Dans cet article, je vais vous exposer l’un de mes derniers projets : une refonte WordPress avec Divi. Qu’est-ce qu’une refonte ? C’est le changement radical d’un site web afin d’améliorer son design mais également ses fonctionnalités.
Une refonte est un passage très délicat, c’est à mon avis bien plus complexe qu’une création de site web car on doit « faire » avec des contraintes qui nous sont imposées en tenant compte du contenu déjà existant…
Sans oublier que la plupart du temps, on tombe sur des « os » qu’on n’avait pas prévus, c’est un peu comme un iceberg en fait !
Je vous propose alors de revenir sur un cas pratique pour la refonte d’un site web de restaurant.
Voici le programme :
- Pourquoi faire une refonte ?
- Comment choisir son nouveau thème ?
- Faut-il préparer le terrain en local ?
- Passer à l’action !
- Améliorer l’expérience et corriger les bugs
- Une refonte WordPress avec Divi : les preuves à l’appui
- En conclusion
Pourquoi faire une refonte ?
Une refonte, c’est loin d’être un caprice parce que le travail à réaliser n’est pas souvent du gâteau, je vous en ai parlé un peu plus tôt…
Alors pourquoi envisager une refonte ?
La plupart du temps c’est parce que le propriétaire du site a envie d’un renouveau ou d’améliorer l’existant pour mieux répondre aux besoins de ses clients/internautes.
Dans un premier temps, il va falloir voir avec le client ou l’utilisateur principal du site ce qui ne lui convient pas avec son site actuel.
Il faut faire un état des lieux et lister les différents points à améliorer, ça c’est généralement facile…
Ce qui va être plus compliqué, c’est ce que l’utilisateur va vouloir absolument conserver en l’état, ça c’est quelques fois plus Rock’n’roll…
Pourquoi ? Parce que si on change de thème, le design va forcément changer, il va falloir l’adapter et peut-être même devoir faire du développement sur-mesure.
Bref, une fois qu’on a toutes les cartes en main, on va pouvoir choisir son nouveau thème ou même décider d’en créer un sur-mesure.
Dans mon cas pratique, le thème utilisé était BeTheme. Désolée pour ceux qui ont passé des heures à le concevoir, mais ce thème est une vraie plaie.
Pourtant, il fait partie du top 3 des ventes de ThemeForest (à l’heure où je rédige cet article), comme quoi ça ne veut rien dire…
En fait, ce qui ne va vraiment pas dans ce thème, c’est son page builder appelé « Muffin Builder »… Ils ont dû oublier la levure ou alors ils les ont fait brûler ces muffins, car ils laissent un goût amer à tous leurs utilisateurs !
Découvrez maintenant le Divi Builder !
Comment choisir son nouveau thème ?
Pour choisir son nouveau thème, voici les critères à prendre en compte :
- Mon client a besoin d’un site multilingue => vérifier la compatibilité avec WPML ou Polylang.
- Mon client aura besoin d’une boutique => vérifier la compatibilité avec WooCommerce
- Mon client maintiendra son site lui-même => ne pas choisir une « usine à gaz » / penser également aux mises à jour de thèmes (sur ThemeForest, c’est un peu plus compliqué pour un novice)
- Le thème est-il compatible avec la dernière version de WordPress ?
- Le thème est-il populaire ou sort-il de derrière les fagots ?
- Le thème est-il bien codé, SEO-Friendly, facile à modifier ?
- Le thème est-il bien noté ?
Une fois que vous aurez fait votre inventaire, vous pourrez choisir sereinement votre thème.
Pour mon cas pratique, devinez quel thème j’ai choisi ? DIVI bien sûr !
Il était évident que je pourrais le modifier facilement afin qu’il s’adapte à l’ancien design, que je pourrais ajouter une boutique et surtout que je pourrais améliorer l’expérience utilisateur (côté Front et côté Back)…
Le client aussi pourra éditer facilement les pages de son site grâce à son constructeur de page intuitif.
Préparer le terrain en local, c’est une évidence…
Pour mon cas pratique, j’ai commencé par créer les divers layouts sur un site WordPress installé en local.
Évidemment, le site du restaurant ne pouvait pas rester en maintenance durant le temps de conception du design de chaque page.
J’ai donc tout créé en local et en parallèle. Cela m’a permis de pouvoir comparer les visuels et me rapprocher du design d’origine.
