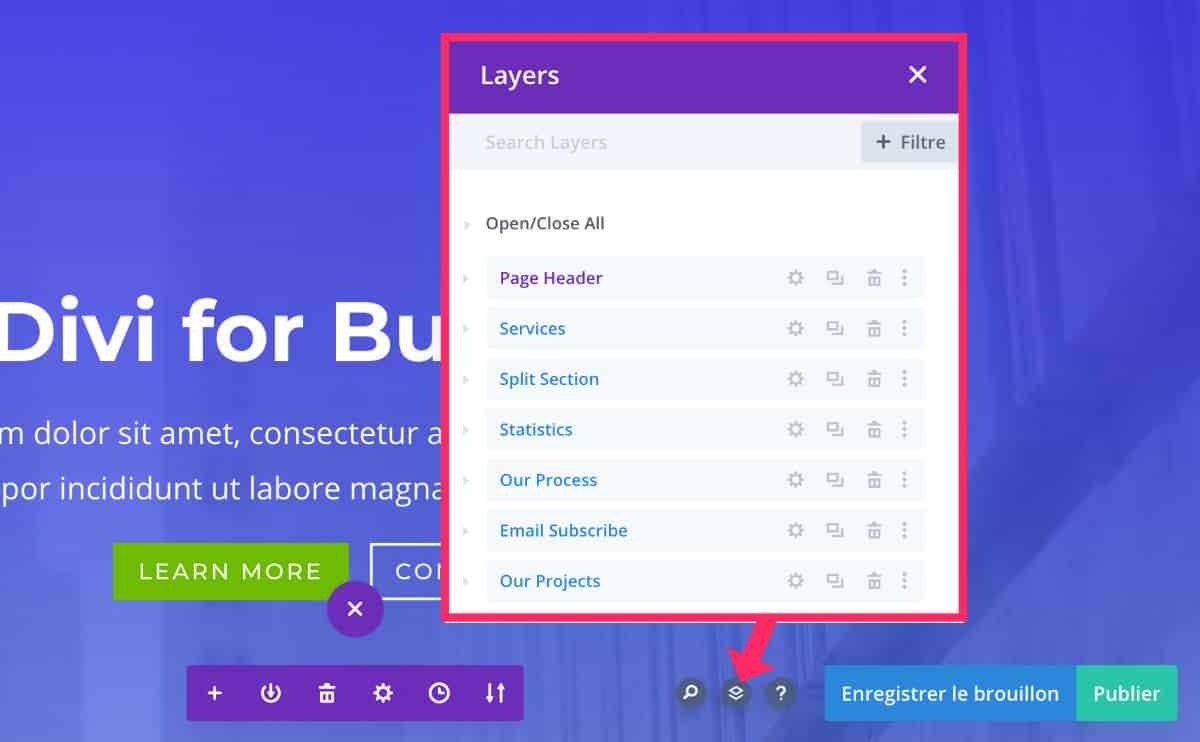
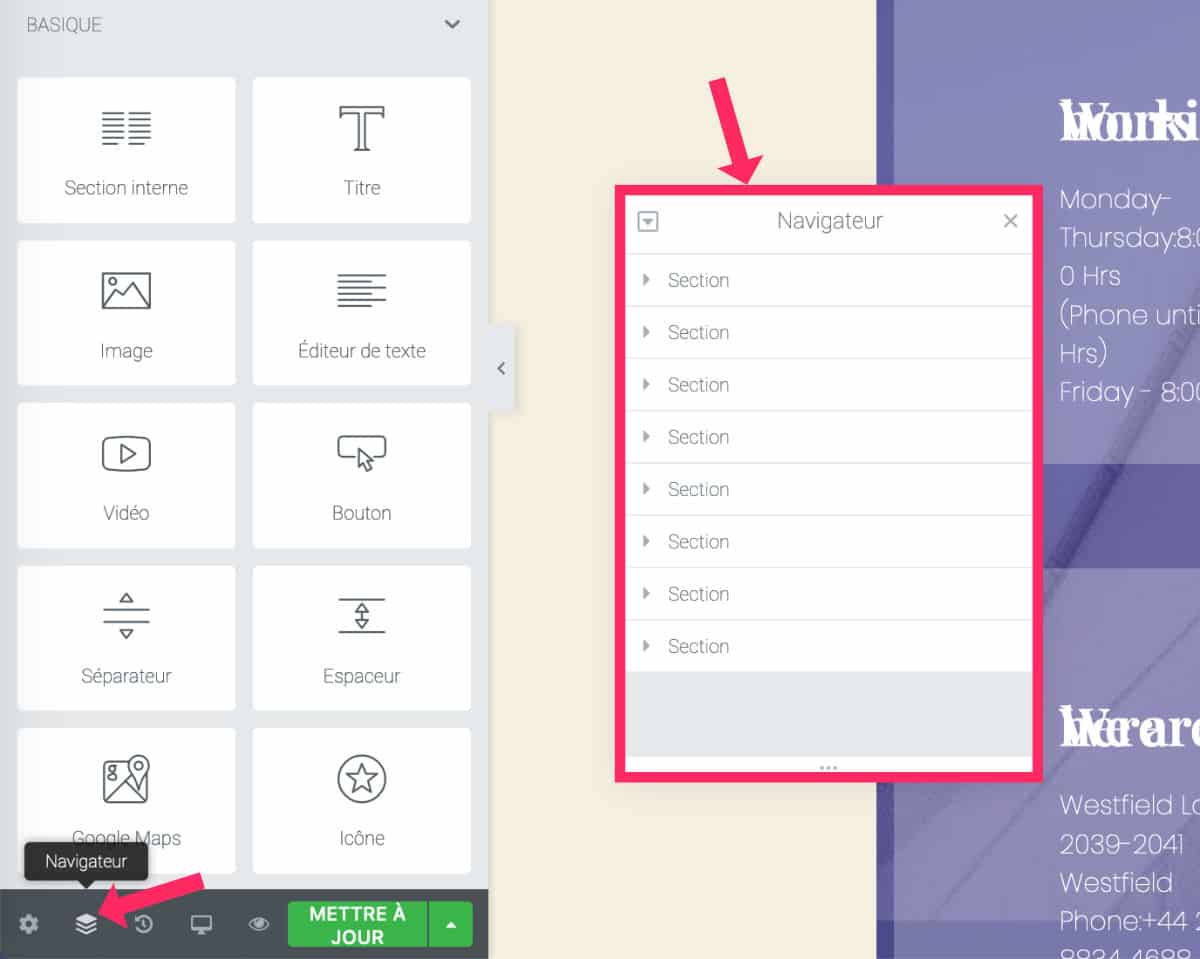
6.3 – Navigation au sein d’un layout
Cette fonctionnalité pourrait paraitre futile mais pourtant elle ne l’est pas. Le « layers » pour Divi est l’équivalent du « navigateur » pour Elementor.


En un clin d’œil, vous visualiserez la composition de votre mise en page. C’est idéal pour déplacer certaines sections dans les longues pages.
Bien évidemment, si vous nommez correctement les sections qui composent votre layout, il vous sera plus facile de les reconnaitre au sein du navigateur.
Par contre, je ne sais pas si cela est possible avec Elementor (je n’ai pas encore trouvé comment nommer une section…).
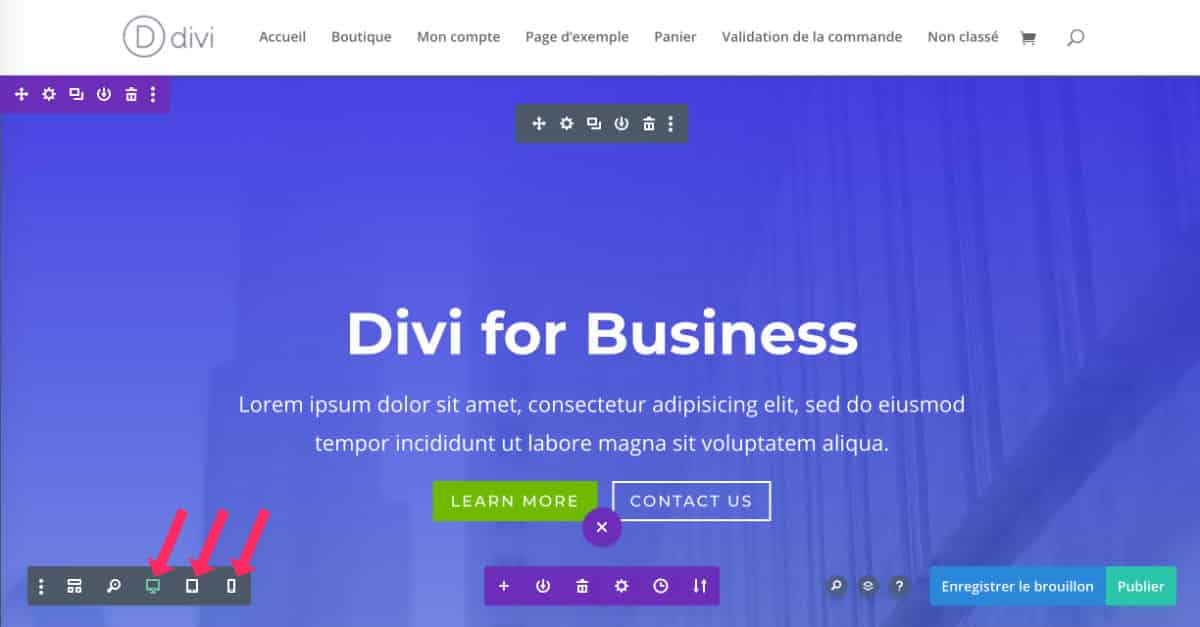
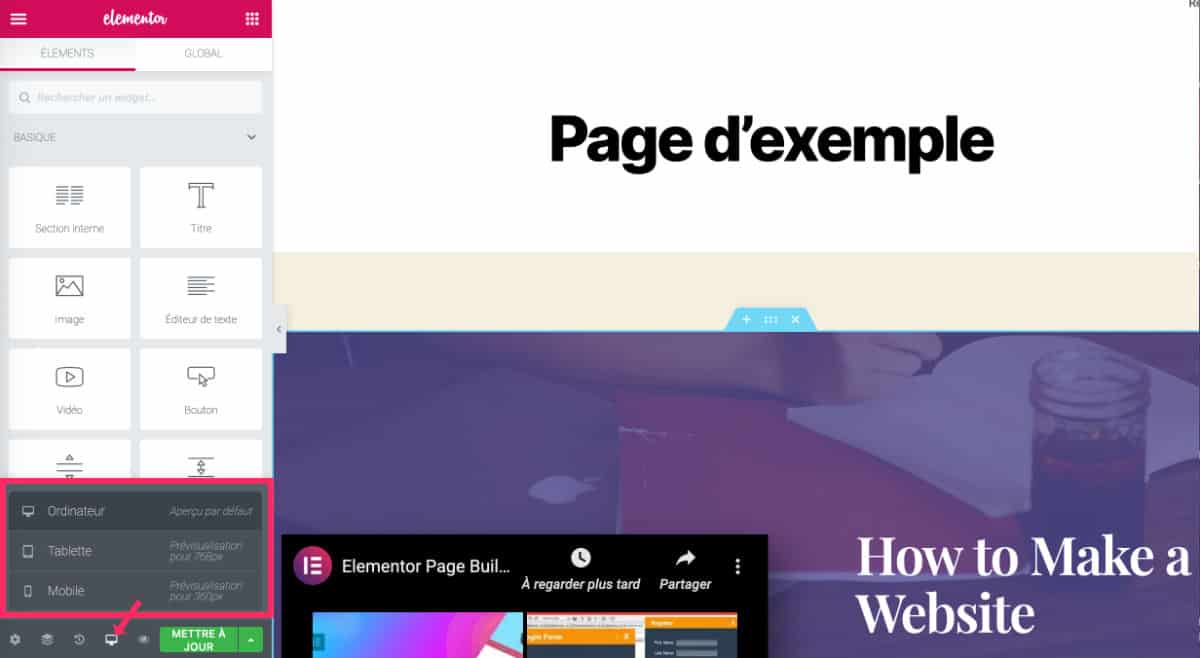
6.4 – Gestion du responsive
Heureusement, Elementor comme Divi permettent d’agir sur le responsive de votre site.