Si vous faites votre refonte en direct, sans passer par le mode local, vous risquez de ne plus vous rappeler à quoi votre site ressemblait avant et vous ne pourrez pas faire de comparaisons…
Cette étape est donc primordiale, ne vous lancez pas dans la refonte de votre site WordPress sans tests en local au préalable.
Pour mon cas pratique je suis partie d’un WordPress vierge mais j’aurais pu (dû) aussi faire une duplication en local, du site à refondre car cela permet de découvrir certains conflits avec des plugins existants par exemple.
L’environnement est propre à chaque site et on n’est jamais à l’abri de surprises.
Passer à l’action !
Le jour où j’ai dû faire la refonte, le site a été en maintenance pendant une ou deux heures tout au plus.
Cette étape a été très simple car je n’ai pas eu à faire de migration. Étant donné que le Divi Builder permet d’importer et d’exporter des layouts complets, ça a été un jeu d’enfant !
La bonne surprise dans mon cas, c’est que la suppression de BeTheme et de son Muffin Builder a entrainé la suppression totale de tous mes contenus.
Ça m’a bien arrangé mais cela peut être à double tranchant : imaginez si vous avez des centaines d’articles que vous avez créés via le page builder et que celui-ci supprime vos textes et vos images lorsque vous le désactivez, ce serait terrible !
C’est pour cette raison que je n’utilise JAMAIS de page builder pour construire mes articles, je ne m’en sers uniquement pour la conception de mes pages.
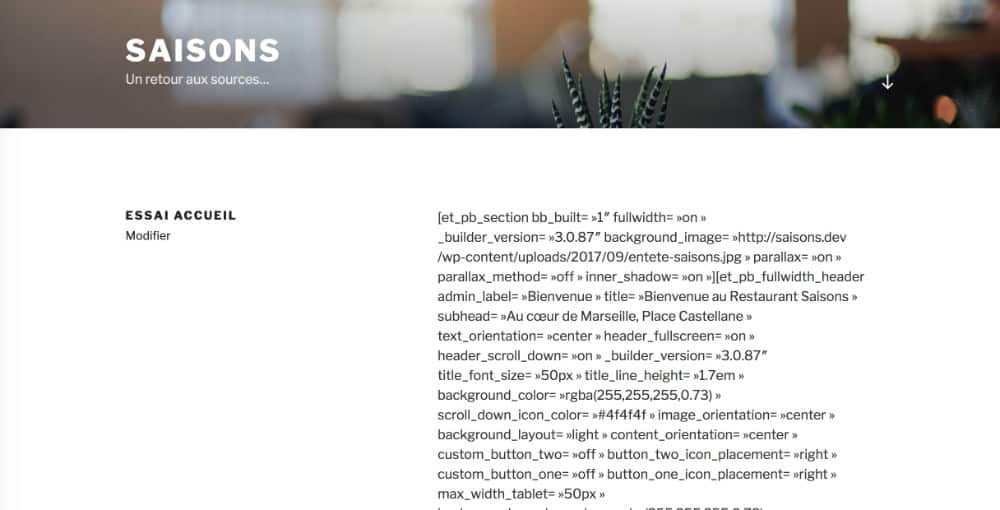
Dans d’autres cas, si vous utilisez des pages builders comme le Divi Builder ou Visual Composer, lorsque vous décidez de vous en passer, ces plugins laisseront des stigmates dans vos contenus, vous verrez alors apparaitre des shortcodes un peu partout, regardez plutôt la capture d’écran suivante :

Voilà un cas où la refonte peut devenir complexe…
À lire aussi : que faire des shortcodes après avoir désactivé le Divi Builder ?
Améliorer l’expérience et corriger les éventuels bugs.
Une fois que le site était passé de BeTheme à Divi, j’en ai profité pour faire un peu de ménage :
- J’ai supprimé le plugin Shareaholic et je l’ai remplacé par Monarch qui est bien plus « propre ».
- J’ai supprimé Contact Form 7 car Divi détient un module de contact de manière native.
- Comme optin, j’ai ajouté Bloom, qui a mon avis est un super plugin, il est clean, facile à paramétrer et joli.
- J’ai enfin pu activer WP Rocket (plugin de cache), car avec BeTheme, c’était trop bancal…
- J’en ai profité pour supprimer les widgets inutiles en pied de page.
- J’ai pu créer une boutique en ligne à l’aide de WooCormerce. Ce plugin s’intègre parfaitement bien dans Divi : pas de bugs, pas de soucis de visuels et j’aime beaucoup cette présentation en onglets « description du produit / avis clients ». Par contre, il m’a fallu faire quelques retouches au niveau de la couleur des boutons de la boutique.