Il vous suffit d’activer la vue que vous souhaitez contrôler : desktop, tablette ou mobile.
Pour en savoir plus, lisez ce guide du Responsive avec Divi ou la documentation d’Elementor.
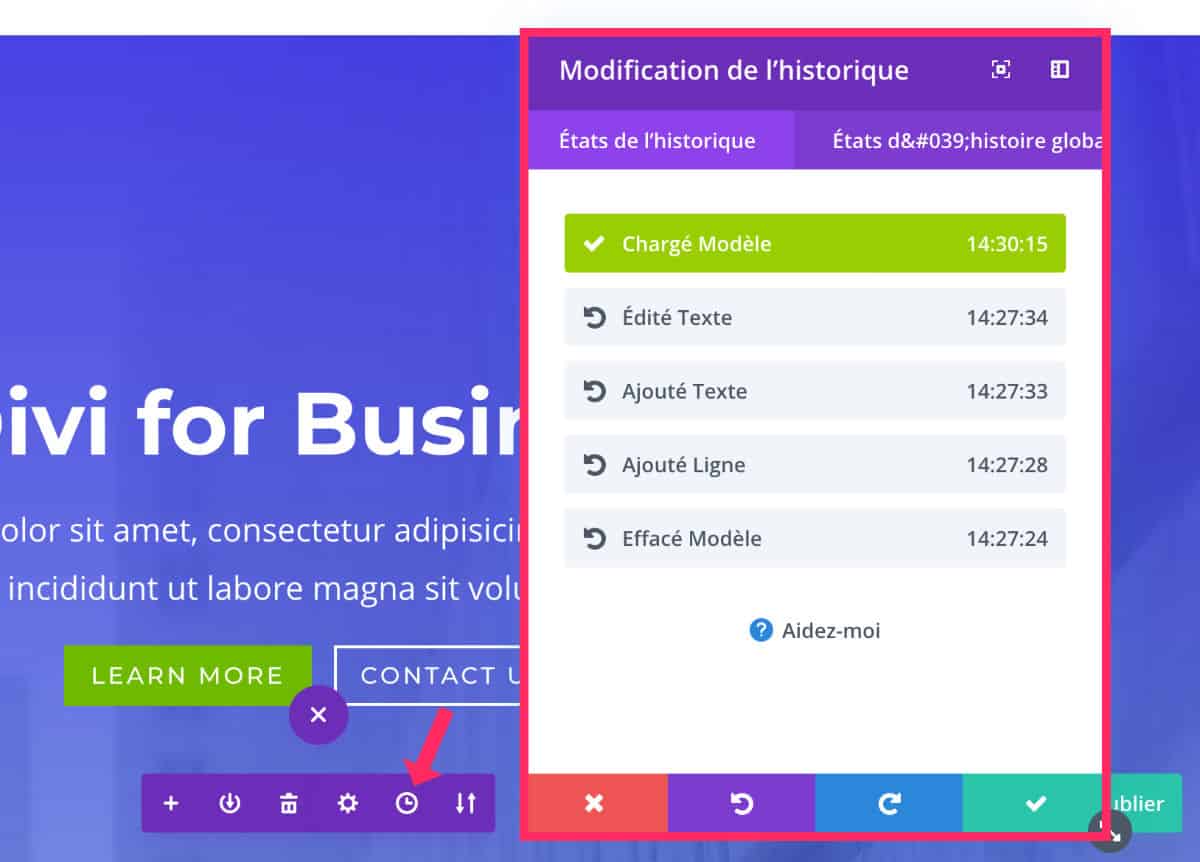
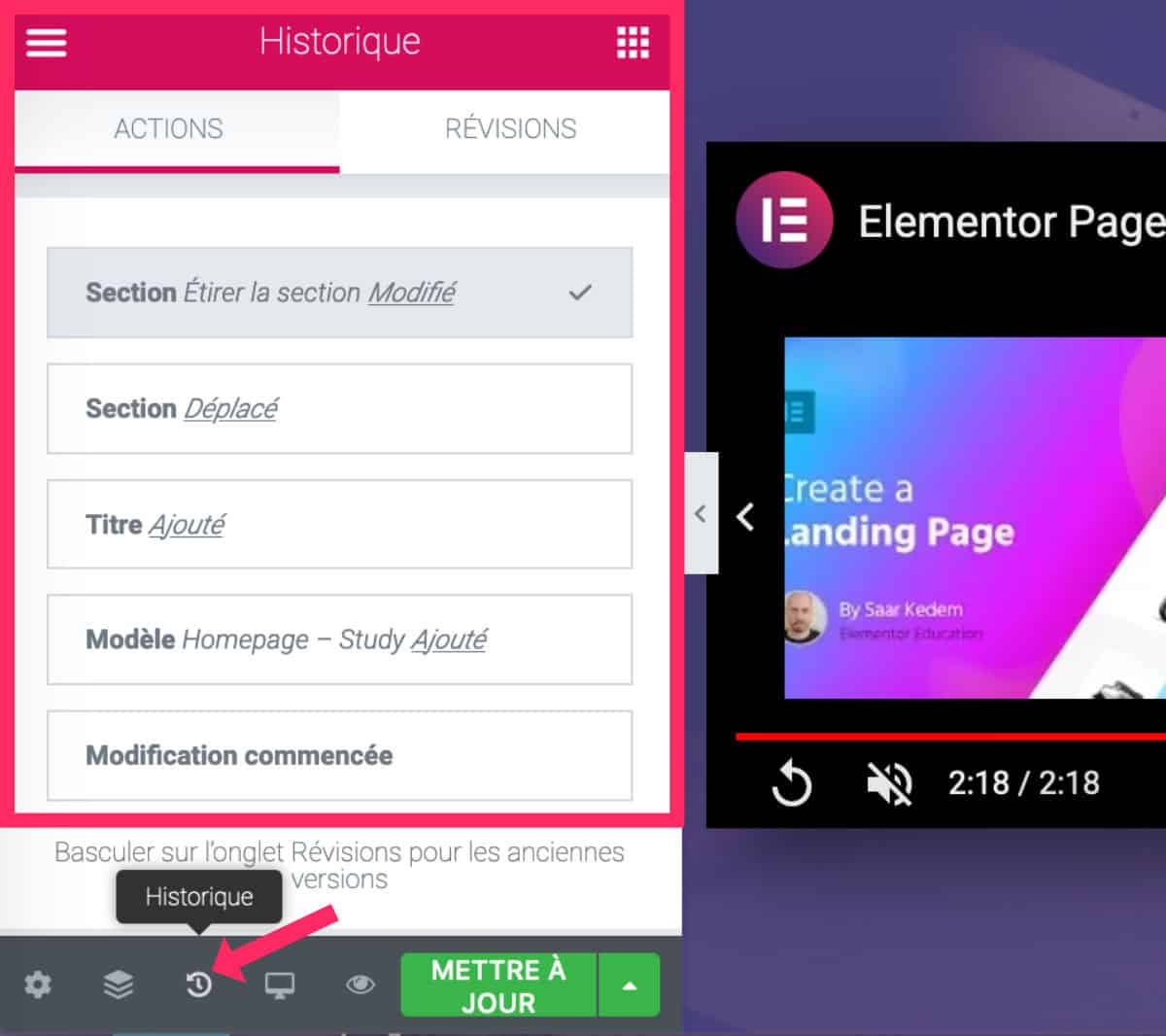
6.5 – Gestion de l’historique
On a tous droit à l’erreur, et Divi comme Elementor l’ont bien compris !
Vous pourrez revenir sur des actions ultérieures si vous avez changé d’avis ou en cas d’erreur.


Attention, si vous quittez le constructeur de page, l’historique se remettra à zéro.
6.6 – Fonctionnalité d’élément global
Si vous avez besoin de placer des éléments récurrents au sein de vos articles ou de vos pages, vous pouvez gagner un temps fou grâce à la fonctionnalité d’élément global.
Ainsi, vous gagnerez du temps au moment de l’insertion mais également au moment de la mise à jour de cet élément (qui se fera sur toutes les pages qui l’utilisent).
En savoir plus sur les éléments globaux Divi ou les éléments globaux Elementor.
6.7 – Contenu dynamique
Le Dynamic Content est une fonctionnalité qui vous permet de transformer n’importe quel module (ou widget) en un élément dynamique qui extrait son contenu depuis la base de données.
Vous pouvez transformer n’importe quel élément statique en un élément dynamique qui se met automatiquement à jour lorsque son contenu connecté est modifié.