- J’ai également ajouté SecuPress Pro et supprimé iThemes Security.
Moralité : le site a gagné en performance, la gestion des modules du Divi Builder est bien plus simple qu’avec le Dinosaure Builder, euh pardon le Muffin Builder. Sans oublier que le rendu côté visiteur est bien plus harmonieux.
Une refonte WordPress avec Divi : quelques preuves à l’appui…
Bon, le bla-bla c’est bien, mais en fait vous êtes curieux et vous avez envie de voir le résultat, n’est-ce pas ? C’est normal, c’est pour cette raison que j’ai fait des tests et des vidéos avant-après… Regardez plutôt :
=> Question Design…
Pour commencer, parlons simplement du rendu visuel. Voici deux vidéos, l’une est une vidéo concernant la page d’accueil du site d’origine, donc avec le thème BeTheme. L’autre a été prise après refonte avec le thème Divi…
Avant… avec BeTheme :
Après… avec Divi :
=> Question performance…
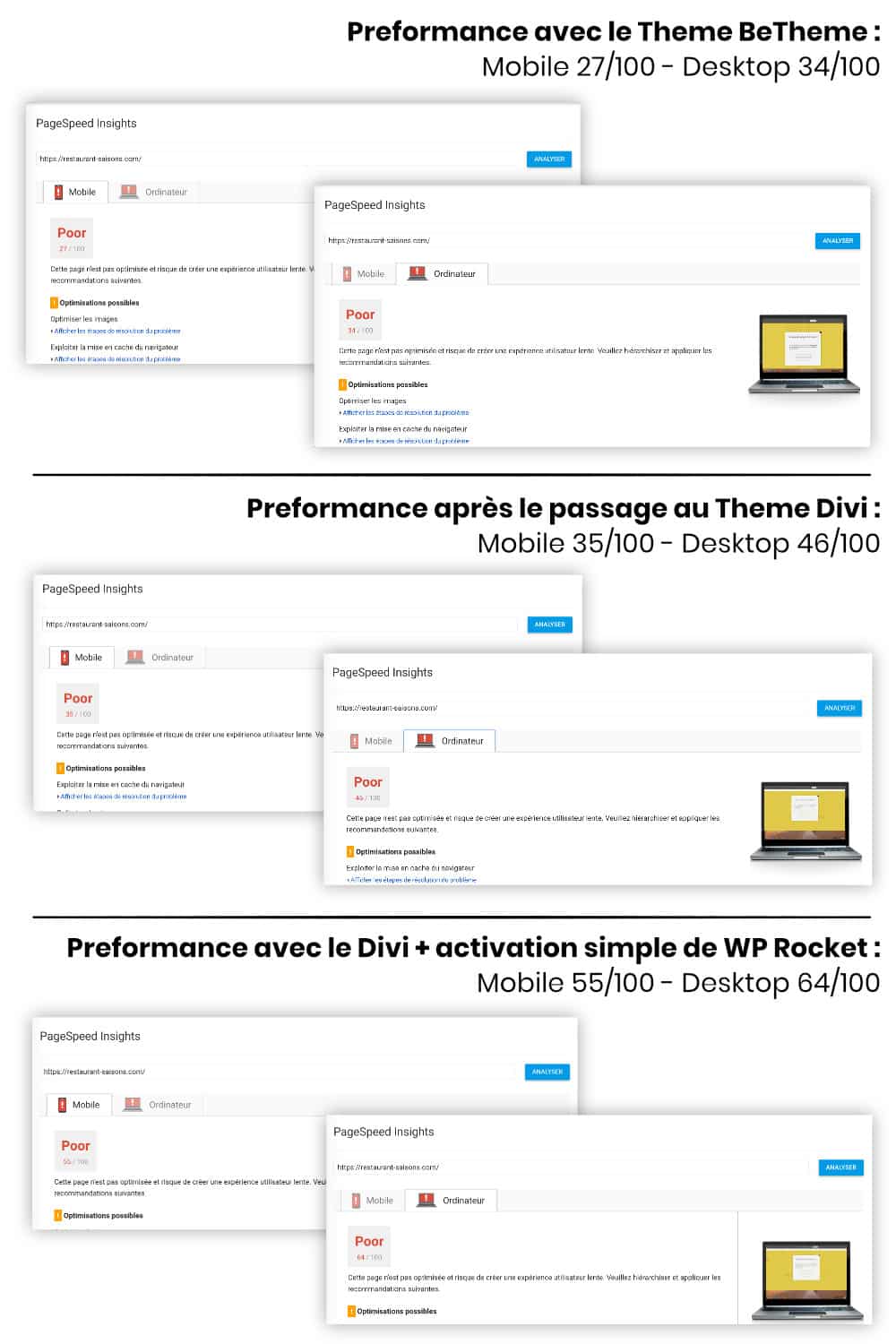
Bien sûr, une refonte doit apporter des améliorations, sinon ce serait une refonte ratée. L’image suivante prouve bien que le site a gagné en performance.