Divi ou Elementor gèrent cette fonctionnalité qui pourra vous être très utile. Imaginez si votre client décide de changer la tagline ou même le titre du site ! Vos contenus connectés à cet élément dynamique se mettront à jour en un instant !
En savoir plus sur les éléments dynamiques de Divi ou sur le dynamic content d’Elementor.
6.8 – Intégration dans Gutenberg
Cette fonctionnalité est proposée seulement par Divi, ce sont les Divi Layout Blocks. Il est possible d’utiliser certains modules de Divi au sein des pages ou articles qui utilisent l’éditeur natif de WordPress.
C’est très intéressant car vous n’êtes pas obligé d’activer le Divi Builder sur un article pour simplement y insérer seulement un ou deux modules.
Lire l’article complet dédié aux modules de Divi dans Gutenberg.
7 – Elementor, Divi & UX : ce qu’on aime, ce qu’on déteste…
Les deux pages builders présentés ici sont, à mon avis, ce qu’il se fait de mieux à l’heure actuelle. Toutefois, ils ont des bons et des mauvais côtés. Disons que le 100% parfait n’existe encore pas…
Souvent, c’est une histoire d’expérience utilisateur (UX).
Donc quand on me pose la question : « Tu me préconises Divi ou Elementor ? », je réponds toujours la même chose : « tu dois essayer pour voir quel outil te convient le mieux et répond à tes besoins« .
Car, oui, LA réponse toute prête n’existe pas.
C’est comme si vous demandiez à un photographe s’il vaut mieux opter pour Canon ou Nikon ? Les deux font la même chose, au final, n’est-ce pas ? Les deux prennent des photos. Après, c’est l’expérience utilisateur qui tranchera et l’affinité que vous avez avec la marque.
Êtes-vous plus à l’aise avec l’un, ou avec l’autre ? Si vous n’essayez pas les deux, comment faire votre propre avis ?
7.1 – Quatre raisons d’adopter Elementor
- Si vous le désactivez, il ne laisse pas de traces sur votre page, contrairement à Divi.
- Certaines options de design offertes par certains widgets d’Elementor sont très sympas. Je pense par exemple au carrousel de logos, aux galeries d’images et aux séparateurs de sections qui ont plus de choix que les dividers de Divi.
- J’adore le widget de titres animés. En savoir plus sur les Animated Headlines.
- Un écosystème a grandi rapidement autour d’Elementor (on en parle après). De ce fait, vous trouverez pas mal de widgets supplémentaires (gratuits ou freemiums) sur le répertoire officiel de WordPress.
7.2 – Quatre raisons de criser avec Elementor
- Le panneau de contrôle reste fixe à gauche de l’écran. Si on travaille sur un petit ordinateur, la place restante est juste pour appréhender au mieux la construction. Pour remédier à cela, il faudra ajouter un add-on (plugin supplémentaire).

- On ne peut pas activer Elementor à la volée lorsqu’on visite une page depuis le front-end. Nous sommes donc obligés de passer par l’administration de la page pour activer le builder. Ce n’est pas le cas de Divi qui offre les deux possibilités.
- Il n’y a pas plusieurs options d’affichage. On peut visionner le layout uniquement tel qu’on le voit, contrairement à Divi qui offre plusieurs modes d’affichage (en grille, filaire, au hover).
- Pour quitter le constructeur, il va falloir cliquer deux ou trois fois pour retourner à l’administration de la page (back-office). On ne peut tout simplement pas quitter le builder en 1 clic (icône de l’hamburger en haut à gauche, puis « revenir à l’éditeur WordPress »). C’est assez agaçant.
7.3 – Quatre raisons d’adopter Divi
- La multitude de layouts à télécharger. La plupart d’entre eux sont très créatifs et sont parfaits pour des projets à petit budget.
- L’intuitivité et l’UX du builder. C’est sûr que lorsque vous l’utilisez pour la première fois, vous allez être un peu perdu (comme Elementor, d’ailleurs) mais dès qu’on a compris son fonctionnement, il est très facile de customiser les sections ou les modules. L’expérience utilisateur (UX) est également au rendez-vous. Par exemple, le panneau des options est déplaçable à souhait et n’empiète pas sur la largeur de l’écran (ce n’est qu’un exemple parmi tant d’autres).

- Il existe des tas de tutos et de ressources sur le web qui traitent de Divi. Une grosse communauté est née autour de cet outil. En choisissant ce constructeur, vous ne serez jamais perdu ! Vous trouverez à coup sûr une solution à votre problème.
- En constante évolution ou amélioration. Divi se met à jour environ 3 fois par mois et implémente à chaque fois une amélioration ou une nouvelle fonctionnalité. C’est rassurant de choisir un thème ou un page builder qui évolue en fonction des besoins et qui est maintenu sérieusement par ses développeurs.
7.4 – Quatre raisons de criser avec Divi
- Les traductions en français ne ressemblent à rien ! Il faudra ajouter un plugin pour obtenir Divi en « bon » français. Mieux encore, conserver Divi en anglais est une solution à envisager.
- L’éditeur se charge deux fois. Ce n’est pas toujours le cas mais c’est agaçant quand cela arrive.
- Si vous désactivez Divi, de nombreuses traces resteront sur vos pages. Il faudra alors nettoyer les shortcodes de Divi avec un plugin.
- Quelques fois, on clique sur un texte pour le modifier et le curseur se « barre ». C’est rageant ! Du coup, il vaut mieux éditer le texte depuis les réglages du module lui-même.
8 – Ressources, communauté, freebies…
Déjà, la communauté WordPress est « riche », à la base. Alors, il n’est pas étonnant que les « bons outils » soient également prisés et soutenus par leurs utilisateurs et les développeurs tiers.
D’ailleurs Elementor et Divi détiennent une belle communauté.
8.1 – Communauté Elementor
Bien qu’Elementor soit plus récent, la communauté le soutient à fond ! Il n’y a cas regarder le nombre d’add-ons et plugins qui sont disponibles sur le répertoire officiel de WordPress. Il parle de lui-même.
Mais attention, la plupart de ces extensions sont freemiums. Toutefois, il y a déjà de quoi faire avec les nombreuses versions gratuites.
Ne tombez pas dans le piège, non plus, d’installer des dizaines d’extensions supplémentaires juste parce qu’elles sont « gratuites » ! Cela pourrait avoir un impact sur votre site (ralentissement, bugs, conflits, multiplication des risques de failles de sécurité).
8.2 – Communauté Divi
Côté Divi, la communauté est bien implantée depuis des années. Il existe des tas de sites et de marketplaces qui proposent des ressources gratuites et payantes (Divi Den, Aspen Grove, Divi Cake, etc.). Retrouvez la liste de ces sites-ressources ici.
Au-delà de ces sites, la communauté se retrouve aussi dans des MeetUps officiels « Divi Nation ». Le mouvement compte plus de 6500 membres répartis sur 57 groupes et dans 20 pays. Rendez-vous ici pour trouver le MeetUp Divi le plus près de chez vous.