À lire absolument : comment améliorer la performance de vos sites Divi ?

Avant refonte, avec le BeTheme, j’ai fait un test de rapidité sur le site de Google Page Speed. Le résultat n’était pas joli-joli : 27/100 en version mobile et 34/100 en version desktop !
Après le simple changement de thème, un nouveau test sur PageSpeed permet de voir qu’on a légèrement gagné en performance : 35/100 en mobile et 46/100 en desktop. C’est déjà mieux mais pas encore top…
Ensuite, le plugin WP Rocket a simplement été activé, deux ou trois options ont été cochées puis nouveau test de performance : 55/100 en mobile et 64/100 en desktop. C’est beaucoup mieux…
On est encore loin du 100/100 mais l’expérience utilisateur a déjà été améliorée et le site a presque doublé en performance/vitesse, l’opération parait plutôt concluante.
Il faudra ensuite peaufiner tout ça et éventuellement ajouter un plugin comme Imagify pour alléger les images du site et gagner encore quelques micro-seconde de chargement de page.
En conclusion
On sait quand on commence une refonte mais on ne peut pas vraiment prévoir quand celle-ci sera achevée, en effet, un site doit constamment évoluer…
Il y a toujours des choses à faire, des améliorations à apporter, cela est indispensable pour que votre site grandisse en même temps que l’évolution de votre business.
Dans mon cas pratique, je ne suis pas encore satisfaite du résultat, il y a encore du boulot, surtout en version mobile/tablette… Mais c’est ça qui est excitant : toujours s’améliorer, toujours évoluer !
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Bonjour,
Suite à la lecture de votre newletter, j’ai fais une visite complète de votre nouveau blog et je confirme que c’est une bonne nouvelle d’avoir un blog en français qui traite du thème Divi.
J’hésite depuis longtemps à acheter ce thème pour plusieurs raisons :
– ses performances (rapidité, les titres souvent en h2 au lieu d’avoir un h1, la compatibilité mobil etc…)
– la construction de la page d’accueil
Après avoir lu vos articles, je suis de nouveau tenté par ce thème mais, je ne suis pas certaine de ne pas faire une erreur.
Actuellement, j’utilise un thème gratuit/premium (Sydney) que j’ai bidouillé à ma façon.
Ce thème donne de très bons résultats en l’état mais, ne me convient pas vraiment.
Je présente des recettes de cuisine avec une mise en page particulière (colonne bootstrap) et je ne voudrais pas perdre la mise en page de mes articles en changeant de thème.
J’aimerais présenter mes dernières recette en page d’accueil mais, est-ce possible avec Divi ?
Vous voyez que je me pose énormément de questions avant de franchir le pas. J’ai passé trop d’heures à peaufiner mon blog que je ne voudrais pas tout casser.
Cordialement
Bonjour Edith et bonne année ! Lorsque on change de thème, il y a de grandes chances d’avoir des surprises… souvent mauvaises… le mieux serait de tester la refonte en local. Il faudrait dupliquer votre blog actuel avec le plugin Duplicator et de le migrer en local sur MAMP par exemple. Cela pourrait faire l’objet d’un prochain article bien que vous pourriez trouver cela facilement sur le web. Ma question est : vos articles de recettes sont-ils fait avec un constructeur de page comme Elementor ou Visual Composer ? Si c’est le cas, vous devrez soit conserver ce constructeur sous Divi, soit tout refondre. Cela prendra du temps. Il faut évaluer le temps-risques-bénéfices. Pour les H2, cela fait longtemps que Elegant Thème a corrigé cela. Pour la performance, ça dépend de beaucoup de facteurs. Comme je l’ai expliqué dans cet article, je ne regrette pas d’avoir changé BeTheme pour Divi mais il y a encore des optimisations à faire… Pour conclure, je dirais que vous pouvez tester mais en local d’abord, histoire de ne pas être déçue… Bonne continuation !