Plus récemment, Divi a officialisé le futur lancement de sa MarketPlace pour rassembler au même endroit toutes les ressources Divi, quelles soient gratuites ou payantes.
L’idée est de créer un répertoire officiel des ressources Divi. Rien n’est encore explicite et on ne sait pas si ces ressources seront disponibles directement depuis le back-office de WordPress (comme le répertoire des thèmes et des extensions de WordPress) ou si elles seront embarquées dans le Divi Builder (comme les layouts)… Lisez cet article pour en savoir plus au sujet de Divi Marketplace ou pour postuler en tant que « créateur ».
Enfin, vous trouverez quelques plugins gratuits sur le répertoire officiel de WordPress mais les ressources disponibles ici sont « en petit comité ». Découvrez aussi 14 extensions Divi gratuites.
9 – Divi ou Elementor ? C’est moi qui vous pose la question !
Bon, vous le savez, j’ai un petit penchant pour Divi, sinon, je ne tiendrais pas ce blog…
Mais ce n’a pas été toujours le cas ! Au début, j’ai eu du mal à trouver mes marques et à comprendre comment le dompter pour réussir à faire de jolis sites web avec…
C’est comme tout, en fait !
Lorsque vous avez appris à conduire, vous n’étiez pas à l’aise au début… Eh bien avec WordPress, c’est la même chose. Que vous choisissiez Divi ou Elementor, vous aurez forcément besoin d’un temps d’adaptation.
Une fois que vous maitriserez l’un de ces deux outils, vous ne pourrez plus en changer. C’est l’être humain qui est ainsi fait…
C’est pourquoi on voit de tout sur les réseaux sociaux : Arf Divi c’est de la merde ! ou Beurk Elementor c’est nul !
Tout simplement parce que ces gens ont une habitude et ne veulent pas en changer. Et puis, le choix qu’ils font est bien évidemment le meilleur !
Donc pour conclure, je vais vous confier un petit secret : j’utilise Divi au quotidien pour mes propres sites et ceux de mes clients. Par contre, je ne suis pas bornée et c’est Elementor qui fait partie de mon programme de formation WordPress (à la FAC et en organisme de formation).
Pourquoi ? Parce que c’est un bon produit qui a l’avantage de proposer une version gratuite sur le répertoire officiel de WordPress.
Je pense qu’il est plus juste de ne pas pousser des élèves, des demandeurs d’emploi ou des personnes en reconversion, à l’achat d’un produit premium.
Par contre, si Elegant Thèmes proposait une version gratuite de Divi sur le répertoire officiel de WordPress, c’est cet outil que je proposerais dans mes formations, sans aucun doute.
Maintenant, c’est à vous, en commentaire !




Une explication claire et transparente, ça fait plaisir !!! Pour ma part, je crise effectivement sur certains petits détails avec Divi mais il reste super intuitif et les astuces que l’on peut trouver sur le net (surtout sur vôtre site 😉) nous aide énormément ! Merci beaucoup pour vôtre aide au quotidien !!!
Super article très complet.
Pour ma part je suis Elementor depuis 2 ans environ.
On est vite limité avec la version gratuite.
Après il y a un truc que je n’ai pas réussi à faire avec Elementor (et qui m’a valu de belles crises de nerf) : quand les pages utilisent un modèle enregistré et que l’on met à jour le modèle dans la bibliothèque prévue, je n’arrive pas à mettre à jour les pages qui ont déjà intégré le modèle.
Tu confirmes ou je m’y prends comme un manche ?
Hello Lycia
Je suis un utilisateur de DIVI depuis Juillet 2018, et en septembre de la même année j’ai commencé une formation DIVI, suivi d’une formation Avancée sur le site ElegantSchool. En plus je sais que Julien est en train de mettre à jour ça formation.
Alors bien sûr pour moi je reste avec DIVI, au vu de l’investissement fait pour l’apprendre que ce soit en temps ou en argent.
Mais je suis content que tu as fais ce comparatif, ça m’a permis de savoir qu’Elementor est certainement tout aussi bien et que peut-être un jour pourquoi pas l’utiliser aussi.
Hi Lycia, you have performed a magnanimous feat to pull this all together.
Now, I agree with your final conclusion, and it may be something Elegant Themes could broaden their base, but somehow I don’t see it would be sustainable with their business model.
I recently became a Lifetime member of Elegant Themes, after seriously weighing up all the options; decided to let my multiple site Elementor Pro licence expire in favor of Divi. Why? Simple, because whatever Divi is lacking today, I am confident there is a serious commitment from the company to include the feature in future updates. e.g. not having a pop-up builder: it is easy enough to use a third-party plugin, or build the functionality myself from the powerful module features already there.
Basically, I am not moving anywhere, because of the amazing support, pricing model, regular updates and they are constantly thinking of what we need in the builder. A perfect example, how they swept the market with the Theme Builder. This is a game changer and it just keeps getting better. Sure I have had to upgrade my hosting to meet the growing PHP resources, but since I only host WordPress and Divi, I could care less.
Elementor on other hand, has a mean-spirited pricing model. Remember they pulled the unlimited license without warning and replaced it with a 1000 site limited plan. Quite tricky! When the background video on mobile just stopped working, they played dumb for months, telling us it was the browser. I have insane emails from their support staff to prove it, when they knew all along why it just stopped working. Finally, I tried to become an affiliate and got the most rude response you can imagine: one word response, rejected. When I complained they said I was not an influencer; OK, I hope that helps to balance your comparison. I think you need to compare the company, philosophy, and its support staff, rather than just compare the products. If you want to see the correspondence between Elementor, I am happy to share it with you privately.
Thank you for taking the time to do this analysis and I am sure it will become a benchmark for feature lists and maybe get the attention of the two rivals.
Encore un très bon éclairage. Merci bcp Lycia
J’utilise Divi depuis 5 mois. J’en suis globalement satisfait, sauf pour le SEO.
Par exemple, alors que les balises Title et Alt sont bien présentes sur mes images de la library Divi, ces balises sont absentes du paramétrage du module Image>Avancé>Attributs. Il faut donc les écrire à nouveau sinon le scan SEO signale systématiquement l’absence de ces balises.
D’autres aspects me chagrinent encore un peu, mais c’est peut-être dû à mon manque d’expertise Divi.
Merci pour ce comparatif très complet. N’étant pas professionnel mais ayant acheté Divi, je trouve que trouve que leur service client est réactif. Par contre ce qui m’agace (outre ma probable incompétence) c’est, dans le Front End, de ne pas pouvoir, au sein du même module « texte », modifier une partie du texte (l’aggrandir, le mettre en gras, souligner, changer sa couleur….etc) pour la mettre en exergue comme on peut faire dans Word ou Powerpoint
Joli comparatif, bien fouillé. Les deux produits sont très bons, mais pour l’instant, je suis content de DIVI et ne suis pas dans l’immédiat dans l’intention de changer. En effet, c’est comme tout mais il n’y a pas, pour ma part que l’habitude qui fasse que l’on ne change pas aussi facilement de logiciel. Pour appréhender un nouveau produit, il faut du temps pour le maitriser, et ça, c’est un vrai investissement. On est donc obligé de faire des choix. C’est un peu comme quand on utilise Lightroom et photoshop, on ne va pas changer demain pour Affinity à moins d’avoir un bon motif; c’est la même chose avec les tableurs, si on est déjà un utilisateur averti d’excel on ne va pas aller voir ailleurs comme ça du jour au lendemain.
Hi Sharp !
It’s great to have your return! Honestly, I have never had to deal with either of the two supports but from what I have seen everywhere, ElegantThemes Support seems to be of very good quality. For this article, the idea was not to disparage but to make it clear that the two tools are equivalent. And indeed, the philosophy of the company can tip the scales enormously. For me too, I don’t always look at the price and what matters most to me is the user experience (UX). What I found with Divi.
Salut Sylvain ! Merci.
Alors, je ne pourrais certainement pas répondre à ta question. Comme tu as pu t’en douter, je n’utilise pas très régulièrement Elementor.
Mais c’est bizarre, quand même, ça devrait marcher.
Merci Delphine !
Merci Denis !
Tout à fait d’accord !
Merci Santos !
Oui, effectivement ce n’est pas possible mais c’est pareil pour tous (je pense) : Gutenberg, Elementor, Divi. Ce que tu veux faire, c’est du CSS inline. Tu pourrais alors éditer ton texte en HTML et ajouter des
<span>avec des classes ou dans des balises<style>pour relooker certaines parties de ton texte. https://www.codecademy.com/articles/html-inline-stylesWe are on the same page. Just wanted to look at all aspects of comparison.
Bonjour Lisa,
J’ai commencé avec divi , je commence à me poser la question de changer de builder.
Pour des gros projets je travaille avec Beaver Builder.
Quand je vois la communauté qu’il y autour d’elementor et les plugins on se pose sérieusement la question à quand le changement 😬🤔👍
Je changerai quand il y a une fonctionnalité / fonctionnalité dans la portée des exigences du client, qui ne peut pas être réalisée sans pirater CSS ou un plugin dans mon builder / thème. Jusqu’à présent, cela ne s’est pas produit avec Divi Theme et Divi Builder.
Yes ! I’m agree with you. Maybe my english is so bad 😉
Yes, Divi give us a lot of solution to give satisfaction 😉
No, i understand your port’s for the article. My French is bad. 😁
Si tu veux des statistiques globales BuilWith en donne. Globalement Elementor est en passe de dépasser la base active de Divi sur le Web. Ce dernier reste très présent aux US et en Angleterre. En France les tendances sont aussi à un duel nul. Sachant que Pojo vient de lever 15M$ ça laisse augurer un bon coup de boost au développement d’Elementor. Il est dommageable que le theme builder pour Divi ai pris tant de temps (+18 mois).
Merci Momo ! Oui, il s’est fait désirer !
Bonjour Lycia,
Merci pour tous ces éléments et cette comparaison.
Pour ma part je découvre cela car j’utilise plus TYPO3 et Magento (dans la cadre de mon travail) mais pour mon futur projet perso / pro Divi est dans la course 🙂
Juste comme ça, et sauf erreur, dans ton point 8.1, tu notes :
« Mais attention, la plupart de ces extensions sont freemiums. Toutefois, il y a déjà de quoi faire avec les nombreuses versions gratuites. »
Ne voulais-tu pas écrire : « Mais attention, la plupart de ces extensions sont premiums. Toutefois, il y a déjà de quoi faire avec les nombreuses versions gratuites. »
Bonne fin de journée.
Robin
Salut Robin,
Bonne remarque !
Premium = payant – Free = gratuit – Freemium = gratuit puis payant 😉
En fait, rares sont les extensions gratuites. La plupart du temps, elles sont payantes mais proposent une version gratuite très « light ». C’est le cas d’Elementor. Divi est Premium alors qu’Elementor est Freemium. Tu vois l’idée ?
C’est un peu comme les Apps de l’App Store (iPhone). Elles sont gratuites avec des « achats intégrés ». Chez WordPress, on parle de Gratuit, de Freemium et de Premium. En gros, Elementor propose des achats intégrés alors que Divi est payant dès le départ.
Est-ce plus clair ?
Je suppose que tu n’es pas le seul à t’être posé la question et tu as bien fait, j’aurais dû le préciser dans l’article.
A bientôt
Lycia
Revue logique.
Bjr Sylvain – Easy-IT sur 13 mars 2020 à 12:49
« Après il y a un truc que je n’ai pas réussi à faire avec Elementor (et qui m’a valu de belles crises de nerf) : quand les pages utilisent un modèle enregistré et que l’on met à jour le modèle dans la bibliothèque prévue, je n’arrive pas à mettre à jour les pages qui ont déjà intégré le modèle.
Tu confirmes ou je m’y prends comme un manche ? »
As tu trouvé une réponse ??
Bonjour,
J’avoue avoir découvert ce site en menant une recherche sur Google de type « Je déteste Divi »…
J’ai commencé avec Elementor, je suis novice en création de sites web (je n’en suis qu’à mon troisième…), mais j’ai du mal à comprendre comment on peut aimer l’interface utilisateur du Divi Builder ou plutôt, comment on peut la préférer à celle d’Elementor.
J’imagine que je ne fais que gratter la surface et que le DB est plus poussé qu’Elementor, mais pour un néophyte, aucun doute possible, Elementor est beaucoup plus intuitif que le Divi Builder.
Sans compter qu’avec ma connexion Internet de campagne, Elementor est super fluide alors que DB est lent à s’en taper la tête sur la table.
En tout cas merci pour l’article, je garde votre site dans mes favoris, même si je pense que je ne reviendrai pas sur DB avant d’avoir beaucoup progressé dans mes compétences.
Bonne continuation !
Vous avez bien créé un Global Widget ? Tipi et Sylvain ? Regardez cette vidéo. (version pro uniquement, of course)
J’utilise Divi et elementor chez des clients différents et je trouve que elementor est vachement plus complet. Le seul point fort de divi pour moi et son prix plus attractif.
Superbe cette article !
Bravo
Je serai curieux d’avoir la même comparaison en matière de SEO.
Le poids des scripts, des css, la qualité du code, …
Ah oui ! Bonne idée pour une prochaine mise à jour de l’article.
Merci, super comparatif
Bravo super comparatif que je vais montrer à certains clients…
Merci pour cette super analyse Lycia car je vais avoir l’opportunité de découvrir Elementor Pro (pour un site qui va bientôt être réalisé) et je voulais savoir ce qu’il apportait en plus (ou pas) par rapport à Divi que j’utilise depuis maintenant un an et grâce à ton Workbook ^^
Et je dois pas être humaine alors car j’aime découvrir de nouvelles choses sans forcément prendre parti !
(je mets en-dessous le lien vers un site que j’ai conçu, un de mes « bébés » en quelques sortes)
Merci pour ton message Menelwen 😉 Oui, tu as raison, pas tout le monde est réfractaire à la nouveauté ! Pour le lien de ton site, je ne l’ai pas trouvé dans le commentaire. Tu as oublié de le mettre ?
Ah oui, le lien ne s’est pas publié … Le voici : https://www.myfriendlyplace.be/
Merci Menelwen. Sympa le site !
Merci pour cet article.
Qu’en est-il pour l’avenir de chacun des constructeurs comparés : j’aurais une préférence pour celui qui a le plus de chance de durer.
Salut Kambro, les deux ne sont pas prêt de disparaître 😉
Merci pour votre réponse.
Pour ma part j’utilise Divi depuis maintenant pas loin de 2 ans je crois, j’ai également été amené à travailler avec Elementor pour un de mes client qui le préfère à Divi.
Si je devais faire un comparatif très rapide je dirais que Divi est moins réactif qu’Elementor, c’est parfois très agaçant, il consomme énormément de RAM et plante régulièrement, à moins peut-être d’avoir une config de gamer de haut vol ? Divi n’utilise pas Flexbox (CSS) alors que la fonctionnalité est présente depuis plusieurs années maintenant, très stable et super fonctionnelle. C’est vraiment dommage !
Pour Elementor, l’interface bien que très réactive, est moins bien « rangée » je trouve. On trouve difficilement certains réglages de style là ou Divi a très bien catégorisé ses paramétrages (malgré la traduction hasardeuse). J’ai l’impression également que les mises à jour causent plus souvent des bugs que sur Divi.
Le theme builder de Divi est selon moi beaucoup plus pratique à utiliser. Encore une fois Divi gagne sur la clarté et Elementor sur la fluidité du builder.
Elementor dispose de certaines options vraiment sympa comme le fait de pouvoir enregistrer des paramétrages de polices, gérer l’alignement très simplement (grâce à Flexbox) et est plus riche en modules que Divi.
Mais clairement Divi garde ma préférence (pour l’instant) car il est très stable, nécessite très peu d’autres plugins pour faire un site vraiment bien et le thème Divi lié au builder rend le tout très efficace à la mise en place.
Merci beaucoup Richard pour tes précisions. Je suis d’accord sur pas mal de points et notamment sur celui au sujet du Thème Builder qui est plus avancé sur Divi. Toutefois je ne suis pas sûre au sujet de la Flexbox. Je pense que Divi l’utilise dans son code, en tout cas, mais pas au niveau des options pour l’utilisateur. Il m’arrive de modifier le CSS de Divi et il n’est pas rare de tomber sur des propriétés de la Flexbox, d’où mes doutes à ce sujet… en tout cas, merci pour ton commentaire !
Génial ce comparatif, j’avais vraiment du mal à me décider et je vais donc aller sur Divi